** 如果您觉得文章对您有点用,麻烦在您阅读、收藏、转发的时候,顺手帮忙点个赞、留个言、加关注,这是我继续写下去的绝佳动力。**
利用SiteServer CMS 系统建网站的主要工作量就是在于做模板,即所谓的模板嵌套。对于一个刚接触SiteServer CMS 系统的新手来说,最关心的问题莫过于模板是如何嵌套出来的、模板制作过程中需要用到哪些技术、这些技术好不好掌握等问题。今天这篇文章就是来展示SiteServer CMS模板嵌套全过程。
1、开始模板嵌套之前的工作
在开始展示SiteServer CMS模板嵌套全过程之前,以下工作必须自行做完,否则无法开展模板嵌套工作。
- 安装好了SiteServer CMS系统,如果还没有安装的请根据这篇文章:深入讲解SiteServer CMS:如何安装 把系统安装好。
- 需要嵌套成模板的静态页面html文件(此部分工作由页面切图人员负责)已经准备好了。
- 本文演示的模板特别简单,就是一个新闻列表的模板。之所以这样来选择,主要还是为了更清晰地给大家展示模板嵌套的整个过程,而不要被模板里面的细节所干扰。
- 本文展示的是SiteSever CMS系统安装在本机,通过localhost访问。
- 之前有发过一篇文章:深入讲解SiteServer CMS:模板嵌套,这里面也讲了一些模板基础知识可以参考。
2、静态页面需求分析
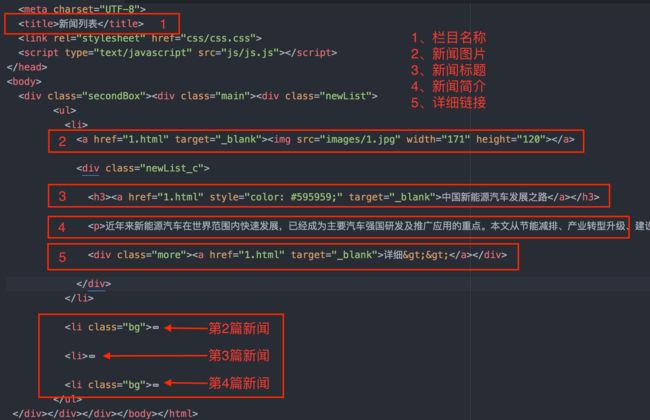
不要被标题吓倒,这里的需求分析指的是对还没有嵌套的静态页面上所有元素的含义需要了解清楚。切图人员给你的是还没有进行模板嵌套的网站静态页面,结构可能是这样子的:
直接用浏览器打开新闻列表静态页面list.html,看到效果如下图:
从上图可以看到,这是一个典型的图文混排的新闻列表页面。在开始对这个页面进行模板嵌套之前需要了解页面上所有元素具体含义(图片中的红色文字就是对每个字段的含义进行了解释),要不然无从下手,或者嵌套出来也可能不符合要求。特别要注意的是一些非具体元素的细节容易忽略掉,比如:第2、4两条记录是有背景颜色的。从这可以推断出偶数行记录需要带背景颜色,这一点在模板嵌套中必须体现出来。
3、创建模板文件
需求分析清楚之后,就可以开始着手模板嵌套工作了。
第一步就是把切图人员给过来的css、images和js文件夹拷备到安装好了的SiteServer CMS系统根目录下,如下图所示:
第二步就是在SiteServer CMS后台创建一个空白的名叫“新闻列表模板”的栏目模板,如下图所示:
第三步就是找到刚才创建的模板文件(模板文件的具体位置规则可以参考这篇文章:深入讲解SiteServer CMS:模板嵌套),如下图所示:
第四步就是用你熟悉的文本编辑器(本人习惯用Atom)打开此空白模板文件,把切图人员提供的list.html代码粘贴到此空白模板文件中,如下图所示:
什么都不用做,直接保存。此时如果用这个栏目模板去匹配任何一个栏目,生成的栏目页面都是一样的,因为这纯粹就是一个不包含任何STL标签,也即不能从数据库中调取任何数据。
4、用STL标签进行模板嵌套
从这开始才算是真正的用STL标签进行模板嵌套。模板嵌套的过程其实就是把之前静态页面中的静态文本替换STL标签的过程。替换成了STL标签,就意味着这个位置的内容是从数据库里读取数据的,从而实现了SiteServer CMS系统后台发布数据存储在数据库中,再通过标签调取显示到网站前台页面上的效果。
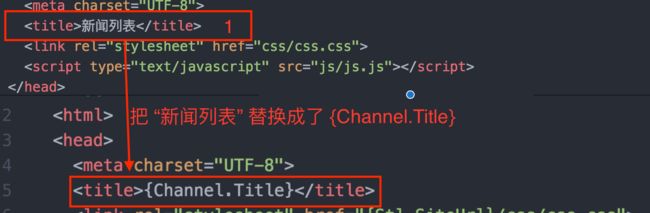
首先我们进行栏目名称的STL标签替换,如下图所示:
此时如果用这个栏目模板去匹配不同栏目,生成的栏目页面Title就会不一样了,会显示各自栏目的栏目名称了。接下来进行新闻列表模板嵌套,先分析一下html:
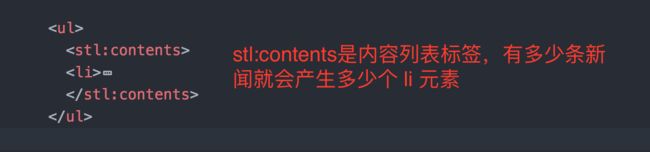
SiteServer CMS系统STL标签中是用
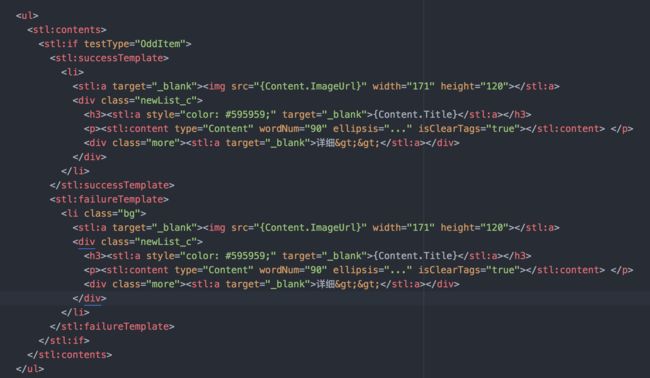
上图所示代码会有一个问题,那就是没有实现第2、4这样的偶数项新闻的背景色问题,所以还需要这样改进一下代码:
解决了偶数项新闻的背景色问题,接下来就是要进行每一篇具体新闻的STL标签替换。为了方便大家对比嵌套前后的差别,特意把替换前后的代码列在一起,用红框框起来了,总共4组,如下图所示:
解释一下第1组:用{Content.ImageUrl}获取新闻的图片,因为图片还需要能点击进到详情页,所以又用了
对比会发现,凡是html标签能用的属性,stl标签也一样能用,因为stl标签解析之后生成的就是html代码。所以在这里可以看到链接的属性:target="_blank" 就可以直接复制到stl:a标签中。从这四组代码对比还能发现,stl标签替换的过程就类似填空一样,把原来的部分替换掉即可(当然部分复杂的会有不同)。其他几组就不再解释了,详细的stl标签用法可以参考官方说明:http://stl.siteserver.cn。
偶数项的li除了多了 class="bg" 这么一个背景样式之外,里面的元素是完全一样的,所以只需要把奇数项li里的元素拷过来即可,最后给出一个完整的嵌套好了的代码,如下图所示:
5、匹配具体栏目、生成静态页面
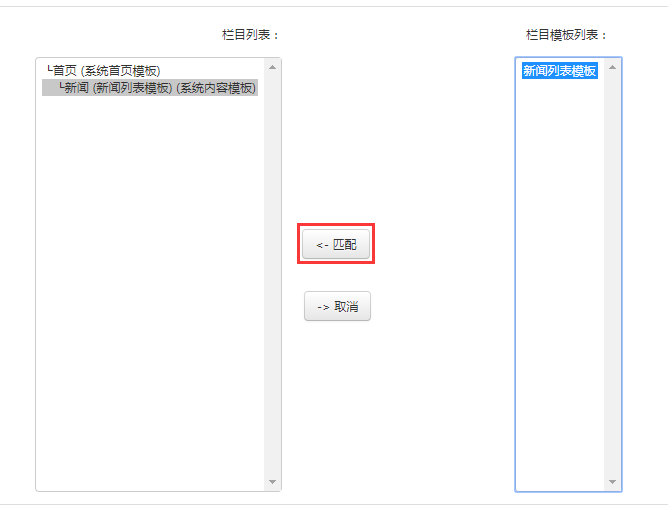
模板嵌套完成之后,需要把此模板应用的具体栏目中,就是所谓的模板匹配,如下图所示:
如上图所示,把刚才嵌套好的 “新闻列表模板” 和 “新闻” 栏目匹配好,然后再去生成页面:
生成完成之后,再通过如下图所示点击红框位置文件夹图标,就可进到 “新闻” 栏目对应的前台页面:
看到的前台页面效果和最开始静态页面的布局是一样的,不同的就是每篇新闻的数据,如下图所示:
如果再查看生成出来的这个页面的html代码,和之前切图人员提供给我们进行模板嵌套用的静态页面代码结构基本上是一样,不同的也是每篇新闻的数据:
开心一笑
昨天晚上和几个哥们出去喝酒,喝到十二点才散。早上,哥们来电话了:怎么样,昨天回去那么晚,嫂子没收拾你吧?我回答:说啥呢,她还敢收拾我!?家门她都没敢开!