- 代码随想录 Day 37 | 【第九章 动态规划part 01】理论基础、509. 斐波那契数、70. 爬楼梯、746. 使用最小花费爬楼梯
Accept17
动态规划算法
一、理论基础理论基础无论大家之前对动态规划学到什么程度,一定要先看我讲的动态规划理论基础。如果没做过动态规划的题目,看我讲的理论基础,会有感觉是不是简单题想复杂了?其实并没有,我讲的理论基础内容,在动规章节所有题目都有运用,所以很重要!如果做过动态规划题目的录友,看我的理论基础就会感同身受了。代码随想录视频:从此再也不怕动态规划了,动态规划解题方法论大曝光!|理论基础|力扣刷题总结|动态规划入门_
- 设计模式-行为型模式
Normal Developer
设计模式
行为型设计模式主要关注对象之间的职责分配,即它们如何交互以及如何分配职责。这类模式不仅描述了如何在对象之间划分责任,还涉及算法的封装和实现。以下是几种常见的行为型设计模式及其简要说明:1.观察者模式(ObserverPattern)目的:定义一种一对多的依赖关系,使得当一个对象的状态发生变化时,所有依赖于它的对象都会得到通知并自动更新。应用场景:事件处理系统、订阅发布机制。示例:importjav
- 【教程4>第1章>第4节】FPGA时序图制作小工具
fpga和matlab
#fpga开发时序图
欢迎订阅《★教程1:matlab入门100例》《★教程2:fpga入门100例》《★教程3:simulink入门60例》《★教程4:FPGA/MATLAB/Simulink联合应用开发入门与进阶X例》教程4·目录·目录1.软件版本2.FPGA时序图概述3.FPGA时序图绘制4.视频操作步骤5.总结与展望
- Deepseek Api 对话补全(Chat Completion)、补全(Completion)、FIM补全(Fill-in-Middle,Beta)区别
Dontla
人工智能大模型LLMdeepseek
文章目录1.对话补全(ChatCompletion)2.补全(Completion)3.FIM补全(Fill-in-Middle,Beta)主要对比使用建议DeepSeekAPI中的不同接口针对不同场景设计,主要区别如下:1.对话补全(ChatCompletion)输入结构:使用messages数组,包含多轮对话消息(用户/助理角色)。上下文处理:自动维护对话历史,适合多轮交互。适用场景:聊天机器
- 探秘 C++:从基础语法到复杂项目实践的全攻略(一)
小周不想卷
艾思科蓝学术会议投稿java开发语言
目录C++是什么搭建开发环境常见的IDE介绍安装步骤与简单配置创建和运行C++项目基础语法入门变量与数据类型运算符与表达式控制结构C++是什么C++是一种强大的编程语言,它的历史可以追溯到20世纪70年代末。当时,计算机科学家比雅尼・斯特劳斯特鲁普(BjarneStroustrup)在贝尔实验室工作,他希望扩展C语言以支持面向对象编程(OOP),最初的工作被称为“CwithClasses”,这是C
- 领域模型介绍
阿湯哥
架构
领域模型介绍领域模型(DomainModel)是软件系统中用于抽象和表达业务逻辑的核心结构,它将复杂的业务问题转化为代码中的对象、规则和交互关系,帮助开发者以业务语言构建系统。领域模型的核心目标是高内聚、低耦合,通过清晰的边界(BoundedContext)隔离不同业务模块,确保代码与业务需求高度一致。领域模型的核心元素及经典案例我们以电商系统的订单处理流程为例,说明领域模型的核心元素如何协作。1
- 前端学习资料集合
mdnbnb
前端
针对前端的学习,不同阶段采用的方式是不一样的。本文把前端的学习分为入门、实战、进阶三个阶段。下面分开来说一、入门阶段入门阶段的目标是学会前端的基本语法和知识,能够解决一些简单的问题。这个阶段不建议看书学习,效率太慢。这个阶段不追求知识广度,只要求能够快速上手就行。建议直接找一些介绍前端的基础知识的视频课程来看。推荐一个比较经典的课程。前端基础班就业班实战项目全套课程聊聊前端开发的基础知识4小时带你
- Spring Boot中的事务管理
Java墨言
程序员springboot服务器后端
快速入门在SpringBoot中,当我们使用了spring-boot-starter-jdbc或spring-boot-starter-data-jpa依赖的时候,框架会自动默认分别注入DataSourceTransactionManager或JpaTransactionManager。所以我们不需要任何额外配置就可以用@Transactional注解进行事务的使用。我们以之前实现的《用sprin
- 简单好用的京东商品详情API使用入门指南
2403_87487018
API分享pythonjava大数据后端架构爬虫
京东商品详情API是京东开放平台提供的一种接口,允许开发者获取京东商品的详细信息,如商品名称、价格、库存、销量、评价等。以下是使用京东商品详情API的简单入门指南:1.注册并获取API权限访问京东开放平台:首先,你需要在京东开放平台注册一个开发者账号。创建应用:在京东开放平台中,创建一个应用并申请相应的API使用权限。你需要提供应用程序名称、开发者信息等必要信息。获取API密钥:提交申请后,京东开
- CSS从入门到精通
cgblpx
前端开发全家桶-7天集训csshtmlcss3
文章目录CSS技术什么是CSSCSS的用法选择器标签名选择器class选择器id选择器分组选择器属性选择器盒子模型margin(外边距)border(边框)padding(内边距)元素类型的补充块级元素行内元素行内块元素永和门店系统用户注册练习CSS技术dy同名:cgblpx弹性布局:水平垂直都居中display:flex;justify-content:center;align-items:ce
- ASFF改进YOLOv8检测头:提升目标检测精度与效率的创新方法【YOLOv8】
步入烟尘
YOLO系列创新涨点超专栏YOLO目标检测目标跟踪ASFFYOLOv8
本专栏专为AI视觉领域的爱好者和从业者打造。涵盖分类、检测、分割、追踪等多项技术,带你从入门到精通!后续更有实战项目,助你轻松应对面试挑战!立即订阅,开启你的YOLOv8之旅!专栏订阅地址:https://blog.csdn.net/mrdeam/category_12804295.html文章目录ASFF改进YOLOv8检测头:提升目标检测精度与效率的创新方法【YOLOv8】1.背景介绍1.1Y
- 探索前端开发的无限可能:30个HTML+CSS案例集锦
唐红娉Trevor
探索前端开发的无限可能:30个HTML+CSS案例集锦30个HTMLCSS前端开发案例完结篇项目地址:https://gitcode.com/Resource-Bundle-Collection/a6ecb项目介绍在快速发展的前端开发领域,掌握HTML和CSS是每一位开发者的基本功。为了帮助开发者从入门到精通,我们精心打造了一个包含30个案例的HTML+CSS前端开发案例集锦。这个项目不仅涵盖了从
- CSS从入门到精通——基础知识
Ssaty.
编程csshtmlhtml5
第1关:初识CSS:丰富多彩的网页样式通过编写CSS给网页添加基本的样式,补全Begin至end中间的部分,选择index.html文件,设置其CSS样式为:修改h1标题的text-align为居中显示,字体大小为40px;p段落的颜色为灰色:grey,字体大小为18px。HelloWorldbody{text-align:center;}h1
- 【地图视界-Leaflet1】快速搭建你的第一个地图
Anchenry
GIS可视化#地图视界前端html信息可视化
引言随着Web技术的飞速发展,交互式地图已经成为网站不可或缺的一部分。无论是位置定位、数据可视化,还是复杂的空间分析,地图应用都在现代互联网应用中占据着重要地位。而Leaflet作为一款轻量级、开源的JavaScript库,凭借其极简的设计、高效的性能和易于上手的特性,成为了开发交互式地图应用的首选工具之一。本文将通过详细介绍Leaflet的使用,帮助你从零基础开始,逐步构建出自己的地图应用。什么
- Oracle 数据库基础入门(一):搭建数据管理基石
Aphelios380
Oracleoracle数据库linux编辑器
在当今数字化时代,数据库作为数据管理的核心工具,对于各类应用系统的开发至关重要。尤其是在Java全栈开发领域,掌握一款强大的数据库技术是必备技能。Oracle数据库以其卓越的性能、高度的可靠性和丰富的功能,在企业级应用中广泛使用。开辟新的篇章,让我们踏上Oracle数据库的学习之旅,聚焦于基础的建表、数据操作等关键知识,为后续深入学习和实际项目应用筑牢根基。一、DDL数据定义语言:构建数据库结构框
- Oracle 数据库基础入门(二):深入理解表的约束
Aphelios380
Oraclelinuxoraclesql
在Oracle数据库的学习进程中,表的约束是构建健壮、准确且高效数据库的关键要素。约束如同数据库的“规则守护者”,它通过对数据的限制,确保了数据的完整性和一致性,就如同交通规则保障道路上车辆行驶的有序性一样。对于Java全栈开发者而言,熟练掌握Oracle数据库的约束知识,无论是在数据库设计、开发还是后续的维护中,都具有举足轻重的意义。接下来,让我们一同深入探索Oracle数据库中表的约束世界。一
- 【Python爬虫(67)】Python爬虫实战:探秘旅游网站数据宝藏
奔跑吧邓邓子
Python爬虫python爬虫开发语言旅游网站
【Python爬虫】专栏简介:本专栏是Python爬虫领域的集大成之作,共100章节。从Python基础语法、爬虫入门知识讲起,深入探讨反爬虫、多线程、分布式等进阶技术。以大量实例为支撑,覆盖网页、图片、音频等各类数据爬取,还涉及数据处理与分析。无论是新手小白还是进阶开发者,都能从中汲取知识,助力掌握爬虫核心技能,开拓技术视野。目录一、引言二、爬虫前期准备2.1目标网站分析2.2技术栈选择2.3环
- 【Python爬虫(81)】当量子计算邂逅Python爬虫:一场技术变革的预演
奔跑吧邓邓子
Python爬虫量子计算python爬虫开发语言
【Python爬虫】专栏简介:本专栏是Python爬虫领域的集大成之作,共100章节。从Python基础语法、爬虫入门知识讲起,深入探讨反爬虫、多线程、分布式等进阶技术。以大量实例为支撑,覆盖网页、图片、音频等各类数据爬取,还涉及数据处理与分析。无论是新手小白还是进阶开发者,都能从中汲取知识,助力掌握爬虫核心技能,开拓技术视野。目录一、量子计算:崭露头角的技术新星1.1量子计算的基本原理1.2发展
- flask 是如何分发请求的?
CrazyDragon_King
pythonflaskpython后端
这篇博客会涉及一些WSGI的知识,不了解的可以看这篇博客,简单了解一下。Python的WSGI简单入门一、请求在flask中的处理过程我们先来看一下werkzeug.routing包下Map和Rule方法的使用,这里给出一个官方的示例(我进行了一点修改并增加了简单的运行代码):fromwerkzeug.routingimportMap,Rule,Subdomain,NotFound,Request
- AI产品怎样才能打造出像人类一样聪明和有情商?
AI天才研究院
Python实战DeepSeekR1&大数据AI人工智能大模型AI实战大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术1.简介随着人工智能技术的飞速发展、算法能力的不断增强、数据集的积累、计算设备的普及,人工智能已经成为各个行业、各个领域的重要突破性技术。然而,面对这一技术带来的巨大变革,如何为用户提供更加人性化的服务,并让人工智能模型对用户输入做出智能回应,则成为了一个长期且艰难的挑战。今天,我们将讨论一些常见的人机交互相关的问题,如语言模型、对话系统、生成模型等,并从中可以窥视到人
- Python人工智能学习路线,来自阿里巴巴佛系Python程序员的指南
阿里P6+
2024年程序员学习python人工智能学习
其实,这两方面都是存在的,但都很片面,这里不加赘述。客观地说,数字化、智能化是人类社会发展的趋势,而当下人工智能无疑是一大热门,那是蓝海还是火海?我们回到老道理——水的深度,只有你自己去试试水才知道。当你对上面情况有了初步的了解并想试试水,需要面对的问题是:AI入门容易吗?答案其实是否定的,难!AI领域需要钻研算法原理、大量复杂的公式及符号、无所适从的项目都是劝退一时热度初学者的原因。但对于一个初
- DeepSeek应用领域全景解析:驱动产业智能化升级的六大核心方向
量子纠缠BUG
DeepSeek部署AIDeepSeek人工智能AI编程深度学习
一、引言:DeepSeek为何成为产业智能化首选?作为国产大模型的标杆产品,DeepSeek凭借其万亿级参数规模、MoE混合专家架构和多模态交互能力,正在重构产业智能化升级的技术路径。本文基于官方技术文档与行业实践案例,深入剖析DeepSeek在六大核心领域的应用突破与商业价值实现二、技术底座:支撑多领域落地的三大创新架构1.Transformer-XL增强架构通过引入Multi-HeadLate
- DeepSeek全栈接入指南:从零到生产环境的深度实践
量子纠缠BUG
DeepSeek部署AIDeepSeek人工智能深度学习机器学习
第一章:DeepSeek技术体系全景解析1.1认知DeepSeek技术生态DeepSeek作为新一代人工智能技术平台,构建了覆盖算法开发、模型训练、服务部署的全链路技术栈。其核心能力体现在:1.1.1多模态智能引擎自然语言处理:支持文本生成(NLG)、语义理解(NLU)、情感分析等计算机视觉:提供图像分类、目标检测、OCR识别等CV能力语音交互:包含语音识别(ASR)、语音合成(TTS)及声纹识别
- 基于Linux终端的Mplayer媒体播放器控制系统
磨十三
linux运维服务器
一、项目概述项目名称:基于Linux终端的Mplayer媒体播放器控制系统核心功能:多级菜单交互(主菜单/播放列表):系统提供主菜单和播放列表两个层级的菜单,用户可以通过方向键在菜单项之间导航,并使用Enter键选择操作。这种设计使得用户能够方便地浏览和选择不同的功能。播放控制(播放/暂停/停止/上下曲目):支持基本的播放控制功能,包括播放、暂停、停止以及上下曲目的切换。此外,还提供了倍速播放(如
- Linux基础32-C语言篇之二维数组案例与字符数组【入门级】
kk努力学编程
linuxc语言算法
数组二维数组案例案例1:需求:二维数组的遍历代码:#includeintmain(intargc,char*argv[]){//创建一个二维数组,经过论证,二维数据组必须指定列的大小,行的大小可以省略intarr[][3]={{11},{21,22},{31,32,33}};//获取二维数组的大小intr_len=sizeof(arr)/sizeof(arr[0]);//遍历二维数组//外层循环,
- Python客服机器人
编织幻境的妖
python机器人开发语言
1.功能概述实现一个简单的客服机器人应用,使用Python的Tkinter库构建了图形用户界面(GUI),并通过与MySQL数据库交互来查询和回复用户的提问。此外,它还支持从CSV或Excel文件中导入话术模板,并提供下载模板的功能。2.实现逻辑初始化与GUI设置:通过tkinter库创建了一个窗口应用程序,设置了文本显示区、用户输入区、发送按钮、导入话术按钮和下载模板按钮。连接到数据库:尝试连接
- 清华大学:DeepSeek+DeepResearch 让科研像聊天一样简单(86 页 PDF)
伟贤AI之路
AI技术pdf
第一弹:《DeepSeek:从入门到精通(100页PDF)》第二弹:《DeepSeek如何赋能职场应用?从提示语技巧到多场景应用》第三弹:《普通人如何抓住DeepSeek红利?》现在是《DeepSeek+DeepResearch让科研像聊天一样简单》PDF阅读地址:https://tcnsnwj3d31i.feishu.cn/wiki/CkbJw0pm5i5uAEkiijrcGGHrnGhPDF中
- 深入拆解Nightingale(一)
weixin_47028810
夜莺运维github开源软件golang
前言了解了一段时间的开源项目夜莺,虽说看了一些官方提供了文档和还有视频,并且有幸参加快猫的黄埔营培训,算是新手入门水平。还是存在很多问题不懂,我想关键应该其中细节并没有很了解,另一方面也听大佬说‘阅读优秀的源代码是软件工程师提高自己编程能力和学习开源框架的最佳手段之一’,所有我打算写一系列关于夜莺监控在源码级别的分析,希望能做到深入拆解的地步并且深入浅出的表达出来,哈哈哈。ps夜莺是源于滴滴,目前
- [k8s源码]9.workqueue
weixin_45396500
k8s源码java开发语言
client-go是一个库,提供了与KubernetesAPI服务器交互的基础设施。它提供了诸如Informer、Lister、ClientSet等工具,用于监听、缓存和操作Kubernetes资源。而自定义控制器则利用这些工具来实现特定的业务逻辑和自动化任务。业务逻辑实现:client-go不包含特定的业务逻辑。自定义控制器允许实现特定于您的应用程序或需求的逻辑。扩展Kubernetes:通过自
- 【基于PHP的CMS动态网站的渗透测试流程】
D-river
securityphp开发语言网络安全安全web安全
基于PHP的CMS动态网站的渗透测试流程一、渗透测试流程优化1.智能信息收集阶段2.靶向漏洞扫描3.深度手动测试二、关键风险检测清单1.PHP环境风险2.数据库交互风险3.会话管理缺陷三、高效测试方法论1.自动化辅助技术2.逻辑漏洞快速定位3.WAF绕过技术四、企业级防护建议1.环境加固2.监控与响应五、典型漏洞验证(PHP对象注入)附:工具链推荐安全测试对网站意义重大,它能够提前发现网站在网络、
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
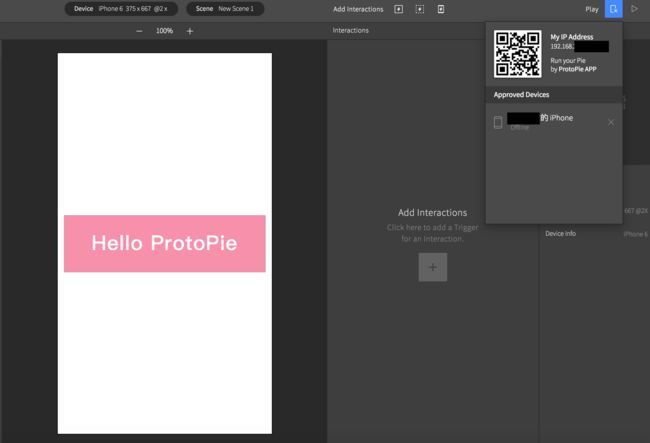
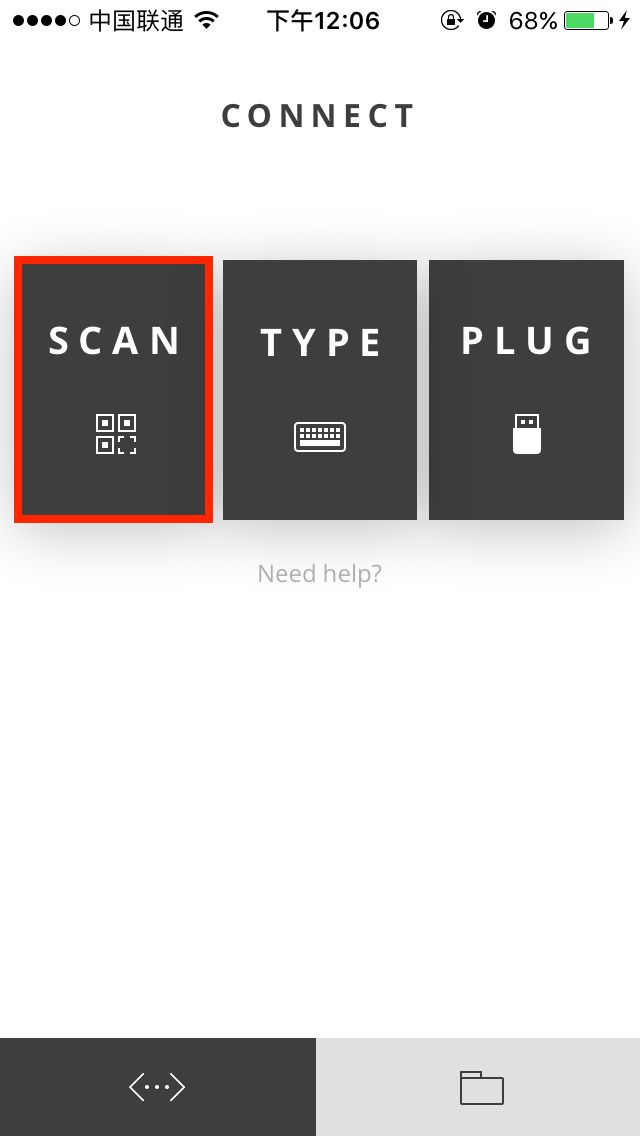
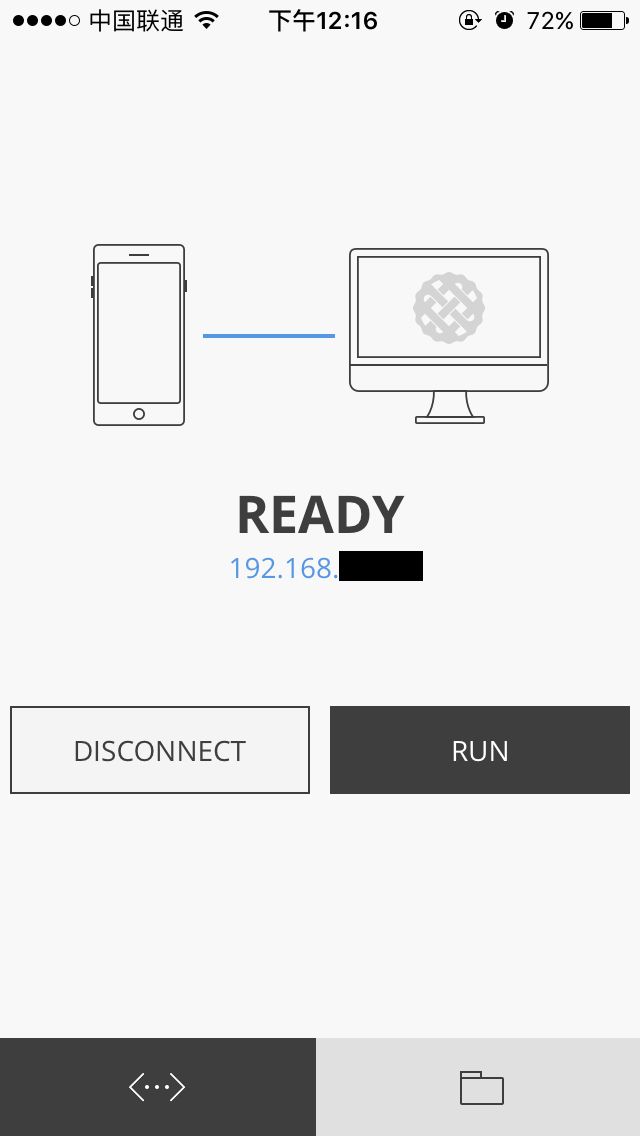
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo