在日常的主题及插件开发中,常常需要将插件/主题的想要菜单放在wordpress后台对应的位置,比如:用户管理插件的管理菜单放在“用户”菜单下会比较方便,具体怎么实现的呢?
后台增加主菜单 add_menu_page
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position );;
参数解释:
$page_title: (字符串,必须)菜单页面标题,即显示在标题栏的标题
$menu_title: (字符串,必须)菜单标题,即菜单显示的问题
$capability:(字符串,必须)权限,即向哪些用户显示此菜单
$menu_slug:(字符串,必须)显示在uri地址栏里的页面名称,默认可为空,类似?page=custompage
$function:回调方法的名称
$icon_url:(可选)菜单图标url
$position:(可选)菜单显示顺序
示例代码:
add_action('admin_menu','register_custom_menu_page');
function register_custom_menu_page(){
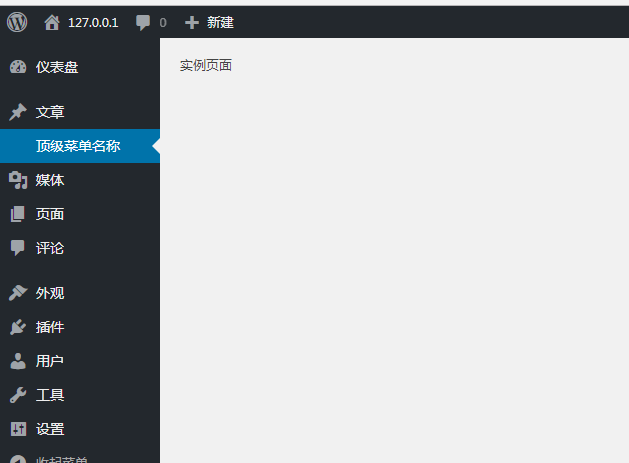
add_menu_page('顶级菜单标题','顶级菜单名称','administrator','custompage','custom_menu_page', plugins_url('myplugin/images/icon.png'),6);
function custompage(){
echo '实例页面'; //可以写插件的配置页面或者介绍之类}
效果如下:
2. 增加子菜单到现有系统菜单
方式一:
add_dashboard_page($page_title, $menu_title, $capability, $menu_slug, $function);//增加子菜单到“仪表盘”
add_users_page($page_title, $menu_title, $capability, $menu_slug, $function);//增加子菜单到“用户”
add_plugins_page($page_title, $menu_title, $capability, $menu_slug, $function);//增加子菜单到“插件”
add_comments_page($page_title, $menu_title, $capability, $menu_slug, $function);//增加子菜单到“评论”
add_media_page($page_title, $menu_title, $capability, $menu_slug, $function);//增加子菜单到“媒体”
add_posts_page($page_title, $menu_title, $capability, $menu_slug, $function);//增加子菜单到“日志”
add_pages_page($page_title, $menu_title, $capability, $menu_slug, $function);//增加子菜单到“页面”
add_theme_page($page_title, $menu_title, $capability, $menu_slug, $function);//增加子菜单到“外观”
add_options_page($page_title, $menu_title, $capability, $menu_slug, $function);//增加子菜单到“设置”
add_links_page($page_title, $menu_title, $capability, $menu_slug, $function);//增加子菜单到“链接”
该方式语法与add_menu_page语法完全相同,不再赘述。但仅可以增加子菜单到对应系统内置的菜单,无法为自定义菜单增加子菜单。
第二种方式:add_submenu_page
add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function );
参数解释:
$parent_slug:父菜单名称,必选。
$page_title: (字符串,必须)菜单页面标题,即显示在标题栏的标题
$menu_title: (字符串,必须)菜单标题,即菜单显示的问题
$capability:(字符串,必须)权限,即向哪些用户显示此菜单
$menu_slug:(字符串,必须)显示在uri地址栏里的页面名称,默认可为空,类似?page=custompage
$function:回调方法的名称
示例代码如下:
add_submenu_page('index.php', … );//在仪表盘添加子菜单
add_submenu_page('edit.php', … );//在文章处添加子菜单
add_submenu_page('upload.php', … );//在媒体处添加子菜单
add_submenu_page('link-manager.php', … );//在链接处添加子菜单
add_submenu_page('edit.php?post_type=page', … );//在页面处添加子菜单add_submenu_page('edit-comments.php', … );//在评论处添加子菜单
add_submenu_page('edit.php?post_type=your_post_type',…)//在你自定义文章类型处添加子菜单
add_submenu_page('themes.php', … );//在外观处添加子菜单
add_submenu_page('plugins.php', … );//在插件处添加子菜单
add_submenu_page('users.php', … );//在用户处添加子菜单
add_submenu_page('tools.php', … );//在工具处添加子菜单
add_submenu_page('options-general.php', … );//在设置处添加子菜单
3. 增加子菜单到自定义菜单
add_action('admin_menu','register_custom_menu_page');
function register_custom_menu_page(){
add_menu_page('顶级菜单标题','顶级菜单名称','administrator','parent_menu',//父菜单的slug,需要在增加子菜单时调用
'custom_menu_page',
'',
70);
add_submenu_page('parent_menu',// 父菜单的slug,标识该子菜单归属哪个父菜单
'用户菜单标题',
'用户菜单名称',
'administrator',
'sub_menu',
'custom_users_page');}
部分代码来源:wordpress添加后台菜单的几种方式,并做修改增加,感谢原作者。