- 如何开发一个google插件(二)
zzh1918
google插件前端JavaScriptwebpack
前言在上一篇文章如何开发一个google插件(一)里主要介绍了google插件的基本结构。在这篇文章中主要结合react+webpack进行一个代码演示,源码地址:源码地址下载源码后打开浏览器的扩展程序管理->加载已解压的扩展程序,即可调试插件此插件主要作为一个学习插件开发的例子:学习如何结合react、webpack、ts开发插件学习如何使用googleapi学习如何用插件操作网页学习插件通信方
- react+webpack打包中遇到的问题
啥名都不好起
最近在弄一个react的项目,构建一个PC端的网站,通过一星期的加班总算完成了,最后只剩下打包上线就ok了。但是,偏偏在打包上出现了问题。首先在使用npmrunbuild打包后,本地打开静态问价时,报错说js、cssnotfound,打算看一下配置文件,看看打包路径的问题,这时发现,使用create-react-app生成的项目中并没有webpack的配置文件,这就很奇怪了。查了一些文档,发现这个
- 通俗易懂的图文 红黑树,B树,B+树 本质区别及应用场景
玄明Hanko
通俗易懂的图文红黑树B树B+树本质区别及应用场景
小史是一个应届生,虽然学的是电子专业,但是自己业余时间看了很多互联网与编程方面的书,一心想进BAT互联网公司。话说两个多月前,小史通过了A厂的一面,两个多月后的今天,小史终于等到了A厂的二面。在简单的自我介绍后,面试官看了看小史的简历,开始发问了。面试现场小史:没问题,这个项目前端用的React+Webpack,后端用的Nginx+SpringBoot+Redis+MySQL,前后端是分离的,最后
- vite太香了~react项目webpack迁移为vite,超详细过程
zxo_apple
前端开发性能优化react.js
之前使用react+webpack模式开发时,项目结构多了之后,每次本地开发启动项目时,毫不夸张的说,大约都要30s左右,所以决定将webpack改为vite,vite的优势查看vue项目迁移为vite第一步搭建react+vite项目目录结构npminitvite@latestmy-react-app----templatereact将原有react项目中package.json所用到的安装包,
- mysql索引数据结构介绍
为爱放弃一切
小史是一个应届生,虽然学的是电子专业,但是自己业余时间看了很多互联网与编程方面的书,一心想进BAT互联网公司。image话说两个多月前,小史通过了A厂的一面,两个多月后的今天,小史终于等到了A厂的二面。简单的自我介绍后,面试官看了看小史的简历,开始发问了。面试现场imageimage小史:没问题,这个项目前端用的react+webpack,后端用的nginx+SpringBoot+Redis+My
- webpack中如何mock数据
xiaoguo16
背景:在react+webpack项目中前端如何mock数据,以模拟整体项目运行流程,不用等待后端人员提供接口。解决方法:本文使用mocker-apimock数据接口。下面说明在项目中如何使用。安装mocker-api插件在项目中安装mocker-api插件npminstallmocker-api--save-dev项目中新建mock文件夹,在该文件夹中新建mocker.js文件,用来mock数据
- 武职302303笔记-day02
长安紫薯
笔记webpack前端
这里写自定义目录标题知识回归使用网页三剑客:HTML5+CSS3(lass,sass)+JavaScript(TypeScript)-Vue+Vite/react+webpack开发环境利用最前沿前端开发技术实现网站开发Vue+Vite+pnpm构建项目知识回归使用网页三剑客:HTML5+CSS3(lass,sass)+JavaScript(TypeScript)-Vue+Vite/react+w
- 谈谈 react-router
谈谈最近使用的React+webpack来开发项目,感觉确实是爽的飞起,然而总感觉还是少了点什么。对,是多页面,每次请求页面还要后端路由给你?多不爽啊,试试react-router,简直掌控一切的感觉,只开放一个页面路由接口,其他全给数据接口就了,可以和后端哥哥说拜拜了。???????????啪啪啪啪啪~概述先贴上官方文档https://github.com/rackt/react-router/
- Webpack之“多页面开发”配置
智明书
目前在负责公司的一个前端项目,现有的版本是基于Ext.js框架进行搭建,但Ext.js显得过重,而且构建后的代码乱作一团,难以维护和更新。因此目前是在用React+Webpack对项目进行重新构建。前端部分存在着多个页面,因此需要进行Webpack的多页面配置,以下进行简单的记录和分享。Webpack是一个现代前端应用的模块打包器(modulebundler),它可以把如下图所示的具有各种依赖关系
- react+webpack项目实际开发应用
阳阳阳一堆阳
react+webpack项目实际开发应用在《react入门》和《react入门提高》中我讲了,react的基础应用,让大家能够迅速的上手使用,但是只是上手使用,为什么那么多的人照着我的例子能敲出来,而实际项目中写起来却困难重重呢?原因有三。1.知其然不知其所以然,你只会了JSX语法,却只能照猫画虎,却不知道react背后的基础知识,如果你连JSX最后会编译成js都不知道,或者编译成的js都读不懂
- react+webpack在调试(npm run dev)报错
glory_前端
在react(vue)+webpack中的调试时,node会报如下错误信息(node:9016)DeprecationWarning:loaderUtils.parseQuery()receivedanon-stringvaluewhichcanbeproblematic,seehttps://github.com/webpack/loader-utils/issues/56parseQuery(
- 搭建 react+webpack开发环境
977777
以前尝试过几个教程的搭建方法但是最后都失败了,最后在豆青学姐的教程和李婷婷学姐的帮忙下解决了这个问题,下面简单记录一下。1.创建项目文件夹webpack-hello-demonpminit初始化文件夹产生package.json文件2.安装webpacknpminstallwebpack--save-dev安装webpack依赖创建index.html文件test创建入口文件entry.js(to
- 一个基于react+webpack的多页面应用配置
weixin_33676492
javascriptwebpack网络
简单介绍首先本文不会对webpack代码进行解释,其所有配置都可以在文档上找到。平时工作中会写一些多页面应用,因为习惯了react的开发模式,故此写了一个简单的配置,跟大家一起分享。如果你也喜欢,对你的开发有所帮助,希望给点鼓励(start)github地址:https://github.com/ivan-GM/Gm...项目目录介绍:打包后文件目录:打包成cli如果你厌烦了新项目的复制、粘贴,也
- websorm环境下,react+webpack搭建项目环境
不吃鱼的猫咪
web前端nodejs
一、创建基本目录结构新建项目新建项目工程:reactProj配置jsx安装webpack在此之前你应该已经安装了node.js.npminstallwebpack-g参数-g表示我们将全局(global)安装webpack,这样你就能使用webpack命令了.webpack也有一个web服务器webpack-dev-server,我们也安装上npminstallwebpack-dev-server
- React+webpack 的开发环境配置步骤(二)
cbboke31
react
配置步骤(一):http://blog.csdn.net/cbboke31/article/details/75950094这里先讲每一步的原因和做法,其他文章会讲怎么快速搭建webpack,不用这么繁琐。文章链接:http://blog.csdn.net/cbboke31/article/details/77175664目录二、webpack升级篇6.ES6转ES5模块7.url和file模块三
- react+webpack 引入字体图标的方法
邱家少爷
https://icomoon.io/app/#/select选择二之后,点击generatefont然后download,解压之后只需要font文件夹,style.css,以及json文件即可之后还需要安装loader以及在config中配置loader,要不然报错找不到@在代码中直接引入className就行了
- React+webpack 的开发环境配置步骤(三)
cbboke31
react
配置步骤(一):http://blog.csdn.net/cbboke31/article/details/75950094配置步骤(二):http://blog.csdn.net/cbboke31/article/details/76043356这里先讲每一步的原因和做法。配置步骤(四)会讲怎么快速搭建webpack,同时会把整个项目包分享到git上。目录四、React配置1.React组件2.
- React+webpack搭建前端开发环境
carson0408
前端
1.安装node.js2.创建自己的工程文件夹本文主要创建一个项目文件夹:D:\Users\hangfengzhang\WebWorkSpace3.npminit初始化在node.jscommand上输入npminit进行初始化,则在WebWorkSpace会出现package.json文件。在packagre.json中添加:"scripts":{"start":"webpack"},4.安装w
- react+webpack项目常用的插件(plugins)
大灰狼的小绵羊哥哥
【Webpack点滴知识】【React.js点滴知识】
一、HtmlWebpackPlugin使用:http://www.tuicool.com/articles/fq2qQrNnpminstallhtml-webpack-plugin--save-dev解释:这个插件是简化创建生成html(h5)文件用的,如果你引入的文件带有hash值的话,这个尤为的有用,不需要手动去更改引入的文件名!默认生成的是index.html,基本用法为:varHtmlWe
- React+Webpack配置开发项
Mr_Darry
开发环境搭建WEB前端
一、React+Webpack3.10基本配置首先:初始化npminit1、安装react模块npminstall-greactnpminstall-greact-dom2、安装依赖包npminstallbabel-gnpminstallwebpack-gnpminstallwebpack-dev-server-g3、安装babel插件npminstallbabel-corenpminstallb
- 从零开始搭建React+webPack框架
追逐春天的大孩子
react
今天晚上公司的大佬给我们这些菜鸟进行了技术分享,收获了很多,希望以后能够得到更多的分享。转入正题:新建一个文件夹myReactApp,并初始化项目npminit切换到我们的文件夹当中cdmyReactApp1.安装依赖安装react库npmireactreact-dom下一步安装babel,webpack#babel依赖npmi@babel/core@babel/preset-env@babel/
- react+webpack配置
hades0611
主要步骤可以参照http://www.jianshu.com/p/bf6ca7cb7f8aentry中写成对象的格式,每个key对应一个value,打包生成的文件以key的名字存储在output目录中注意配置output中的filename应该使用[name].js如果报错找不到babel-core应该执行npminstallbabel-core--save-dev
- React+Webpack, Module not found: Error: Cannot resolve module问题解决
zding92
web
React+Webpack,Modulenotfound:Error:Cannotresolvemodule问题解决在react开发的过程中,大家都会使用Webpack轻量级服务器作为开发环境,通过npminstall进行node_modules的安装但,今天碰到一件非常奇怪的事情,在使用AntDesign+React+Webpack+Mockjs正常开发的过程中,忽然出现以下报错:Modulen
- webstorm不能自动重新编译问题
1091214370的博客
前端工具
问题:项目是react+webpack的,已经设置好,页面改动一次,就会自动更新,实际却需要手动执行npmstart,偶尔也会自己更新。问题原因:systemsetting里面默认勾选了safewrite选项,其作用是首先把文件的修改保存到一个临时文件里,当确定保存完毕之后再用临时文件替换原文件。解决方案:取消safewrite的勾选。webstorme带有自动保存功能,当然,本人以养成了随手保存
- 解决react+webpack 打包后文件过大的问题
asen23
react开发
相信很多初学者都会遇到这种问题,通过webpack自带的UglifyJsPlugin插件压缩、删除HotModuleReplacementPlugin,NoErrorsPlugin…等插件后打包出来的文件还是很大,当然很多人会想到使用拆分打包的方式,有一定的效果,但依然没达到理想的目标,这个时候还有其他办法吗?这里我们一起来看一下采用后端压缩的方式以达到流畅的用户体验,这里以nodejs为例。第一
- react+webpack手动搭建项目(低版+ES5)
QQ帝国
reactReact
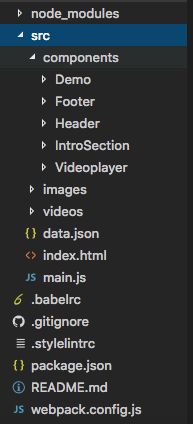
1、新建文件夹pro2、npminit一路回车生成package.json3、安装webpack,4.0以上版本安装命令:npmiwebpackwebpack-cliwebpack-dev-server-D4、配置文件,component、css、icon、img、index.html、main.js、webpack.config.js5、安装react@15和react-dom环境:npmire
- react系列(12)React+Webpack的组合搭建
黄泽平
前端集合react
React是纯View层,但在最新的ReactV16版本中,按传统的纯js脚本开发已经不能适应项目的需要,配合Webpack打包,可以够更便捷地管理项目和更新插件;再者,使用ES6开发,将大大地提高团队地开发效率。本篇主要是介绍如何部署React+Webpack组合搭建,那么我们一步步来吧。一.创建目录结构创建一个web项目ReactWebpack,目录结构如图所示:app目录:存放核心代码。co
- Webpack+React项目入门——入门及配置Webpack
xiaobe阿
WebpackReact
一、入门Webpack参考文章:《入门Webpack,看这篇就够了》耐心看完这篇非常有帮助二、React+Webpack环境配置参考文章:《webpack+react项目初体验》项目实战:《webpack+react小项目》三、webpack相关参数1.entry参数module.exports={...entry:__dirname+'/client/index',//打包入口文件...}/**
- react+webpack -p打包警告
於刚
javascript
plugins:[//设置生产模式打包newwebpack.DefinePlugin({"process.env":{NODE_ENV:JSON.stringify("production")}}),//设置打包过程忽略警告newwebpack.optimize.UglifyJsPlugin({mangle:{except:['$super','$','exports','require']},c
- koa2 + react + node后台+热更新
艾离
node
技术栈代码https://github.com/jinguohua/demo4react+webpack支持前台编写。node+mysql做后台维护使用ts,包括了tsc,bable7,antd使用mysql,koa-route做路由react+webpack配置由于使用bable7,所以直接使用.babelrc解析react、ts、es6高级语法.babelrc相关配置如下,此文件位于项目根目录
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl