(一)前言
这是写给零基础小白的一系列文章。
为啥叫生存指南呢, 因为Java发展了20年, 现在已经不仅仅是一个单纯的语言了, 而是一套完整的生态系统, 其中的术语像 HTML, XML, CSS, Javascript , AJAX, JQuery,Prototype, HTTP, Tomcat, JBoss, Nginx , Memecached , Redis, MVC ,Servlet, JSP, Struts, Hibernate, myBatis , Spring, JFinal, MySql, JDBC, EJB, JMS, Swing , AWT, Reflection, OSGi... 铺面而来, 搞的你头晕脑胀, 无所适从,很容易就Lost了。
所以写这个文章的目的就是帮助小白能在Java 的汪洋大海里生存, 时不时的能冒出水面喘口气, 看看空中的生存指南, 把握自己的方向继续向前。
先回答一个问题? 为什么要学习Java ?
我想原因无非有这么几点
- 我周围的人都在学, 所以我也学
- Java 好找工作啊, 确实是,在中国,软件行业还处于模仿、学习美国鬼子的阶段, 做系统级编程的不是没有, 像BAT就会用到。 不过绝大部分公司还都是搞应用级程序的开发, 所以Java, 尤其是Java EE 工作机会是非常多的。
- Java 看起来挺简单的。
Java 语言本身看起来确实挺简单的, 不像C语言, 一个指针就把你搞迷糊了;
也不像C++, 语法复杂而诡异, new 了一个对象以后还得记住 释放内存,确实是挺悲催的;
Java 即使加上了面向对象(封装,继承,多态), 也是简单的令人发指, 不用上大学,高中生,甚至初中生都能看明白。
可是你会发现学了基本的Java 以后, 除了能写个水仙花数, 九九乘法表,还是啥也干不了,更别说月薪过万了。
人家公司至少要求精通SSH,AJAX,JQuery ,CSS,mysql , 这条路走起来就不那么容易了。
再看第二个问题: Java 到底能干什么?
一句话, Java 最擅长的就是Web 应用开发(通俗的讲就是网站开发),不善长桌面应用开发。
你想想你开发一个Java 桌面应用, 还得让用户下载一个Java 虚拟机, 甚至要设置环境变量, 一般人是搞不定的。 此外Java 内置的Swing ,AWT确实不怎么样, 开发出来的界面距离操作系统原生界面差了很远, 所以除了特殊情况, 奉劝那些还在孜孜不倦的研究Java 界面编程(Swing, AWT)的同学还是不要浪费精力了, 不要硬逼着Java干他不擅长也不不愿意做的事情。
所以咱们就聊聊Java Web 开发中用到的那些技术和术语。
先来说说HTML, 咱们想象一个场景, 互联网还没有出现, 你是个球迷+程序员, 电脑里有很多的记录足球的文件例如 足球.txt, 巴塞罗那.txt , 曼联.txt .....
其中足球.txt 中有一个词"巴萨罗那" , 为了方便, 你想点这4个字就打开另外一个文件“巴赛罗那.txt” 立刻就能看看球队的介绍 ,这该怎么办?
你冥思苦想,终于顿悟了, 可以这么干: 定义一个协议 巴塞罗那 , 然后开发一个软件, 把所有的文本都管理起来, 遇到像这样的东西, 软件就认为这是一个链接, 点击后就打开另外一个文件 !
这的确是个好主意,其实在1989年, 万维网的发明人蒂姆·伯纳斯·李也是这么干的, 你看你要是早出生20年,估计也是WWW的发明人了。
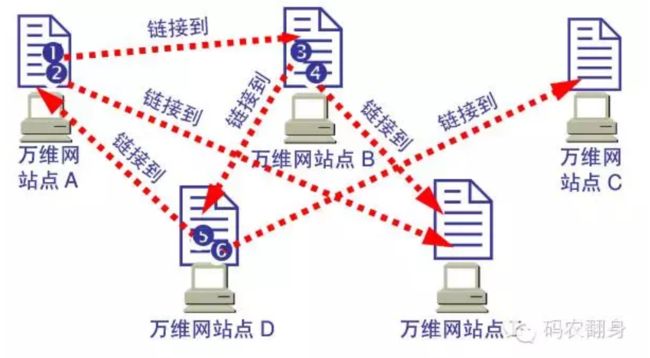
加了链接以后, 文本就不是不同的文本了, 而升级为超文本 (Hypertext)了 !
但是如果你的“足球.txt”还有“广州恒大”几个字, 但是广州恒大的介绍是在你哥们的电脑上, 而他也想把他的文本能链接到你的电脑文件上,这怎么办?
一个单机运行的软件就不行的, 必须得有网络 , 有网络还不够,你得解决通信的问题。
你就想:既然上面的文本是超文本,并且需要把你好哥们的文本传输到你的电脑上才能看, 那通信方法就叫做超文本传输协议吧 HyperText Transfer Protocol , 简称Http。
于是你又扩展上一个程序, 不但把你的文本文件都管理起来,还允许通过网络访问, 别人要想通过网络看你的文件, 得发个这样的命令给你的软件:
http://192.168.0.10/football/巴萨罗那.txt 。 你的程序就会找到football 目录下的 巴萨罗那.txt , 读出内容, 发给对方, 并且给他说: 200 成功
如果找不到, 软件就告诉他: 404 对不起,找不到 。
如果你的软件在处理过程中出了错 , 软件就说: 500 唉, 服务器出错了。
这个软件功能强大,专门在网络上别人服务,就叫网络服务器吧,可以起个名字叫Apache 。
可是只看文字太不爽了, 你还想看表格,列表,图片,甚至视频。 干脆自己定义一个描述界面的语言吧, 像这样: