本文为菜鸟窝作者刘婷的连载。"商城项目实战"系列来聊聊仿"京东淘宝的购物商城"如何实现。
AndroidImageSlider 是一个神奇而且方便的 Android 图片滚动框架,在菜鸟商城项目中我们就要使用这个框架来实现炫酷的轮播广告。
AndroidImageSlider 架构分析
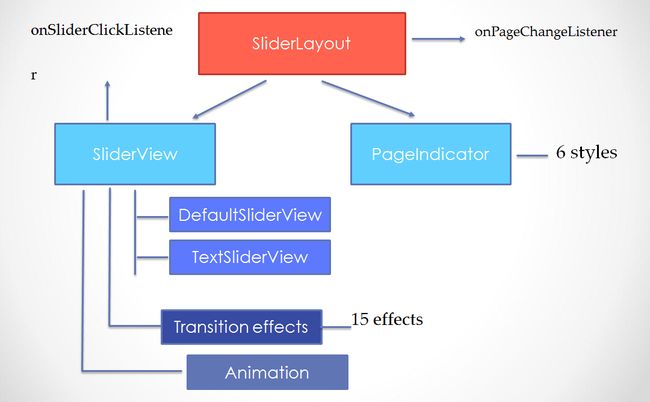
首先我们看图说话,下面是 AndroidImageSlider 的架构分析图。
该架构分析图中的 SliderLayout 是一个继承于 RelativeLayout 的自定义View,也是该框架的核心。它由 SliderView 和 PagerIndicator 组成。而 SliderView 分为了 DefaultSliderView 和 TextSliderView 两部分,其中 DefaultSliderView 是只支持图片加载滚动,而 TextSliderView 不仅支持图片还支持文本的显示。Transition effects 和Animation 主要是动画效果的控制,另外还有两个重要的监听事件分别为 onSliderClickListener 和 onPageChangeListener,顾名思义,一个是点击事件监听,另一个是页面切换事件监听。
基本使用
已经了解了框架的基本构造,下面就是要看如何使用了,使用的方法也很简单。
1. Gradle 依赖配置
我们这里使用的是 Android Studio 2.2.3 开发工具,Eclipse 引用第三方库的具体方法可以参考AndroidImageSlider 源码说明。在 build.gradle 文件中集成第三方库的依赖。
xml
dependencies {
compile 'com.daimajia.slider:library:1.1.5@aar'
compile 'com.squareup.picasso:picasso:2.5.2'
compile 'com.nineoldandroids:library:2.4.0'
compile 'com.android.support:support-v4:25.2.0'}
2. 添加权限
使用该框架还需要添加相应的权限,分别为网络权限和读文件的权限。
xml
3. 添加到布局 Layout 中
将 SliderLayout 添加到相应的布局文件 Layout 中。
xml
如果需要自定义的 PagerIndicator 的话,可以自定义,当然也可以使用该框架自带的,这里是自定义 PagerIndicator 的源码。
xml
4. 在 Activity/Fragment 中定义以及配置 SliderLayout
首先就是要获取到 SliderLayout 控件以及自定义的 Indicator。
xml
mSlider = (SliderLayout) view.findViewById(R.id.home_slider_ad);
indicator =(PagerIndicator)view.findViewById(R.id.home_indicator_ad);
然后就是准备好测试的数据,我在这里定义了一个实体类 BannerInfo,包括了图片 imgUrl 和描述内容 name。定义好实体类后就开始设置相应的测试数据并且添加到滚动图片列表 listBanner 中。
xml
private void getBannerData() {
BannerInfo bannerInfo_01 = new BannerInfo();
bannerInfo_01.setName("音箱狂欢");
bannerInfo_01.setImgUrl("http://7mno4h.com2.z0.glb.qiniucdn.com/5608f3b5Nc8d90151.jpg");
BannerInfo bannerInfo_02 = new BannerInfo();
bannerInfo_02.setName("手机国庆礼");
bannerInfo_02.setImgUrl("http://7mno4h.com2.z0.glb.qiniucdn.com/5608eb8cN9b9a0a39.jpg");
BannerInfo bannerInfo_03 = new BannerInfo();
bannerInfo_03.setName("IT生活");
bannerInfo_03.setImgUrl("http://7mno4h.com2.z0.glb.qiniucdn.com/5608cae6Nbb1a39f9.jpg");
listBanner.add(bannerInfo_01);
listBanner.add(bannerInfo_02);
listBanner.add(bannerInfo_03);
}
接下来就是要配置 SliderLayout 的相关属性了,添加自定义的 Indicator,设置动画效果,添加图片列表数据以及设置监听事件
xml
private void initSlider() {
if (listBanner != null) {
for (BannerInfo bannerInfo : listBanner) {
TextSliderView textSliderView = new TextSliderView(this.getActivity());
textSliderView.image(bannerInfo.getImgUrl())
.description(bannerInfo.getName())
.setScaleType(BaseSliderView.ScaleType.CenterCrop)
.setOnSliderClickListener(this);
mSlider.addSlider(textSliderView);
}
}
mSlider.setCustomIndicator(indicator);
mSlider.setCustomAnimation(new DescriptionAnimation());
mSlider.setPresetTransformer(SliderLayout.Transformer.RotateUp);
mSlider.setDuration(3000);
mSlider.addOnPageChangeListener(this);
}
5. 在 onStop() 中停止 SliderLayout 滚动
在 Activity/Fragment 生命周期结束前,需要先停止图片的滚动,防止出现内存溢出等问题。
xml
@Override
public void onStop() {
// To prevent a memory leak on rotation, make sure to call stopAutoCycle() on the slider before activity or fragment is destroyed
mSlider.stopAutoCycle();
super.onStop();
}
最终效果
运行代码,效果图如下。
AndroidImageSlider 的更多使用方法和功能介绍请参考AndroidImageSlider 源码说明。
(菜鸟窝-程序猿的黄埔军校。 如需转载,请注明出处)
扫描下方二维码→添加菜鸟窝运营微信:Miranda_0720 →备注【商城】→进入电商app开发交流群
关注公众号免费领取"140套优秀开源项目源码"