http://www.ruanyifeng.com/blog/2014/05/restful_api.html
https://www.cnblogs.com/master-song/p/8820244.html
https://www.cnblogs.com/chinajava/p/5871305.html
https://blog.csdn.net/chenxiaochan/article/details/73716617
put和patch的区别:https://segmentfault.com/q/1010000005685904
HTTP状态码:http://www.runoob.com/http/http-status-codes.html
RESTful API 设计指南
(1) 协议
API与用户的通信协议,总是使用HTTPs协议
- api与用户的通信协议,总是使用
(HTTPs)协议
(2) 域名
应该尽量将API部署在专用域名之下,如果确定API很简单,不会有进一步扩展,可以考虑放在主域名下。
应该尽量将api部署在专用域名之下,
如 https://api.example.com如果确定API很简单,不会有进一步扩展,可以考虑放在主域名下,
如 https://example.org/api/ --------------------( 放在主域名下常用 )
或者 https://example.org/apis/ ----------------( 放在主域名下常用 )
(3) 版本(Versioning)
应该将API的版本号放入URL。另一种做法是,将版本号放在HTTP头信息中,但不如放入URL方便和直观。
https://api.example.com/v1/
或者
https://example.org/apis/v1/
(4) 路径(Endpoint) ----------- 路径又称终点
路径又称"终点"(endpoint),表示API的具体网址。
在RESTful架构中,每个网址代表一种资源(resource),所以网址中不能有动词,只能有名词,而且所用的名词往往与数据库的表格名对应。一般来说,数据库中的表都是同种记录的"集合"(collection),所以API中的名词也应该使用复数。
- 路径又称终点,表示api的具体网址
- 在restful架构中,网址中只能有名词,并且该名词与数据库中的表格名对应,且用复数。
(5) HTTP动词
对于资源的具体操作类型,由HTTP动词表示。
常用的HTTP动词有下面五个(括号里是对应的SQL命令)
- GET(SELECT):从服务器取出资源(一项或多项)。
- POST(CREATE):在服务器新建一个资源。
- PUT(UPDATE):在服务器更新资源(客户端提供改变后的完整资源)--
完整资源 - PATCH(UPDATE):在服务器更新资源(客户端提供改变的属性)--
局部资源 - DELETE(DELETE):从服务器删除资源。
还有两个不常用的HTTP动词。
- HEAD:获取资源的元数据。
- OPTIONS:获取信息,关于资源的哪些属性是客户端可以改变的。
(重要)
GET /zoos:列出所有动物园
POST /zoos:新建一个动物园
GET /zoos/ID:获取某个指定动物园的信息
PUT /zoos/ID:更新某个指定动物园的信息(提供该动物园的全部信息)
PATCH /zoos/ID:更新某个指定动物园的信息(提供该动物园的部分信息)
DELETE /zoos/ID:删除某个动物园
GET /zoos/ID/animals:列出某个指定动物园的所有动物
DELETE /zoos/ID/animals/ID:删除某个指定动物园的指定动物
(总结)
GET 查找资源
POST 新建资源
PUT 更新资源,提供完整请求信息 (如果只提供部分,其他字段将被清空)
PATCH 更新资源,提供部分请求信息
DELETE 删除资源
(6) 过滤信息(Filtering)
如果记录数量很多,服务器不可能都将它们返回给用户。API应该提供参数,过滤返回结果。
- 参数的设计允许存在冗余,即允许API路径和URL参数偶尔有重复。
比如,GET /zoo/ID/animals与GET /animals?zoo_id=ID的含义是相同的。
(7) 状态码(Status Codes)
服务器向用户返回的状态码和提示信息,常见的有以下一些(方括号中是该状态码对应的HTTP动词)。
200 OK - [GET]:服务器成功返回用户请求的数据,该操作是幂等的(Idempotent)。
201 CREATED - [POST/PUT/PATCH]:用户新建或修改数据成功。
202 Accepted - [*]:表示一个请求已经进入后台排队(异步任务)
204 NO CONTENT - [DELETE]:用户删除数据成功。
400 INVALID REQUEST - [POST/PUT/PATCH]:用户发出的请求有错误,服务器没有进行新建或修改数据的操作,
该操作是幂等的。
401 Unauthorized - [*]:表示用户没有权限(令牌、用户名、密码错误)。
403 Forbidden - [*] 表示用户得到授权(与401错误相对),但是访问是被禁止的。
404 NOT FOUND - [*]:用户发出的请求针对的是不存在的记录,服务器没有进行操作,
该操作是幂等的。
406 Not Acceptable - [GET]:用户请求的格式不可得(比如用户请求JSON格式,但是只有XML格式)。
410 Gone -[GET]:用户请求的资源被永久删除,且不会再得到的。
422 Unprocesable entity - [POST/PUT/PATCH] 当创建一个对象时,发生一个验证错误。
500 INTERNAL SERVER ERROR - [*]:服务器发生错误,用户将无法判断发出的请求是否成功。
(8) 错误处理(Error handling)
如果状态码是4xx,就应该向用户返回出错信息。一般来说,返回的信息中将error作为键名,出错信息作为键值即可。
{
error: "Invalid API key" // error键名, 出错信息键值
}
(9) 返回结果
对不同操作,服务器向用户返回的结果应该符合以下规范。
GET /collection:返回资源对象的列表(数组)
GET /collection/resource:返回单个资源对象
POST /collection:返回新生成的资源对象
PUT /collection/resource:返回完整的资源对象
PATCH /collection/resource:返回完整的资源对象
DELETE /collection/resource:返回一个空文档
HTTP状态码
HTTP状态码的英文为HTTP Status Code。
(1) HTTP状态码分类
HTTP状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字没有分类的作用。
- HTTP状态码由三个十进制数字组成
- 第一个十进制数字定义了状态码的类型 ----------- 状态码的类型由状态码
第一位数字决定
HTTP状态码共分为5种类型:
1** : 信息,服务器收到请求,需要请求者继续执行操作
2** : 成功,操作被成功接收并处理
3** : 重定向,需要进一步的操作以完成请求
4** :客户端错误,请求包含语法错误或无法完成请求
5** :服务器错误,服务器在处理请求的过程中发生了错误
常见的HTTP状态码:
400 :请求参数错误 缺少参数,或者格式不匹配
401 :要求用户的身份认证,未授权
403 :访问受限,授权过期
404 :资源,服务未找到
405 :不允许http方法
encodeURIComponent() 编码
------------ decodeURIComponent()解码
encodeURIComponent(URIstring) 函数可把字符串作为 URI 组件进行编码。
- 参数:是url字符串
- 返回值:URIstring 的副本,其中的某些字符将被十六进制的转义序列进行替换。
-
; / ? : @ & = + $ , #这些用于分隔 URI 组件的标点符号),都是由一个或多个十六进制的转义序列替换的。 - 该方法不会对 ASCII 字母和数字进行编码,也不会对这些 ASCII 标点符号进行编码: - _ . ! ~ * ' ( ) 。
encodeURIComponent(URIstring)
实例:
A页面
componentWillMount() {
const _token = window.localStorage.getItem('access_token');
const href = window.encodeURIComponent(window.location.href);
if (_token) {
this.props.getUserInfo(_token);
return ;
}
window.location.href = `http://localhost:40004/login?redirect_url=${href}`;
}
说明:
window.location.href = `http://localhost:40004/login?redirect_url=${href}`;
地址栏跳转到 (B页面) 并且携带当前完整的href地址 (A页面)
该href就需要编码,因为在B页面要拿到search就只能有一个?
----------------------------------------------------------------------------------------
B页面
function * watchLogin() {
yield takeEvery(constants.LOGIN, function * login(action) {
try {
const query = qs.parse(window.location.search.slice(1)); // 去掉search的问号,并转成对象
const redirect = query['redirect_url'] ; // 拿到对象redirect_url属性对应的值
const redirectHref = window.decodeURIComponent(redirect); // 再反解码
yield call(() => window.location.href = redirect); // 再跳回A页面
} catch (err) {
yield call(() => swal('错误', '用户名或密码错误', 'error'));
}
});
}
decodeURIComponent()
decodeURIComponent() 函数可对 encodeURIComponent() 函数编码的 URI 进行解码。
- decodeURIComponent(URIstring)
空格字符串在url中是20%
react无状态组件
import React, { Component } from 'react';
import './App.css';
const StatelessComponent = (props, context) => { // 无状态组件有两个参数,props, context
const children = props.children.props.children; // children和属性都在props中
return (
{props.name}
{children}
)
}
class App extends Component {
render() {
return (
// 无状态组件的name属性
这是div // children
);
}
}
export default App;
react16 新特性
(1) 在render方法中返回没有容器元素的多个元素 ----- 数组
- 可以简化DOM页面的嵌套层级
import React, { Component } from 'react';
import './App.css';
const StatelessComponent = (props, context) => {
return [ -------------------- 返回一个数组
1111,
2222,
];
}
class App extends Component {
render() {
return [
(2) Portal 插槽
ReactDOM.createPortal(child, container)
- 第一个参数(
child)是任何可渲染的 React 子元素,例如一个元素,字符串或 片段 - 第二个参数(
container)则是一个 DOM 元素。
中文文档:http://www.css88.com/react/docs/portals.html
知乎:https://zhuanlan.zhihu.com/p/29880992
生成modal时候,组件中的组件的modal框,通常应该显示在屏幕的最中间,
- modal被包在其他组件中,要用CSS的position属性控制Dialog位置,就要求从Dialog往上一直到body没有其他postion是relative的元素干扰。
- modal的样式,因为包在其他元素中,各种样式纠缠,CSS样式太容易搞成一坨浆糊了。
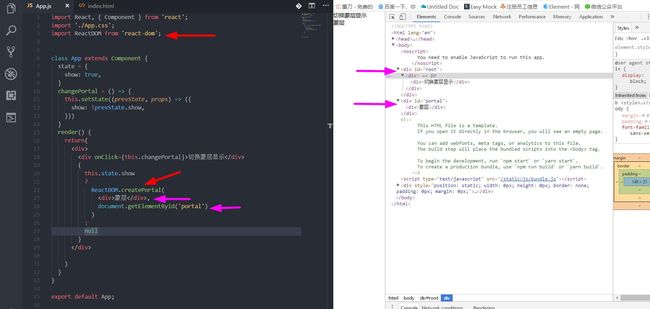
index.html
app.js
import React, { Component } from 'react';
import './App.css';
import ReactDOM from 'react-dom';
class App extends Component {
state = {
show: true,
}
changePortal = () => {
this.setState((prevState, props) => ({
show: !prevState.show,
}))
}
render() {
return(
切换蒙层显示
{
this.state.show
?
ReactDOM.createPortal( // ReactDom.createPortal(child, container)
蒙层, // 挂载的内容
document.getElementById('portal') // 挂载到index.html中的DOM元素上
)
:
null
}
)
}
}
export default App;