1. CSS让表格里的内容强制显示一行,超出长度显示省略号
在写html页面的时候,会经常用到表格,而且很多时候一个tr里边需要包含好几个td,这样就会导致tr的高度不一致,被撑开了,这时候,如果能让td里的内容强制显示在一行,并让超出边界范围的内容显示点点,然后再给td加个title属性,显示当前td的内容,这难道不是最理想的结果吗
.table{ table-layout: fixed; }
.td{ text-overflow: ellipsis; overflow: hidden; white-space: nowrap; }
备注:
1、table-layout需要设置为fixed,用来固定表格布局,(这个属性非常非常有用,对于提升页面性能,这样就不会每次当表格宽度变化的时候自适应td宽度。) 当然给每个td加宽度也可以,但是显然没有前者更高效
2、white-space需要设置为nowrap,用来强制不换行
3、overflow设置为hidden,内容溢出的时候不显示
4、text-overflow设置为ellipsis, 内容溢出的时候,溢出部分显示为...
PS:还有小伙伴是在td里面加了个div,对div设置样式:style="width:200px;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;"
2.文字隐藏小技巧
text-indent:-999px; overflow:hidden;
首先将 文字挤出去,因为 text-indent 是负的缩进,所以,缩紧着就把它们给移除固定位置了,再然后,将所有的溢出元素都隐藏起来,就达到了将button上的文字隐藏的效果了。
但这个是有弊端的,具体可看文章:慎用text-indent的负值。
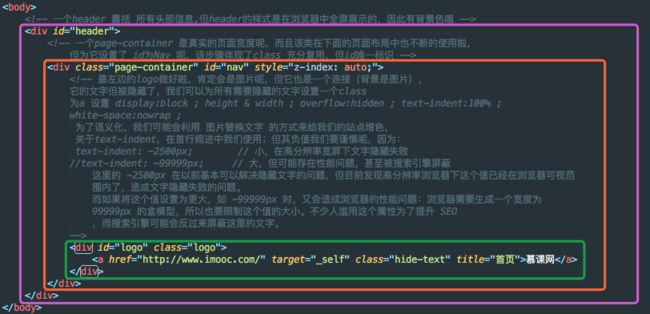
3. 慕课网实战宣传页面里header中的布局-logo
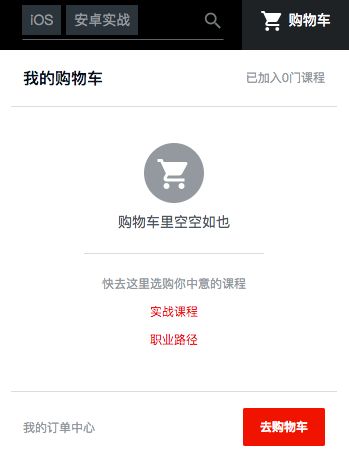
先来看一下效果吧,某个高手的响应式开发教程,但慕课网是专业的,我是简化的,只是在学习它的一点点布局。(感觉自己哪儿哪儿都是缺口,只能补一点是一点啦)
这个是经典布局咯,左边是图片logo,紧接着是不同的选项卡,在后面是搜索框,还有最后才是账号相关的信息。而且,点击小头像时,会出现用户的相关信息。看了下它的源码,记录如下:
左边logo:建站过过程中朋友喜欢把网站名称用H1表示,但从美观考虑,要用logo图片来代替h1,这时需要隐藏h1内的这段文字,但又不能对搜索引擎不友好,否则就失去了定义h1标签的意义。在CSS中如何以图代字,参考文章CSS技巧: CSS隐藏文字的方法(CSS text-indent: -9999px;)
.hide-text { text-indent: 100%; white-space: nowrap; overflow: hidden; }
再为a链接加上 display:block ; height & width ; 就足够啦,哈哈~
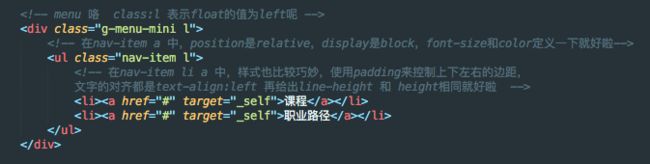
4. 慕课网实战宣传页面里header中的布局-Nav
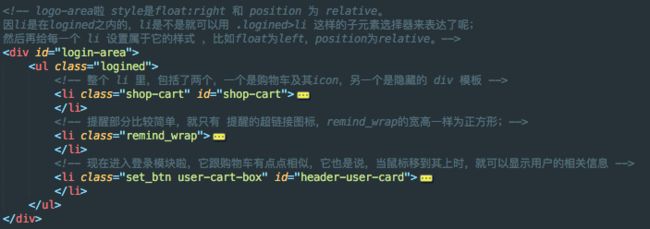
5. 慕课网实战宣传页面里header中的布局-登录模块
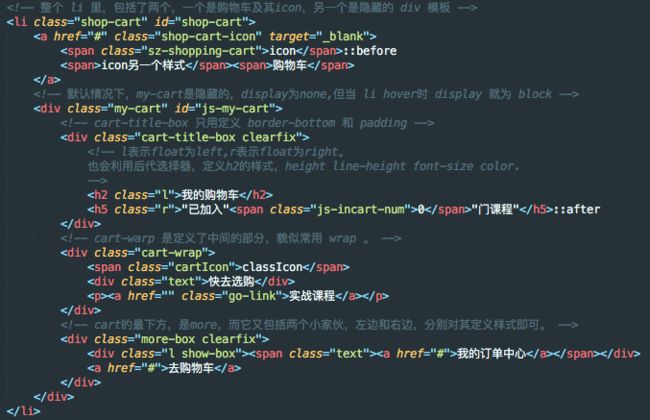
登录模块分为三个部分,购物车,提醒和登录。
购物车的模块其实也比较复杂啦,特别是当鼠标滑上去的时候,就可以看到下方多了一个框框。
具体的代码是这样的,在这个li里面,a和div都是存在的。只是div被隐藏了。
提醒模块就比较简单啦。只是要去学习icon及小图标。
icon头上的小图标,原理很简单,就是设置父元素相对定位,标签元素绝对定位,然后相对于父元素偏移到右上角。
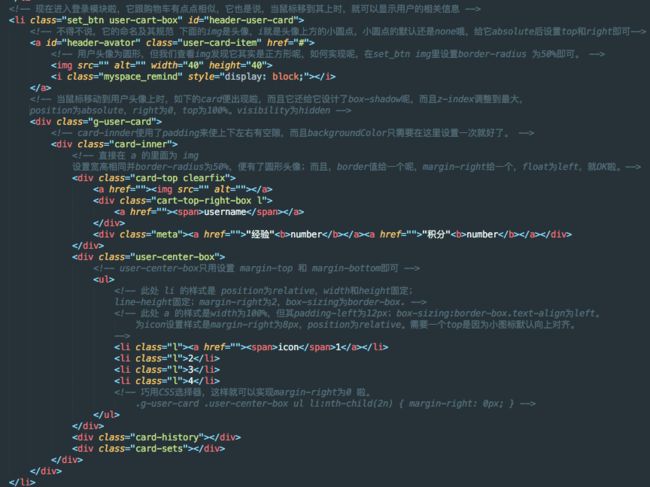
登录模块的逻辑与购物车模块相似,都是鼠标滑过出现div框框。但在这个框框里,信息会更多一点呢,其中需要注意的有 圆形的用户头像,还有,列表挨着边儿的时候,没有margin-right啦。
position:absolute时,right为0,top为100%,为什么会出现100%呢?首先top(bottom)、 left(right)的百分比的相对值分别是相对于包含块的高度、宽度的。而这个g-user-card便是相对于set的底部开始的呢,也是说,这个定位绝对了它的右对齐。但不可以写top为0,否则会将头像覆盖到。但可以不写,不过写了明显规范。具体可以参考这篇讨论。
巧用CSS选择器,这样就可以实现margin-right为0 啦。 .g-user-card .user-center-box ul li:nth-child(2n) { margin-right: 0px; }
直接在 a 的里面为 img 设置宽高相同并border-radius为50%,便有了圆形头像;而且,border值给一个呢,margin-right给一个,float为left,就OK啦。
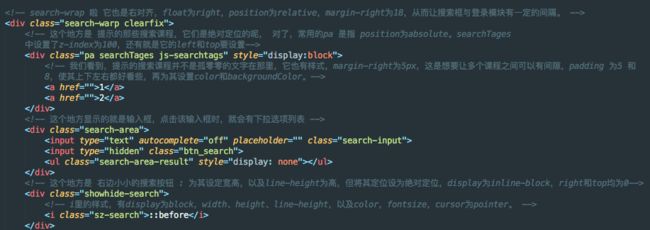
6. 慕课网实战宣传页面里header中的布局-搜索模块
7. 慕课网实战宣传页面里header--WebFont
看到慕课网的代码里不断重复::after。于是,我茫然了。再次总结下after,clear吧:
.clear是选择器,在class设置元素样式为clear; after是个伪元素,.clear:after是在class为clear的元素后面加入新内容。clearfix:after{clear:both;content:".";display:block;height:0; 是用来清除浮动用的。又看到这篇文章,讲述clear:after的重要性。眼睛有点酸痛了,有机会了再看这篇文章吧。
在代码中,我发现一个小i就可以得到一个小图标,于是,我又茫然了。查看代码也不过是看到这些:.sz-search:before{ content:"\e910"; }
搜索了一下下,发现有小伙伴问了css中icon font 的每一个icon的编码是怎么来的?具体的解答可以参考这篇文章。同事补充上面的那个问题,伪元素实际上在html dom中不存在,但会被浏览器渲染成html的一个节点。#twitter:before,就是在#twitter这个标签里的开始处插入了一个子元素(节点),同理,:after是在该元素的最后插入子元素。
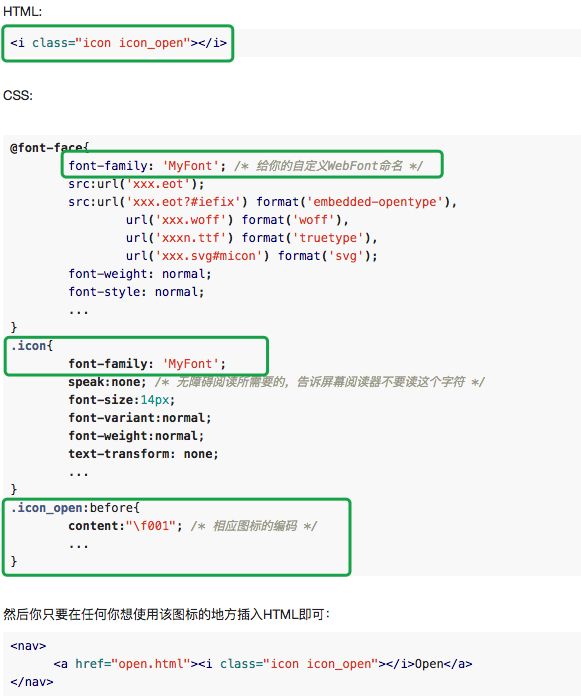
简单说,就是在css中使用font-face引用这个字体文件。比如慕课网的源码中确实有这个代码:
font-family:'XXX';/* 给你的自定义WebFont命名 */,比如慕课网将其命名为sz,也就是 “实战”。它的好处是不必再使用css spirit切图了,而且作为矢量图可以以任意你想要的尺寸显示,另外,这种方法兼容性很好(ie6 7 可以显示,前提是你为不同的浏览器准备了不同的字体文件格式,如eot、woff、ttf、svg)。
但unicode编码显然不如html的class或者id语义化。因此,就又有了如下的突破:
我想我似乎知道了 :before的故事。
据说比较好用的字体库有icomoon.io呢。
还有 box-sizing:border-box,之前似乎都没有用过。"定义 box-sizing: content-box; 时,浏览器对盒模型的解释遵从我们之前认识到的 W3C 标准,只有width;定义 box-sizing: border-box; 时,浏览器对盒模型的解释与 IE6 相同,包括了border和padding。 "