1、使用JSPM管理JavaScript
1、什么是JSPM
jspm是一个浏览器包管理工具也可以理解成是JavaScript的软件包管理工具,它是工作在SystemJs(模块加载器)通用模块之上,jspm不是一个全新的包管理器,而是基于已存在的包资源进行的,它是与NPM和GitHub协同合作的
2、systemjs简述
systemjs是模块加载器,它可以导入任何流行格式的模块(CommonJs,UMD,AMD,ES6),它是工作在 ES6模块加载polyfill 之上,它能够很好的处理和检测所使用的格式。 systemjs 也能使用插件转换es6( 用 Babel 或者 Traceur)或者转换TypeScript 和 CoffeeScript代码。你只需要在导入你的模块之前使用 System.config({ … }) 进行系统配置,jspm使用systemjs管理包及其依赖项,这样我们就不用担心包不按正确的顺序加载。
2、JSPM的使用方法
上面我们大概说了一下什么是jspm现在我们就说说如何使用jspm
1、安装jspm
首先肯定是要安装node,可以使用npm安装
npm install -g jspm
2、使用jspm创建一个项目
- 1、先创建一个文件夹,并使用npm去初始化
mkdir myProjet
cd myProject
npm init
- 2、使用jspm初始化
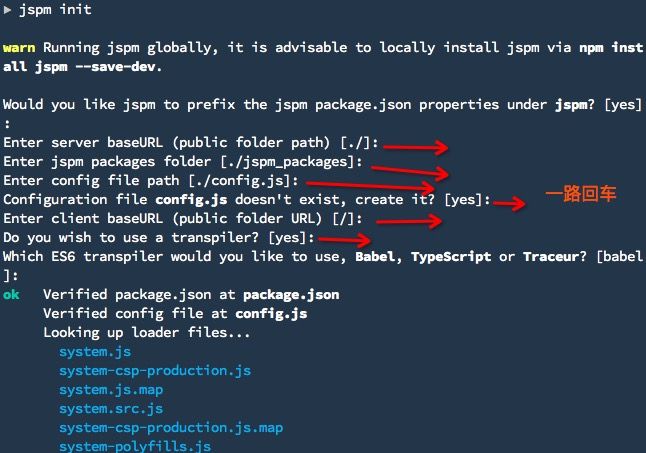
jspm init
完成以后可以一路回车
- 3、使用jspm去安装所需插件,比如
jspm install react
jspm install react-dom
jspm install jquery
jspm install jspm-loader-css
...等等
- 4、在myProject中创建index.html并输入
Document