看了这篇文章,从此侧滑无问题,让你玩转侧滑
咱们从浅入深,让我慢慢给各位看官讲来
1、最简单的系统自带的侧滑删除按钮,这都没啥说的,这要是不知道,就是iOS你还没入门,要加油哦
//侧滑允许编辑cell
- (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath{
return YES;
}
//执行删除操作
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath{
NSLog(@"删除删除删除删除删除删除删除删除删除");
}
//侧滑出现的文字
- (NSString *)tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath *)indexPath{
return @"删除";
}
效果图
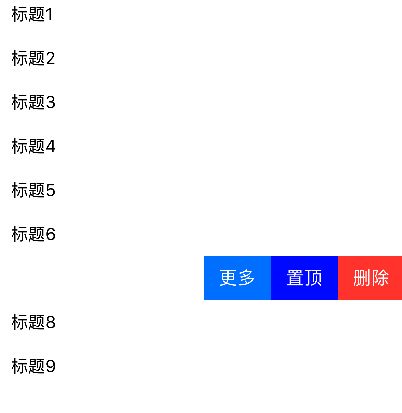
2、侧滑出现多个按钮,每个按钮执行不同的事件,代码如下
- (NSArray *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 添加一个删除按钮
UITableViewRowAction *deleteRowAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDestructive title:@"删除"handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) {
NSLog(@"点击了删除");
}];
// 删除一个置顶按钮
UITableViewRowAction *topRowAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDefault title:@"置顶"handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) {
NSLog(@"点击了置顶");
}];
topRowAction.backgroundColor = [UIColor blueColor];
// 添加一个更多按钮
UITableViewRowAction *moreRowAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleNormal title:@"更多"handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) {
NSLog(@"点击了更多");
}];
moreRowAction.backgroundEffect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleDark];
// 将设置好的按钮放到数组中返回
return @[deleteRowAction, topRowAction, moreRowAction];
}
效果图如下
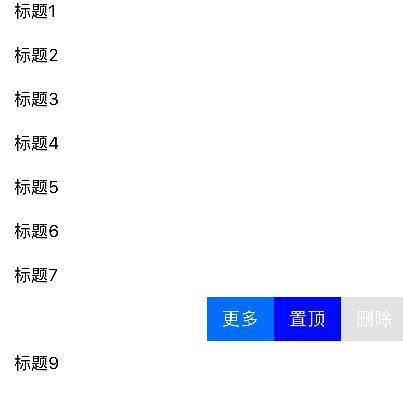
3、高潮来了,代码如下
在tableView界面
- (NSArray *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 添加一个删除按钮
UITableViewRowAction *deleteRowAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDestructive title:@"删除"handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) {
NSLog(@"点击了删除");
}];
// 删除一个置顶按钮
UITableViewRowAction *topRowAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDefault title:@"置顶"handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) {
NSLog(@"点击了置顶");
}];
topRowAction.backgroundColor = [UIColor blueColor];
// 添加一个更多按钮
UITableViewRowAction *moreRowAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleNormal title:@"更多"handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) {
NSLog(@"点击了更多");
}];
moreRowAction.backgroundEffect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleDark];
// 将设置好的按钮放到数组中返回
return @[deleteRowAction, topRowAction, moreRowAction];
在cell界面
- (void)layoutSubviews
{
[super layoutSubviews];
for (UIView *subView in self.subviews) {
if ([NSStringFromClass([subView class]) isEqualToString:@"UITableViewCellDeleteConfirmationView"]) {
((UIView *)[subView.subviews firstObject]).backgroundColor = [UIColor colorWithRed:0.9 green:0.9 blue:0.9 alpha:1.0];
NSLog(@"%@", NSStringFromCGRect(((UIView *)[subView.subviews firstObject].superview).frame));
NSLog(@"%@", (UIView *)[subView.subviews firstObject].superview);
CGRect frame = self.contentView.subviews[0].frame;
frame.size.width = [UIScreen mainScreen].bounds.size.width - ((UIView *)[subView.subviews firstObject]).superview.frame.size.width;
self.contentView.subviews[0].frame = frame;
NSLog(@"--%@", NSStringFromCGRect(self.contentView.subviews[0].bounds));
}
}
}
效果图
细心的看官可能发现在侧滑的第三个删除按钮的背景颜色变化了,其实我只是重写了cell, 对cell的子控件经行了拦截。
第二种对cell重写的方法,个人感觉这一种比较好
// 用户某一行开始侧滑, 并且侧滑的button还没展示出来时, state的值为UITableViewCellStateShowingDeleteConfirmationMask
// 但是由于侧滑的view 是懒加载的, 这个时候还没创建出来, 所以使用延时加载
/**state
UITableViewCellStateDefaultMask = 0,
UITableViewCellStateShowingEditControlMask = 1 << 0,
UITableViewCellStateShowingDeleteConfirmationMask = 1 << 1
*
*/
- (void)willTransitionToState:(UITableViewCellStateMask)state {
NSLog(@"%s, %d", __FUNCTION__, __LINE__);
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.001 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
for (UIView *subView in self.subviews) {
if ([NSStringFromClass([subView class]) isEqualToString:@"UITableViewCellDeleteConfirmationView"]) {
UIView *view = ((UIView *)[subView.subviews firstObject]);
view.backgroundColor = [UIColor clearColor];
view.superview.backgroundColor = [UIColor clearColor];
NSLog(@"%@", view.subviews[0]);
//替换字体
[view.subviews[0] setValue:@"删1" forKey:@"text"];
//替换字体颜色
[view.subviews[0] setValue:[UIColor redColor] forKeyPath:@"textColor"];
//也可以直接设置view.layer 但是不会出现边框跟着移动的效果(下图), 这也说明了, UITableViewCellDeleteConfirmationView的frame是跟着你的手指移动在变化的
view.superview.layer.cornerRadius = 10.0;
view.superview.layer.borderWidth = 2.0;
view.superview.layer.borderColor = [UIColor greenColor].CGColor;
view.superview.layer.masksToBounds = YES;
}
}
});
}
效果图如下