TabLayout是属于容器控件, 提供水平显示Tab的效果. 常常和ViewPager配合使用.
添加依赖
这是Android Design 包下的类, 该包是Android5.0 引入的UI包
compile 'com.android.support:design:25.2.0'
布局
代码
public classMainActivityextendsAppCompatActivity{
@BindView(R.id.tab_layout)
TabLayout mTabLayout;
@Override
protectedvoidonCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
mTabLayout.addTab(mTabLayout.newTab().setText("首页"));
mTabLayout.addTab(mTabLayout.newTab().setText("分类"));
mTabLayout.addTab(mTabLayout.newTab().setText("设置"));
}
}
第二种方式
完全通过布局创建
可滑动
app:tabMode="scrollable"
固定
app:tabMode="fixed"
指示器选项
app:tabIndicatorHeight="10dp" //指示器高度
app:tabIndicatorColor="@color/colorPrimary" // 指示器颜色
文字选项
app:tabSelectedTextColor="#ffffff" // 选择的Tab的文字颜色
app:tabTextColor="#000000" // 未选择的Tab文字颜色
app:tabTextAppearance="@style/Base.TextAppearance.AppCompat.Large" // 文字样式
背景设置
两者没什么区别
android:background="@color/colorAccent" // 背景
app:tabBackground="@color/colorPrimary" //背景
标签距离
app:tabPaddingStart="10dp"
app:tabPaddingBottom="10dp"
app:tabPadding="10dp"
app:tabPaddingEnd="10dp"
app:tabPaddingTop="10dp"
设置字体大小
app:tabTextAppearance 属性:此处要写一个style
对齐方式
居中显示
app:tabGravity="center"
填充
app:tabGravity="fill"
偏移
从左边开始偏移距离, 必须是可滑动的模式 scrollable
app:tabContentStart="200dp"
标签宽度限制
最大宽度
app:tabMaxWidth="50dp"
最小宽度
app:tabMinWidth="100dp"
代码
TabLayout提供的方法
标签
创建标签
TabLayout.TabnewTab()
添加标签, 只有添加后才能显示
voidaddTab(TabLayout.Tab tab)
void addTab (TabLayout.Tab tab,
int position)
void addTab (TabLayout.Tab tab,
boolean setSelected)
void addTab (TabLayout.Tab tab,
int position,
boolean setSelected)
删除标签
voidremoveTab(TabLayout.Tab tab)
通过索引删除标签
voidremoveTabAt(intposition)
删除全部标签
voidremoveAllTabs()
得到标签
TabLayout.TabgetTabAt(intindex)
得到标签总数
intgetTabCount()
设置样式
指示器
voidsetSelectedTabIndicatorColor(intcolor)// 指示器颜色
void setSelectedTabIndicatorHeight (intheight) // 指示器高度
标签文本
voidsetTabTextColors(intnormalColor, // 正常颜色
int selectedColor) // 选择状态颜色
void setTabTextColors (ColorStateList textColor) // 状态颜色
显示模式
这个之前属性里面介绍过了
intgetTabMode()
void setTabMode (intmode)
mode:
1. MODE_SCROLLABLE
2. MODE_FIXED
对齐方式
voidsetTabGravity(intgravity)
int getTabGravity ()
添加View
不止是添加标签Tab还可以直接添加View
voidaddView(View child)
void addView (View child,
int index)
void addView (View child,
ViewGroup.LayoutParams params)
void addView (View child, // View对象
int index, // 位置索引
ViewGroup.LayoutParams params) // 布局参数
得到当前选择的位置
intgetSelectedTabPosition()
监听器
选择监听器
该方法已经被废弃, 不推荐使用.
voidsetOnTabSelectedListener(TabLayout.OnTabSelectedListener listener)
替代的方法是
voidaddOnTabSelectedListener(TabLayout.OnTabSelectedListener listener)
该监听器用完后需要删除
voidremoveOnTabSelectedListener(TabLayout.OnTabSelectedListener listener)
一次性删除所有添加的选择监听器
voidclearOnTabSelectedListeners()
Tab
该类是TabLayout的内部类, 表示TabLayout中的每一个标签. 我将介绍这个类的所有方法
判断是否被选择
booleanisSelected()
设置为被选择状态
voidselect()
描述内容
如果你没用设置描述内容, 默认的是标签的标题
TabLayout.TabsetContentDescription(intresId)// 用strings id的
TabLayout.Tab setContentDescription (CharSequence contentDesc)
CharSequence getContentDescription ()
自定义标签的内容
每个标签可以尽情的自定义视图
TabLayout.TabsetCustomView(intresId)
TabLayout.Tab setCustomView (View view)
标签的标签
给Tab设置tag, 然后就可以通过tag得到Tab
TabLayout.TabsetTag(Object tag)
Object getTag ()
添加图标
TabLayout.TabsetIcon(Drawable icon)
TabLayout.Tab setIcon (intresId)
Drawable getIcon ()
标题的文字
TabLayout.TabsetText(intresId)
TabLayout.Tab setText (CharSequence text)
CharSequence getText ()
当前标签位置
intgetPosition()
关联ViewPager
TabLayout和ViewPager配合使用是最常见的运用方式, 可以说量身打造. 这里我将介绍两种方式.
两者配合使用后TabLayout就不能通过自己创建Tab了, 需要PagerAdapter中实现 getPagerTitle() 方法返回标签的文字. 标签的数量有ViewPager的分页数量决定.
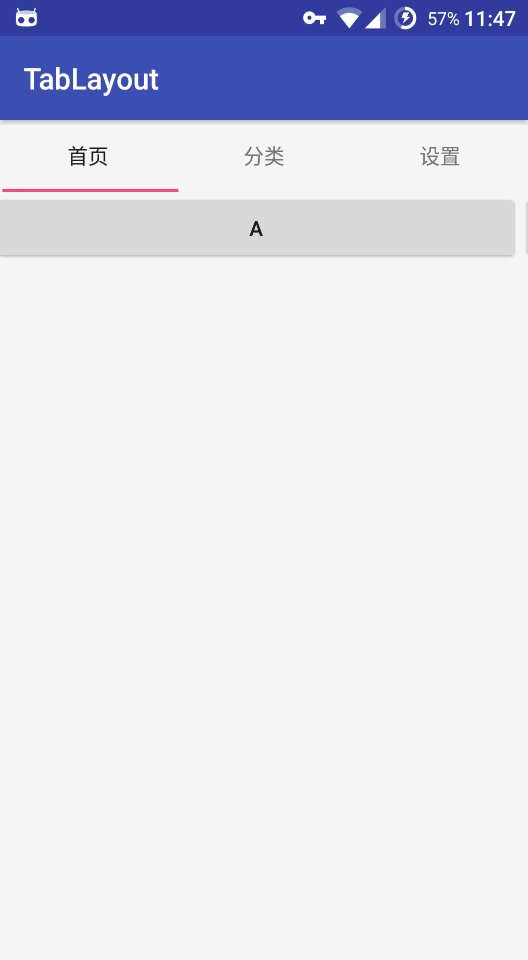
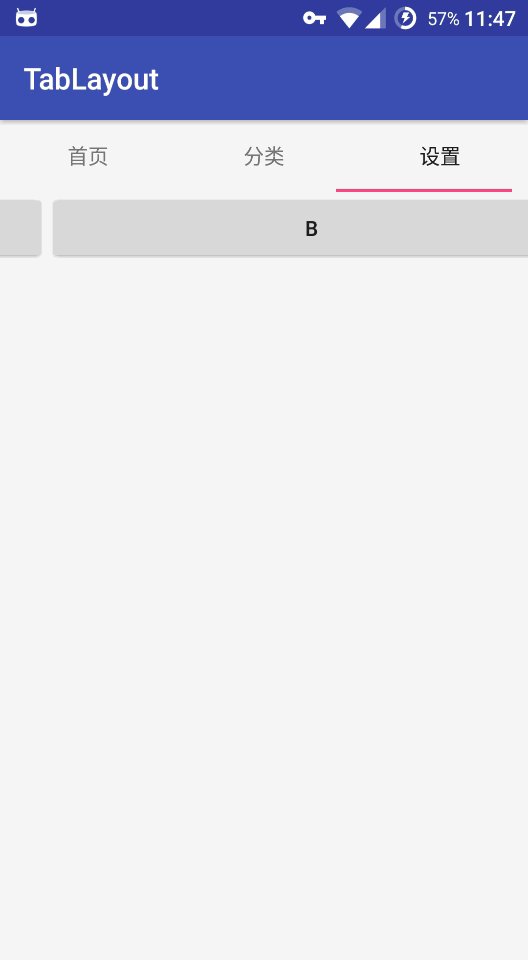
布局中嵌套
布局
public classMainActivityextendsAppCompatActivity{
@BindView(R.id.tab_layout)
TabLayout mTabLayout;
@BindView(R.id.viewpager)
ViewPager mViewpager;
private ArrayList mList;
private String[] mTitle;
@Override
protectedvoidonCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
initData();
mViewpager.setAdapter(new PagerAdapter() {
@Override
publicintgetCount(){
return mList.size();
}
@Override
publicbooleanisViewFromObject(View view, Object object){
return view == object;
}
@Override
publicObjectinstantiateItem(ViewGroup container,intposition){
View view = mList.get(position);
container.addView(view);
return view;
}
@Override
publicvoiddestroyItem(ViewGroup container,intposition, Object object){
container.removeView((View) object);
}
@Override
publicCharSequencegetPageTitle(intposition){
return mTitle[position];
}
});
}
privatevoidinitData(){
View viewpagerA = getLayoutInflater().inflate(R.layout.viewpager_a, null);
View viewpagerB = getLayoutInflater().inflate(R.layout.viewpager_b, null);
View viewpagerC = getLayoutInflater().inflate(R.layout.viewpager_c, null);
mList = new ArrayList<>();
mList.add(viewpagerA);
mList.add(viewpagerB);
mList.add(viewpagerC);
mTitle = new String[]{"首页", "分类", "设置"};
}
布局中关联
如果布局没有嵌套
就需要在ViewPager设置PagerAdapter之前关联两者
mTabLayout.setupWithViewPager(mViewpager);
虽然配合ViewPager后TabLayout创建的Tab并不能正常显示, 因为setupWithViewPager内部方法是先删除所有的标签再添加.
但是还是可以通过 getTabAt() 得到标签之后进行修改.
FragmentPagerAdapter和FragmentStatePagerAdapter的区别
FragmentPagerAdapter
● 该类内的每一个生成的 Fragment 都将保存在内存之中,因此适用于那些相对静态的页,数量也比较少的那种;如果需要处理有很多页,并且数据动态性较大、占用内存较多的情况,应该使用FragmentStatePagerAdapter
● 现象:每个位置getItem(position)只走一次
● 只继承这个方法并没效果,要设置如下属性
mVpMoneyRecord.setOffscreenPageLimit(list.size());
FragmentStatePagerAdapter
● 当页面离开视线后,就会被消除,释放其资源;而在页面需要显示时,生成新的页面。这么实现的好处就是当拥有大量的页面时,不必消耗大量的内存。
● 现象:每个位置getItem(position)可能走多次
mViewPager.setAdapter(new MainAdapter(mTitles, getSupportFragmentManager()));
//关联TabLayout和ViewPager
mTabLayout.setupWithViewPager(mViewPager);
public class MainAdapter extends FragmentPagerAdapter {
private static final String TAG = "MainAdapter";
private String[] dataList;
public MainAdapter(String[] dataList, FragmentManager fm) {
super(fm);
this.dataList = dataList;
}
/**
* 返回对应位置的Fragment
* @param position
* @return
*/
@Override
public Fragment getItem(int position) {
Log.d(TAG, "getItem: " + position);
// return FragmentFactory.getFragment(position);
return FragmentFactory.getInstance().getFragment(position);
}
@Override
public int getCount() {
return dataList.length;
}
@Override
public CharSequence getPageTitle(int position) {
return dataList[position];
}
}
public class FragmentFactory {
private static final int FRAGMENT_HOME = 0;
private static final int FRAGMENT_APP = 1;
private static final int FRAGMENT_GAME = 2;
private static final int FRAGMENT_SUBJECT = 3;
private static final int FRAGMENT_RECOMMEND = 4;
private static final int FRAGMENT_CATEGORY = 5;
private static final int FRAGMENT_HOT = 6;
//单例模式,一个app中只存在一个FragmentFactory实例
private static FragmentFactory sFragmentFactory;
/**
* 两个非空判断一个锁
* @return
*/
public static FragmentFactory getInstance() {
if (sFragmentFactory == null) {
//只需要在sFragmentFactory为空时候才加锁创建就可以
synchronized (FragmentFactory.class) {
if (sFragmentFactory == null) {//还是要去判断是否为空
sFragmentFactory = new FragmentFactory();
}
}
}
//如果对象已经创建好了,就不要加锁,直接返回
return sFragmentFactory;
}
/**
* 根据不同的位置生产出不同的Fragment
* @param position fragment位置
*/
public Fragment getFragment(int position) {
switch (position) {
case FRAGMENT_HOME:
return new HomeFragment();
case FRAGMENT_APP:
return new AppFragment();
case FRAGMENT_GAME:
return new GameFragment();
case FRAGMENT_SUBJECT:
return new SubjectFragment();
case FRAGMENT_RECOMMEND:
return new RecommendFragment();
case FRAGMENT_CATEGORY:
return new CategoryFragment();
case FRAGMENT_HOT:
return new HotFragment();
}
return null;
}
}
修改字体大小
app:tabTextAppearance="@style/TabLayoutTextStyle"
一般使用
XML中没设置字体颜色会报不能inflate的异常
Fragment虽然有onResume和onPause的,但是这两个方法是Activity的方法,调用时机也是与Activity相同,和ViewPager搭配使用这个方法就很鸡肋了,根本不是你想要的效果,这里介绍一种方法。
@Override
public void setUserVisibleHint(boolean isVisibleToUser) {
super.setUserVisibleHint(isVisibleToUser);
if (isVisibleToUser) {
//相当于Fragment的onResume
} else {
//相当于Fragment的onPause
}
}
修改指示器长度
在设置adapter之后调用此方法
混淆可能会挂要配置
缺点:同时修改了字体的间距,当tab较少时可以设置大点margin
public static void alterTabIndicatorWidth(TabLayout tabLayout, Context context, float marginValue){
try {
Class tablayout = tabLayout.getClass();
Field tabStrip = tablayout.getDeclaredField("mTabStrip");
tabStrip.setAccessible(true);
LinearLayout ll_tab= (LinearLayout) tabStrip.get(tabLayout);
for (int i = 0; i < ll_tab.getChildCount(); i++) {
View child = ll_tab.getChildAt(i);
child.setPadding(0,0,0,0);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN_MR1) {
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(0, LinearLayout.LayoutParams.MATCH_PARENT,1);
params.setMarginStart(DensityUtil.dip2px(context,marginValue));
params.setMarginEnd(DensityUtil.dip2px(context,marginValue));
child.setLayoutParams(params);
child.invalidate();
}
}
}catch (Exception e){
}
}
public class DensityUtil {
/**
* 根据手机的分辨率从 dp 的单位 转成为 px(像素)
*/
public static int dip2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
/**
* 根据手机的分辨率从 px(像素) 的单位 转成为 dp
*/
public static int px2dip(Context context, float pxValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f);
}
}
禁止ViewPager左右滑动
自定义viewpager
public class MyViewPager extends ViewPager{
/**1 默认true 可以滑动;
* 2 只需要将返回值改为false,那么ViewPager就不会消耗掉手指滑动的事件了,转而传递给上层View去处理或者该事件就直接终止了。*/
private boolean isScrollable = false;
public MyViewPager (Context context) {
super(context);
}
public MyViewPager (Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setScrollable(boolean isScrollable) {
this.isScrollable = isScrollable;
}
@Override
public void scrollTo(int x, int y) {
super.scrollTo(x, y);
}
@Override
public boolean onTouchEvent(MotionEvent arg0) {
/* return false;//super.onTouchEvent(arg0); */
if (isScrollable)
return super.onTouchEvent(arg0);
else
return false;
}
@Override
public boolean onInterceptTouchEvent(MotionEvent arg0) {
if (isScrollable)
return super.onInterceptTouchEvent(arg0);
else
return false;
}
@Override
public void setCurrentItem(int item, boolean smoothScroll) {
super.setCurrentItem(item, smoothScroll);
}
@Override
public void setCurrentItem(int item) {
super.setCurrentItem(item);
}
}