element VS iview
(最近项目UI框架在选型 ,做了个分析, 不带有任何利益相关)
主要从以下几个方面来做对比
使用率(npm 平均下载频率,组件数量,star, issue…)
API风格
打包优化
与设计师友好性
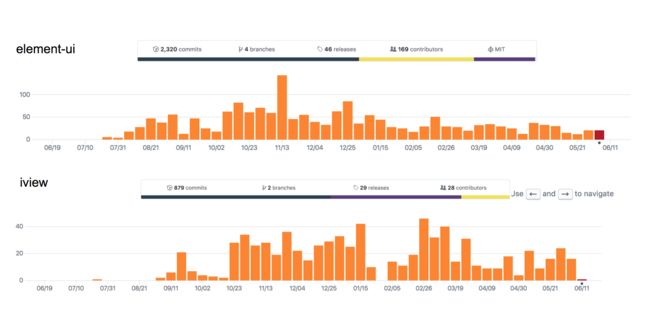
1,使用率(npm 平均下载频率,组件数量,star, issue…)
npm 下载次数及issue
目前明显未解决bug遗留数量 ,
这个应该跟生态也有关系, 用element 的人多,发现bug 的几率更大,2是iview 里面有很多issue 写明是UI组件的问题 但未标明是确切的bug .
以上对比 其实可以看出, element 开发者团队规模大于iview 团队,其结果就是 无论是提交代码频率, 发布版本数量 都比iview 更强!
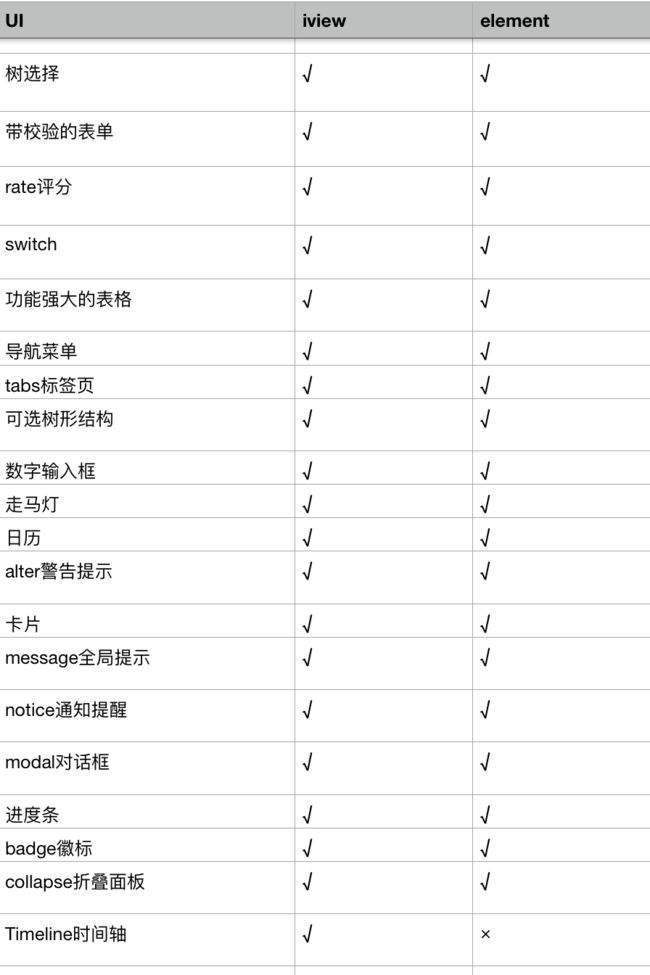
截止目前 最新组件支持
结论 ,element 生态更好,使用频率远超过iview ,element开发团队实力更强
一些小众组件上各有所长 整体iview 更丰富(时间轴,加载进度条,气泡卡片 ,BackTop,图钉)
API风格
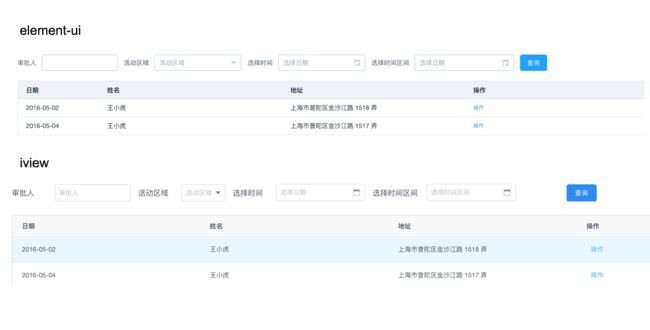
通过使用平率最高的 form table 日历 select 等比较两者
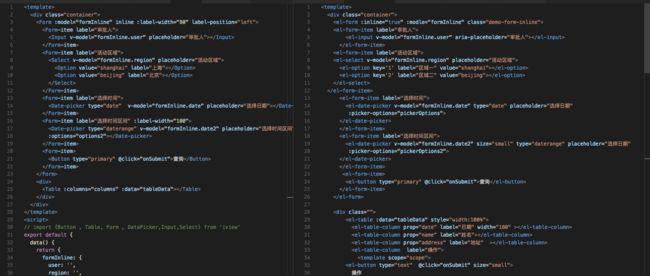
对应代码
明显感觉 iview 的api 更加简洁,在生成类似表格 下拉框这些较复杂的组件时 , iview 的方式类似于antdesign , 好处是直接传数据进去,在内部实现了模板生成,高效 快捷。 而element 则是用到到v-for vue指令结合的方式去生成,批量生成元素。
表格 操作列 自定义渲染的时 ,iview 使用的是 vue的 render 函数, element 直接在template 中插入对应模板
表格分页都需要 引入分页组件 配合使用
日历组件对比
两者api 总体比较 ,iview 要比element 简洁许多。 饿了么更侧重于在template里直接去渲染模板
思想上 个人觉得iview偏向react, element 更vue
表单校验 两者都使用同一款插件 async-validator 校验方式一样
项目优化角度
首屏优化,第三方组件库依赖过大 会给首屏加载带来很大的压力,一般解决方式是 按需求引入组件
element-ui 根据官方说明 现需要引入babel-plugin-component插件 做相关配置 然后直接在组件目录 注册全局组件
iview 按需求加载 这里感觉官方给的文档不是很详细
主题
iview
本身提供了一套主题可供选择,除此之外 自定义主题
方法一(官方推荐,前提条件是使用webpack):
新建一个.less 文件 , 先在less文件中引入官方样式文件 然后在此基础上复写
方法二 :
官方提供了 自动编译工具iview-them 来编译。干的事情就是 把自定义的样式和 github仓库最新的样式 通过工具生成一个新的样式文件。
element-ui
如果只替换颜色 ,可以使用在线主题生成工具在线编辑颜色, 生成element-ui 主题 直接下载 再引入
深度定制主题
官方提供了 主题生成工具 element-them
执行命令 初始化得到一个配置文件 ,修改相关配置 经过编译得到 得到相关主题文件 再通过babel 插件引入
双方都提供了专门的工具用于深度定制主题,综合比较 iview 更加简单,element 主题定制需要配合 babel做一些预编译 ,以及步骤更多 显得更加复杂
过渡动画
element 有内置过渡动画 使得组件的切换变化 更具动感
iview 更为中规中矩
对设计人员
element 提供了 Sketch 和 Axure 工具 对设计人员友好
iview 没有提供
以上 ...