上周一个兄弟过来,再加上自己懒了一下,没有及时更新,所以今天补上,然后这周应该还有一篇;
学习一项技术最好的方式,就是多学习学习好的代码,前几天看了Google Android的todoapp,主要是想学习下MVP,不过看到里面的DrawerLayout,觉得很不错,之前一直用slidingmenu,所以,这次用Kotlin和DrawerLayout来实现下,然后备用:
先实现接口:
DrawerLayoutManager
package com.vslimit.kotlindemo.ui
import android.content.Intent
import android.support.design.widget.NavigationView
import android.support.v4.widget.DrawerLayout
import com.vslimit.kotlindemo.extensions.ctx
import com.vslimit.kotlindemo.util.Const
/**
* Created by vslimit on 17/1/6.
*/
interface DrawerLayoutManager {
val drawerLayout: DrawerLayout
fun selectDrawer(itemId: Int, selItemId: Int) {
if (itemId != selItemId) {
val intent = Intent(drawerLayout.ctx, Const.DRAWER_MAP[itemId])
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK or Intent.FLAG_ACTIVITY_CLEAR_TASK)
drawerLayout.ctx.startActivity(intent)
}
}
fun setupDrawerContent(navigationView: NavigationView, itemId: Int) {
navigationView.setNavigationItemSelectedListener { menuItem ->
selectDrawer(menuItem.itemId, itemId)
menuItem.isChecked = true
drawerLayout.closeDrawers()
true
}
}
}
里面完成了抽屉菜单的Activity切换,在Const中定义了menuItem.itemId对应的Activity:
val DRAWER_MAP = hashMapOf(R.id.drawLayoutMain to MainActivity::class.java, R.id.drawLayoutTask to TasksActivity::class.java)
新建一个TasksActivity的activity_tasks.xml布局:
这时,TasksActivity需要继承DrawerLayoutManager接口,
package com.vslimit.kotlindemo.activity
import android.os.Bundle
import android.support.design.widget.NavigationView
import android.support.v4.view.GravityCompat
import android.support.v4.widget.DrawerLayout
import android.view.MenuItem
import com.vslimit.kotlindemo.R
import com.vslimit.kotlindemo.ui.DrawerLayoutManager
import org.jetbrains.anko.find
class TasksActivity(override val layoutResourceId: Int = R.layout.activity_tasks ) : BaseActivity(),DrawerLayoutManager {
override val drawerLayout by lazy { find(R.id.drawer_layout) }
val navigationView by lazy { find(R.id.nav_view) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setupDrawerContent(navigationView, R.id.drawLayoutTask)
}
override fun onOptionsItemSelected(item: MenuItem): Boolean {
when (item.itemId) {
android.R.id.home -> {
drawerLayout.openDrawer(GravityCompat.START)
return true
}
}
return super.onOptionsItemSelected(item)
}
}
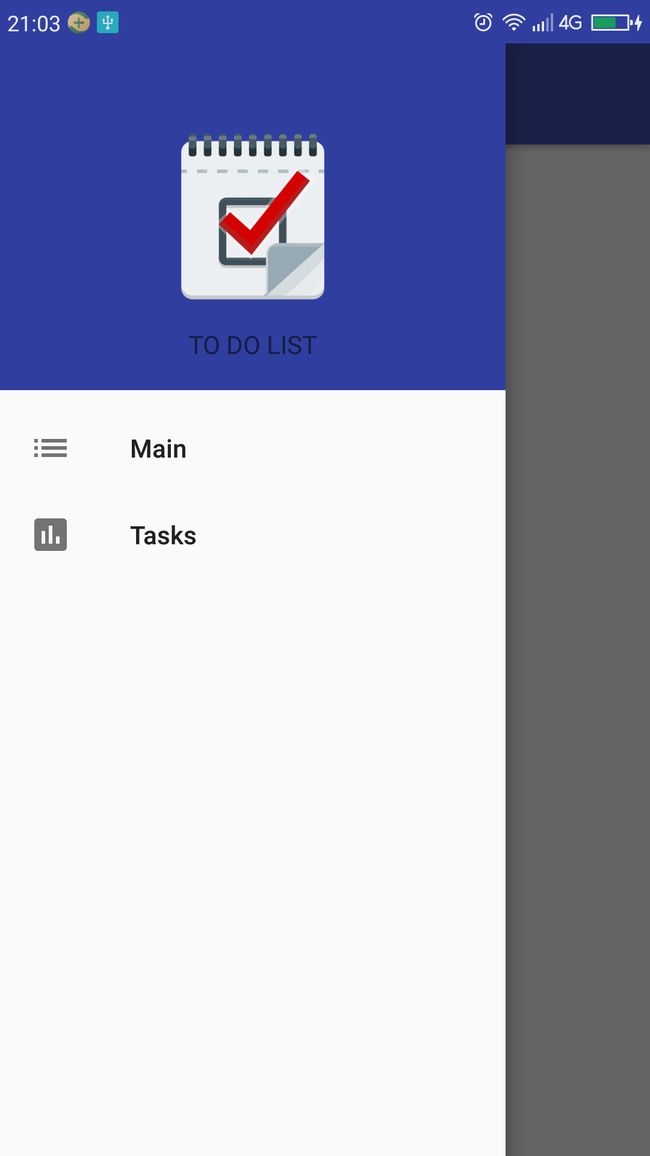
这样,我们就实现了侧滑菜单,ui设计采用的是Google Android的todoapp设计,代码也是根据todoapp进行了一定的封装,效果如下:
大家如果喜欢就去git下star下吧。
下期预告:Kontlin中的MVP
DrawerLayout的代码详见:https://github.com/vslimit/kotlindemo