在制作页面时,常用CSS画各种形状带代替img,这样可以免去一次HTTP请求。而且有些基本形状用CSS实现比切图更方便和灵活。本篇就介绍一下常用形状的画法。
- 圆形
- 椭圆(半椭圆,4分之一椭圆)
- 三角形
- 平行四边形
- 菱形
- 梯形
圆形
是最常见最基本的图型,给宽高相等的div设border-radius: 50%,轻松实现:
.circle {
width: 5em;
height: 5em;
background: #fb3;
border-radius: 50%;
}
椭圆
参照border-radius一文,给宽高不等的div设border-radius: 50%来实现:
.ellipse {
width: 5em;
height: 2.5em;
background: #fb3;
border-radius: 50%;
}
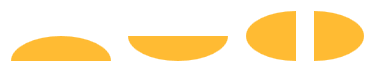
半椭圆的关键是给四个角指定不同的border-radius半径:
.half-ellipse1 {
width: 5em;
height: 1.25em;
background: #fb3;
border-radius: 50% / 100% 100% 0 0;
}
.half-ellipse2 {
width: 5em;
height: 1.25em;
background: #fb3;
border-radius: 50% / 0 0 100% 100%;
}
.half-ellipse3 {
width: 2.5em;
height: 2.5em;
background: #fb3;
border-radius: 100% 0 0 100% / 50%;
}
.half-ellipse4 {
width: 2.5em;
height: 2.5em;
background: #fb3;
border-radius: 0 100% 100% 0 / 50%;
}
以左图上半椭圆为例,左上角和右上角的半径值应该是相同的,左下角和右下角的半径值同样也应该是相同的。
先看水平方向。因为左上角和右上角没有直边,这意味着它俩的半径之和要等于整个div的宽度,所以左上角和右上角的水平半径应该均为50%。
再看垂直方向。因为左上角和右上角的圆角占据了整个元素的高度,底部完全没有任何圆角。所以垂直半径应该设成100% 100% 0 0
最终应该border-radius: 50% 50% 0 0 / 100% 100% 0 0;。但由于左下角和右下角的垂直半径为0,所以它俩的水平半径设成什么都没有影响。因此可以简化成border-radius: 50% / 100% 100% 0 0;
下半椭圆和左右半椭圆的思路都是一样的,自己看看代码应该能推理出来。
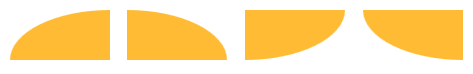
4分之一椭圆的关键是其中一个角的水平和垂直半径都要为100%,其他三个角无圆角:
.quarter-ellipse {
width: 5em;
height: 2.5em;
background: #fb3;
}
.quarter-ellipse1 {
border-radius: 100% 0 0 0;
}
.quarter-ellipse2 {
border-radius: 0 100% 0 0;
}
.quarter-ellipse3 {
border-radius: 0 0 100% 0;
}
.quarter-ellipse4 {
border-radius: 0 0 0 100%;
}
画这些半椭圆啊,4分之一椭圆啊,有什么用?例如点这里
三角形
用一边border有颜色,另三边border透明来实现:
.triangle1 {
width: 0;
border: 2em solid transparent;
border-top: 2em solid #fb3;
}
.triangle2 {
width: 0;
border: 2em solid transparent;
border-right: 2em solid #fb3;
}
.triangle3 {
width: 0;
border: 2em solid transparent;
border-bottom: 2em solid #fb3;
}
.triangle4 {
width: 0;
border: 2em solid transparent;
border-left: 2em solid #fb3;
}
最左图只是示意,当div宽高为0时(无内容时高度自动为0不用设),border就是4个三角形。之后你需要什么方向的三角形,只要将该方向的border显示出来就行了。不用div用伪元素也是可以实现的,原理是一样的。三角形的应用场景也很多,例如聊天窗口处的小三角箭头:
平行四边形
用transform的skew倾斜来实现:
.parallelogram {
display: inline-block;
padding: .5em 1em;
background-color: #0fa5d9;
color: white;
transform: skewX(-45deg);
}
HMTL
但如图所示,skew倾斜后,内部文字也倾斜了。如果想内部文字不倾斜,需要在div里额外加一层标签,再将该标签负相同角度skew回来:
.parallelogram2 {
display: inline-block;
padding: .5em 1em;
background-color: #0fa5d9;
color: white;
transform: skewX(-45deg);
}
/* 负相同角度将文字倾斜回来 */
.parallelogram2 > div { transform: skewX(45deg); }
HMTL
如果不想多一层标签,也可以用伪元素,效果是一样的:
.parallelogram3 {
position: relative;
display: inline-block;
padding: .5em 1em;
color: white;
}
.parallelogram3::before {
content: '';
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
background-color: #0fa5d9;
transform: skew(-45deg);
}
HMTL
其实对其他任何变形式样,如果只想变形元素,但不想变形它的内容时就可以用该技巧。例如对正方形rotate一下就能得到菱形。
菱形
如果是背景的话直接给正方形用rotate就能得到菱形。但如果是图片的话,用rotate可能效果不对…
.diamond {
width: 150px;
height: 150px;
transform: rotate(45deg);
overflow: hidden;
}
.diamond img {
transform: rotate(-45deg);
}

上例中用了和平行四边形一样的思路,内部img用相反的角度rotate回去。但如图所示,成了奇怪的八角形。解决方案是将图片放大,放大多少呢?根据勾股定理,正方形的对角线等于边长乘根号2,约等于1.414,因此取稍微大一点放大1.42倍:
.diamond img {
transform: rotate(-45deg) scale(1.42);
}
如果不想多一层div标签,想直接将img图片弄成菱形,也可以用clip-path来裁剪。它的好处是简单优雅,可以指定多个剪裁角度,处理非正方形的图片也毫无压力,缺点是会有游览器兼容性问题,试下来IE全军覆没,Firefox也不行,只有Chrome和Oprea支持。希望解决了兼容性问题后,将来它能大放异彩。
.diamond-clip {
-webkit-clip-path: polygon(50% 0, 100% 50%, 50% 100%, 0 50%);
clip-path: polygon(50% 0, 100% 50%, 50% 100%, 0 50%);
}

梯形
一种常见的方法是给长方形的div,加上::before和::after两个伪元素,伪元素参照上面画出三角形,这样来拼接成一个梯形。缺点是,伪元素数量有限,就这么两个,用完后再有需要用到伪元素的需求就没法满足了。其实可以用3D的rotate来实现。
.trapezoid {
display: inline-block;
padding: .5em 1em;
color: white;
background: #58a;
transform: perspective(.5em) rotateX(5deg);
}
HTML
这个方法简单方便,不需要用到伪元素。但有和平行四边形一样的问题,里面的内容文字也3D旋转了。想让内容文字不旋转需要加一层标签,或用伪元素。
.trapezoid2 {
position: relative;
display: inline-block;
padding: .5em 1em;
color: white;
}
.trapezoid2::before {
content: '';
position: absolute;
z-index: -1;
top: 0;right: 0;bottom: 0;left: 0;
background: #58a;
transform: perspective(.5em) rotateX(5deg);
}
HTML
从图中加上红色边框也能看出,3D旋转的伪元素背景,和div自身的底部不贴合。由于transform具有层级关系,会导致div下面的空间被遮蔽。因此需要指定transform-origin: bottom;让它在旋转时,底边固定。
.trapezoid2::before {
……
transform-origin: bottom;
}
这样底边虽然贴合了,但内容文字明显不居中。要让内容文字居中也很简单,可以缩减点padding-bottom,再用scaleY将背景垂直方向拉大点,具体比例需要自己微调一下
.trapezoid4 {
……
padding: .5em 1em .35em;
……
}
.trapezoid4::before {
……
transform: perspective(.5em) rotateX(5deg) scaleY(1.3);
transform-origin: bottom;
}
这样将transform-origin改成bottom left或bottom right,就可以得到左倾斜,右倾斜的标签页。你可以点击这里