performance.timing属性介绍
一般我们可以通过浏览器的调试工具-网络面板,或者代理工具查看网页加载过程中的各个阶段的耗时。而利用window.performance属性则可以获得更为精确的原始数据,以毫秒为单位,精确到微秒。
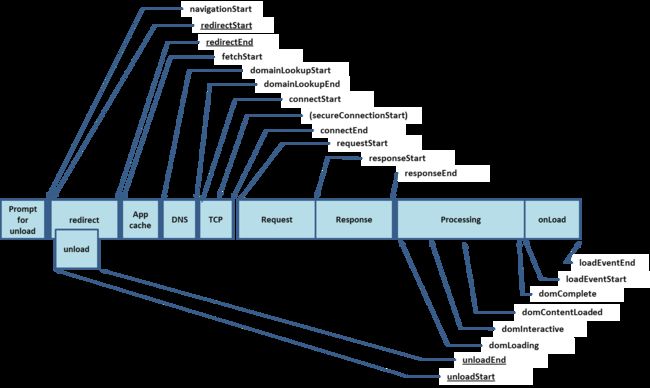
图片说明如下:
属性说明:
navigationStart:浏览器处理当前网页的启动时间
fetchStart:浏览器发起http请求读取文档的毫秒时间戳。
domainLookupStart:域名查询开始时的时间戳。
domainLookupEnd:域名查询结束时的时间戳。
connectStart:http请求开始向服务器发送的时间戳。
connectEnd:浏览器与服务器连接建立(握手和认证过程结束)的毫秒时间戳。
requestStart:浏览器向服务器发出http请求时的时间戳。或者开始读取本地缓存时。
responseStart:浏览器从服务器(或读取本地缓存)收到第一个字节时的时间戳。
responseEnd:浏览器从服务器收到最后一个字节时的毫秒时间戳。
domLoading:浏览器开始解析网页DOM结构的时间。
domInteractive:网页dom树创建完成,开始加载内嵌资源的时间。
domContentLoadedEventStart:网页DOMContentLoaded事件发生时的时间戳。
domContentLoadedEventEnd:网页所有需要执行的脚本执行完成时的时间,domReady的时间。
domComplete:网页dom结构生成时的时间戳。
loadEventStart:当前网页load事件的回调函数开始执行的时间戳。
loadEventEnd:当前网页load事件的回调函数结束运行时的时间戳。
性能数据分析
1.DNS寻址时间:t.domainLookupEnd - t.domainLookupStart。
优化方法:检查页面是否添加了DNS预解析代码。
是否合理利用域名发散与域名收敛的策略。
2.TCP连接耗时:t.connectEnd - t.connectStart。
3 首包时间: t.responseStart - t.navigationStart。
优化方法:是否加cdn,数据可否静态化等。
4.request请求耗时:t.responseEnd - t.requestStart。
优化方法:返回内容是否已经压缩过,静态资源是否打包好等。
5.白屏时间。
白屏时间是最影响用户体验的,时间越久,用户等待就越久。
6.解析DOM树结构的时间:t.domComplete - t.domLoading。
优化方法:检查dom节点是否过多,dom是否嵌套过深。
7.页面加载完成的时间:t.loadEventEnd - t.fetchStart。
优化方法:考虑延迟加载,懒加载,部分加载,减少首屏渲染时间。
方法(JS)
performance.getEntries():每个资源请求的时间数据。
performance.now() 计算网页从performance.timing.navigationStart到当前时间的毫秒数。
精确计算某个操作,或某个方法执行的耗时。
varstart =performance.now();
dosomething();varend =performance.now();vartime = end -start;
console.log('耗时' + time + '毫秒。');
或者console.time('aa'),console.timeEnd('aa')计算。
performance.mark()给相应的视点做标记。结合performance.measure()使用也可以算出各个时间段的耗时。
如何分析页面整体加载速度
主要是查看指标值PAGET_页面加载时间,此指标指的是页面整体加载时间但不含(onload事件和redirect), 此指标值可直接反应用户体验, 从此项指标可以知道指定某时间段的页面加载速度值,以及和天,周,月的对比状况.
也可以查询指标ALLT_页面完全加载时间, 可以查询到从浏览器开始导航(用户点击链接或在地址栏输入url或点刷新,后退按钮)到页面onload 事件js完全跑完的所有时间.
如果发现页面加载速度有增加或减少,则可以分项查询前面表格中的每个指标值,总的来说他们的关系如下:
dom开始加载前所有花费时间=重定向时间+域名解析时间+建立连接花费时间+请求花费时间+接收数据花费时间
pageLoadTime页面加载时间=域名解析时间+建立连接花费时间+请求花费时间+接收数据花费时间+解析dom花费时间+加载dom花费时间
allLoadTime页面完全加载时间=重定向时间+域名解析时间+建立连接花费时间+请求花费时间+接收数据花费时间+解析dom花费时间+加载dom花费时间+执行onload事件花费时间
resourcesLoadedTime资源加载时间=解析dom花费时间+加载dom花费时间
引用相关资源
利用window.performance.timing检测页面加载速度
Selenium实现Chrome定时访问
使用性能API快速分析web前端性能
使用简洁的 Navigation Timing API 测试网页加载速度(不完全译文)