- C# 开发教程-入门基础
天马3798
教程系列整理c#开发语言
1.C#简介、环境,程序结构2.C#基本语法,变量,控制局域,数据类型,类型转换3.C#数组、循环,Linq4.C#类,封装,方法5.C#枚举、字符串6.C#面相对象,继承,封装,多态7.C#特性、属性、反射、索引器8.C#委托,事件,集合,泛型9.C#匿名方法10.C#多线程更多:JQuery开发教程入门基础Vue开发基础入门教程Vue开发高级学习教程
- html 删除事件,html 事件的添加和删除
列蒂齐亚
html删除事件
jQuery在jQuery1.7版本中bind()unbind(),live()die(),on()off(),delegate()下面我们给li元素添加事件bind()旧版写法:事件不能适用脚本创建的新元素live()旧版写法:适用脚本创建的新元素写法,但性能极不好on()新版写法,事件不能适用脚本创建的新元素(接收多个函数绑定)这三种方法都是基于要给添加事件的元素本身。$("ulli").bi
- 动态生成的html元素绑定click事件
.NET跨平台
Jquery及其组件htmljquery
第一篇博客,开启技术博客的生涯,欢迎大家批评指教(坚信妹子也可以做好程序猿)今天想说帮公司做项目的时候遇到的一个小问题,动态添加html元素以后再去事件监听出问题。在实际开发中会遇到要给动态生成的html元素绑定触发事件的情况。就是上面的一张表格要动态实现添加行,然后序列号还要随着增加,当删除的时候序列号依旧是按顺序排列。刚开始使用jQuery的on方法来解决,但是发现一个问题会出现事件绑定很多次
- 前端页面实现table可拖动改变列宽
牧 码 人
jsjQueryjs表格拖动csscolResizable
此处实现页面的table表格可以自由拖动列宽,拖动时表格内文字不换行,超出部分以...代替,实现步骤如下:1.首先引入jQuery和colResizable的js文件,colResizable支持表格拖动改变列宽,但基于jQuery,(1)colResizable可以去:http://www.bacubacu.com/colresizable/#rangeSlider下载(2)引入文件:2.编写j
- 关于jquery的on(“click”,function(){}),事件绑定无效
微特尔普拉斯
javascriptjquery
之前在做jquery时,遇到一个问题,就是我在append一个给啊标签绑定click点击事件时不起作用,jquery的版本时3.4.1,也找不到起的错误.就是没触发:$(self).find(".comment-action.cancel").off("click");//console.log("点击了取消回复的按钮!");$(self).find(".comment-action.cancel
- (hilo)摇钱树项目梳理
大胡子111
摇钱树项目用到了:1.jquery(js库)2.hilo.js(游戏框架)3.tida.js(淘宝相关api--要在淘宝中实现摇一摇功能)4.原生陀螺仪(因为要在微信中实现摇一摇功能)5.静态文件资源预加载项目组成部分:1.摇钱树2.摇一摇按钮3.树下礼包4.游戏标题5.树上的红包和金币6.音乐7.获奖记录7.活动规则(活动说明/玩法介绍)8.红包雨下落9.地上红包10.获奖/失败层11.玩法介绍
- jQuery Easyui 源码分析之combo组件
90后北京程序员
前端-easyuieasyui之combobox
/***jQueryEasyUI1.3.1*该源码完全由压缩码翻译而来,并非网络上放出的源码,请勿索要。*/(function($){functionsetSize(target,width){varopts=$.data(target,"combo").options;varcombo=$.data(target,"combo").combo;varpanel=$.data(target,"co
- jquery打包到webpack项目
不cong明的亚子
前端webpackjqueryjavascript
入口文件—index.jswindow.$=require('jquery')webpack.config.jsconstwebpack=require('webpack')module.exports={...plugins:[...newwebpack.ProvidePlugin({$:'jquery',jQuery:'jquery'})...]...}
- 通过前端实现导出生成pdf文件并下载
银河小铁皮
vue原生JS前端javascriptvue.js
通过前端实现导出生成pdf文件并下载使用jspdf.js+html2canvas插件,实现前端生成pdf并下载的功能步骤如下1、先通过npm安装插件npminstalljspdf.jsnpminstallhtml2canvas2、单独在utils文件夹下,新建文件,存放处理代码/*eslint-disable*///不使用JQuery版的importhtml2canvasfrom'html2can
- java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署
一梵sheji288
javamybatisvue.js
java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- TypeScript---类型批注
Anglie
TS通过类型批注提供静态类型,方便在编译时启动类型检查,这不是必须的,甚至可以被忽略,去使用js常规的动态类型。基本类型的批注是number,bool,string,弱类型或动态类型的结构可以是任意类型。将类型批注导出到一个单独的文件,方便使用类型已经被编译成为js的ts脚本的类型信息可用。批注可以为一个现有的js库声明。就像已经为node.js和jquery.js所做的那样。当没有给出类型时,T
- 基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件
练练科技
java课程设计mysql
基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署
鸿源网络
数据库mysqljava
java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- 基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署
源新网络
java开发语言
基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- jQuery选择器
VaporGas
前端jquery前端javascript学习
jQuery选择器jQuery选择器类似于CSS选择器,用来选取网页中的元素$("h3").css("background","#09F");代码分析:获取并设置网页中所有元素的背景“h3”为选择器语法,必须放在$()中$(“h3”)返回jQuery对象.css()是为jQuery对象设置样式的方法jQuery选择器分类jQuery选择器功能强大,种类也很多,分类如下:类CSS选择器基本选择器层次
- Java架构师学习路线
网络全息测量
心得体会
(1)第一步:研究spring,hibernate。通过研究jeecms开源框架。也同时学习css,html,javascript,jquery.以前都学习过,不过没有系统学习过,现在必须系统学习。同时看cms相关的论文。然后,改造jeecms能够改为自己的一个开源框架,以后开发cms系统都用我自己开发的框架,作为第一阶段的成果。(2)第二步:学习开源工作流引擎Activiti5,jbpm4.4以
- AJAX实时表单验证系统
三年九班蓝同学
本文还有配套的精品资源,点击获取简介:在网页开发中,"ajax验证表单"是一项关键任务,确保数据符合格式和规则,提升数据质量和用户体验。本应用通过使用JavaScript和XMLHttpRequest对象实现后台验证,无需页面刷新。它包括前端验证、事件处理、Ajax调用、服务器端处理、响应处理、用户体验和安全性等关键步骤,以jQuery库简化开发流程,创建高效、安全的表单验证系统。1.表单验证的重
- 利用jQuery框架的ajax请求获取json格式的数据
听海边涛声
jqueryajaxjson
Document$('#btn').click(()=>{$.get('http://localhost:8080/jsajaxproject/jquery_json','username=tom&age=20',(data)=>{//alert(data)alert(data.name+'\t'+data.age+'\t'+data.gender)},'json')})点击按钮:
- jquery加载页面的方法(页面加载完成就执行)
JaosnY
JQueryjquery自动加载
转自http://www.jb51.net/article/27444.htmjquery加载页面的方法(页面加载完成就执行),建议大家看下windows.onload与$(document).ready之间的区别。1、$(function(){$("#a").click(function(){//addingyourcodehere});});2、$(document).ready(functi
- jquery事件
上心心上
jquery事件事件函数列表:blur()元素失去焦点focus()元素获得焦点change()表单元素的值发生变化click()鼠标单击dblclick()鼠标双击mouseover()鼠标进入(进入子元素也触发)mouseout()鼠标离开(离开子元素也触发)mouseenter()鼠标进入(进入子元素不触发)mouseleave()鼠标离开(离开子元素不触发)hover()同时为mousee
- node模块
weiweiweb888
前端javascriptbootstrap
模块系统模块化介绍传统开发的问题随着项目的扩大,然后代码就越来越庞大,如果没有很好的规划,后期维护非常复杂(甚至就维护不了)。比如:前端html中有很多特效会依赖js文件。比如:index.html:bootstrap以上就是一个依赖关系,bootstrap依赖于jquery。先引入jquery后引入bootstrap。而且随着项目的扩大,我们的html页面也就随之增加,并且每一个html页面都会
- jQuery中的ajax通信技术的讲解
盛夏绽放
jqueryajaxokhttp
jQuery提供了多种方法来处理AJAX请求,这些方法简化了异步请求的创建和处理。以下是一些常用的jQueryAJAX方法及其演示:1.$.ajax()(1)解释这个方法是最基础也是最强大的AJAX方法,它可以接受一个配置对象来构建并发送HTTP请求。(2)示例:这是一个GET请求模版$.ajax({url:'https://api.example.com/data',//请求的URL地址type
- 记录-小程序720°VR(跳转H5页面实现)
久违的小技巧
小程序小程序vrjavascript
全景浏览提前准备1拍照支架/照片合成软件(KolorAutopanoGiga4.0)或者全景相机2pannellum(pannellum是一个轻量级、免费和开源的Web全景查看器。它使用HTML5、CSS3、JavaScript和WebGL构建,没有插件。)3H5页面引入pannellum.js/css文件,swiper/jquery文件(因为需要在全景图底部显示可切换图片,与dom操作/ajax
- HTML表格
一壶浊酒..
前端开发html前端
table,tr,td{border:lpxsolidsilver;}表格标题表头单元格HTMLCSSJavaScriptJQuery标准单元格合并行:rowspan在HTML中,我们可以使用rowspan属性来合并行。所谓的合并行,指的是将“纵向的N个单元格”合并。rowspan属性table,tr,td{border:1pxsolidsilver;}姓名:小明喜欢水果:苹果香蕉合并列:cols
- 前端篇—ajax
wolf67
Djangodjangojsajax
文章目录前言一、基于JS的ajax实现1.1基础1.2完整代码示例1.3应用二、JSON和JSONP2.1什么是JSON2.2JSON语法2.3应用2.4json与django交互2.5json与xml比较三、基于jQuery的ajax实现3.1基础方法3.2快捷方法用法示例四、跨域请求4.1同源机制4.2jsonp的js实现(未完成)4.3jsonp的jQuery实现4.4jsonp的ajax实
- 菜谱推荐系统(前台android原生,后台java,SSH,mysql)
weixingliang_123
菜谱食谱android数据库java编程语言mysql
Android菜谱推荐系统(前台android原生,后台java,SSH,mysql)(程序代码,MySQL数据库)【运行环境】MyEclipse(后台)Eclipse(前台)JDK1.7tomcat7【技术栈】JAVA,JSP,mvc,SSH,MYSQL,HTML,CSS,JAVASCRIPT,JQUERY,android原生【项目包含内容】【下载全套源码】【项目功能介绍】
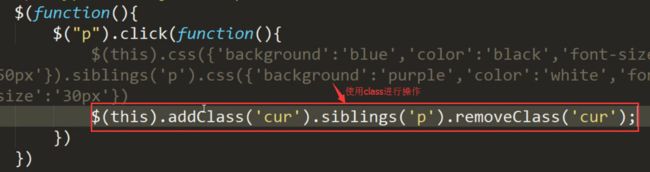
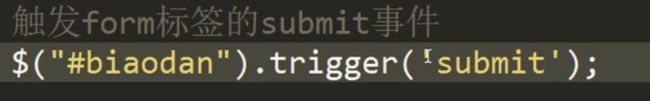
- 【jQuery】前端八股文面试题
菜鸟una
前端八股文面试题前端jqueryjavascript
jQuery这个问的没有那么多,暂时我被问到的就这几个。大家可以直接订阅专栏。文章目录jQuery1.jQuery常见的方法有哪几个?2.在jQuery中,常见使用委托的事件有哪些?1)点击事件(click)2)鼠标悬停事件(mouseenter和mouseleave)3)表单提交事件(submit)4)输入框变化事件(change)3.在jQuery中,常见的鼠标事件方法有哪些?1)click(
- jQuery第八章 原生ajax
小涛涛啊!
jqueryjquery
第八章原生ajax1:ajax的概念AJAX=AsynchronousJavaScriptandXML(异步的JavaScript和XML)。AJAX不是新的编程语言,而是一种使用现有标准的新方法。*AJAX异步请求数据。什么是AJAX?AJAX=异步JavaScript和XML。AJAX是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新。这意味着
- java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档
影伴设计
java开发语言前端
java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://pan.b
- 第三章:发送AJAX请求的几种方式
Muko_0x7d2
AJAXajax
1.jquery发送Ajax请求1.1引进jQuery资源进入bootcdn.cn网站搜索jQuery复制script标签放到目标html文件head标签中添加跨源的属性的设置crossorigin="anonymous"1.2jQuery发送请求的四个参数:url参数(可以没有)函数响应体类型(一般为json)1.3GET请求请求类型为get参数在名称里面//1.发送GET请求$('button
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。