我的博客地址:www.viggoz.com
动效设计中的标注规范 - Motion Measurement
注:此文章适合UI设计宝宝参考,研发宝宝也可以参考并顺手转给设计宝宝
之前两篇文章简单总结了一下 bodymovin实现动画的方法和 贝塞尔曲线在动效设计与实现中的应用
本文来聊聊 动效设计标注,先看看我随手写的一个情景在线(本故事纯属虚构,如有雷同,那你肯定是个没有看过这篇文章的设计师)
设计师在做好动效之后,打包炫酷屌炸天的动效预览.mov和切图文件.png丢给研发宝宝,转头去生成了一张800px*600px文件丢上自己的dribbble主页。在设计师看着dribbble上的点赞数的同时,研发宝宝正一帧一帧地看丢过去的.mov文件不下100次,等到产品提测,设计师去问测试宝宝要了个release包安装上看看效果,看完之后点点头"恩,果然不出所料,研发宝宝的审美也就是这样了,做出的动画没有我的效果那样看上去流畅,炫酷。没事可以理解,我司研发宝宝能力就这样吧,发包上线"
这个情况其实很好理解,在设计师设计动效需求的时候经常出现。主要问题就是在设计师交付给研发宝宝的文件少了一个标注文件。做平面UI标注文件很好做,ps的标注文件可以直接使用pxcook或者其他插件,sketch方法就很多了,我司的Android标注文档我基本是用Zeplin这个sketch插件,也有其他好的解决方法,后面我会专门写一篇文章讲述AppUI和webUI的标注方法。
话说回来,动效的标注文件应该是怎样的,很多设计师还是和做静态UI时候一样,只是把动画的其中几个关键页面做静态标注。然后让研发宝宝参照视频动画预览自由发挥,然后剩下的就是设计师用嘴皮子和研发宝宝指点江山。
很显然这样并不能准确的把动效描述清楚。比较准确的给UI开发工程师表述自己所做的动画也是非常重要的一步,这也是决定最终动画实现质量的决定性因素,没有一个完整的标注文档,光靠嘴皮子和研发哥哥交流是很难百分之百做到和自己的动效一致的效果。研发宝宝想要的是你就告诉我这个地方间距几dp,色值多少,你给我一个含糊的视频我怎么知道这个动画一共几帧,或者第5帧什么状态?大多设计师不会去研究代码是怎么实现的,但是在动效设计中简单理解动效的实现原理对于UI设计师交付输出一份逻辑清楚,简单实用的标注文件是很有帮助的。
这里我根据自己做的项目小需求简单整理了一下。在解释贝塞尔曲线在设计中的应用的同时,也总结了如何给UI开发工程师交付一份完整、具体、可读性好的动效标注文件。
动效制作流程
本文我以一个非常简单的应用开屏引导动画这个栗子来简单说明流程。这个动画是在两个页面之间滑动的时候元素位移和透明度发生变化,非常简单的动画。
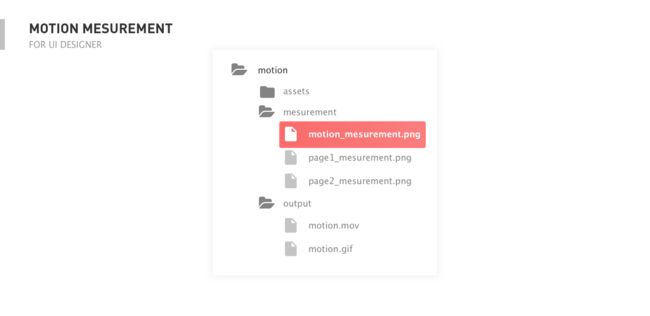
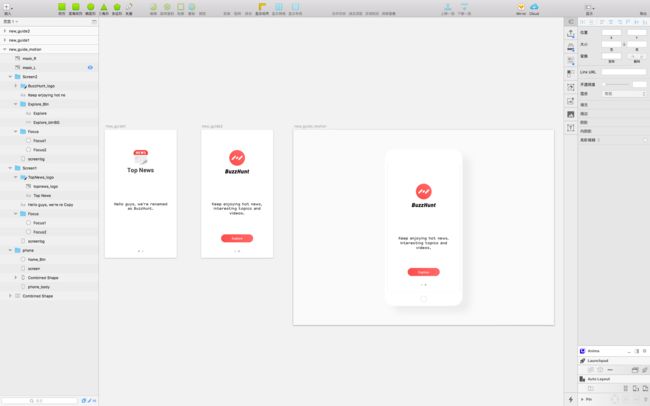
首先看一下我的文档目录结构,本篇文章主要讲述'motion'这个文件夹里的故事,关于目录结构我会单独整理一篇文章,有空再写吧。
1. 拿到需求文档
2. 用sketch等软件设计UI
注意这里,平时在做UI时候尽量规范命名,动效制作这里必须严格规范命名,并且能用控件都用控件。类似这种简单动画我是用principle来做,principle是可以无缝兼容sketch源文件的,在做动画的时候他每个画板之间元素的变化是按照元素名来判断的,相当于一个元素在项目中必须是只有一个ID。还有一点要注意的是,如果动效页面不是特别多的情况可以把所有和动效相关的页面全部放在一个sketch画板中,这样在principle中可以更高效的制作动画。
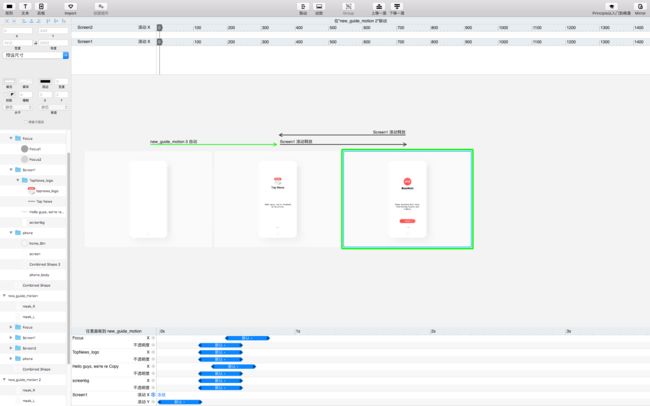
3. 使用principle制作动画
制作动画用到的工具可以根据难易程度和动画的作用来选择,AE无疑是动效软件的老大,但是在一些小的动画需求中并不需要用这么复杂的软件去做,principle还是非常容易上手的,操作非常简单,只需要理解【联动】和【动效】这两个时间轴的关系就好。相关教程可以去看官方教程Principle - Learn或者YouTube,国内教程的质量实在是不敢恭维。
4. 导出动画
这里提一下导出gif的问题,AE里可以使用插件gifgun这个插件,也可以导出动画视频之后去这里转换成gif,可以调整导出gif的质量尺寸帧数等,相对比较好用。Video to animated GIF converter
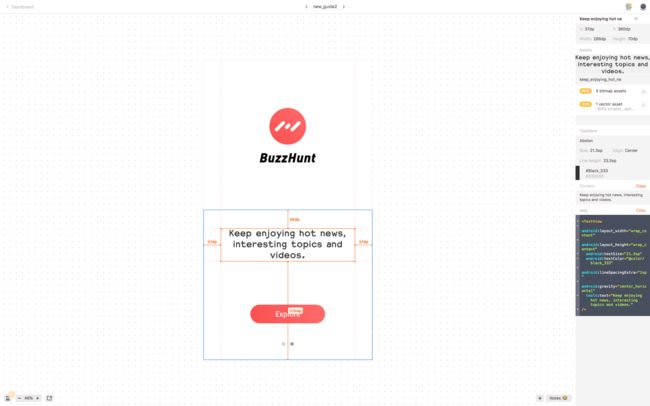
5. 导出切图标注文件
这里我是用sketch的插件Zeplin。这个要说一下的是zeplin的标注在网页和windows客户端上访问比较慢,翻啊墙都是不行,估计是zeplin服务器速度硬伤,你也可以选择使用sketch mesaure一键导出切图文件,缺点就是不能实时在线更新,一旦丢给研发宝宝你在要改标注就比较麻烦,个人感觉还是zeplin相对好用一些。
6. 导出动效标注文件
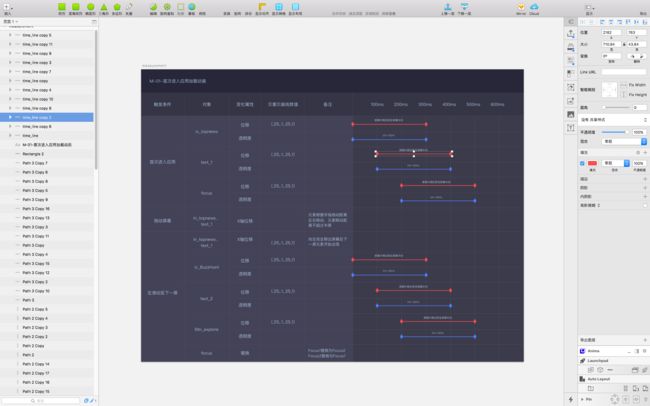
这里就是本文的重点了,在参考了很多动效标注之后,我用sketch画了一个简单的动画标注模板,其实一般不需用sketch这样子去设计一个标注文档,你可以直接使用word或者一些表格制作软件就能解释清楚。
简单解释一下为什么这么去标注,扯会之前写的这篇文章,Android/iOS/Web开发中的动效设计与实现文章最前面讲到的两个概念,【动画】和【过渡】的概念。元素的形状、位置、大小、颜色、透明度在某段时间产生的变化就是动画;某个元素在两个状态之间是如何变化的称之为过渡
我们来横向看这个表格,表格里的'触发条件'就是用来分解整个动画,在每个动作触发时所涉及到的元素称之为一个'对象元素',后面就是解释这些对象分别有哪些属性在这个'触发条件'下发生了哪些变化。'贝塞尔曲线数值'就是告诉研发宝宝某个元素在某个时间段变化的缓动曲线,也就是第二个概念【过渡】。
这个标注的sketch源文件在这里 motion_measurement.sketch 有需要可以下载查看。
7. 打包设计文件发给研发宝宝
END
下一篇文章我会写关于设计师的项目目录结构,本文中有提到。
注:本文转载请注明原文地址:http://viggoz.com/2017/08/15/2017-08-18-motionMeasurement/
本文参考:
Principle - Learn
MartinRGB/MTGuideline: Some Design Guideline I made.