前端面试的经典题
前端面试三部曲
- 前端面试概念收集器
- 前端面试的经典题
- 前端面试的难题和怪题
Javascript全局函数和全局变量
全局变量
- Infinity 代表正的无穷大的数值。
- NaN 指示某个值是不是数字值。
- undefined 指示未定义的值。
全局函数
- decodeURI() 解码某个编码的 URI。
- decodeURIComponent() 解码一个编码的 URI 组件。
- encodeURI() 把字符串编码为 URI。
- encodeURIComponent() 把字符串编码为 URI 组件。
- escape() 对字符串进行编码。
- eval() 计算 JavaScript 字符串,并把它作为脚本代码来执行。
- isFinite() 检查某个值是否为有穷大的数。
- isNaN() 检查某个值是否是数字。
- Number() 把对象的值转换为数字。
- parseFloat() 解析一个字符串并返回一个浮点数。
- parseInt() 解析一个字符串并返回一个整数。
- String() 把对象的值转换为字符串。
- unescape() 对由 escape() 编码的字符串进行解码。
二叉树求和
function sumup(root, sum){
sum += root.value;
if(root.left){
sumup(root.left);
}else if(root.right){
sumup(root.right);
}
}
你有没有更好的写法?请在下方留言。
为es5的Array写forEach
Array.prototype.forEach = function(cb){
for(var i = 0;i< this.length;i++){
cb(this[i],i);
}
return this;
}
其实这题非常简单,但是千万不要使用for in,因为它会把数组对象中的其他属性(如方法属性)都进行循环。这是一个大坑。
垂直居中的css
方法一:display:flex
.box{
display:flex;
justify-content: center;
align-items: center;
}
这种方法简单炫技,但是这时面试官就会问你,我们也做PC端网页兼容IE,你要炫下面几种老方法。
方法二:绝对定位和负边距
.box{position:relative;}
.box span{
position: absolute;
width:100px;
height: 50px;
top:50%;
left:50%;
margin-left:-50px;
margin-top:-25px;
text-align: center;
}
方法三:table-cell
.box{
display: table-cell;
vertical-align: middle;
text-align: center;
}
深克隆对象
function deepCopy(source){
const result = [];
Object.keys(source).forEach((key)=>{
result[key] = typeof source[key] === 'object' ? this.deepCopy(source[key]):source[key];
});
return result;
}
我用的是es6的写法,es5的写法作为你的家庭作业吧。
清除浮动
举个栗子,html部分:
It is on the left
It is on the right
css部分:
.news {
background-color: gray;
border: solid 1px black;
}
.news div {
float: left;
}
.news p {
float: right;
}
方法一:overflow:hidden
在父元素加入overflow:hidden;。
方法二:clear:both;
添加多一个div:
It is on the left
It is on the right
添加对应的css:
.clear{clear:both; height: 0; line-height: 0; font-size: 0}
方法三: 据说是最高大上的方法 :after 方法
这个比较难记,但是你写出来了,面试官肯定觉得你是大牛。
.news :after {
clear:both;
content:'.';
display:block;
width: 0;
height: 0;
visibility:hidden;
}
参考纯CSS实现垂直居中的几种方法。
块元素行内元素空元素
自己回去默写吧。
给Array写一个方法unique完成去重复的功能
Array.prototype.uniq = function() {
var temp={},k=0,m,tempA=[];
for(var i=0; i < this.length; i++) {
if(temp[this[i]] == undefined)
{
m=k;
temp[this[i]]=1;
this[k++]=this[i];
}
}
this.length=k;
return this;
}
var array= [1,'a',1,'a','kl',"name","karl",'kl'];
array.uniq()
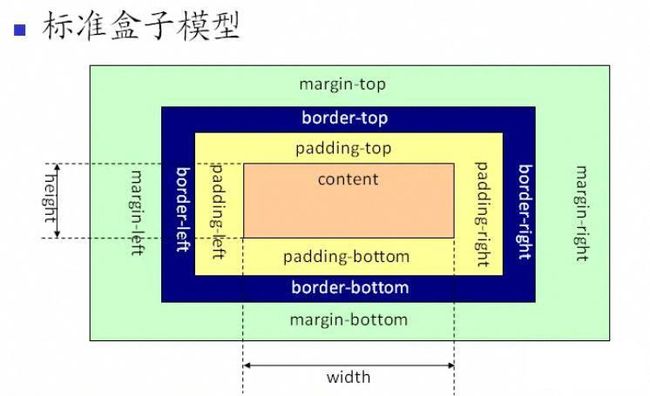
盒子模型有多少种
参考标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型。
标准W3C盒子模型width和height不包括margin,border,padding。但是IE盒子模型包括padding和margin。
跨域处理和jsonp原理
- Iframe
- jsonp
- CORS
JSONP的定义:ajax请求受同源策略影响,不允许进行跨域请求,而script标签src属性中的链接却可以访问跨域的js脚本,利用这个特性,服务端不再返回JSON格式的数据,而是返回一段调用某个函数的js代码,在src中进行了调用,这样实现了跨域。
参考来自简单透彻理解JSONP原理及使用
不用Jquery调用JSONP的方法:
var jsoncallback = function(data){
alert('test');
};
var url = "http://跨域的dns/document!searchJSONResult.action";
var script = document.createElement('script');
script.setAttribute('src', url);
document.getElementsByTagName('head')[0].appendChild(script);
使用Jquery调用JSONP的方法:
$.ajax({
async:false,
url: "http://跨域的dns/document!searchJSONResult.action",
type: "GET",
dataType: 'jsonp',
jsonp: 'jsoncallback',
data: qsData,
timeout: 5000,
success: function (json) {
},
}),
用法和ajax类似,但是它们并非一回事。它不过是把回调函数的数据放入success属性中。
H5新标签有哪几个
canvas video audio article section figure
描述从url输入到网页渲染的过程
下面步骤,参考 在浏览器输入一个url后,会发生什么事情呢
浏览器先查看浏览器缓存-系统缓存-路由器缓存,若缓存中有,请略过中间步骤,直接跳到第9步~若没有,则按照下面的步骤进行操作。
浏览器从url中解析出服务器的主机名,并将主机名转换成服务器的IP地址。PS:DNS查找域名的过程
浏览器从url中解析出端口号,默认80
浏览器建立一条与服务器的tcp连接(建立过程:三次握手)。
PS:一个完整的TCP连接浏览器通过tcp连接向服务器发送http请求,请求数据包。
服务器处理HTTP请求,返回响应。
浏览器检查HTTP响应是否为一个重定向(3XX结果状态码)、一个验证请求(401)、错误(4XX、5XX)等等,这些都需要根据具体情况分类处理。PS:浏览器对于常见HTTP状态码的反应
浏览器接收HTTP响应并且可能关掉TCP连接,或者是重新建立连接使用新情求,获得新响应。
浏览器解码响应,如果响应可以缓存,则存入缓存。
浏览器显示HTML页面。
浏览器发送请求获取嵌入在HTML中的资源(html,css,javascript,图片,音乐······),对于未知类型,会弹出对话框。
浏览器发送异步请求。
页面全部渲染结束。
http请求头的内容和响应头的内容
请求头
Accept:image/gif.image/jpeg./
Accept-Language:zh-cn
Connection:Keep-Alive
Host:localhost
User-Agent:Mozila/4.0(compatible:MSIE5.01:Windows NT5.0)
Accept-Encoding:gzip,deflate.
响应头
Server:Apache Tomcat/5.0.12
Date:Mon,6Oct2003 13:13:33 GMT
Content-Type:text/html
Last-Moified:Mon,6 Oct 2003 13:23:42 GMT
Content-Length:112
转载,请表明出处。总目录前端经验收集器