在Framer中有这么一个函数模块,它可以让你在代码中更方便地处理一些事情。它所包含的功能及其丰富,可以处理数值范围、设置延时、循环定时、检测设备等,可以说是Framer中的瑞士军刀。在前面的一些教程中我们已经用过了它的几个功能,比如延时方法delay,但我没有细说。这篇文章我将全面的介绍一下这个函数模块——Utilities。
在Framer中使用它要用它的缩写:Utils,它包含了很多方法,我们可以使用“ · ”来调用。下面我就逐一介绍一下这些方法分别有什么作用。
1、Utils.modulate( value, [a, a], [b, b], limit )
它的作用是将一个数字在不同范围之间转换。当我们设计下拉刷新动效时,需要根据下拉的距离来让loading图标旋转一定的度数,就可以使用这个方法。
比如,下拉的距离我们限制在0到200,而对应loding图标的角度是0到360,当下拉距离是128的时候,loading应该转多少度呢?这时候就可以使用modulate方法来计算了,Utils.modulate( 128, [0, 200], [0, 360] )传回的值就是需要旋转的度数。我们可以通过一个小demo来了解它:
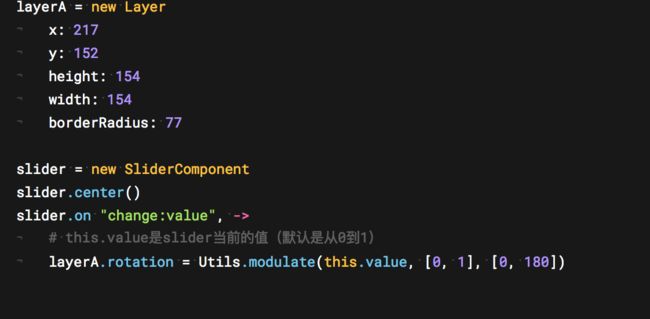
当我从左到右拖动滑块时,我想让上面的圆盘对应地从0旋转到180度。那么我就可以监测滑块组件传回的值(0到1)来同步计算圆盘需要旋转的度数,其代码如下。
除了前面三个参数,最后还有一个可选参数limit。通过它来设定超出时是否限定,默认是不限定的,所以在Utils.modulate( 250, [0, 200], [0, 360] )中虽然250超过了200,也会传回一个值,只是这个值比360要大。当然你可以把它改成true来规定不允许超出。
2、Utils.cycle( values )
这个方法可以逐个输出一个数组的每一项。第一次调用,就输出第一项,再调用一次就输出第二项,以此类推。
需要注意的是为了方便我们将它赋给了变量cycler(多了一个r),使用时不要写成cycler了。
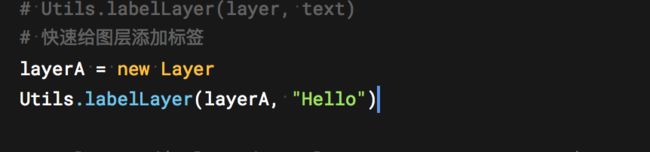
3、Utils.labelLayer( layer, text )
这个方法可以快速给图层添加标签,并在图层中上下左右居中。
执行此代码之后的效果如下:
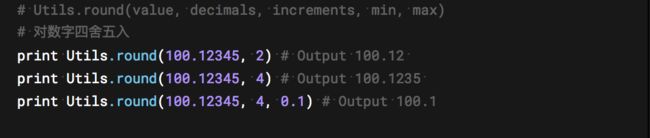
4、Utils.round( value, decimals, increments, min, max )
这是数字的四舍五入方法,它还可以根据你的要求保留小数点后多少位。value是需要进行操作的数字,decimals是需要保留的小数点的位数,increments是取舍精度,min和max是限定返回的范围,如果value小于这个范围内就返回min,大于这个范围就返回max。
所谓取舍精度,就是它会以你给的数值为最小精度来取舍。比如对于数字16.23,当increments为5时,返回的值就是最接近的能被5整除的数字15;当increments为4时,返回的值就是最接近的能被4整除的数字16。
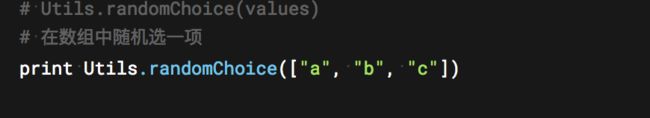
5、Utils.randomChoice( values )
该方法会在数组中随机选取一项传回来,下面这段代码可能会返回a、b、c中的任一个。
6、Utils.randomColor( opacity )
随机产生一个颜色,opacity是透明度。
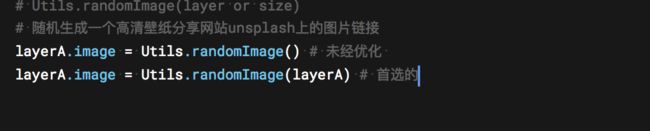
7、Utils.randomImage( layer or size )
随机生成一个高清壁纸分享网站unsplash上的图片链接。如果你传入图层layer或者尺寸size,它会对图片尺寸进行优化。
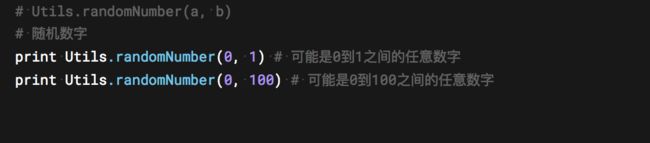
8、Utils.randomNumber( a, b )
生成一个a和b之间的随机数字。
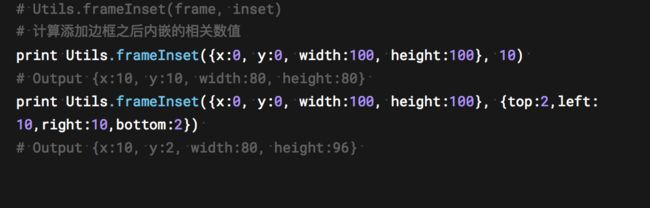
9、Utils.frameInset( frame, inset )
该方法会帮你计算添加边框之后内嵌区域的相关数据。传入的两个参数中,第一个是父级的定位数据对象,包括起始坐标和宽高,这样就可以在屏幕中确定一个矩形区域了;第二个参数是内嵌框边框的数据,包括它上下左右四个方向的边距。如果传入的是一个数字,就代表上下左右有着相同的边距,就是这个数字,如果传入的是一个对象(包含top、left、right、bottom)则代表逐个定义它的四个方向的边距。
看到这里是不是都想睡觉了?那听我给你讲一个故事。以前呢,我喜欢上了一个女孩,但一直都是在心里默默喜欢不敢表白。后来在朋友的怂恿下,我准备在国庆节那天向她表白。为什么是国庆节这天呢?可能是我觉得需要冲喜吧。我约她晚上8点一起去橘子洲看烟花然后趁机表白。
10、Utils.delay( delay, handler )
假设现在是下午2点,那6个小时之后,我就要见她了。用代码表示的话就要用延时方法,也就是Utils.delay。
上面的代码意思就是说,6s(我等不了6小时来看演示效果了)之后输出“Would you like to be my girl friend ?”。和所有的爱情小说不太一样,她没有答应我,我觉得肯定是时间选错了。
11、Utils.interval( interval , handler )
但我是一个不服输的人啊!我当然不甘心,于是我决定每个周末都约她出来玩,多在一起培养培养感情。
上面的代码意思是说,每隔7s(我同样等不了7天看效果)就输出一次“Go out and play together?”。
这个方法果然奏效,我们的感情急剧升温,聊得也越来越多。
12、Utils.debounce( interval, handler )
后来呢,我们经常一起去自习。她背书的时候就让我帮忙提示她,规则是如果停顿超过1秒就提示她,否则就不提示。我是个很严谨的人,所以我把时间控制地很精确。我在她每次停顿的时候就开始计时,如果1秒钟到了她还没想起来我就提示她,在1秒以内她想了起来我就等待她下一次停顿的时候再次计时。
这段代码中呢,我没有算她背书的时间,只是将她停顿的时间连接起来。她第一次停顿时我立刻开始执行我的hint方法,但在第0.6秒时她就想了起来;在她第二次停顿时我再次开始计时,但她只停顿了0.4s;第三次时停顿了1.2秒,超过1秒,所以我就提示了她。这个过程我执行了三次hint,但是只在第三次输出了“Give you some tips!”。
debounce方法会如果在自己定义好的时间x秒以内被再次调用,就会重新计时;否则就会在调用之后的第x秒执行里面的内容,如此类推。
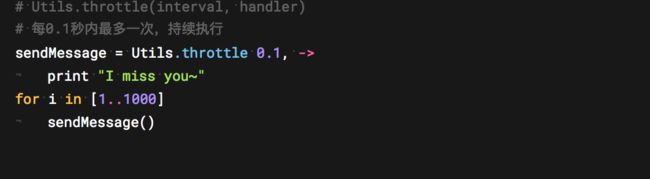
13、Utils.throttle( interval, handler )
时间过得很快,转眼夏天到了,暑假我们都回家了。在家那段时间我每时每刻都在想她,一想她我就想给她发消息,但是我不能一直给她发呀,我要控记我记几。
所以我就给自己写了上面的代码,固定每隔0.1天(代码中是0.1s)给她发一条消息。可是在中午午饭那一会,我就想了她1000次,这1000次每次都想给她发消息,但实际上我只给他发送了一条消息。
throttle方法就可以控制频率,当调用它的周期小于他既定的周期(上述代码是0.1s)时,就有很多次它不会执行里面的内容,而是按自己的周期去执行。所以上面的代码中它被调用了1000次,但实际上只输出了一次“I miss you~”。
14、Utils.insertCSS( css )
在前端代码中CSS是样式,可以通过它控制元素的外观。这个功能就提供了CSS(样式表)注入,它允许你自己定义一段CSS代码,添加到某个图层上。
如上述代码中,先给layerB添加了一个类biubiubiu,再定义了一段CSS代码,里面给biubiubiu添加了绿色背景和浅灰色投影的样式(注意在Framer中写CSS代码需要用"""将其包含起来),再通过insertCSS方法将这段样式注入,那么就可以看见layerB变成了绿色,而且有了投影。
15、设备判断:
下面这些代码都是对当前设备进行判断的。
isWebKit() 是否是webkit内核浏览器
isChrome() 是否是Chrome浏览器
isSafari() 是否是Safari浏览器
isTouch() 是否是可触摸设备
isDesktop() 是否是桌面浏览器
isPhone() 是否是手机设备
isTablet() 是否是平板设备
isMobile() 是否是移动设备(包含手机和平板)
Utilities所包含的功能非常多,但你不需要一次都记住。你可以现有一个大致的了解,在实践中慢慢使用并逐渐熟悉它。
你问最后我和那个女孩怎么样了?呵呵,她说她不喜欢机器人。