- FFmpeg音视频编解码优化
AI天才研究院
计算AI大模型企业级应用开发实战DeepSeekR1&大数据AI人工智能大模型javapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
FFmpeg音视频编解码优化关键词FFmpeg音视频编解码优化策略性能测试实战案例摘要本文将围绕FFmpeg音视频编解码优化这一主题,详细介绍FFmpeg的基础知识、安装配置、音视频编解码原理、性能优化方法,以及实际应用中的实战案例。通过对FFmpeg的深入分析,读者将了解到如何高效地利用FFmpeg进行音视频处理,提升编解码性能,为音视频处理项目提供实用的优化方案。目录大纲第一部分:FFmpeg
- 【个人学习日志-前端】浏览器窗口大小改变后,超出视窗部分的导航栏div标签背景色丢失问题
雲海夢
学习csshtmlvscode前端
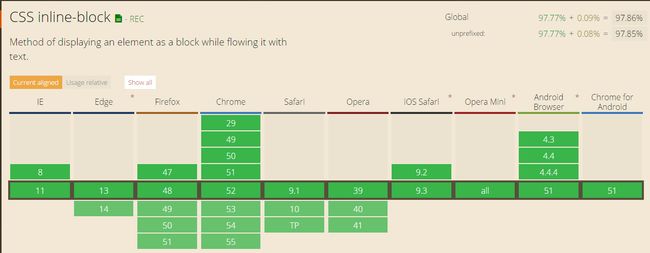
项目场景:复刻小米商城前端html。问题描述浏览器窗口宽度改变后,导航栏div标签超出视图的部分背景色丢失。问题如图:原因分析:导航栏的宽度是基于其子元素的宽度计算的,当窗口宽度较小时,子元素可能会换行或超出视窗,导致背景色无法覆盖整个导航栏。如果导航栏的布局没有正确处理响应式设计,当窗口宽度较小时,布局可能会塌陷,导致背景色丢失。min-width属性用于设置元素的最小宽度,确保元素在窗口宽度较
- Python:import语句的详细解析(绝对路径导入和相对路径导入)
日晨难再
Pythonpython开发语言
相关阅读Pythonhttps://blog.csdn.net/weixin_45791458/category_12403403.html?spm=1001.2014.3001.5482import语句是Python中一个很重要的机制,允许在一个文件中访问另一个文件的函数、类、变量等,本文就将进行详细介绍。在具体谈论import语句前,首先介绍相关的前置知识——导入的搜索目录。导入的搜索目录既然
- 【自学笔记】Vue基础知识点总览-持续更新
Long_poem
笔记vue.js前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Vue重点知识点总览一、Vue基础1.Vue简介2.MVVM设计思想3.响应式数据绑定4.组件化开发二、Vue核心特性1.虚拟DOM2.模板语法3.计算属性与监听属性三、Vue高级特性1.路由管理(vue-router)2.状态管理(vuex)3.插件与指令四、Vue调试技巧1.使用debugger语句2.Vue.jsdevt
- web第三次作业
unfeeling_
前端cssjavascript
一、要实现的内容:使用JS实一个网页中登录窗口的显示/隐藏,页面中拖动移动,并且添加了边界判断的网页效果二、代码展示Document*{margin:0;padding:0;box-sizing:border-box;}html,body{width:100%;height:100%;}.container{width:100%;height:100%;background-color:#f2f1
- 2019 - Web开发技术指南和趋势
编程鸭
互联网JavaScript编程语言前端前端IT编程程序员
这是一个2019年你成为前端,后端或全栈开发者的进阶指南:你不需要学习所有的技术成为一个web开发者这个指南只是通过简单分类列出了技术选项我将从我的经验和参考中给出建议首选我们会介绍通用的知识,最后介绍2019年的Web的一些趋势1.基础前端开发者1.1HTML&CSSHTML&CSS最基础的知识:语义化的HTML元素基础的CSS语法Flexbox&GridCSS变量浏览器开发者工具1.2响应式布
- Django学习笔记(第二天:render函数渲染网页模板,使用网页模板输出数据,实现前端页面与数据分离)
S1901
Djangopythondjango学习笔记
Django模板在HelloWorld目录底下创建templates目录并新建runoob.html文件,整个目录结构如下:HelloWorld/|--HelloWorld||--__init__.py||--__init__.pyc||--settings.py||--settings.pyc||--urls.py||--urls.pyc||--views.py||--views.pyc||--
- vue页面导出为pdf文件
weixin_45907435
vue.jspdf前端
在后台管理项目中,想到把页面导出为pdf格式的文件,可以使用html2canvas和jspdf插件实现1、安装'html2canvas''jspdf'npminstallhtml2canvas--savenpminstalljspdf--save2、util.js文件中封装导出方法//引入依赖importhtml2canvasfrom'html2canvas'importJsPDFfrom'jsp
- MVC和react
吃蛋糕的居居
javascriptcssnode.jshtml
MVC1.MVC是一种使用MVC(ModelViewController模型-视图-控制器)设计创建Web应用程序的模式.(1)Model(模型)表示应用程序核心(比如数据库记录列表).(2)View(视图)显示数据(数据库记录).(3)Controller(控制器)处理输入(写入数据库记录).2.MVC模式同时提供了对HTML、CSS和JavaScript的完全控制.(1)Model(模式)是应
- 手把手教你给 windows装个vmware虚拟机
python算法小白
附Java/C/C++/机器学习/算法与数据结构/前端/安卓/Python/程序员必读书籍书单大全:书单导航页(点击右侧极客侠栈即可打开个人博客):极客侠栈①【Java】学习之路吐血整理技术书从入门到进阶最全50+本(珍藏版)②【算法数据结构+acm】从入门到进阶吐血整理书单50+本(珍藏版)③【数据库】从入门到进阶必读18本技术书籍网盘吐血整理网盘(珍藏版)④【Web前端】从HTML到JS到AJ
- web&安卓逆向之必学CSS基础知识
安替-AnTi
前端csswebandroid逆向
文章目录CSS基础知识一、CSS的介绍1.CSS的定义2.CSS的作用3.CSS的基本语法4.小结二、css的引入方式1.行内式语法格式:特点:适用场景:2.内嵌式(内部样式)语法格式:特点:适用场景:3.外链式语法格式:特点:适用场景:4.CSS引入方式选择选择建议:5.小结三、css选择器1.CSS选择器的定义2.CSS选择器的种类标签选择器类选择器层级选择器(后代选择器)ID选择器组选择器伪
- Kubernetes之kube-proxy运行机制分析
DawnEillen
kubernetes容器云原生
一、基础知识1.Kubernetes再创建服务时会为服务分配一个虚拟IP地址,客户端通过这个虚拟Ip地址来访问服务,而服务则负责将请求转发到后端pod上。2.上述阐述的过程为一个反向代理的过程,但是这个反向代理和普通的反向代理的区别是它的IP地址是虚拟的而且它的部署和启动以及停止是由K8s统一自动管理。3.在K8s集群里每个Node上都会运行一个kube-proxy服务进程,这个进程可以看作ser
- python创建画布语句_canvas元素创建画布
weixin_39847945
python创建画布语句
Phaser桌面和手机游戏HTML5框架Phaser是一个流行的2D开源游戏框架,可以用来开发桌面或手机浏览器HTML5游戏,适合侧视或顶视风格:Phaser同时支持Canvas和WebGL渲染引擎,预置了完备的精灵动画、输入管理、瓦片地图、补间动画、资源加载器、物理系统、粒子系统等特性,几乎能够满足你开发一个2D游戏的任何...文章马拉喀什2017-11-021163浏览量HTML5学习手笔四:
- scala kotlin比较_追随 Kotlin/Scala,看 Java 12-15 的现代语言特性
weixin_39605296
scalakotlin比较scalalist接受javastring
本文原发于我的个人博客:https://hltj.me/java/2020/06/14/java-12-15-lang-features.html。本副本只用于知乎,禁止第三方转载。Java14发布已经过去了三个月,Java15目前也已经到了“RampdownPhaseOne”阶段,其新特性均已敲定。由于12-15都是短期版本,无需考虑也不应该将其用于生产环境。但可以提前了解新特性,以免在下一个L
- 【虚幻引擎UE】UE4.23到UE5.5的核心功能变化
灵境引路人
虚幻ue4ue5
简单总结从UE4.23到UE5.5,虚幻引擎的重大变化:1.WebGL/HTML5平台支持和像素流UE4.23-UE4.25:移除官方HTML5支持,改为社区插件维护。但通过第三方插件(如WebAssembly+WebGPU)可在浏览器运行部分项目。UE5.1:对像素流的支持度提升,发布前端git地址:https://github.com/EpicGames/PixelStreamingInfra
- 火语言RPA--HTML标签过滤删除
oh,huoyuyan
rpa
【组件功能】:过滤删除处理内容中指定的HTML标签配置预览配置说明源HTML文本支持T或#默认FLOW输入项处理的对象,若为空,以上一个组件的输出做为源HTML文本,支持文本或表达式输入。删除标签按照列表中勾选的删除标签对源HTML文本内容中的html标签进行过滤删除操作。示例标签过滤描述获取网址https://www.huoyuyan.com/help/demo-pages/browsers/i
- html+Canvas+js 实现 图片的剪裁效果
慕容屠苏
大前端爬坑之路
html+Canvas实现图片的剪裁效果开发过程中我们上传图片的时候,有时需要保证图片尺寸的统一,以避免以固定尺寸显示图片时会出现拉伸问题。这是就需要在上传之前对图片进行裁剪后再上传图片。我们裁剪图片将会用到canvas:canvas是HTML5中的一个新元素,这个元素可以通过JavaScript用来绘制图形。例如可以用它来画图、合成图象、做一些动画等。通常呢,我们在canvas上画图的方法是使用
- html+canvas地图画布实现快速拖动出现瓦片空白问题优化
战族狼魂
html前端
快速拖动出现问题,慢慢拖动不会有问题”的现象,问题的根本原因可能是鼠标移动事件触发得太频繁,导致每次鼠标移动时都重新渲染瓦片,造成性能问题或者视觉上的不流畅。特别是在快速拖动时,浏览器需要处理大量的瓦片加载和渲染,这就容易出现卡顿。先上问题代码,快速拖动出现问题,慢慢拖动不会有问题快速拖动出现问题,慢慢拖动不会有问题瓦片拖动功能/*地图容器*/.map{position:fixed;width:1
- 史上最全抓包解析以及DNS分析让你一篇看懂数据包
文章永久免费只为良心
DNS抓包分析如何抓包分析包网络安全
https://www.cnblogs.com/crazymakercircle/p/14976612.html好不容易找到个文章,感觉大佬写的太详细了把连接拷过来了,大家可以有兴趣看看太详细了!
- HTML2023新年源代码(炫酷动态烟花)
0716*_zwj
javajavascript数学建模
copy大佬的---新年烟花下面是代码var_hmt=_hmt||[];(function(){varhm=document.createElement("script");hm.src="https://hm.baidu.com/hm.js?c923daf3182a4b0ce01878475080aadc";vars=document.getElementsByTagName("script")
- 详细介绍:使用 XMLHttpRequest 进行数据提交(完成用户注册功能)
还是鼠鼠
javascript前端ajaxbootstrapvscode
目录目标实现步骤代码实现HTML部分(界面)JavaScript部分(逻辑)总结在现代前端开发中,XMLHttpRequest是一种用于与服务器进行异步交互的技术。在这篇介绍中,我们将通过一个简单的注册用户功能示例,学习如何使用XMLHttpRequest来提交数据。目标该示例展示了如何使用XMLHttpRequest发送一个POST请求,通过向服务器提交用户注册信息(如用户名和密码),实现用户注
- C语言——指针基础知识
Hello_O.
c语言开发语言
引言指针(Pointer)是C语言中最核心、最强大的特性之一,也是许多初学者的“拦路虎”。它直接操作内存地址的能力,赋予了C语言高效灵活的特性,但也带来了潜在的风险。理解指针的底层逻辑和正确使用方式,是掌握C语言的关键一步。本文将以通俗易懂的方式,结合代码示例,系统讲解指针的基础概念、运算规则、常见应用场景及避坑指南。一、指针是什么?1.内存地址与指针变量内存地址:计算机内存被划分为连续的存储单元
- C语言——指针进阶应用
Hello_O.
c语言开发语言
引言在掌握了指针的基础知识后,我们可以进一步探索指针在C语言中的高级应用。指针的灵活性和强大功能使其在复杂数据结构、函数指针、动态内存管理等领域大放异彩。本文将深入探讨指针的进阶用法,包括多级指针、函数指针、指针数组、动态内存分配的高级技巧,以及如何避免常见的指针陷阱。通过实际代码示例,帮助你从“会用指针”进阶到“精通指针”。一、多级指针1.二级指针二级指针是指向指针的指针,常用于动态分配二维数组
- SpringCloud 中 Feign介绍
大云区人伍
日常问题-javaWebspringcloudjavaspring
原文链接:https://www.cnblogs.com/crazymakercircle/p/11965726.html1SpringCloud中Feign核心原理如果不了解SpringCloud中Feign核心原理,不会真正的了解SpringCloud的性能优化和配置优化,也就不可能做到真正掌握SpringCloud。本章从Feign远程调用的重要组件开始,图文并茂的介绍Feigh远程调用的执
- C++进阶篇:从高手到大师
杨胜增
c++开发语言
C++进阶篇:从高手到大师如果你已经掌握了C++的基础知识并开始写出一些较为复杂的程序,接下来该是深入挖掘C++高级特性的时候了。从内存管理的细节到多线程编程,从模板的深度到STL的运用,这篇文章将带你深入C++的核心,帮助你成为C++的真正高手。目录C++内存管理的艺术手动内存管理与智能指针内存泄漏与RAIIC++中的模板编程模板的基本使用高级模板技术:SFINAE与变参模板C++的多线程与并发
- React 前端框架开发入门:从零开始构建你的第一个应用
2401_89793006
热门话题react.js前端框架前端
React前端框架开发入门:从零开始构建你的第一个应用React是当前最流行的前端框架之一,由Facebook(Meta)开发并开源。它采用组件化开发的模式,使UI变得更易管理和复用。本文将带你从零开始,掌握React的基础知识,并构建你的第一个React应用!1.什么是React?React是一个用于构建用户界面的JavaScript库,主要用于构建单页应用(SPA)。其核心特点包括:✅组件化开
- python同花顺股票实时数据_如何获取实时的股票数据?
weixin_39575648
python同花顺股票实时数据
Ref===>tushare系统:Ubuntu15.04Python:2.7环境包:Anaconda,仅供娱乐...最近在学习Python语言,刚好也想学学炒股,因此学习了一些基础知识后,打算做一些股票相关的demo练手,第一个要解决的问题当然是数据采集。翻遍了网络,看了一些朋友的代码片段(尤其感谢tushare的作者),知道了向API请求数据的格式大概是这样的:http://api.financ
- [Android Studio]SQLScout插件安装破解
weixin_33755847
移动开发数据库开发工具
以下内容为原创,欢迎转载,转载请注明来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/5972138.html[AndroidStudio]SQLScout插件安装破解0.写在前面想当初很长一段时间内不想用AndroidStudio而喜欢用IntellijIDEA(旗舰版)其中一个原因就是因为IntellijIDEA(旗舰版)自带DatabaseExp
- HTML 段落
智慧浩海
HTMLhtml前端
HTML可以将文档分割为若干段落。HTML段落段落是通过标签定义的。实例这是一个段落这是另一个段落尝试一下»注意:浏览器会自动地在段落的前后添加空行。(是块级元素)不要忘记结束标签即使忘了使用结束标签,大多数浏览器也会正确地将HTML显示出来:实例这是一个段落这是另一个段落尝试一下»上面的例子在大多数浏览器中都没问题,但不要依赖这种做法。忘记使用结束标签会产生意想不到的结果和错误。注释:在未来的H
- VMware16 Pro(vmware workstation 16 pro for windows)下载安装
九思x
linux
VMware16Pro下载安装1、进入官网下载:VMware官网,选择资源栏目,点击产品下载,找到vmwareworkstation16proforwindows进行下载,windows版本。https://www.vmware.com/cn/products/workstation-pro/workstation-pro-evaluation.html2、或者点击链接下载安装包链接:https:
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓