前言:
正在做一个资讯类app,打算一边做一边整理,供自己学习与巩固。用到的知识复杂度不高,仅适于新手。经验不多,如果写出来的代码有不好的地方欢迎讨论。
该系列的其他文章
第二章 retrofit获取网络数据
第一章 滑动顶部导航栏
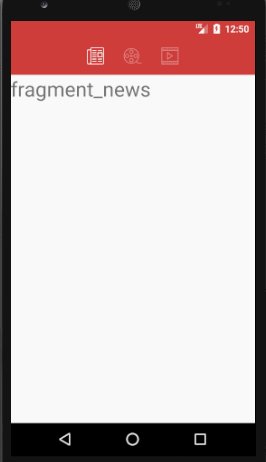
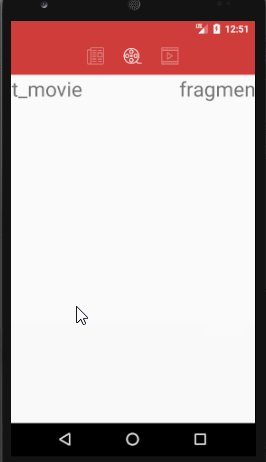
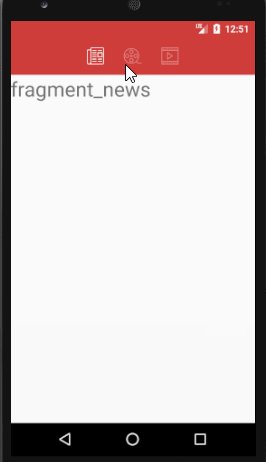
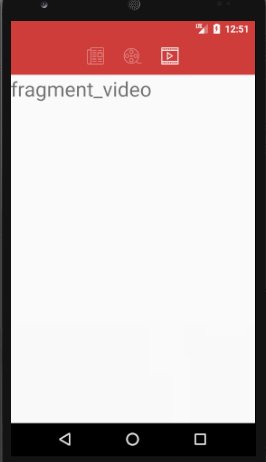
本章内容最终效果:
知识点:ViewPager,TabLayout,FragmentPagerAdapter,Fragment
学习目标:
1、掌握ViewPager、TabLayout的结合使用。
2、运用TabLayout与ViewPager、FragmentPagerAdapter的相关知识实现可滑动的顶部导航栏。
可滑动的顶部导航栏在国内的很多app中经常出现(最典型的例子:网易云音乐),使用者只需左右滑动屏幕即可切换到自己想要的页面,非常方便。本章内容将仿照网易云音乐ui来实现顶部导航栏的效果。
项目实战:
本章用到的drawable资源、values资源皆存放在百度网盘
(请将values文件夹中的style.xml或color.xml更新一致后再运行,如有后续更新自行修改)
1.1 主页面布局
主页面布局代码不多,仅仅是include了主体布局main_content。
activity_main.xml
新建布局文件main_content.xml,代码:
main_content.xml
在该布局中,我们使用到了Toolbar和ViewPager,ViewPager的作用是存放fragment,Toolbar做为顶部导航栏。
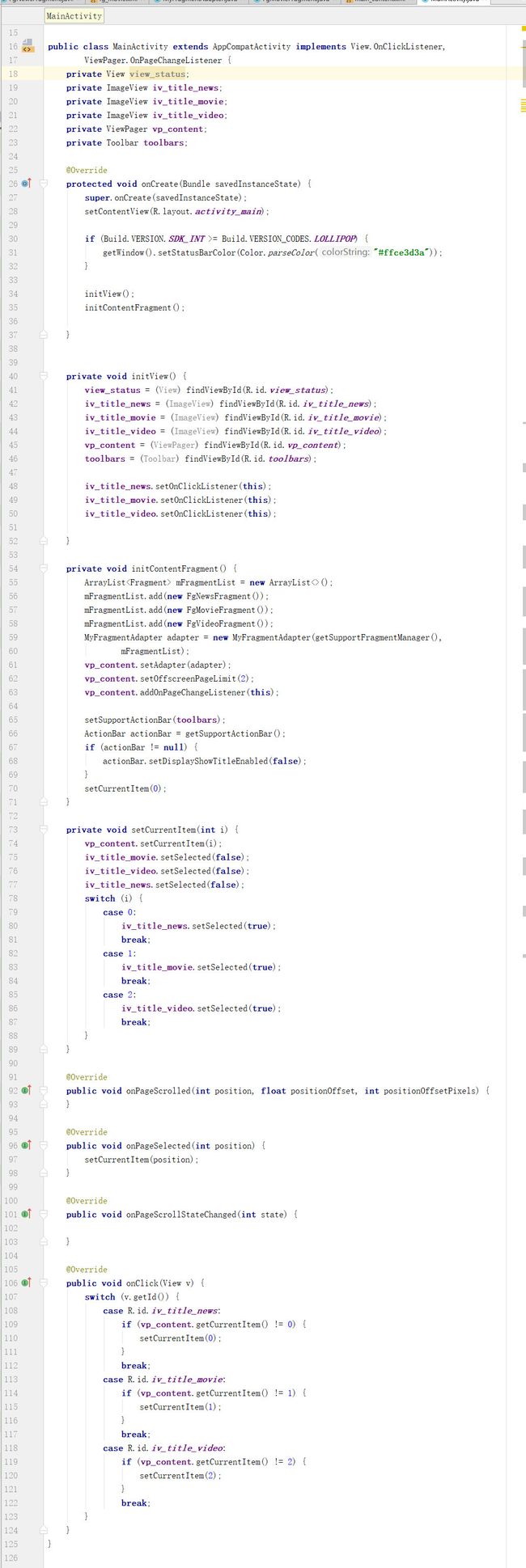
1.2 主页面逻辑代码
在写主页面代码前,我们先建3个fragment,用来放进我们的FragmentPagerAdapter里。
新建3个Fragment,分别命名为FgNewsFragment、FgMovieFragment、FgVideoFragment(这个命名方式是因为我习惯用第三方插件Code Generate生成fragment文件或activity文件)。
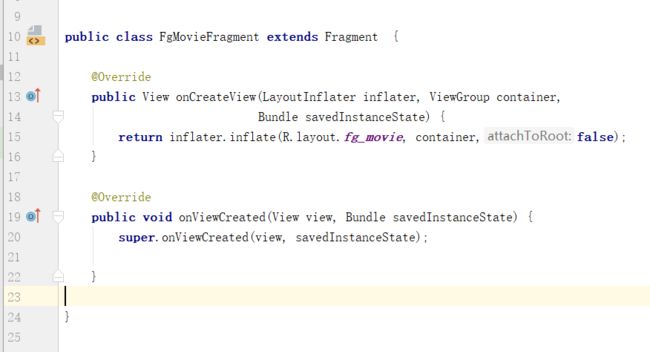
这3个Fragment的不需要写什么东西,显示一个TextView就好了
有了这三个Fragment后,我们来给ViewPager写一个Adapter]
新建java文件,命名为MyFragmentAdapter.java
写完了适配器,再来完善MainActivity的代码:
完成后的效果:
2.1 新闻页面导航栏
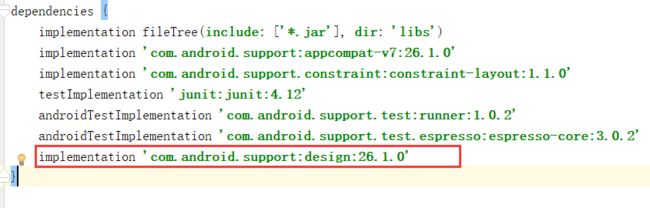
在新闻页面导航栏要用到TabLayout,这需要我们导一下库:
首先还是布局,把上面创建的fg_news.xml的代码修改一下。
fg_news.xml
加了个TabLayout,我把选择状态和自然状态的设置都写进布局文件里了。
2.2 新闻页面导航栏逻辑代码
建一个Fragment,命名为FgNewsListFragment
布局代码也是只显示个TextView
FgNewsListFragment的代码:
接下来是修改FgNewsFragment的代码:
最后效果:
需要注意的是在主页面adapter的实例化中,FragmentManager用的是getSupportFragmentManager()。
MyFragmentAdapter adapter = new MyFragmentAdapter(getSupportFragmentManager(),
mFragmentList);
而新闻页面用的是getChildFragmentManager(),
MyFragmentAdapter adapter=new MyFragmentAdapter(getChildFragmentManager(),
fragments,fragmentTitles);
这是因为新闻页面里的fragment是嵌套于新闻fragment的,如果继续用getSupportFragmentManager()的话,getFragmentManager到的是activity对所包含fragment的Manager,所以要使用getChildFragmentManager()。
以上就是实现顶部导航栏的所有内容。
下一章:
第二章 retrofit获取网络数据