- 【R语言数据分析】基于R语言对中、美两国GDP分析(R语言大作业)
m0_73866147
数据分析大数据r语言
目录一、研究意义二、数据来源三、读取数据读取数据代码运行结果截图四、数据分析绘制箱线图建立箱线图代码运行结果截图五、建立回归模型建立回归模型代码运行结果截图有关于相关系数的计算与检验六、回归分析确定回归方程七、预测中国和美国未来的GDP值、预测中国的GDP赶超美国的时间数据可视化八、总结一、研究意义GDP作为衡量一个国家经济发展的重要指标,被赋予了非常重要的意义,深刻反映着当下经济发展的现状。中美
- 深入解析:Tableau在数据可视化中的高级应用
Echo_Wish
实战高阶大数据信息可视化数据分析数据挖掘
深入解析:Tableau在数据可视化中的高级应用引言在大数据时代,数据可视化已成为数据分析中不可或缺的一部分。作为一款广受欢迎的数据可视化工具,Tableau以其强大的功能和灵活性,赢得了众多数据分析师的青睐。然而,许多人在使用Tableau时,仅停留在基本操作层面,未能充分发挥其潜力。本文将深入探讨Tableau的高级应用,展示其在复杂数据分析中的强大能力,并以具体实例说明其实际应用效果。数据预
- 设计模式的 7 大原则
码农爱java
设计模式设计模式设计模式原则原理设计模式7大原则Java面试
什么是设计模式?设计模式即DesignPatterns,是指在软件开发过程中,针对反复出现的问题所总结归纳出的通用解决方案,设计模式是经过无数经验的积累和经验的总结得出的通用解决方案,设计模式都遵守了很多原则,这些原则可以提高代码的可重用性、可维护性和可扩展性。设计模式的7大设计原则单一职能原则(SingleResponsibilityPrincipleSRP)单一职能原则一个类应该只有一个引起变
- 生态碳汇涡度相关监测与通量数据分析
岁月如歌,青春不败
生态遥感数据分析碳汇生态科学涡度通量大涡模拟MATLAB
1、以涡度通量塔的高频观测数据,基于MATLAB:2、涡度通量观测基本概况:观测技术方法、数据获取与预处理等3、涡度通量数据质量控制:通量数据异常值识别与剔除等4、涡度通量数据缺失插补:结合气象数据进行通量数据缺失插补等5、涡度通量数据组分拆分:计算生态系统呼吸和总初级生产力等6、涡度通量数据可视化分析:绘制不同通量组分数据的时间变化等7、涡度通量与气象数据相关性:时间序列相关分析、回归分析等8、
- 22 FastAPI日志与监控
安迪小宝
FastAPIpythonfastapi
在现代应用开发中,日志记录和监控是确保系统健康和可维护性的重要组成部分。FastAPI提供了内置的日志功能,而Prometheus和Grafana则是常见的开源监控工具组合,广泛用于应用性能监控和可视化。本文将介绍如何配置FastAPI的日志记录,并结合Prometheus和Grafana进行应用监控和数据可视化。1.配置FastAPI的日志记录1.1使用Python内置的logging模块Fas
- 笔记:DataSphere Studio安装部署流程
右边com
Java大数据
一、标准版部署标准版:有一定的安装难度,体现在Hadoop、Hive和Spark版本不同时,可能需要重新编译,可能会出现包冲突问题。适合于试用和生产使用,2~3小时即可部署起来。支持的功能有:数据开发IDE-Scriptis工作流实时执行信号功能和邮件功能数据可视化-Visualis数据质量-Qualitis(单机版)工作流定时调度-Azkaban(单机版)Linkis管理台二、基础环境准备2.1
- 青少年编程与数学 02-009 Django 5 Web 编程 19课题、RESTful API开发
明月看潮生
编程与数学第02阶段青少年编程django编程与数学pythonrestful
青少年编程与数学02-009Django5Web编程19课题、RESTfulAPI开发一、RESTfulAPI核心概念特点设计原则应用场景优势挑战二、DRF核心特性使用场景优势示例代码安装DRF配置项目定义模型创建序列化器创建视图配置URLs三、创建API步骤1:创建Django项目和应用步骤2:安装DjangoRESTFramework步骤3:配置项目步骤4:定义模型步骤5:创建序列化器步骤6:
- QT 3D渲染技术详解
QT性能优化QT原理源码QT界面美化
qt3dqt6.3qt5c++QT教程
QT3D渲染技术详解使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT_3D渲染技术概述1.13D渲染技术简介1.1.13D渲染技术简介3D渲染技
- 流行编程语言全解析:优势、应用与短板
a小胡哦
pythonjavac++c语言javascriptswiftr语言
Python:优势Python以其简洁、易读的语法闻名,新手能快速上手。丰富的库和框架,能极大地提高开发效率。适用领域数据科学与分析:处理和分析大规模数据集,进行数据可视化。典型示例:Google用Python进行数据分析,处理海量数据以支持各种业务决策。机器学习与人工智能:构建和训练模型。典型示例:OpenAI在很多人工智能项目中广泛使用Python,如GPT系列模型的研发。网络爬虫:轻松从网页
- 开源echarts实现的BI数据可视化图表,总有你能用上的
2301_79125642
java
华为审批不通过天津企业待遇集锦211本硕985博找不到工作怎么办还在等华子车bu的保温呢,家被偷了【11.26更新】24届求职黑名单汇总贴记录一次被爆杀的字节面试经历25届日常实习求助,有开源项目经历和源码学习经历求求大家投下我们小米吧,被鸽麻了25日常实习点击就送的公司。。。二本鼠鼠2个多月秋招今天心酸结束秋招上岸,个人历程和面经总结理想一面美团成都到家-24届校招补招-不卷-急!!求求大家投下
- 跟我一起学Python数据处理(六十八):用图表让数据可视化
lilye66
信息可视化python开发语言pandas
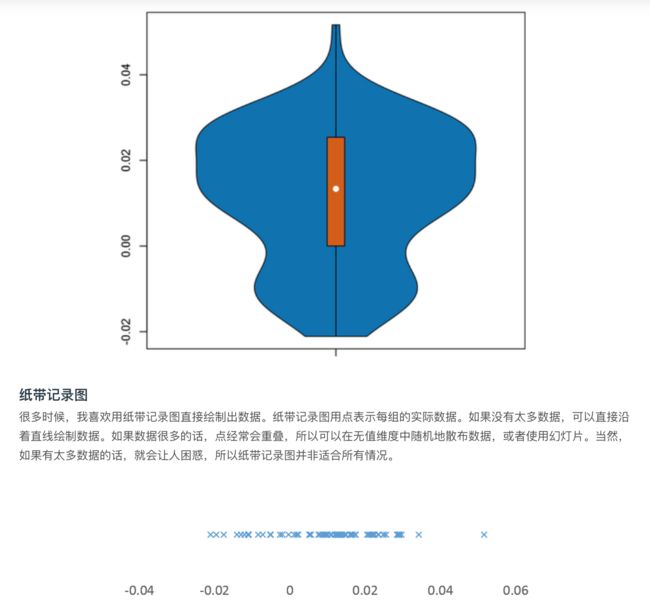
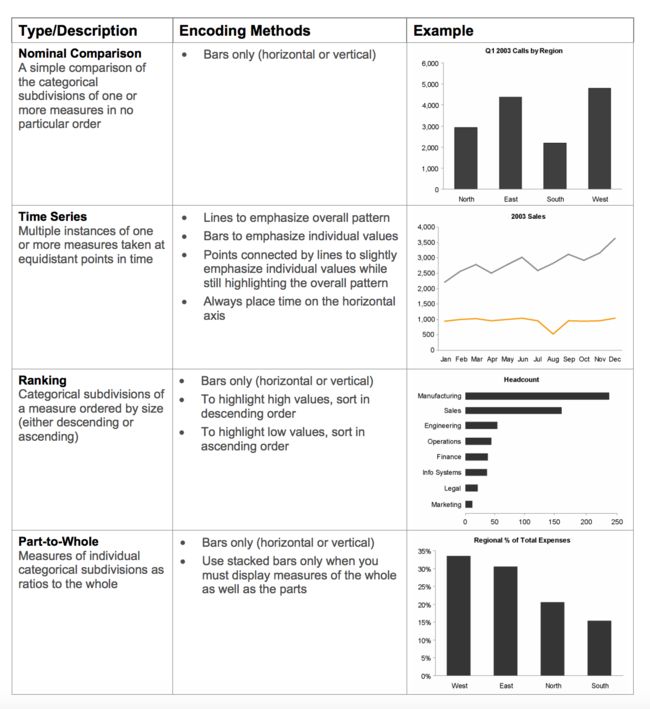
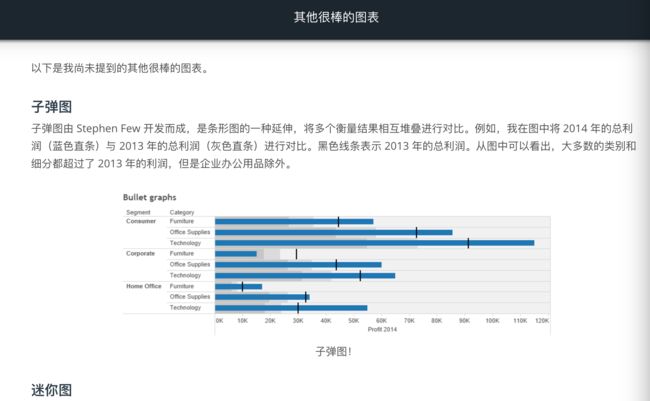
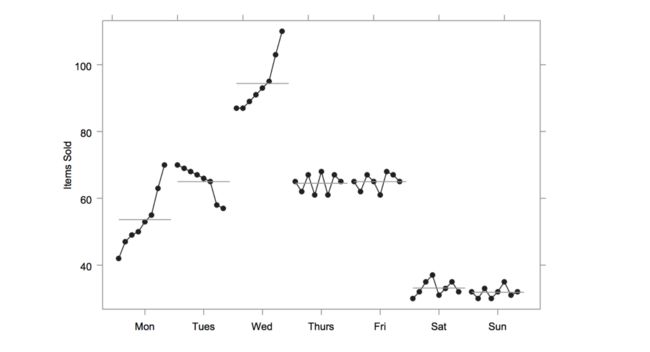
跟我一起学Python数据处理(六十八):用图表让数据可视化大家好!在数据处理的学习道路上,我一直希望能和大家携手共进、共同成长。今天咱们继续深入学习Python数据处理中的重要内容——数据可视化。学会用合适的图表展示数据,不仅能让数据变得直观易懂,还能帮助我们发现数据背后隐藏的信息和规律。话不多说,咱们马上开始今天的学习之旅!一、不同图表的特点与应用场景在数据可视化的世界里,有各种各样的图表,每
- 跟我一起学Python数据处理(六十九):用Bokeh实现数据可视化及时间序列数据处理
lilye66
信息可视化python开发语言pandas
跟我一起学Python数据处理(六十九):用Bokeh实现数据可视化及时间序列数据处理大家好!一直以来,我都希望能和各位小伙伴在Python数据处理的学习道路上并肩前行,共同进步。今天,咱们继续深入探索数据处理中的数据可视化环节,重点学习Bokeh库的使用以及时间相关数据的处理与展示。掌握这些知识,能让我们更高效地挖掘数据价值,把数据背后的故事清晰地呈现出来。话不多说,开启今天的学习之旅吧!一、B
- C++中的八大设计原则
沉夢志昂丶
C++的自我救赎学习分享c++开发语言设计原则
目录摘要C+中的8大设计原则1.单一职责原则(SingleResponsibilityPrinciple,SRP)2.开放封闭原则(Open/ClosedPrinciple,OCP)3.里氏替换原则(LiskovSubstitutionPrinciple,LSP)4.依赖倒置原则(DependencyInversionPrinciple,DIP)5.接口隔离原则(InterfaceSegregat
- 【数据可视化】数据可视化看板需求梳理模板(含示例)
L-ololois
数据可视化
一、模板设计一个数据可视化看板需要从多个方面梳理需求,以确保看板能够有效地传达信息并满足用户的需求。以下是一些关键方面:1.目标和受众●明确目标:确定看板的主要目的,例如监控业务指标、分析市场趋势、展示项目进度等。●了解受众:明确看板的受众是谁,例如管理层、业务团队、技术人员等,了解他们的需求和数据理解能力。2.数据需求●数据来源:确定数据的来源,包括数据库、API、文件等,并确保数据的可靠性和可
- ios中常见的设计原则和设计模式
没头脑的ht
设计模式
七大设计原则1:开闭原则对扩展开放,对修改关闭,在设计模块的时候,使模块在不被修改的前提下可以扩展功能2:依赖倒置原则实现尽量依赖抽象,不依赖具体实现(1)高层模块不应该依赖底层模块,两者都应该依赖于抽象(2)抽象不应该依赖于细节,细节应该依赖于抽象3:单一职责原则对于一个类而言,应该只存在一个可以一起类变化的原因,一个类只承担一个职责,如果一个类有两个职责,应该将其非开。比如tableviewC
- 使用Elasticsearch和Kibana进行查询的语法和编程实践
一起去旅行Coding
elasticsearch大数据搜索引擎编程
Elasticsearch和Kibana是一对强大的组合,用于处理和可视化大规模数据集。Elasticsearch是一个分布式的搜索和分析引擎,而Kibana是一个用于数据可视化和分析的开源工具。在本文中,我们将详细介绍如何使用Elasticsearch和Kibana进行查询,并给出相应的源代码示例。连接到Elasticsearch在开始编写查询之前,我们首先需要连接到Elasticsearch。
- Spring中的IOC详解
m0_74824687
面试学习路线阿里巴巴springjava后端
文章目录IOCIOC容器的工作原理Bean的生命周期Bean的自动装配@Autowired@Resource@Inject使用Spring底层组件IOCSpring的核心之一是IOC,IOC全称为InversionofControl,中文译为控制反转,是面向对象编程中的一种设计原则,可以用来减低计算机代码之间的耦合度。IOC的一个重点是在系统运行中,动态的向某个对象提供它所需要的其他对象。这一点是
- 30.4:Python如何安装Pandas库? (课程共4100字)
小兔子平安
Python完整学习全解答pythonpandas开发语言
课程概述(课程共4100字)①安装Pandas库打开命令提示符或终端窗口,输入以下命令来安装Pandas:当安装完成后,可以使用以下命令来验证Pandas是否已正确安装:②数据处理和分析读写数据数据清洗和预处理数据分组和聚合数据可视化③Python学习的深入讨论Python的应用领域Python的优点和缺点学习Python的建议学习Python的挑战课程总结课程概述Python是一种功能强大的编程
- Py的Pandas:Python pandas库的详细介绍、安装和使用方法
追逐程序梦想者
pandaspython数据分析
Py的Pandas:Pythonpandas库的详细介绍、安装和使用方法Pandas是一个Python的数据处理库,它提供了快速、灵活、易用且高效的数据结构来进行数据操作。在数据挖掘、数据分析等领域中,Pandas被广泛应用。本文主要介绍Pandas的安装、基本数据结构、数据读写、数据统计以及数据可视化等方面。安装在命令行中使用pip工具安装Pandas:pipinstallpandas基本数据结
- HBase基本技巧:掌握高效数据管理的秘诀
狮歌~资深攻城狮
javaandroid数据库
HBase基本技巧:掌握高效数据管理的秘诀嘿,小伙伴们!现在你已经对HBase有了初步的了解,接下来让我们深入探讨一些HBase的基本技巧。这些技巧不仅能帮助你更高效地管理和操作数据,还能让你在面对复杂场景时游刃有余。1.行键设计的艺术什么是行键?行键(RowKey)是HBase表中每一行的唯一标识符。它的设计直接影响到查询性能和数据分布。因此,合理设计行键是非常重要的。设计原则•避免热点问题:如
- Hadoop综合项目——二手房统计分析(可视化篇)
WHYBIGDATA
大数据项目hadoop大数据
Hadoop综合项目——二手房统计分析(可视化篇)文章目录Hadoop综合项目——二手房统计分析(可视化篇)0、写在前面1、数据可视化1.1二手房四大一线城市总价Top51.2统计各个楼龄段的二手房比例1.3统计各个城市二手房标签的各类比例1.4统计各个城市各个楼层的平均价格1.5统计各个城市二手房优势的各类比例1.6统计各个城市二手房数量和关注人数的关系1.7统计各个城市二手房规格的各类比例1.
- Python 爬虫实战:在东方财富网抓取股票行情数据,辅助投资决策
西攻城狮北
python爬虫实战案例东方财富网
目录一、引言二、准备工作1.环境搭建2.获取目标网址三、分析网页结构1.查看HTML结构2.分析请求方式四、编写爬虫代码1.导入必要的库2.设置请求头3.获取股票行情数据4.保存数据到CSV文件5.主函数五、数据分析与可视化1.加载数据2.数据清洗3.数据分析4.数据可视化六、总结一、引言在金融投资领域,股票行情数据是投资者做出决策的重要依据。东方财富网作为国内领先的金融信息平台,提供了丰富的股票
- 使用Seaborn绘制相关性热力图
认真写代码i
python开发语言Python
使用Seaborn绘制相关性热力图相关性热力图是一种常用的可视化工具,用于显示变量之间的相关性。在Python中,Seaborn是一个功能强大且易于使用的数据可视化库,可以轻松地创建相关性热力图。在本文中,我们将学习如何使用Seaborn的heatmap函数来绘制相关性热力图。首先,我们需要安装Seaborn库。你可以使用以下命令通过pip安装Seaborn:pipinstallseaborn安装
- API 架构(RPC和RESTful)
流星雨爱编程
#设计模式/架构设计架构rpcrestful
目录1.引言2.RPC2.1.特点2.2.应用2.3.实现方式2.4.优缺点3.RESTful3.1.特点3.2.设计原则3.3.优点3.4.应用场景4.比较5.总结1.引言API(ApplicationProgrammingInterface,应用程序编程接口)架构是设计和实现API的基础,它决定了API的交互方式、数据格式、安全策略以及系统的可扩展性和安全性。在API架构中,RPC(Remot
- Elasticsearch和Kibana的安装部署及服务器配置
TpCode
elasticsearch服务器大数据
Elasticsearch和Kibana是一对强大的工具,用于搜索、分析和可视化大规模数据集。Elasticsearch是一个开源的分布式搜索和分析引擎,而Kibana是一个用于数据可视化的开源工具。本文将详细介绍如何安装、部署和配置Elasticsearch和Kibana,并在服务器上运行它们。步骤1:安装JavaElasticsearch和Kibibana都需要Java来运行。确保您的服务器上
- AI驱动的知识发现:程序员的新机遇
AI大模型应用之禅
计算机软件编程原理与应用实践javapythonjavascriptkotlingolang架构人工智能
AI驱动的知识发现:程序员的新机遇关键词:知识发现,AI驱动,数据挖掘,数据分析,算法优化,数据可视化,机器学习1.背景介绍1.1问题由来在当今信息化时代,数据量呈爆炸性增长,各行各业都面临着海量数据挖掘和知识发现的巨大挑战。传统的统计分析方法已难以满足需求,而人工智能(AI)技术的兴起为这一问题提供了新的解决方案。AI驱动的知识发现,即利用机器学习、深度学习等技术手段,从海量数据中自动提取有用信
- 学习京东写测试用例
爱蹦跶的精灵
有意思的虫子测试用例学习测试用例
以下是京东等大型电商平台测试用例编写的通用方法论及示例,结合功能模块、测试类型和实际场景进行设计:一、测试用例设计原则覆盖全面:覆盖核心业务流程、异常场景、边界条件、用户角色差异。优先级分层:P0(最高):核心功能(如下单支付、库存同步)。P1:重要功能(如购物车、优惠券)。P2:次要功能(如用户评价、页面样式)。可复用性:模块化设计,便于自动化脚本复用。二、测试用例模板示例用例ID模块测试类型优
- Python数据可视化工具库之lux使用详解
Rocky006
信息可视化数据分析数据挖掘
概要数据可视化在数据科学和分析中扮演着重要的角色。它可以更好地理解数据、发现模式、传达见解,并支持数据驱动的决策。PythonLux(简称Lux)是一个强大的数据可视化工具,它旨在简化数据可视化的过程,使数据探索更加容易和高效。本文将介绍Lux的基本概念、安装和配置、常见用例以及丰富的示例代码,帮助大家掌握这一有用的Python库。什么是PythonLux?PythonLux是一个Python库,
- 基于Python的医院运营数据可视化平台:设计、实现与应用(上)
Allen_LVyingbo
python医疗高效编程研发信息可视化python健康医疗
一、引言1.1研究目的与意义在信息技术日新月异的当下,医疗行业正处于深刻的变革之中,逐渐朝着信息化、智能化方向大步迈进。医院每天都会产生海量的数据,涵盖患者信息、诊疗记录、药品库存、设备使用状况等多个关键领域。这些数据宛如一座蕴藏丰富的宝藏,若能加以科学有效的管理与分析,将为医院的运营管理提供强大的支持,成为提升医疗服务质量、优化资源配置的关键要素。然而,传统的数据处理方式,如过度依赖Excel表
- 如何学BI大数据
想做富婆
大数据相关大数据BI大数据
职业规划建议1.短期目标(1-2年)积累经验:通过实习或初级岗位(如数据分析师、商业分析师)积累经验。提升技能:深入学习SQL、Python、BI工具,掌握数据分析和可视化技能。建立作品集:完成个人项目或参与开源项目,展示数据分析能力。2.中期目标(3-5年)专业化发展:根据兴趣选择细分方向,如数据可视化、BI开发或数据运营。提升软技能:加强沟通、项目管理能力,提升商业敏感度。行业深耕:选择感兴趣
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end