- 基于按键开源MultiButton框架深入理解代码框架(二)(指针的深入理解与应用)
慈悲不渡自绝的人
开源项目解读开源c语言单片机arm开发stm32算法51单片机
文章目录2、针对该开源框架理解3、分析代码3.1再谈指针、数组、数组指针3.2继续分析源码2、针对该开源框架理解在编写按键模块的框架中,一定要先梳理按键相关的结构体、枚举等变量。这些数据是判断按键按下、状态跳转、以及绑定按键事件的核心。这一部分定义是在驱动层文件"multi_button.h",这个里面的数据类型虽然都是跟按键有关的,并且主要是驱动层在使用,但是这个地方需要走出一个误区:关于按键的
- 算法提升之字符串练习-03(KMP)
亮亮爱刷题
算法数据结构
今天给大家带来的仍是关于字符串类型的算法题目,关于这类题目,大家需要多做练习进行巩固,题型相对固定,但是比较具有思路,希望大家可以好好理解相关部分。关于KMP算法,通常有两部分组成,第一部分是通过get_next()数组求解next数组,第二部分则是通过KMP求解字符重复。第一道题:问题描述wzy给了你一个字符串,请你计算一下这个字符串最多是由多少个相同子串拼成的。注意:原串abcdabcd,则a
- 全面解析ARMv8架构手册:2020年版要点总结
车英赫
本文还有配套的精品资源,点击获取简介:ARMv8架构作为64位指令集的重要里程碑,提供了详尽的参考指南,包含处理器状态、内存模型、指令集、安全性与虚拟化、多核与并发、浮点与SIMD运算、调试与性能监控、中断与异常处理以及系统级设计等要点。本手册旨在帮助集成电路设计者、软件开发者以及系统架构师深入理解ARMv8架构,促进他们在相关领域的专业技能提升。1.ARMv8架构概述ARMv8架构,作为ARM技
- 周五
2e157cda718d
又到了周五,每周作业的日子,更成为了一周的坐标,一周又很快地又过去了,这周的我和上周一样,还是过着心神分割的日子。早起,即使调整闹钟,还是闹不醒那颗懒惰的心,每天早上起来都要急急忙忙地读书、洗漱,完了又急急忙忙得催着孩子上学去,早课跟自己也没有关系了,自己被温暖的被窝俘获了。工作挣钱更是自己的痛点,想着就快过年了,存点钱过年,工作也不敢动,其实也挣不到钱,却每天消耗了大把的时间,心里一直想着自己能
- web前端期末大作业实例 (1500套) 集合
文章目录web前端期末大作业(1500套)集合一、网页介绍二、网页集合表白网页125套(集合)Echarts大屏数据展示150套(集合)一、基于HTML+Echarts技术制作二、基于VUE+Echarts技术制作更多源码web前端期末大作业(1500套)集合临近期末,大一新生的各种考试和专业结课作业纷至沓来。web实训大作业、网页期末作业、web课程与设计、网页设计等,简直让人头大。你还在为网页
- 最新6.7分SCI,基于铜死亡的肿瘤分型+实验验证,投稿到接收仅40天!
生信小课堂
研究背景:前列腺癌(PCa)是一种常见的泌尿生殖系统恶性肿瘤,严重影响患者生存。铜死亡是一种铜依赖的程序性细胞死亡机制,在PCa的肿瘤发展、治疗耐药和免疫微环境调节中发挥重要作用。然而,关于铜死亡在前列腺癌中的研究仍处于早期阶段。研究结果:一、PCa中CRGs亚型的鉴定与综合分析1、从先前报道的值得注意的发现中确定了14个主要的铜死亡相关基因(CRGs)。2、使用TCGA和GTEx数据集检测这14
- 【鸿蒙实战开发】HarmonyOS应用开发性能优化入门引导
代码改变世界996
鸿蒙安卓前端harmonyos性能优化华为ui鸿蒙安卓
概述在开发HarmonyOSNEXT应用时,优化应用性能是至关重要的。本文将介绍应用开发过程中常见的一些性能问题,并提供相应的解决方案,配合相关参考示例,帮助开发者解决大部分性能问题。我们把应用性能分析的方法划分为了性能分析四板斧,下面将介绍如何使用性能分析四板斧,解决应用开发过程中的性能问题。●第一板斧:合理使用并行化、预加载和缓存,我们需要合理地使用并行化、预加载和缓存等方法,例如使用多线程并
- 我校顺利举行2020年新团员入团宣誓仪式
马小包
2020年11月4日,我校团总支在学院三号楼319教室举行2020年新团员入团宣誓仪式。仪式邀请了院团委老师出席,我校全体老师以及新老团员共95人参加了宣誓仪式。入团宣誓仪式在庄严的国歌声中拉开帷幕。全体起立、奏唱国歌团总支负责老师介绍了本次发展新团员的相关情况并宣读了新团员名单。老师宣读本次发展新团员名单老师与团员代表合影留念在团学会代表同学的带领下,全体团员在鲜红的团旗下郑重宣誓,用誓词表达了
- 淘宝优惠券在哪里查看-淘宝优惠券在哪找
氧惠_飞智666999
淘宝优惠券的寻找和领取可以通过以下几种方式:氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。淘宝官方平台:在淘宝官方平台上,可以关注“淘宝优惠券”或者“淘宝联盟”等相关频道,这些频道会定期
- 网上的捡漏群可信吗?捡漏群靠什么挣钱?
测评君高省
现今的数字时代,微信成为了我们日常生活中不可或缺的社交工具。与此同时,微信捡漏群也成为了许多人赚钱的新方式。通过参与捡漏活动,人们可以获得高价值的优惠券和折扣,进而实现省钱甚至赚钱的目标。本文将介绍微信捡漏群赚钱的方法和高省APP的应用。一、微信捡漏群赚钱的方法寻找合适的捡漏群首先,你需要寻找一些合适的微信捡漏群。可以通过搜索相关的关键词或加入相关的社交群体来寻找合适的捡漏群。在选择捡漏群时,需要
- Ceph存储阈值调整:优化nearfull_ratio参数
mixboot
Cephceph
Ceph存储阈值调整:优化nearfull_ratio参数前言在Ceph存储系统的管理中,合理设置存储阈值参数对于确保系统稳定运行至关重要。如何调整nearfull_ratio参数,以及这一参数对Ceph集群的影响。Ceph存储阈值概述Ceph存储系统主要有三个与容量相关的重要阈值参数:近满阈值(nearfull_ratio):默认为0.85或85%,当集群使用空间达到此比例时,Ceph会发出警告
- 5月14日|今天
三里湖畔
昨晚第一次早睡,十二点多在沙发睡着了,早上六点多醒来,还是睡眠六小时,和以前还是一样。起来洗了澡,然后回房间睡觉。睡了差不多两小时,起来已经九点过几分。还没出门,艾热帕提·艾则孜打来电话,说已经到了学校,我说马上到。为了统一作业本,昨天收钱统一买作业本,就在艾热帕提家统一买的。一大早送到学校,我去了,大明说,老师,你看有快递到了。我一看,笑了,原来就是450个本子来了。上午没咋上课,总有事,所以让
- PDF表格信息提取
StataPython数据分析
本文作者:王碧琪文字编辑:钱梦璇技术总编:张邯在《提取PDF文本信息:入门》中,我们介绍了使用pdfminer提取PDF中的信息,其中提取的是文本内容,而对于表格内容,使用pdfminer会输出无格式的文本,不能保留表格格式,而pdfplumber就能很好的解决问题。本文将比较两个方法的差异。待处理的PDF文档中的表格如下:image一、pdfminer我们用以下程序使用pdfminer进行提取(
- 《一线带班》读书笔记(四)
河南张俊红
第四章抓作业做为一线老师,花时间最多的不是课堂教学,而是作业、作业。每天可能最头疼的就是学生的作业了,对于优秀生来说,老师布置的作业不算什么,三下五除二,一会儿就写好了,而对于班里个别的学困生来说,简直就是一场灾难,从早上磨蹭到晚上,却很难完成,有什么好办法吗?管老师的经验是:六问。第一问:作业要求怎么安排?可以分“三个阶段”整体考虑,第一阶段:及时+工整,人生及时第一,工整第二。优等生工整第一,
- 【c++】提升用户体验:问答系统的交互优化实践——关于我用AI编写了一个聊天机器人……(12)
gfdhy
算法数据结构c++c语言人工智能tf-idf
本期依旧使用豆包辅助完成代码。从功能到体验的转变上个版本已经实现了问答系统的核心功能:基于TF-IDF算法的问题匹配和回答。它能够读取训练数据,处理用户输入,并返回最相关的答案。但在用户体验方面还有很大提升空间。让我们看看改进版做了哪些关键优化:1.引导系统上个版本仅在启动时显示简单的"Hello!输入'exit'结束对话。"提示,对于初次使用的用户来说不够友好。改进版增加了:详细的欢迎信息和功能
- 2021-08-05
酒泉浩海
2021年8月5日复盘【姓名】曹兴虎【面条名字】谢艳【身份】新馒头【21天目标】陪伴面条成长,完成学习,实现蜕变,拿到结果。提升点评能力。巩固课程内容学习。【结果事实】今天是面条正式打卡的第四天。谢艳老师在早上6点多就完成了打卡作业,将链接发了过来,特别的极致利他。昨天点评中给与的建议,今天大部分都做了调整,特别好。镜头呈现上面再次给与了建议,争取要露出膝盖以上的部分,期待明天的改进。坚持每日分享
- 略说NLP引入公理模型的可行性
金井PRATHAMA
知识图谱与NLP自然语言处理人工智能知识图谱
在自然语言处理(NLP)的深层语义分析中,公理化体系的引入具有理论可行性,但其实际应用仍面临挑战。以下从公理模型的设计思路、关键技术要点及注意事项三个方面展开分析,结合搜索结果的多个相关技术点进行综合说明:一、公理模型在深层语义分析中的设计思路公理的定义与语义形式化公理模型需以形式化逻辑为基础,定义语义分析中的原始概念(如谓词、实体、关系)和推理规则。例如:原始概念:将语义角色(如施事者、受事者)
- 【C语言】基于 DEV C++的简单扫雷游戏
九.九
C语言游戏c++游戏算法c语言编辑器开发语言
目录一、代码二、实训报告三、答辩PPT一、代码这学期C语言大作业选题:基于DEVC++的简单扫雷游戏,以下是devc++适配代码。#define_CRT_SECURE_NO_WARNINGS1#include#include#include#defineROWS9#defineCOLS9#defineMINE_COUNT10voidInitBoard(charboard[][COLS],intro
- 如何起诉离婚最快成功?女方应该怎样起诉离婚?
影子爱学习
如何起诉离婚最快成功?女方应该怎样起诉离婚?如果遇到难以解决的法律问题,我们可以匹配专业律师。例如:婚姻家庭(离婚纠纷)、刑事辩护、合同纠纷、债权债务、房产(继承)纠纷、交通事故、劳动争议、人身损害、公司相关法律事务(法律顾问)等咨询推荐手机/微信:15633770876【全国案件皆可】相关搜索:热点!起诉离婚条件符合哪些条件可以离婚☆起诉离婚诉前调解流程曝光!女方起诉离婚吃亏在哪☆男方坐牢起诉离
- 中原焦点团队网络初级29期李俊坚持分享第78天2021.10.14
世因你而美丽
月考成绩出来之前,儿子每天回来乐呵呵,跟我有说有笑的,还哼着小曲儿。现在回来都是无精打采的,话不多,吃完东西,有气无力地说一句:“我开始写作业了。”坐在沙发上写一会儿,睡的时候差不多有十二点,只有听到他关房门的声音,我的心里才踏实,担心他熬夜伤身体。儿子这几天早上起床比才开学那段时间晚了20分钟,早饭也吃得少了。今早的意大利面有点咸了,也许是想着我一大早做的,还是勉强吃了几口,吃了一个鸡蛋,喝一碗
- 每日一醒165——时间管理
静儿慧
今天晚上回家,孩子写完作业以后,我不由得拿起来手机看两眼。拿起手机看刷了一会儿抖音,拿起来就放不下了。时间一点一点过去,孩子叫我,我都有点心不在焉。让我觉察到,自己的自制力这么不好。以后尽量少拿手机,浪费时间。
- 【课堂作业】心理投射测试
花团与芥末
一、什么是心理投射测试?“心理投射测试利用模糊的刺激来探究人格的深层,引发出能够反映被压抑为无意识的经验、欲望、情绪的反应;它是一种有效的工具,能将在明确的测试状况下的被试无法表达或不愿表现的态度、人生中的变故等清楚地表现出来。投射测试所得到的结果,无论是形式上还是内容上,都充分表现了被试的个性。多数投射测验反应的方式都采用自由作答的样式,因此可以使被试的反应丰富而富于独创性。”——摘自《树木—人
- .NET Core中间件:构建高效且可扩展的Web应用程序的关键组件
A_nanda
c#基础.netcore中间件middleware通道切面编程
在现代Web应用程序开发中,.NETCore中间件(Middleware)扮演着至关重要的角色。作为请求处理管道中的核心组件,中间件不仅能够拦截、处理并转发HTTP请求和响应,还为开发者提供了强大的扩展能力和灵活的处理机制。相关扩展,可查阅切面编程。本文将深入探讨.NETCore中间件的概念、工作原理、使用方法以及最佳实践,帮助开发者更好地利用这一特性来构建高效且可扩展的Web应用程序。一、中间件
- 双减下进退失据的一线教师
胡军锋
有一点是非常明确的,不管怎么减负,学校对老师的教学成绩还是和从前一样的。但是,作业不能布置多了;“单元测验”改成“单元练习”,而且不可以写总分了,只能写A、B等级了;单元练习成绩也不能发给家长了;甚至连语文的古诗文默写也不能让家长督促孩子在家中默写一遍了。一言蔽之,对于教师而言,教学成绩是无论如何不能松懈的,但是,又必须能应付学校各种各样的要求,避免被家长投诉。领导反复告诫我们,要保护好自己,要保
- 双减政策学习体会
蜗牛的旅行_03c8
白沙小学吕雅丽随着“双减”政策出台,我看到了教师价值的更大化。我们应该投身教研,提升自己业务素养。知识丰富,幽默风趣,互动和谐的课堂是学生喜欢的课堂,知识底蕴深厚,教学功底扎实的老师才能呈现高效的课堂。因此,每一个老师都要自觉修炼,努力提升有效备课,提高课堂教学效率。作业要减负,教研组要提前备课,集体研讨,改变教学设计,形成一套行之有效的教学设计、课件,同时教研组分工开发阅读教材、开出系列化的阅读
- 做孩子最好的朋友
绿阶窗前草不除
中午,大姑娘学完英语,然后舞蹈练功。今天周一,由于周末不练功,难免生疏不达标,看上去很别扭,一个动作做不好,就有情绪,甚至发脾气,嘴上还说,今天的作业,怕是也完不成了。因为妈妈要求,完不成作业是不能做其他任何事情的,还因为一般都是中午练功后做作业,减轻晚上作业负担。一边的妈妈看着就不舒服,马上没好气地,张嘴就说,练不好就别练了,作业完不成就别做了,转身就走了。姑娘呆呆地站在垫子上发愣。我说,笑笑同
- 读书生产力特训营成长记录+10班4组jelly
jellyF86
今年因为疫情的原因,怕在家里闲的心慌,索性报了几个线上训练营,今天是最后一个训练营结营的日子,心里除了如释重负的轻松更多了一份不舍和怀念。知识只有不停地复盘才能及时固化!一、学习的初心来来回回参加了N多训练营,每个感受都不一样,为什么要来参加这个呢?其一:曾经朋友跟我提过现在有一个职位叫CLO(首席学习官),她说很适合我。我了解相关信息后,发现现在很多企业都有这个职位,而且目前公司也确实需要有一个
- UITableView的TableFooterView相关
狒狒James_Leo
1.UITableView的TableFooterView的默认高度可以通过(系统的屏幕高度-导航栏高度-tableView.contentSize.Height)可以获取到准确高度。2.必须在tableviewreloadData之后有数据才能获取到tableView.contentSize
- 学习易效能前后的我
小高_59f5
一、为何学习易效能我报名线下课一个很重要的原因是想陪孩子一起改变,由于我没给孩子做好榜样,她身上也由很多不好的习惯,比如熬夜、拖延、时间观念差,正好她今年刚毕业,我想这是一个改变自己的好机会,我希望她接触一些高能量的人,帮助她确立目标和人生方向。二、学习回来的收获:1.积极主动刘鑫老师说他有今天的改变得益于“积极主动”四个字,所以在课程结束选组长时,我就答应了小组伙伴的推荐,由于我们组是课堂作业P
- 应用集成体系深度解析:从数据互通到流程协同
一、应用集成核心概念框架应用集成功能互操作业务逻辑驱动异构系统协同语义互理解协议兼容1.本质定义核心内涵:多个应用系统基于业务逻辑的功能级互操作关键特征:业务逻辑驱动的功能调用(非简单数据传递)双向/多向的交互式通信实时或近实时的响应机制与传统集成区别:数据集成静态数据迁移字段映射应用集成动态功能协同服务调用二、分层支撑体系1.基础支撑层层级功能技术实现关键指标网络集成物理连通性TCP/IP,VL
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
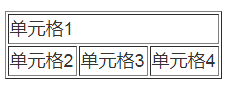
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理