优化图片资源
Android支持的图片格式主要有: PNG, JPEG , GIF , BMP 和 WebP(Android4.0后开始支持), 但在Android应用开发中能够使用的编码格式只有其中的三种: JPEG , PNG , WebP ;
1. JPEG: JPEG是一种广泛使用的有损压缩图像的标准格式, 它不支持透明和多帧动画, 摄影一般都是用JPEG, 通过控制压缩比, 调整图片的大小;
2. PNG: PNG是一种无损图片格式, 它支持完整的透明通道 ,从图像处理领域来件 ,JPEG只有RGB三个通道, 而PNG有ARCB四个通道, 由于是无损 , PNG图片会比其他图片更占空间, app瘦身可以对这些图片进行处理 ;
3. GIF: 如果要使用这个古老的图片格式 , 就要引入第三方库进行支持;
4.WebP: WebP于2010年由google发布, WebP支持有损和无损压缩, 支持完整的透明通道 , 也支持多帧动画, 是一种比较理想的图片格式, 现在微信, 微博, 淘宝等APP都在使用这种格式图片;
处理图片的工具:
无损压缩: ImageOptim
官网: ImageOptim
有损压缩: ImageAlpha
官网: ImageAlpha
GitHub: ImageAlpha
有损压缩: TinyPNG
官网: TinyPNG 很吊,可以免注册在线压缩的网站;
有损压缩: 智图
官网: 智图 和TinyPNG类似 , 不过TinyPNG不能处理WebP ,智图可以;
图片处理注意事项:
1. 使用WebP的时候需要注意版本兼容 , WebP在4.0以前的要使用webp-android-backport这类的开源库去兼容;
2. 对于Alpha通道的PNG图片来说, 如果在Android 4.2.1之前的系统上运行, 那么就不能转换为WebP格式, 因为只有在Android 4.2.1以上的系统中, 才能解析具有Alpha通道的WebP图片;
使用Lint剔除无用资源:
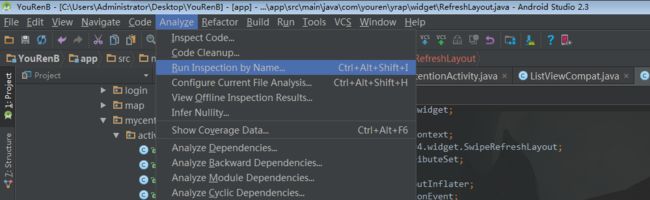
1. 使用Android studio工具栏的Analyze-->Run Inspection by Name:
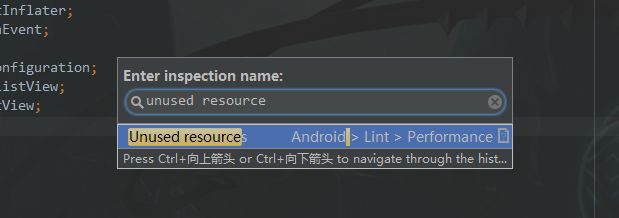
2. 出现对话框时 , 在对话框里面输入unused resource:
3.点击对话框的 "ok" lint扫描整个项目之后 Studio会自动分析,然后可以根据结果清除无用的资源文件.
需要注意的是:Lint 会分析资源文件(比如/res文件夹下面的文件) ,但是会跳过 assets 文件。
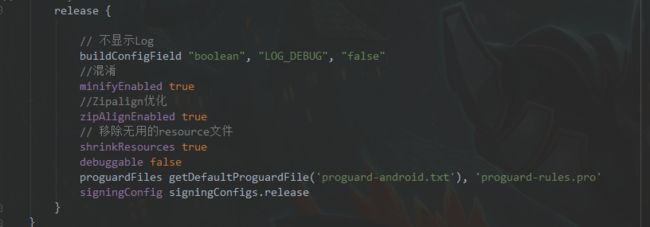
配置Android Gradle:
minifyEnable、shrinkResources、zipAlignEnabled配置:
ndk.adiFilters配置:
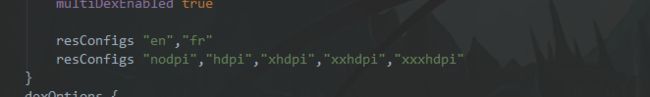
resConfigs配置:(慎用)
资源混淆:
资源混淆方案目前有 "美团" 和 "微信" 两种;
美团的传送门: 美团Android资源混淆保护实践
微信的传送门: AndResGuard
安装包立减1M--微信Android资源混淆打包工具
注意:AndResGuard是压缩了resources.arsc文件的,而resources.arsc即使在安装之后仍会被频繁读取,因此,压缩该文件会造成一定程度的性能损失
参考文献:
《Android高级进阶》
Android APK瘦身方法小结