- 加载资源时报错-ERR_CONNECTION_RESET,需要多次请求才能拿到资源的有效解决方案
Mebius1916
前端开发前端javascriptreact.js前端框架typescriptvue.js
初次加载资源时无法正常加载,需要多次刷新、请求才能拿到资源的有效解决方案前言在使用cloudinary进行图片上传并获取图片链接作为用户头像时发现,图片链接网址初次加载会报错:ERR_CONNECTION_RESET必须刷新几次才能获取到,原因可能是cloudinary没有国内的节点,而我用的是在新加坡的节点,所以会导致初次加载的时候被重定向。而这个错误会直接导致用户头像无法加载,因为在img中此
- Swift4.0: 利用图形上下文画基础图?
Dayu大鱼
步骤:开启图片上下文获取上下文配置上下文3.1填充颜色cgColor3.2填充尺寸从图形上下文中获取图片关闭上下文返回图片importFoundationimportUIKitextensionUIImage{///画一个白色背景的图片classfuncimageWithWhiteBackGroundColor()->UIImage{//开始图形上下文UIGraphicsBeginImageCon
- 当背景为两种颜色交替出现时?用重复性渐变实现
痛心凉
重复性渐变cssdiv{background-image:linear-gradient(0deg,rgba(255,255,255,.2)50%,transparent50%,transparent);background-size:37px37px;background-color:#EBEBEB;//按需要改动背景色}
- @antv/x6 填充一个背景图片,并让其显示出来。
花花鱼
@antv/x6Vue3vue.js
1、填充背景色的时候,开始不显示背景图片,只显示背景颜色。2、开始是放在assets/images目录下:constgraph=newGraph({container:document.getElementById("container")asHTMLElement,width:widthPx,height:heightPx,background:{color:"#F2F7FA",position
- IOS 动画 动态变换背景色和大小
SkTj
1importUIKit23classViewController:UIViewController{45overridefuncviewDidLoad(){6super.viewDidLoad()7//Doanyadditionalsetupafterloadingtheview,typicallyfromanib.8letrect=CGRect(x:40,y:80,width:240,heig
- HTML背景图设置
zzzzzzzziu
html前端
1、案例需求给网页设置背景图或者背景颜色,背景图片不同的平铺效果2、过程思路背景图平铺有三种不同的方式,①只有一张图片,②横向平铺,③纵向平铺3、设置代码1.背景色background-color--值:16进制颜色值、rgb颜色值、rgba颜色值、颜色名2.背景图片background-image---值:url(图片路径),默认情况下,背景图片会铺满整个元素background:no-repe
- Element-ui设置table 选中某行高亮自定义背景色
iOS_MingXing
uielementui
Element-ui设置table选中某行高亮自定义背景色在el-table标签中添加单选highlight-current-row在style中设置颜色/*设置当前页面element全局table选中某行时的背景色*/.el-table__bodytr.current-row>td{background-color:#69A8EA!important;color:#fff;}
- Vue Element-UI Table点击某一行,将该行背景色改变 高亮点击的行
水蜜桃那么甜
vue
想要实现一个点击一行,改行的背景色改变,高亮,如下图所示1、先开启element的高亮选项--><el-table-columnprop=&#
- Python网络图片展示
wsj12306
python开发语言
导包importrequestsfromPILimportImageTk,Image构建框架labelframea=tkinter.LabelFrame(window(窗口名字),text="电影详情")labelframea.pack(fill="both",expand="yes")处理图片#获取图片的路径image_url="图片路径"#下载图片数据response=requests.get
- vue 项目打包图片没有打包进去问题解决
kidding723
vue.jsjavascript前端url前端框架
解决方法1.在导入图片的文件中通过import引入图片这种方法只适合图片少的情况importtestImgfrom'@/assets/img/testImg.png'2.封装公共方法,通过newURL()的方式获取图片constgetImg=(url:string)=>{returnnewURL(`../assets/img/${url}`,import.meta.url).href;};cons
- 火辣辣辣的夏天
幻想的戈多
世界在光明刺眼的色调里膨胀,树影星斑来得格外强烈。炎热的天气,着了火的脸颊。处处都是色彩。冬天的雪,春天的花草,秋天的果实落叶。提到每一个季节,脑袋里下意识联想的是另一种东西。夏天的午后,电视忘了关,暑假作业还没来得及写。画板上的画只铺上了背景色,桌子上栀子花开始有些泛黄了。睡觉醒来不知白天黑夜。躺在地板上,坐在地板上,光着脚满地跑。每次爸妈看到就会说:“二十岁的时候要有二十岁的样子。”二十岁应该
- 2024年Python最全超简单!用 Python 为图片和 PDF 去掉水印
2401_84563405
程序员pythonpdf开发语言
学过计算机的小伙伴们都知道,计算机中用RGB代表红绿蓝,用(255,0,0)表示红色,(0,255,0)表示绿色,(0,0,255)表示蓝色,(255,255,255)表示白色,(0,0,0)表示黑色,去水印的原理就是将水印的颜色变成白色(255,255,255)。首先获取图片宽和高,用itertools模块获取宽和高的笛卡尔积作为像素点。每个像素点的颜色都由前三位的RGB和第四位的Alpha通道
- React|antd|table|给某一条数据设置背景色,并滚动到这条数据的位置
黛玉戴玉逮鱼
前端react.jsjavascript前端
使用rowClassName给满足条件的的行设置类名根据类名获取该行的dom元素使用scrollIntoView让该dom元素滚动到中间位置consttRef=useRef();//给key=='xxxxx'的行设置背景色constrowClassName=({key})=>{if(key=='xxxxx')){//设置条件return`${styles.specialRow}`;//设置背景色}
- react 加粗_react中修改antd的默认样式
半残大叔霁天
react加粗
最近在做react+antd项目.不可避免的遇到了修改antd默认样式的问题.比如,table组件的表头背景色设置,如果直接使用元素样式,会修改整个项目的table.这里我用的方法是,给table添加一个div父元素,给他设置个className,然后设置这个样式内的table表头样式.我使用的.less预编译.1.在Component的Radio中加个style={radioStyle}.多和他
- react antd点击table行时加选中背景色
每一天,每一步
antdesign-reactreact.jsjavascript前端
在React中使用AntDesign的Table组件时,可以通过rowSelection属性来实现点击行时加亮背景色的功能。importReactfrom'react';import{Table}from'antd';constdata=[{key:'1',name:'JohnBrown',age:32,address:'NewYorkNo.1LakePark',},//...更多数据];clas
- Get几个非常实用技能——常用文件操作工具类、图片视频操作
不愿意做鱼的小鲸鱼
javajava字符串ffmpeg
目录文件工具类获取图片响应流操作获取视频响应流操作获取视频响应流(断点传输)截取视频某帧图片在获取的视频缩略图中间添加暂停按钮压缩图片1.按图片的比例进行压缩2.直接设置图片压缩后的输出大小进行压缩3.按设置宽高对图片进行压缩文件工具类导入坐标:cn.hutoolhutool-all${hutool.version}commons-iocommons-io2.6工具类中的方法toFile:Mult
- 佳明表盘 c语言开发的吗,Garmin MonkeyC的写法和经验
Boa波雅
佳明表盘c语言开发的吗
避免通过eclipse可以方便创建garmin项目,但是要注意一点,app/face/widget/data模板都不一样,中途切换会导致程序错误或者api权限不够,想创建什么类型APP提前选择好类型背景色不要设置成复杂的贴图纹理,这样叠加图层时将渲染成非透明不混合方式以优化手表性能和耗电量分类当你用中文手表app的时候,会列出来这几项,下面进行一一对应和说明(按键以forrunner235为例)中
- 关于小程序的常用配置
Sylvia_703
微信小程序微信小程序
全局配置在app.json中进行配置pages项pages里是页面路径列表(默认展示的是第一个)"pages":["pages/index/index","pages/list/list","pages/logs/logs"],window项用来配置对应的窗口信息{"window":{"navigationBarBackgroundColor":"#FFFFFF",//顶部导航的背景色"navig
- 改变mac的默认终端&背景色&显示分支
尼古拉斯-托尔斯泰-赵四
macmacosgitmacterminal终端
什么是zshzsh是shell的一种,但是并不是我们系统默认的shell,unix衍生系统的默认shell都是bash。mac默认使用的是哪种shellzsh查看已安装的shell$cat/etc/shells/bin/bash/bin/csh/bin/ksh/bin/sh/bin/tcsh/bin/zsh将默认shell改成bash$chsh-s/bin/bash怎么配置显示git分支$vi~/
- Mac 去除自动生成.DS_Store文件的方法
青颜的天空
macos
最近在编译部署项目,Mac经常会产生.DS_Store的隐藏文件,虽然在Mac上看不到,但是有时用了人家的U盘或把U盘拿到Windows系统上用,就会看到,不但麻烦而且会泄露隐私,文件名都会历历在目。.DS_Store是MacOS保存文件夹的自定义属性的隐藏文件,如文件的图标位置或背景色,相当于Windows的desktop.ini。①禁止.DS_store生成:打开“终端”,复制黏贴下面的命令,
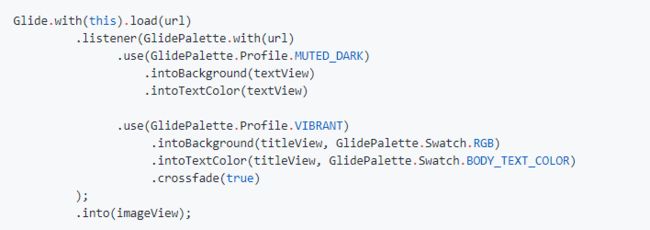
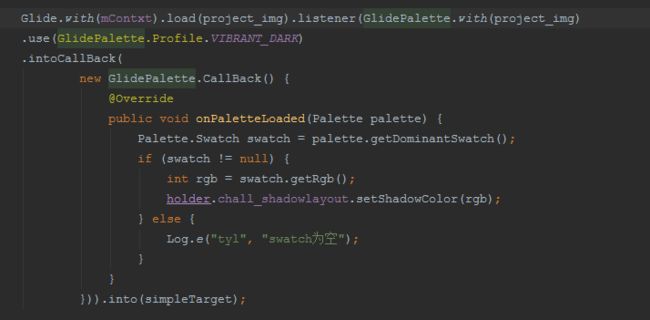
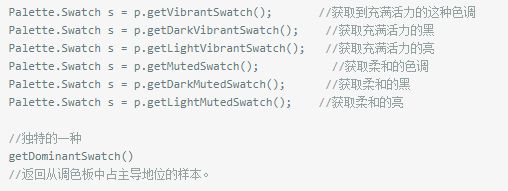
- 动画修改Toolbar、TabLayout和StatusBar背景色
Kotyo
在使用别的APP时,TabLayout、Toolbar和StatusBar颜色会随着动画更改,就像下面这样:实现方式也很简单,为了使当前颜色改变,并使用动画,我们需要在TabLayout.OnTabSelectedListener的监听中实现onTabSelected(TabLayout.Tabtab)方法。为了使颜色改变有动画效果,这里我使用了ValueAnimator,设置动画时间和ArgbE
- QT界面优化,一些功能实现
fulmoon
qt开发语言
文本框焦点:ui->name->setFocus();背景色设置:setPalette(QPalette(Qt::white));//设置窗口为白色背景setAutoFillBackground(true);label标签插入图片,按比例缩放:QImageImage;Image.load(":/image1/panada.jpeg");QPixmappixmap=QPixmap::fromImag
- ios设置tabbar背景颜色_UITabBarController、TabBar背景颜色设置、TabBarItem颜色处理
weixin_39837352
ios设置tabbar背景颜色
在iOS的开发过程中我们使用最多的框架结构估计就是UITabBarController+UINavigationController架构了,然而在开发过程中,对于许多初学者,甚至对于许多有半年多开发经验的iOSdev来说还是会有很多很棘手的问题,比如设置tabBar的背景颜色、tabBarItem的图标选中时的颜色为蓝色、tabBarItem选中的背景色的设置...完整项目点这里。下面创建项目并搭
- django学习入门系列之第三点《边框及总结》
铁匠匠匠
djangodjango学习python笔记前端框架前端经验分享
文章目录border背景色总结往期回顾border CSSborder是前端开发中用于控制元素边框外观的重要属性。边框不仅能够增强网页的视觉层次感,还能提供清晰的界面分区,对于提升用户体验和网页设计美学至关重要。border:边框粗细+边框的样式+颜色虚线边框border:3pxdottedred;实线边框border:3pxsoildred;单独有一遍有边框border-left:3pxsol
- 鸿蒙(API 12 Beta3版)【使用ImageSource完成图片解码】图片开发指导
移动开发技术栈
鸿蒙开发harmonyosopenharmony媒体ArkTS图片解码鸿蒙
图片解码指将所支持格式的存档图片解码成统一的[PixelMap],以便在应用或系统中进行图片显示或[图片处理]。当前支持的存档图片格式包括JPEG、PNG、GIF、WebP、BMP、SVG、ICO、DNG。开发步骤全局导入Image模块。import{image}from'@kit.ImageKit';获取图片。方法一:获取沙箱路径。具体请参考[获取应用文件路径]应用沙箱的介绍及如何向应用沙箱推送
- layui栅格布局设置列间距不起作用
gc_2299
网页编程layui栅格列间距
layui栅格布局支持设置列间距,只需使用预置类layui-col-space*即可。不过实际使用时却始终看不到效果。 根据layui官网文档的说明,只需要在行所在div元素的class属性中增加layui-col-space*即可出现列间距。如下图所示: 但是实际使用时,一般会在行所在div元素中设置行背景色,此时设置列间距就看不出效果。html示例如下所示(示例代码取自参考文献1),将
- Python:完美解决PIL检测图片方向并进行旋转校正,Pillow库
William数据分析
python开发语言
在用PIL处理图片时,我们经常会遇到图片方向不正确的问题,尤其是从手机或相机中直接获取的图片。PIL(PythonImagingLibrary)库可以帮助我们解决这个问题。【核心思路】:先用getexif()获取图片的方向信息,获取到的exif是个字典,比如{274:6},exif[274]即可得到方向是6,6代表逆时针旋转了90°,然后用rotate()针对性进行旋转即可。首先,确保您已经安装了
- axure中继器求和_Axure教程:(高级)中继器爬过的那些坑
weixin_39633976
axure中继器求和
本教程主要是运用【中继器】制造列表排版、单选框选中及数据项背景交替的展示效果。如下:一、页面布局从左侧元件库拉入四个【矩形】作为列表表头,随意命名。再拉入一个【中继器】作为列表展示,复制表头的四个【矩形】,双击【中继器】进入编辑页面,粘贴矩形,更改背景色,分别命名为勾选框、a、b、c。其次,再拉入一个单选框,排版如下:三、添加交互1、想要更改列表中的展示数据,需要先给中继器配置数据列表,类似数据库
- WPF 在DataGrid使用过程中,如果单击某一行理论就会选中哪一行,实际不能选中。DataGrid空白格不能选择行
weijia3624
WPFwpfWPFDataGrid行问题
wpf在DataGrid使用过程中,如果单击某一行理论就会选中哪一行,但是单击的点刚好这列没有值、内容为空时,单击了也没有选中这一行。如果这列有值就容易选中这一行,这是为什么,如何解决?确保列模板中即使没有实际数据,也有一个能够捕获点击事件并允许行选择的元素。例如,在列模板中添加一个透明背景色的Border或Grid来覆盖整个单元格区域。
- 实战训练:python爬取图片
weixin_46422745
实战python爬虫开发语言
爬取url:随意,此次项目实战中爬取url为pic.netbian.com通过页面捕捉工具,分析页面源码,定位图片名称与地址。分析页面源码可知,每一张图片的信息都由一个li标签保存,每一个li标签中的a标签下的href为图片的详细地址,title为图片名称。点击上述href跳转到图片详细界面,再次通过页面捕捉工具,获取图片下载地址分析页面代码,img标签下的src属性即为图片下载地址。代码编写im
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include