Ps:水平有限,欢迎建议和挑错
PyQt5中按钮是一个QpushButton,可以提供一个点击的按钮来触发摸一个事件。
按钮可以显示图片或者文字。
创建按钮
我们在第一节的mainwindow上创建一个按钮,代码如下:
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtGui import QIcon
class Ui_mainWindow(object):
def setupUi(self, mainWindow):
mainWindow.setObjectName("mainWindow")
mainWindow.setWindowModality(QtCore.Qt.WindowModal)
mainWindow.resize(624, 511)
self.centralWidget = QtWidgets.QWidget(mainWindow)
self.centralWidget.setObjectName("centralWidget")
self.pushButton = QtWidgets.QPushButton(self.centralWidget)
self.pushButton.setGeometry(QtCore.QRect(240, 240, 75, 23))
self.pushButton.setObjectName("pushButton")
mainWindow.setCentralWidget(self.centralWidget)
self.retranslateUi(mainWindow)
QtCore.QMetaObject.connectSlotsByName(mainWindow)
def retranslateUi(self, mainWindow):
_translate = QtCore.QCoreApplication.translate
mainWindow.setWindowTitle('您好')
mainWindow.setWindowIcon(QIcon('logo.png'))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
mainWindow = QtWidgets.QMainWindow()
ui = Ui_mainWindow()
ui.setupUi(mainWindow)
mainWindow.show()
sys.exit(app.exec_())
这里只是单单创建一个按钮,按钮点击并没有任何作用。
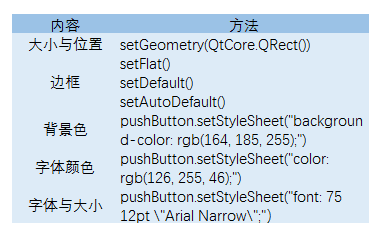
同样按钮也可以进行各种设置。
除了上图几种方法,再介绍另外几种方法。
(1)设置字体大小,加粗,字型
font = QtGui.QFont()
font.setFamily('微软雅黑')
font.setBold(True)
font.setPointSize(13)
font.setWeight(75)
self.pushButton.setFont(font)
这个方法是通用的。几乎PyQt其他组件也能用。
(2)设置图片
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap("logo.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.pushButton.setIcon(icon)
self.pushButton.setIconSize(QtCore.QSize(50, 80))
self.pushButton.setAutoRepeatDelay(200)
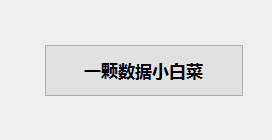
无图代码
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtGui import QIcon
class Ui_mainWindow(object):
def setupUi(self, mainWindow):
mainWindow.setObjectName("mainWindow")
mainWindow.setWindowModality(QtCore.Qt.WindowModal)
mainWindow.resize(624, 511)
self.centralWidget = QtWidgets.QWidget(mainWindow)
self.centralWidget.setObjectName("centralWidget")
self.pushButton = QtWidgets.QPushButton(self.centralWidget)
self.pushButton.setGeometry(QtCore.QRect(240, 240,200, 53))
self.pushButton.setObjectName("pushButton")
self.pushButton.setText("一颗数据小白菜")
# self.pushButton.setFlat(True)
self.pushButton.setStyleSheet("background-color: rgb(164, 185, 255);"
"border-color: rgb(170, 150, 163);"
"font: 75 12pt \"Arial Narrow\";"
"color: rgb(126, 255, 46);")
mainWindow.setCentralWidget(self.centralWidget)
self.retranslateUi(mainWindow)
QtCore.QMetaObject.connectSlotsByName(mainWindow)
def retranslateUi(self, mainWindow):
_translate = QtCore.QCoreApplication.translate
mainWindow.setWindowTitle('您好')
mainWindow.setWindowIcon(QIcon('logo.png'))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
mainWindow = QtWidgets.QMainWindow()
ui = Ui_mainWindow()
ui.setupUi(mainWindow)
mainWindow.show()
sys.exit(app.exec_())
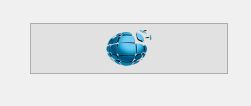
有图代码
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtGui import QIcon
class Ui_mainWindow(object):
def setupUi(self, mainWindow):
mainWindow.setObjectName("mainWindow")
mainWindow.setWindowModality(QtCore.Qt.WindowModal)
mainWindow.resize(624, 511)
self.centralWidget = QtWidgets.QWidget(mainWindow)
self.centralWidget.setObjectName("centralWidget")
self.pushButton = QtWidgets.QPushButton(self.centralWidget)
self.pushButton.setGeometry(QtCore.QRect(240, 240,200, 53))
self.pushButton.setObjectName("pushButton")
self.pushButton.setText("一颗数据小白菜")
# self.pushButton.setFlat(True)
self.pushButton.setStyleSheet("background-color: rgb(164, 185, 255);"
"border-color: rgb(170, 150, 163);"
"font: 75 12pt \"Arial Narrow\";"
"color: rgb(126, 255, 46);")
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap("logo.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.pushButton.setIcon(icon)
self.pushButton.setIconSize(QtCore.QSize(50, 80))
self.pushButton.setAutoRepeatDelay(200)
mainWindow.setCentralWidget(self.centralWidget)
self.retranslateUi(mainWindow)
QtCore.QMetaObject.connectSlotsByName(mainWindow)
def retranslateUi(self, mainWindow):
_translate = QtCore.QCoreApplication.translate
mainWindow.setWindowTitle('您好')
mainWindow.setWindowIcon(QIcon('logo.png'))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
mainWindow = QtWidgets.QMainWindow()
ui = Ui_mainWindow()
ui.setupUi(mainWindow)
mainWindow.show()
sys.exit(app.exec_())
绑定按钮事件
我们给按钮绑定触发时间,用:
pushbutton.clicked.connect()
(1)退出事件
我们给按钮绑定退出事件:
self.pushButton.clicked.connect(mainWindow.close)
最终代码如下:
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtGui import QIcon
class Ui_mainWindow(object):
def setupUi(self, mainWindow):
mainWindow.setObjectName("mainWindow")
mainWindow.setWindowModality(QtCore.Qt.WindowModal)
mainWindow.resize(624, 511)
self.centralWidget = QtWidgets.QWidget(mainWindow)
self.centralWidget.setObjectName("centralWidget")
self.pushButton = QtWidgets.QPushButton(self.centralWidget)
self.pushButton.setGeometry(QtCore.QRect(240, 240,200, 53))
self.pushButton.setObjectName("pushButton")
self.pushButton.setText("一颗数据小白菜")
# self.pushButton.setFlat(True)
self.pushButton.setStyleSheet("background-color: rgb(164, 185, 255);"
"border-color: rgb(170, 150, 163);"
"font: 75 12pt \"Arial Narrow\";"
"color: rgb(126, 255, 46);")
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap("logo.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.pushButton.setIcon(icon)
self.pushButton.setIconSize(QtCore.QSize(50, 80))
self.pushButton.setAutoRepeatDelay(200)
mainWindow.setCentralWidget(self.centralWidget)
self.retranslateUi(mainWindow)
self.pushButton.clicked.connect(mainWindow.close)
QtCore.QMetaObject.connectSlotsByName(mainWindow)
def retranslateUi(self, mainWindow):
_translate = QtCore.QCoreApplication.translate
mainWindow.setWindowTitle('您好')
mainWindow.setWindowIcon(QIcon('logo.png'))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
mainWindow = QtWidgets.QMainWindow()
ui = Ui_mainWindow()
ui.setupUi(mainWindow)
mainWindow.show()
sys.exit(app.exec_())
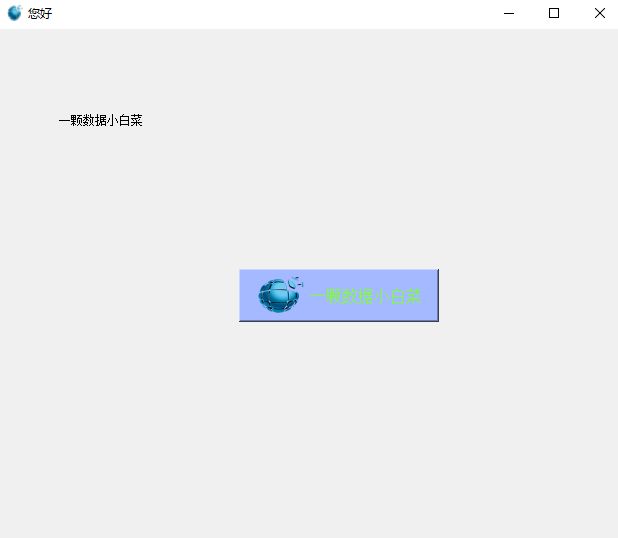
(2)自定义事件
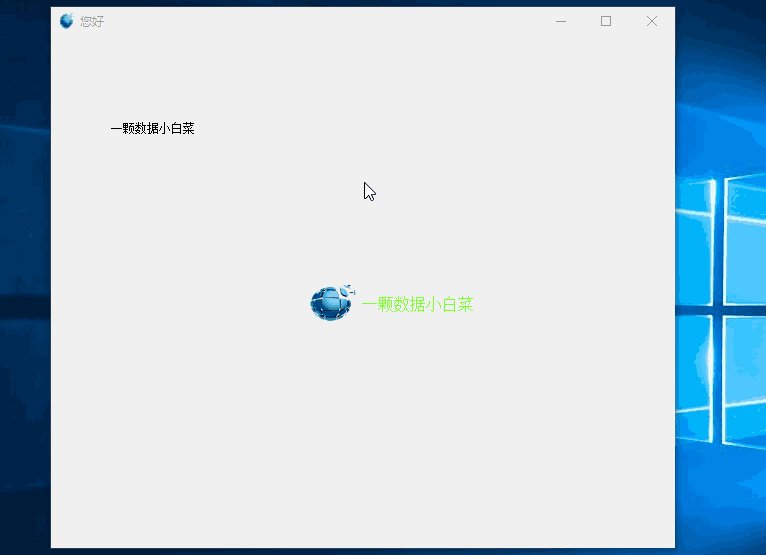
我们把第一二三节的内容结合起来,在主窗口上创建一个Qlabel,Qpushbutton。
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtGui import QIcon
class Ui_mainWindow(object):
def setupUi(self, mainWindow):
mainWindow.setObjectName("mainWindow")
mainWindow.setWindowModality(QtCore.Qt.WindowModal)
mainWindow.resize(624, 511)
self.centralWidget = QtWidgets.QWidget(mainWindow)
self.centralWidget.setObjectName("centralWidget")
self.label = QtWidgets.QLabel(self.centralWidget)
self.label.setGeometry(QtCore.QRect(60, 60, 191, 61))
self.label.setText("一颗数据小白菜")
self.label.setObjectName("label")
self.pushButton = QtWidgets.QPushButton(self.centralWidget)
self.pushButton.setGeometry(QtCore.QRect(240, 240,200, 53))
self.pushButton.setObjectName("pushButton")
self.pushButton.setText("一颗数据小白菜")
# self.pushButton.setFlat(True)
self.pushButton.setStyleSheet("background-color: rgb(164, 185, 255);"
"border-color: rgb(170, 150, 163);"
"font: 75 12pt \"Arial Narrow\";"
"color: rgb(126, 255, 46);")
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap("logo.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.pushButton.setIcon(icon)
self.pushButton.setIconSize(QtCore.QSize(50, 80))
self.pushButton.setAutoRepeatDelay(200)
mainWindow.setCentralWidget(self.centralWidget)
self.retranslateUi(mainWindow)
QtCore.QMetaObject.connectSlotsByName(mainWindow)
def retranslateUi(self, mainWindow):
_translate = QtCore.QCoreApplication.translate
mainWindow.setWindowTitle('您好')
mainWindow.setWindowIcon(QIcon('logo.png'))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
mainWindow = QtWidgets.QMainWindow()
ui = Ui_mainWindow()
ui.setupUi(mainWindow)
mainWindow.show()
sys.exit(app.exec_())
1、事件1
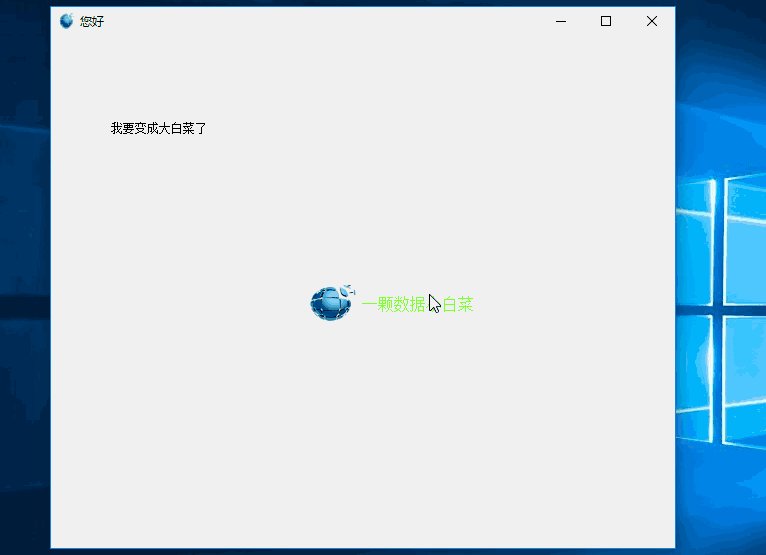
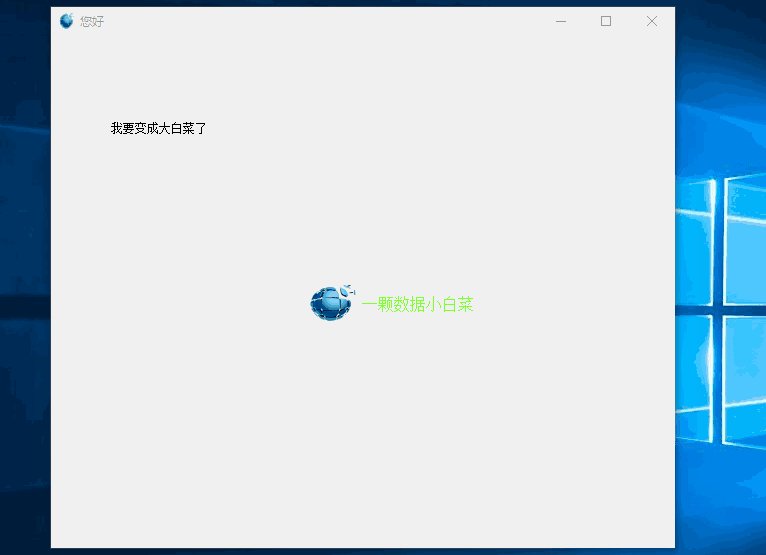
我们现在自定义事件,按按钮使得Qlabel的内容发生变化:
事件函数:
def setText_qlabel(self):
self.label.setText('我要变成大白菜了')
事件绑定:
**self.pushButton.clicked.connect(self.setText_qlabel)**
定义事件就是 定义一个函数,再绑定给按钮。
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtGui import QIcon
class Ui_mainWindow(object):
def setupUi(self, mainWindow):
mainWindow.setObjectName("mainWindow")
mainWindow.setWindowModality(QtCore.Qt.WindowModal)
mainWindow.resize(624, 511)
self.centralWidget = QtWidgets.QWidget(mainWindow)
self.centralWidget.setObjectName("centralWidget")
self.label = QtWidgets.QLabel(self.centralWidget)
self.label.setGeometry(QtCore.QRect(60, 60, 191, 61))
self.label.setText("一颗数据小白菜")
self.label.setObjectName("label")
self.pushButton = QtWidgets.QPushButton(self.centralWidget)
self.pushButton.setGeometry(QtCore.QRect(240, 240,200, 53))
self.pushButton.setObjectName("pushButton")
self.pushButton.setText("一颗数据小白菜")
self.pushButton.setFlat(True)
self.pushButton.setStyleSheet("background-color: rgb(164, 185, 255);"
"border-color: rgb(170, 150, 163);"
"font: 75 12pt \"Arial Narrow\";"
"color: rgb(126, 255, 46);")
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap("logo.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.pushButton.setIcon(icon)
self.pushButton.setIconSize(QtCore.QSize(50, 80))
self.pushButton.setAutoRepeatDelay(200)
mainWindow.setCentralWidget(self.centralWidget)
self.retranslateUi(mainWindow)
** self.pushButton.clicked.connect(self.setText_qlabel)**
QtCore.QMetaObject.connectSlotsByName(mainWindow)
def retranslateUi(self, mainWindow):
_translate = QtCore.QCoreApplication.translate
mainWindow.setWindowTitle('您好')
mainWindow.setWindowIcon(QIcon('logo.png'))
** def setText_qlabel(self):**
** self.label.setText('我要变成大白菜了')**
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
mainWindow = QtWidgets.QMainWindow()
ui = Ui_mainWindow()
ui.setupUi(mainWindow)
mainWindow.show()
sys.exit(app.exec_())
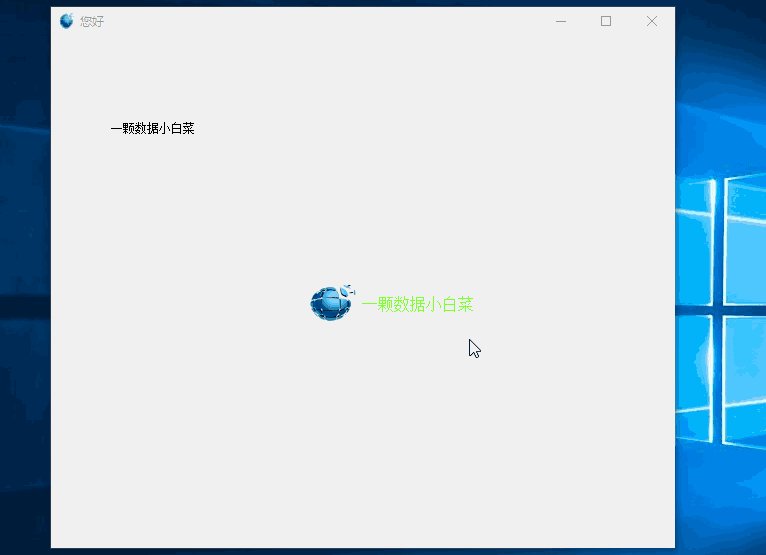
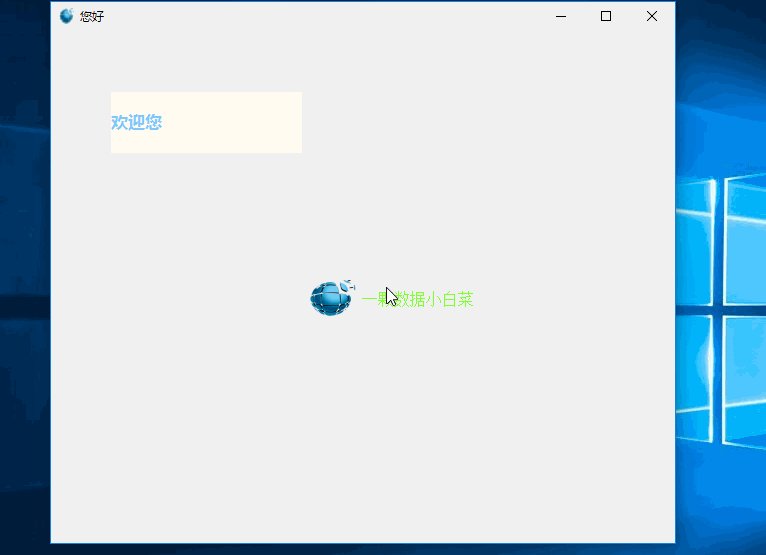
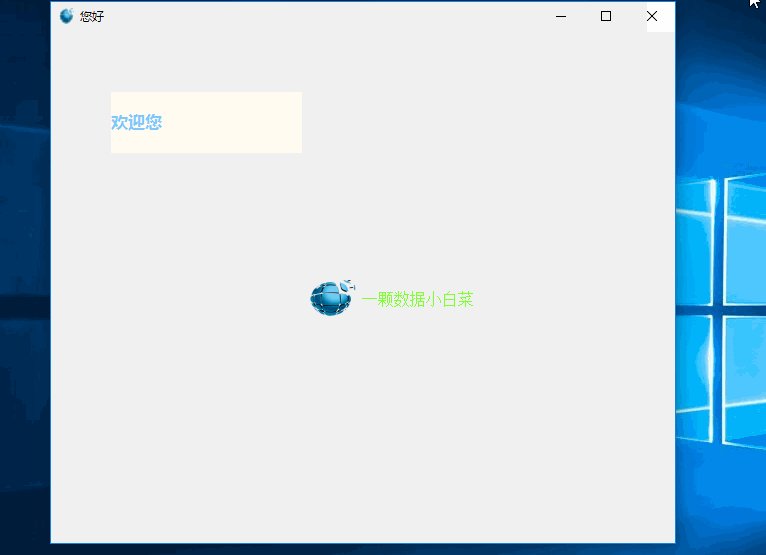
2、事件2
我们定义事件二,让qlabel发生更多变化
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtGui import QIcon
class Ui_mainWindow(object):
def setupUi(self, mainWindow):
mainWindow.setObjectName("mainWindow")
mainWindow.setWindowModality(QtCore.Qt.WindowModal)
mainWindow.resize(624, 511)
self.centralWidget = QtWidgets.QWidget(mainWindow)
self.centralWidget.setObjectName("centralWidget")
self.label = QtWidgets.QLabel(self.centralWidget)
self.label.setGeometry(QtCore.QRect(60, 60, 191, 61))
self.label.setText("一颗数据小白菜")
self.label.setObjectName("label")
self.pushButton = QtWidgets.QPushButton(self.centralWidget)
self.pushButton.setGeometry(QtCore.QRect(240, 240,200, 53))
self.pushButton.setObjectName("pushButton")
self.pushButton.setText("一颗数据小白菜")
self.pushButton.setFlat(True)
self.pushButton.setStyleSheet("background-color: rgb(164, 185, 255);"
"border-color: rgb(170, 150, 163);"
"font: 75 12pt \"Arial Narrow\";"
"color: rgb(126, 255, 46);")
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap("logo.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.pushButton.setIcon(icon)
self.pushButton.setIconSize(QtCore.QSize(50, 80))
self.pushButton.setAutoRepeatDelay(200)
mainWindow.setCentralWidget(self.centralWidget)
self.retranslateUi(mainWindow)
self.pushButton.clicked.connect(self.setText_qlabel)
QtCore.QMetaObject.connectSlotsByName(mainWindow)
def retranslateUi(self, mainWindow):
_translate = QtCore.QCoreApplication.translate
mainWindow.setWindowTitle('您好')
mainWindow.setWindowIcon(QIcon('logo.png'))
def setText_qlabel(self):
self.label.setStyleSheet('background-color: rgb(255, 251, 240)')
font= QtGui.QFont()
font.setFamily('微软雅黑')
font.setBold(True)
font.setPointSize(13)
font.setWeight(75)
self.label.setFont(font)
self.label.setText("%s" %('#7EC7FF', "欢迎您"))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
mainWindow = QtWidgets.QMainWindow()
ui = Ui_mainWindow()
ui.setupUi(mainWindow)
mainWindow.show()
sys.exit(app.exec_())