- CSS笔记(九) 盒子模型---------清除浮动
Favour72
csscss3web前端大前端
前言我们前面学到的浮动元素有一个标准流的父元素,他们有一个共同点特点,都是有高度的但是,所有的父盒子都必须给高度吗最好的选择是不是让子盒子撑开父盒子,有多少子盒子就能撑开父盒子但是呢,由于在网页中父盒子在很多情况下没有给高度,子盒子float浮动了又不占有位置,那么没有盒子撑开父盒子了,父盒子的高度就会为0,也就是我们说过的父元素坍塌一、清除浮动是什么?清除浮动的本质就是清除浮动元素脱离标准流造成
- css-深度选择器-vue2
"*smile*"
前端javascripthtml
/deep/伪类在Vue2.x中是一个被废弃的特性,并且在Vue3.x中已经移除。如果你正在使用Vue2.x,那么在某些情况下,/deep/伪类可能仍然有效,但不建议使用,因为它不是一个官方推荐的解决方案,并且在将来的版本中可能会被彻底移除。相反,如果你想要修改Vue组件内部的样式,可以考虑使用以下几种方法:使用深度选择器:在Vue组件中,你可以使用>>>或::v-deep来代替/deep/。例如
- box-sizing、overflow、resize、display、flex
weixin_30475039
后端
box-sizing原先说的盒子marginborderpaddingcontent新盒子的计算方式与之不同旧盒子:boxWidth=width+border2+padding2;contentWidth=width;新盒子:boxWidth=width;contentWidth=width-border2-padding2;ie6混杂模式盒子模型box-sizing:border-box;box
- 认识H5标签和CSS3新特性
8c2e58e492bd
https://developer.mozilla.org/zh-CN/docs/web/guide/HTML/HTMLHTML5新标签语义化标签视频标签音频标签input新标签及新属性CSS3新选择器属性选择器结构伪类选择器此前学习过的CSS选择器有如下:标签选择器类选择器id选择器通配符选择器链接伪类选择器CSS3属性CSS3盒子模型border-sizing使用后盒子大小一般情况不会被mar
- 盒子模型与(left right top bottom)
殊小陌
经常会将margin、padding、(leftrighttopbottom)混淆,本次下定决心整理记录。此为本人第一次写,若有不足,多多指正。1、定义margin为外边距宽度,指元素边框至盒子模型边界之间的区域。包括margin-top、margin-right、margin-bottom、margin-leftpadding为内边距宽度,指一个元素的内容和边框之间的区域。包括padding-t
- css的盒子模型
Super咩咩
css前端
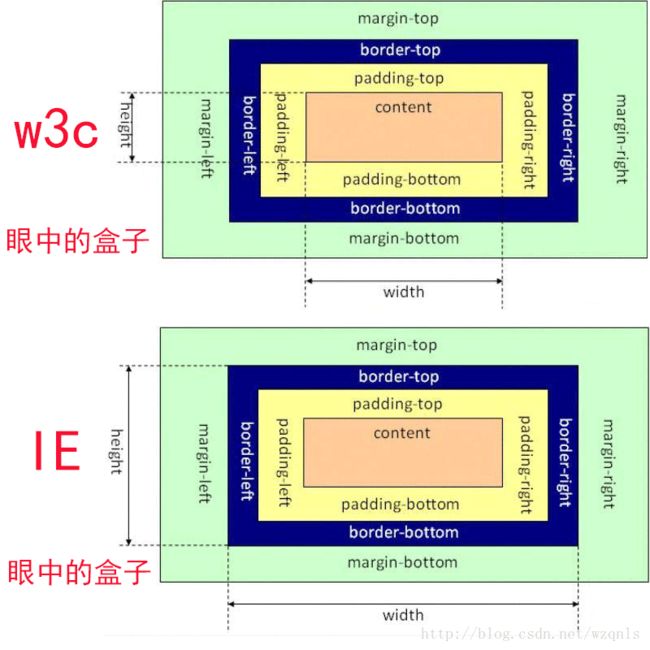
一、盒子模型分两种第一种:W3C标准盒子模型(标准盒模型)第二种:IE标准的盒子模型(怪异盒模型)二、标准盒模型与怪异盒模型的区别标准盒模型:width指的是内容区域content的宽度,height指的是内容区域content的高度标准盒模型下盒子的大小=content+padding+border+margin怪异盒模型:width指的是内容、内边距、边框的宽度、height指的是内容、内边距
- css面试题
刘松阳
1.css盒模型简介:就是用来装页面上的元素的矩形区域。CSS中的盒子模型包括IE盒子模型和标准的W3C盒子模型。border-sizing(有3个值哦):border-box,padding-box,content-box.标准盒子模型:IE盒子模型:区别:从图中我们可以看出,这两种盒子模型最主要的区别就是width的包含范围,在标准的盒子模型中,width指content部分的宽度,在IE盒子
- 关于html语义化 以下哪个说法是正确呢,前端面试题2019年网易工程师面试题及答案解析...
水阔山长
关于html语义化以下哪个说法是正确呢
一、单选题(共19题,每题5分)1.CSS盒子模型中()是透明的,这部分可以显示背景()A、paddingB、marginC、borderD、content参考答案:A答案解析:-**Margin(外边距)**-清除边框外的区域,外边距是透明的。-**Border(边框)**-围绕在内边距和内容外的边框。-**Padding(内边距)**-清除内容周围的区域,内边距是透明的。-**Content(
- 盒子模型和边框
优秀的人A
盒子模型(框模型)一个盒子分为四部分1.内容区(content)2.内边距(padding)3.边框(border)4.外边距(margin)盒子的大小是由(内容区、内边距、边框)决定.box{width:100px;height:100px;background-color:#bfa;border-width:10px;border-color:red;border-style:solid;}设
- css-文字对齐问题 text-align: justify
YogaMiller
csshtmlhtml5
text-align默认left用的最多的是center,right比较少给大段的文字直接设置是没问题的.--如果你的文字只有一行,是不生效的.所以要利用下伪类(给伪类设置宽度100%).一个text-align-last:justify;可以搞定,但是有兼容性问题.p{width:500px;text-align:justify;}.box{width:500px;height:20px;}.l
- CSS的使用和对字体,颜色,背景,动画,文字段落,边框,间距,鼠标指针样式,列表,盒子模型等基本属性设置的详解
骑着蜗牛行天下
csscss3CSS基本属性的设置
字体的设置(1)font-family------------------设置字体例:font-family:黑体font-family:隶书,楷书(2)font-size-----------------设置字体的大小例:font-size:绝对尺寸/关键字/相对尺寸/百分比关键字:xx-small(极小),x-small(较小),smaller,small(小),medium(标准),larg
- 搜集来的web前端面试题
Mirana_77
web前端面试题
周五要面试web前端orz搜集下面试题1、什么是盒子模型?在网页中,一个元素占有空间的大小由几个部分构成,其中包括元素的内容(content),元素的内边距(padding),元素的边框(border),元素的外边距(margin)四个部分。这四个部分占有的空间中,有的部分可以显示相应的内容,而有的部分只用来分隔相邻的区域或区域。4个部分一起构成了css中元素的盒模型。2、行内元素有哪些?块级元素
- 前端必知必会-CSS布局伪元素
编程岁月
前端css
文章目录CSS伪元素伪元素的语法:::first-line伪元素::first-letter伪元素伪元素和HTML类多个伪元素CSS-::before伪元素CSS-::after伪元素CSS-::marker伪元素CSS-::selection伪元素总结CSS伪元素CSS伪元素用于设置元素的指定部分的样式。例如,它可用于:设置元素的第一个字母或行的样式在元素内容之前或之后插入内容伪元素的语法:se
- CSS(源码+lw+部署文档+讲解等)
青蛙java
#微信小程序毕设#Java精选毕设cssjavaspringbootvue.jsuni-app
文章目录前言CSSCSS的引入方式CSS的选择器CSS的盒子模型外边距合并标签的分类块级元素行级元素行内块浮动源码获取前言博主介绍:✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导
- css-左三角
前端笨鸟
html学习笔记css
左三角div{width:0;height:0;border-style:solid;border-width:5px05px7px;border-color:transparenttransparenttransparentred;font-size:0;line-height:0;}
- 「HTML+CSS」--自定义加载动画【013】
海轰Pro
前言Hello!小伙伴!首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~哈哈自我介绍一下昵称:海轰标签:程序猿一只|C++选手|学生简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)学习经验:扎实基础+多做笔记+多敲代码+多思考+学好英语!效果展示css-自定义加载动画9a.gifDemo代码HTMLDocu
- css向左浮动错乱,CSS - 浮动:左对齐问题
weixin_39795268
css向左浮动错乱
我建立了一个论坛使用的DIV这里列出的是我有CSS-浮动:左对齐问题/*forumlikebuild*/.myForum{float:left;width:620px;margin-top:10px;border:2pxsolid#0F5C8E;padding:1px;overflow:hidden;display:block;}.myForum>.header{height:10px;backg
- css修改图标字体大小,css-更改AngularJS材质图标的图标大小
莫博之
css修改图标字体大小
css-更改AngularJS材质图标的图标大小我已经引用然后声明了一个图标face但是,如何更改图标大小?在官方网站[https://design.google.com/icons/]上,我看到他们使用诸如class="md-icondp48"280之类的类,但在我的情况下不起作用。9个解决方案72votes通过阅读github中的材料设计,我发现了这些有用的东西可能会对您有所帮助。/*Rule
- css3盒子
ldd_eb
csscss3前端css
盒子模型一.看透网页布局本质二.认识盒子三.盒子的边框(border)1.概念2.简写及分开写法3.合并问题(会相加)4.边框会影响盒子实际大小四.盒子的内边距(padding)1.概念2.简写3.内边距会影响盒子实际大小4.特殊情况(内边距不影响盒子实际大小)5.实际应用(导航栏)五.盒子的外边距(margin)1.概念2.简写(和内边距一样)3.典型应用(使块元素水平居中)4.合并问题(取大)
- CSS学习心得
阿譹
cssweb
CSS一、CSS简介二、CSS语法1.id选择器2.class选择器三、CSS的应用1、外部样式表2、内部样式表3、内联样式四、颜色、尺寸、对齐五、CSS文档分析1、盒子模型2、边框与边距3、定位4、溢出overflow5、浮动float6、不透明度7、组合选择器总结一、CSS简介CSS是级联样式表(CascadingStyleSheets)的缩写。HTML用于撰写页面的内容,而CSS样式定义如何
- CSS-入门-MDN文档学习笔记
LoveEmiliaForever
css学习笔记前端
CSS介绍查看更多学习笔记:GitHub:LoveEmiliaForeverMDN中文官网CSS概况CSS的作用CSS是用来指定文档如何展示给用户的一门语言——如网页的样式、布局、等等一份文档是由标记语言组织起来的文本文件(如用HTML组织文档),展示一份文档给用户实际上是将文档变成用户可用的文件CSS可以用于给文档添加样式,如改变文本样式、创建布局、添加动画等特效CSS的语法CSS是一门基于规则
- CSS-布局-MDN文档学习笔记
LoveEmiliaForever
MDN前端入门文档学习笔记前端css
CSS布局查看更多学习笔记:GitHub:LoveEmiliaForeverMDN中文官网介绍CSS布局正常布局流简介正常布局流是指在不对页面进行任何布局控制时,浏览器默认的HTML布局方式当你使用css创建一个布局时,你正在离开正常布局流下列布局技术会覆盖默认的布局行为display属性,如block、inline、inline-block、grid、flex浮动,应用float值positio
- CSS-基础-MDN文档学习笔记
LoveEmiliaForever
css学习笔记前端
CSS构建基础查看更多学习笔记:GitHub:LoveEmiliaForeverMDN中文官网CSS选择器选择器是什么CSS选择器是CSS规则的第一部分,它用来选择HTML元素,选择器所选择的元素,叫做选择器的对象选择器列表如果有多个使用相同样式的CSS选择器,那么这些单独的选择器可以被混编为一个选择器列表h1{color:blue;}.special{color:blue;}/*下面的规则等效于
- CSS-文本样式-MDN文档学习笔记
LoveEmiliaForever
MDN前端入门文档css学习笔记前端
CSS文本样式查看更多学习笔记:GitHub:LoveEmiliaForeverMDN中文官网基本文字和字体样式用于样式文本的CSS属性通常可以分为两类字体样式:作用于字体的属性,会直接应用到文本中,比如使用哪种字体,字体的大小是怎样的,字体是粗体还是斜体,等等文本布局风格:作用于文本的间距以及其他布局功能的属性,比如,允许操纵行与字之间的空间,以及在内容框中,文本如何对齐❕包含在元素中的文本是作
- div、Flex、element-ui-layout页面布局
长不大的大灰狼
前端知识vue前端
div、Flex、element-ui-layout页面布局一、div页面布局1、页面布局标签属性2、定位属性3、盒子模型(1)标准盒模型(2)怪异盒模型二、Flex页面布局1、基本概念2、容器的属性3、项目的属性三、element-ui——layout布局1、基本概念2、gutter属性3、offset属性4、对齐方式一、div页面布局1、页面布局标签属性(1)标签无意义块状标签段落标签无序列表
- JavaWeb
小小李学java
web
目录1.初识Web前端2.HTML、CSS3.基础标签4.CSS样式5.CSS引入方式6.颜色表示形式7.CSS选择器8.超链接9.盒子模型10.JavaScript11.JS基础语法12.数据类型13.流程控制语句14.JS函数15.JS对象16.Vue17.Ajax18.前后端分离开发:19.YApi20.前端工程化21.Vue组件库Element22.打包部署23.Maven24.Sprin
- 2019-03-24
xyxzs3
标准盒模型和怪异盒模型的区别及box-sizing的使用场景CSS中Boxmodel是分为两种::W3C标准和IE标准盒子模型。大多数浏览器采用W3C标准模型,而IE中则采用Microsoft自己的标准。怪异模式是“部分浏览器在支持W3C标准的同时还保留了原来的解析模式”,怪异模式主要表现在IE内核的浏览器。当不对doctype进行定义时,会触发怪异模式。在标准模式下,一个块的总宽度=width+
- 盒子模型
敏姐姐_e9d0
W3C标准盒模型外盒尺寸计算(元素空间尺寸)element空间高度=内容高度+内距+边框+外距element空间宽度=内容宽度+内距+边框+外距内盒尺寸计算(元素大小)element高度=内容高度+内距+边框(height为内容高度)element宽度=内容宽度+内距+边框(width为内容宽度)2.IE传统下盒模型(IE6以下,不包含IE6版本或”QuirksMode下IE5.5+”)外盒尺寸计
- CSS介绍
默默编码的Fxdll
csstensorflow前端
本章目标:CSS概述三种样式表简单选择器复合选择器盒子模型常用背景样式浮动常用文本样式伪类样式列表样式表格样式定位一、CSS概述:CSS:cascadingstylesheets-层叠样式表专门负责对网页的美化二、有三种使用方式(可以单用,可以混用)页面head标签中添加style标签,标签里专门写css代码(推荐)在HTML标签style属性里书写。所有HTML标签都支持,并且优先级最高通过he
- JavaEE学习日志(四十): CSS选择器,CSS属性
隔叶听风
前端JavaEE学习日志htmlcsshtml5选择器属性
JavaEE学习日志持续更新---->必看!JavaEE学习路线(文章总汇)JavaEE学习日志(四十)CSSCSS选择器基本选择器属性选择器包含选择器伪元素选择器CSS属性边框属性转换属性字体属性背景属性浮动属性盒子模型注册前端案例CSSCSS选择器基本选择器CSS基本选择器:选择器就是对HTML的作用种类:标签元素选择器:同名标签有效ID选择器:选择器名字前加上#;标签上,添加属性id=“选择
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本