引言
一些需求中需要一些好看的View或者ViewGroup,没有现成的,就可以自定义.
View is the base class for widgets, which are used to create interactive UI components (buttons, text fields, etc.).
View是控件的基础类,常用于UI交互组件中(按钮,文本,字段等)。
A ViewGroup is a special view that can contain other views (called children.) The view group is the base class for layouts and views containers.
ViewGroup是用来包含其他view(称之为儿子节点)的特殊View,ViewGroup是布局和视图容器的基础类。
看下源码就一目了然:
自定义View
1.View如何使用
1.Constructors (构造器)
- public void View(Context context) {}
//new即实例化的时候调用 - public void View(Context context, AttributeSet attrs) {}
//写在layout文件中会被调用 - public void View(Context context, AttributeSet attrs, int defStyleAttr) {}
//多出的defStyleAttr是当前主题中的样式属性 - public void View(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {}
//只有API21以上才会使用.多出来的defStyleRes是和资源有关的样式
2.onMeasure method(限定View屏幕中的尺寸)
- protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
widthMeasureSpec和heightMeasureSpec是和宽和高有关的两个参数,但是他们不是实际的宽和高,而是由宽、高和各自方向上对应的测量模式来合成的一个值.
测量模式有三种:
| pattern | description |
|---|---|
| UNSPECIFIED | 对应layout_width 或者layout_height =match_parent |
| AT_MOST | 对应wrap_content |
| EXACTLY | 对应固定大小 例如20dp |
通过widthMeasureSpec和heightMeasureSpec获取宽高和模式
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
所以实际代码中你可以这么定义onMearsue method:
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
}
public static int getDefaultSize(int size, int measureSpec) {
int result = size;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
switch (specMode) {
case MeasureSpec.UNSPECIFIED:
result = size;
break;
case MeasureSpec.AT_MOST:
case MeasureSpec.EXACTLY:
result = specSize;
break;
}
return result;
}
3.onLayout method
- protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
}
//Called from layout when this view should
assign a size and position to each of its children.
在布局对子view分配大小和位置的时候调用。
参数明确:这四个参数在View中都有访问器。
| 名称 | 说明 |
|---|---|
| l | View左侧距父View左侧的距离 |
| t | View顶部距父View顶部的距离 |
| r | View右侧距父View左侧的距离 |
| b | View底部距父View顶部的距离 |
这里涉及到坐标系,简单说一下屏幕以左上角为原点,向下是y轴正方向,向右是x轴正方向。
4.onDraw method
-
protected void onDraw(Canvas canvas) {
}
//Implement this to do your drawing.
重写此方法进行绘画。提醒:canvs下的draw方法(比如画点,画线)在AndroidStudio layout可视化是(is not supported)不支持的,需要启动虚拟机运行查看才行。
5.自定义 method
以上就是绘制View的基本流程,然后你可以根据你的需求做一些对外接口 etc.
自定义ViewGroup
1.Constructors :
public ViewGroup(Context context) {
this(context, null);
}public ViewGroup(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}public ViewGroup(Context context, AttributeSet attrs, int defStyleAttr) {
this(context, attrs, defStyleAttr, 0);
}public ViewGroup(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
initViewGroup();
initFromAttributes(context, attrs, defStyleAttr, defStyleRes);
}
你会发现ViewGroup和View的构造器基本一样。因为ViewGroup是一个特殊View。具体参考View即可
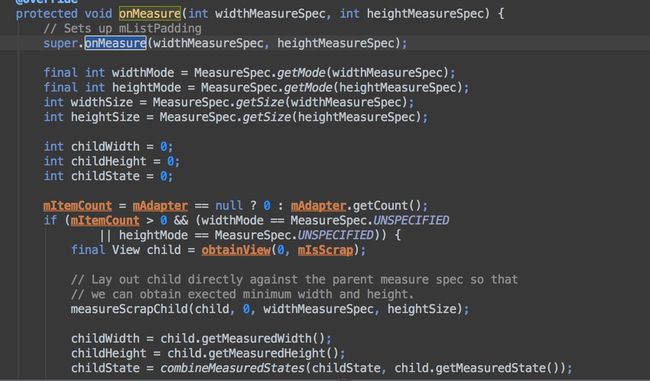
2.onMeasure method :
ViewGroup中onMeasure进行设置子View的大小,上层调用下层,简单看下ListView中的onMeasure的调用就一目了然。
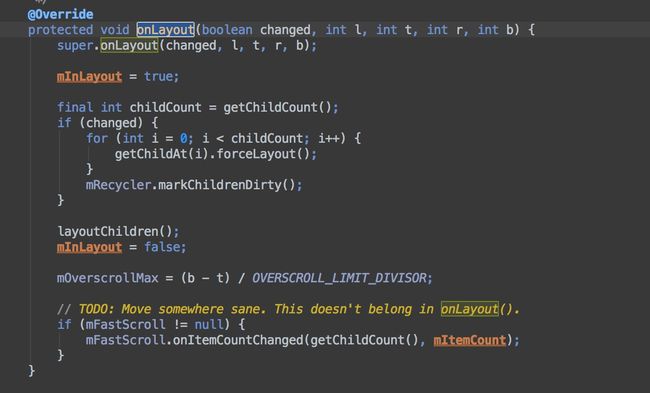
3.onLayout method :
同理onLayout也是设置子View的位置。因为ListView是继承AbsListView,所以看下AbsListView下的onLayout也一目了然:
4.和布局参数有关的函数:
@Override
public LayoutParams generateLayoutParams(AttributeSet attrs) {
return new CustomLayout.LayoutParams(getContext(), attrs);
}
@Override
protected LayoutParams generateDefaultLayoutParams() {
return new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
}
@Override
protected ViewGroup.LayoutParams generateLayoutParams(ViewGroup.LayoutParams p) {
return new LayoutParams(p);
}
@Override
protected boolean checkLayoutParams(ViewGroup.LayoutParams p) {
return p instanceof LayoutParams;
}
- generateLayoutParams method :在layout set的属性基础上可以进行扩增。
- generateDefaultLayoutParams method :返回一个默认的布局参数
- generateLayoutParams(ViewGroup.LayoutParams p)返回一个在原有布局参数上的安全的布局参数
- checkLayoutParams 检查布局参数类型
总结:
对比View和ViewGroup功能上和用法上很相似,不过因为一个是父,一个是子,上下调用的关系。
如果你看了觉得写的不好 请您告诉我。