第一步:创建带xib的单元格,并且在xib中添加约束
LayoutCell.h
#import
@interface LayoutCell : UITableViewCell
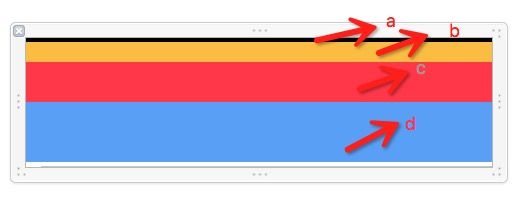
@property (weak, nonatomic) IBOutlet UIView *a;
@property (weak, nonatomic) IBOutlet UIView *b;
@property (weak, nonatomic) IBOutlet UIView *c;
@property (weak, nonatomic) IBOutlet UIView *d;
@property (assign, nonatomic) NSInteger type;
@end
LayoutCell.m
#import "LayoutCell.h"
@interface LayoutCell()
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *bH;// 视图b的高
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *cH;
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *dH;
@end
@implementation LayoutCell
- (void)setType:(NSInteger)type {
switch (type) {
case 0:
{
[self updateHeight:20 c:0 d:0];
}
break;
case 1:
{
[self updateHeight:20 c:40 d:0];
}
break;
case 2:
{
[self updateHeight:20 c:40 d:60];
}
break;
default:
break;
}
[UIView animateWithDuration:0.2 animations:^{
[self.contentView layoutIfNeeded];
}];
}
- (void)updateHeight:(CGFloat)b c:(CGFloat)c d:(CGFloat)d {
self.bH.constant = b;
self.cH.constant = c;
self.dH.constant = d;
}
@end
LayoutCell.xib
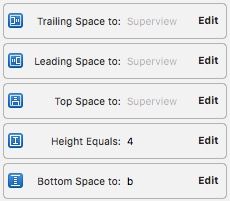
b、c的约束就不赘述了,都是两边距离边框0,上下距离上下视图各为0,最后高度定值。
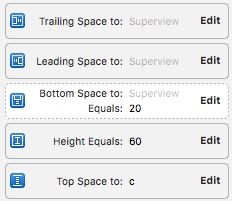
视图d的约束 约束Bottom Space 决定单元格的下边界,注意Bottom Space的边界是虚线的, 那是因为这个约束的优先等级为750,默认是1000 之所以降低优先级,那是因为内容视图a、b、c、d之间互相有约束,在单元格高度不确定的情况下内容视图高度必须能够根据内容确定高度,这样才能去决定单元格的高度,降低Bottom Space的优先级就意味着先考虑其他约束,即等内容视图的约束互相影响确定了自身高度之后,之后,之后(三遍!),再根据Bottom Space调整单元格高度。 如果不降低Bottom Space的优先级,xib会报错,提示没有指定子视图的Y或者高度
注:单元格高度自适应只要通过子视图确定单元格的高度就可以了,宽度还是保持由子视图去适应单元格宽度。
注:autoLayout 出来之后,取代了原先的自适应机制autoresizingMask,在UIView中有一个属性translatesAutoresizingMaskIntoConstraints就是用来指定使用autoLayout还是autoresizingMask的,如果用了xib来创建视图和约束,translatesAutoresizingMaskIntoConstraints会被自动修改为NO,即启用autoLayout机制,这个时候约束才有用,根据约束来自适应单元格高度才有效。
@property(nonatomic) BOOL translatesAutoresizingMaskIntoConstraints NS_AVAILABLE_IOS(6_0); // Default YES
完成第一步后,我们有两种方式可以实现单元格自适应,区别在于api的出现时间,一种iOS8之后才可用,一种iOS6就可以用了。
从 iOS6 版本开始适配的方法:
第二步[iOS6]:声明单元格变量,保持当前单元格
@property(nonatomic,strong) UITableViewCell* prototypeCell;
self.prototypeCell = [self.table dequeueReusableCellWithIdentifier:identifier];
第三步[iOS6]:在table计算高度的方法中实现高度自适应
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
LayoutCell *cell = (LayoutCell *)self.prototypeCell;
// 如果是手动添加的约束,必须将单元格中所有子视图的translatesAutoresizingMaskIntoConstraints设为NO,即指定使用约束自适应
// 例:cell.translatesAutoresizingMaskIntoConstraints = NO;
// cell.a.translatesAutoresizingMaskIntoConstraints = NO;
// cell.b.translatesAutoresizingMaskIntoConstraints = NO;
// cell.c.translatesAutoresizingMaskIntoConstraints = NO;
// 必须为cell赋值,即完成cellForRow中的任务,因为调用tableView: heightForRowAtIndexPath:方法时 tableView: cellForRowAtIndexPath方法还没有调用,这个时候刷新高度获取的只是赋值之前的高度,不能实现高度自适应的效果
cell.type = [self.array[indexPath.row] integerValue];
// 计算高度
CGSize size = [cell.contentView systemLayoutSizeFittingSize:UILayoutFittingExpandedSize];
NSLog(@"h=%f", size.height + 1);
return 1 + size.height;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return 3;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
LayoutCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier];
cell.type = [self.array[indexPath.row] integerValue];
return cell;
}
第四步[iOS6]:使用单元格高度自适应功能
修改单元格的type属性,单元格内的子视图约束将变更,这时候便能看到单元格高度自适应的效果了
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
[tableView beginUpdates];
self.array[indexPath.row] = [NSString stringWithFormat:@"%d",arc4random()%3];
[tableView reloadData];
[tableView endUpdates];
}
从 iOS8 版本开始适配的方法:
第二步[iOS8]:配置table,实现单元格自动计算高度功能
// 二者缺一不可,需要注意的是不能再实现tableView: heightForRowAtIndexPath:方法了,该方法的优先级更高,会覆盖掉rowHeight。
self.table.estimatedRowHeight = 60;
self.table.rowHeight = UITableViewAutomaticDimension;
[self.table registerNib:[UINib nibWithNibName:identifier bundle:nil] forCellReuseIdentifier:identifier];
第三步[iOS8]:使用单元格高度自适应功能
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return 3;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
LayoutCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier];
cell.type = [self.array[indexPath.row] integerValue];
return cell;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
[tableView beginUpdates];
self.array[indexPath.row] = [NSString stringWithFormat:@"%d",arc4random()%3];
[tableView reloadData];
[tableView endUpdates];
}
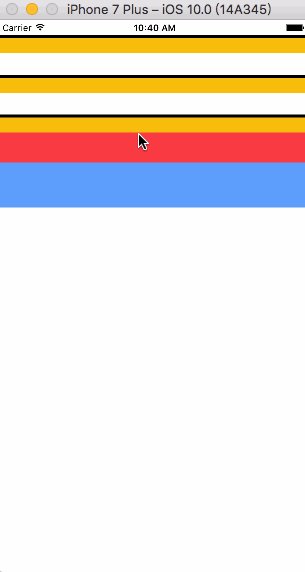
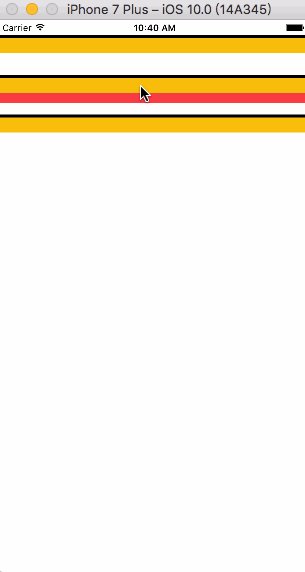
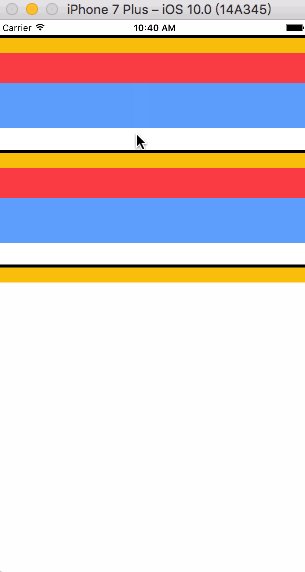
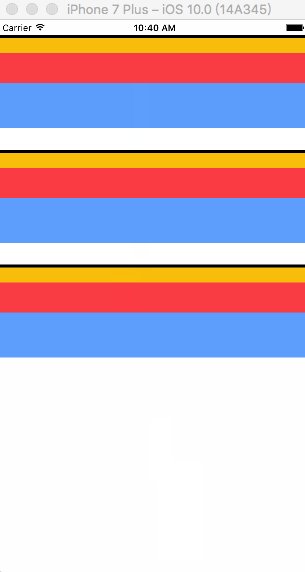
效果图: