下面简单介绍下如何把HTML5编写的页面编译成iOS应用,以及如何让页面与Swift代码进行交互。
1,使用UIWebView还是WKWebView来加载html页面
原来我们一直使用UIWebView来加载web页面。从iOS8起,苹果提供了WKWebView用来代替UIWebView。
虽然WKWebView不支持缓存和NSURLProtocol 拦截了,但其加载速度比UIWebView提升差不多一倍的, 内存使用上面反而还少了一半。同时也增加了加载进度条属性,而不像原来要使用假的进度条。原生代码与页面js互相调用也更加方便。
所有在缓存要求不高的情况下,建议使用WKWebView,用户体验也会更好。
2,使用UIWebView和WKWebView加载html页面
我们可以整个应用都使用HTML5来编写,或者只有某几个页面使用HTML。
先把HTML5的页面导入到项目中来,然后再使用UIWebView或WKWebView加载显示。(除了导入到本地工程里,把html页面放在服务器上远程加载也是可以的)
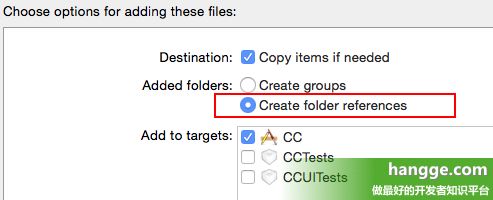
(注意:添加文件的时候有两种方式:“Create groups”和“Create folder references”。如果你的html页面有层次结构,比如css,js,图片都放在各自的子文件夹中。要选择后面那个方式“Create folder references”。如果选第一个,虽然在Xcode组织树看来都是好的,但实际所有加入到项目的文件都会在mainBundle根路径下,这样文件引用就会出问题。)
1)下面是使用UIWebView的样例:
'''
import UIKit
import WebKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let path = Bundle.main.path(forResource: "index", ofType: ".html",
inDirectory: "HTML5")
let url = URL(fileURLWithPath:path!)
let request = URLRequest(url:url)
//将浏览器视图全屏(在内容区域全屏,不占用顶端时间条)
let frame = CGRect(x:0, y:20, width:UIScreen.main.bounds.width,
height:UIScreen.main.bounds.height)
let theWebView = UIWebView(frame:frame)
//禁用页面在最顶端时下拉拖动效果
theWebView.scrollView.bounces = false
//加载页面
theWebView.loadRequest(request)
self.view.addSubview(theWebView)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
'''
(2)下面是使用WKWebView的样例:
import UIKit
import WebKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let path = Bundle.main.path(forResource: "index", ofType: ".html",
inDirectory: "HTML5")
let url = URL(fileURLWithPath:path!)
let request = URLRequest(url:url)
//将浏览器视图全屏(在内容区域全屏,不占用顶端时间条)
let frame = CGRect(x:0, y:20, width:UIScreen.main.bounds.width,
height:UIScreen.main.bounds.height)
let theWebView:WKWebView = WKWebView(frame:frame)
//禁用页面在最顶端时下拉拖动效果
theWebView.scrollView.bounces = false
//加载页面
theWebView.load(request)
self.view.addSubview(theWebView)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
3,swift代码与页面js互相调用(使用WKWebView)
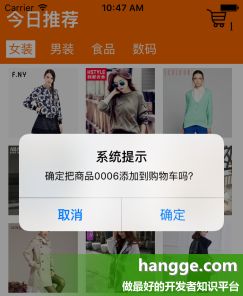
下面通过一个简单样例演示js与原生代码如何进行相互调用以及参数传递。当点击一个商品图片时,会弹出一个iOS的消息框。当用户选择确定后,又会调用页面js方法,把商品添加到购物车里面。
--- Swift代码 ViewController.swift ---
import UIKit
import WebKit
class ViewController: UIViewController, WKScriptMessageHandler{
var theWebView:WKWebView?
override func viewDidLoad() {
super.viewDidLoad()
let path = Bundle.main.path(forResource: "index", ofType: ".html", inDirectory: "HTML5")
let url = URL(fileURLWithPath:path!)
let request = URLRequest(url:url)
//创建供js调用的接口
let theConfiguration = WKWebViewConfiguration()
theConfiguration.userContentController.add(self, name: "interOp")
//将浏览器视图全屏(在内容区域全屏,不占用顶端时间条)
let frame = CGRect(x:0, y:20, width:UIScreen.main.bounds.width, height:UIScreen.main.bounds.height)
theWebView = WKWebView(frame:frame, configuration: theConfiguration)
//禁用页面在最顶端时下拉拖动效果
theWebView!.scrollView.bounces = false
//加载页面
theWebView!.load(request)
self.view.addSubview(theWebView!)
}
//响应处理js那边的调用
func userContentController(_ userContentController:WKUserContentController, didReceive message: WKScriptMessage) {
print(message.body)
let sentData = message.body as! Dictionary
//判断是确认添加购物车操作
if(sentData["method"] == "addToCarCheck"){
//获取商品名称
let itemName = sentData["name"]!
let alertController = UIAlertController(title: "系统提示",
message: "确定把\(itemName)添加到购物车吗?",
preferredStyle: .alert)
let cancelAction = UIAlertAction(title: "取消", style: .cancel, handler: nil)
let okAction = UIAlertAction(title: "确定", style: .default, handler: {
action in
print("点击了确定")
//调用页面里加入购物车js方法
self.theWebView!.evaluateJavaScript("addToCar('\(itemName)')",
completionHandler: nil)
})
alertController.addAction(cancelAction)
alertController.addAction(okAction)
self.present(alertController, animated: true, completion: nil)
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
--- html页面 index.html(这里只展示主要js代码,还用到了jQuery) ---
$(function() {
//点击商品添加到购物车
$(".goodsItem").click(function() {
var itemName = $(this).children("img")[0].alt;
var message = {"method":"addToCarCheck","name":itemName};
window.webkit.messageHandlers.interOp.postMessage(message);
});
});
//添加到购物车
function addToCar(itemName){
//这里只是简单的给数量+1,用来演示
var num = parseInt($("#cartNums").text());
$("#cartNums").text(num+1);
}
原文出自:www.hangge.com 转载请保留原文链接:http://www.hangge.com/blog/cache/detail_876.html