github官网、英文文档、中文文档
一、简单介绍
给JavaScript准备的一个打包工具,有个特性代码分割,它允许按需加载应用程序的部分。还有loader的概念,通过相应的Loader来处理相关的文件。所有文件都可看成是一个模块。
二、命令行中使用
ps:我使用的git命令行工具。
1、npm init初始化项目生成一个pack.json文件
2、安装webpack npm install webpack --save-dev会生成一个node_modules文件夹
3、 本节常用的命令
1) webpack main.js mian.bundle.js
说明让webpack执行打包命令main.js是要进行打包的文件名称,mian.bundle.js是打包后文件的名称。
2) --module-bind
说明给制定类型文件设置制定的loader进行解析。
3) --progress
查看打包进程
4) --display-moudles
查看打包的模块
5) --display-reasons
查看打包该模块的原因
6) --watch
监听改变后可自动进行打包
选项:
--help, -h 显示帮助信息 [布尔]
--version, -v 显示版本号 [布尔]
--json, -j Prints the result as JSON.
三、第一个实例
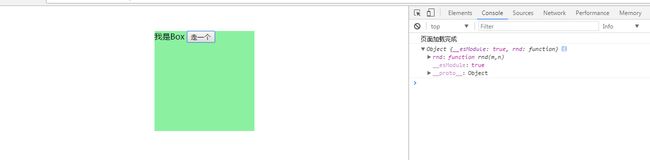
项目需求:页面中有个id为box的元素水平居中显示,点击“走一个按钮”随机改变box的背景色。
**1、 **目录结构
|--webpack_170630
---index.html => 主页面
---main.js => 主要的js文件
---rnd.js => 生成随机数的js文件
---style.css => 外部样式表
**2、 **页面代码
html页面代码
Webpack
我是Box
main.js页面代码
var fn = require('./rnd.js');//此处引入用的require
//require('style-loader!css-loader!./style.css');//也可以在引入文件的时候进行规定指定的loader
require('./style.css');
window.addEventListener('DOMContentLoaded',function(){
console.log('页面加载完成');
console.log(fn);
var oBox = document.getElementById('box');
var oBtn = document.getElementById('btn');
oBtn.addEventListener('click',function(){
oBox.style.backgroundColor = 'rgba('+ fn.rnd(0,255) +','+ fn.rnd(0,255) +','+ fn.rnd(0,255) +',0.5)';
},false);
},false);
rnd.js页面代码
export function rnd(m,n){
return parseInt(Math.random()*(m-n)+n);
}
style.css页面代码
html,body{
margin: 0;
padding: 0;
}
#box{
width: 200px;
height: 200px;
margin: 50px auto;
background-color: aquamarine;
}
执行打包命令
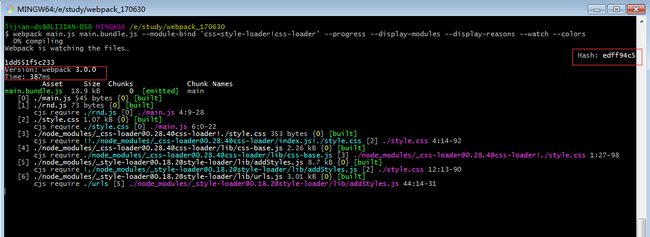
$ webpack main.js main.bundle.js --module-bind 'css=style-load rogress --display-modules --display-reasons --watch --colors
打包完成后见上图:有个打包后信息,例如哈希值、版本号、打包时间等。
下面就看下页面展示效果吧: