1. 数据库定义
- 1.1 用户定义
var userSchema = new Schema({
username: String,
password: String,
number:Number,//学号
type:Number,//类型 0 学生 1 老师
status: Number,//状态 0 未上线 1 上线 2 考试中 3 考务完毕
grade:Number,
meta: {
updateAt: {type:Date, default: Date.now()},
createAt: {type:Date, default: Date.now()}
}
});
- 1.2 题目定义
var questionSchema = new Schema({
number: Number,//编号
content: String,
score:Number,//分值
answer:String,//正确答案
meta: {
updateAt: {type:Date, default: Date.now()},
createAt: {type:Date, default: Date.now()}
}
});
- 1.3 答题定义
var answerSchema = new Schema({
userId: {type: ObjectId, ref: 'User'},
questionId: {type: ObjectId, ref: 'Question'},
answerCtn: String,//回答内容
score: Number//得分
});
2. 数据库操作
2.1概述
- 教师端:
- 学生管理,题目管理(包含添加和删除)
- 学生状态实时显示(红色:已登录;灰色:未登录;蓝色:考试中;绿色:已交卷)
- 学生答题情况显示
- 学生端:
- 题目显示
- 答卷情况更新
2.2后端代码
2.2.1 学生端
- 获取问题列表,形成问卷(数据库查找-find())
exports.getQuestionList=function(data,cb){
//find()就是找到所有符合的记录
Question.find()
.exec(function(err, docs) {
var questionList=new Array();
for(var i=0;i- 答案保存(数据库保存及更新-update())
exports.addAnswer = function (data, cb) {
//查找之前是否有答题记录
Answer.findOne({"userId": data.userId, "questionId": data.questionId}, function (err, doc) {
//没有相关记录,添加记录
if(doc === null) {
var answer = new Answer({
userId: data.userId,
questionId: data.questionId,
answerCtn: data.content
});
answer.save(function (err, doc) {
if(err) {
entries.code = 99;
}
cb(true, entries);
});
}
//找到,更新记录
else {
Answer.update({"userId": data.userId, "questionId": data.questionId}, {$set :{
"answerCtn": data.content
}
}, function(error, result){
if(error) {
entries.code = 99;
console.log("update error");
}
cb(true, entries);
})
}
})
};
2.3教师端
教师端的添加学生和问题与学生答案添加类似,因此不再赘述
- 删除学生
exports.deleteQuestion=function (data,cb) {
Question.findById(data, function (err, doc) {
if (doc) {
doc.remove(function (err, doc) {
if (err) {
entries.msg = err;
cb(false,entries);
}else{
entries.msg = '删除成功!';
cb(true,entries);
}
});
} else {
next(err);
}
});
};
3. 前端页面渲染
3.1效果
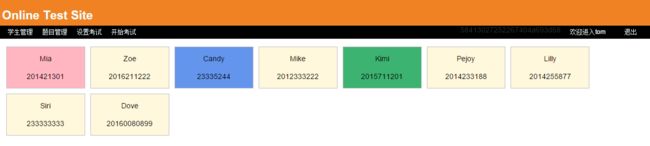
- 教师端
3.1.1 学生状态信息
此时Mia进入,Cindy在答题,Kimi已经答完题目,其他人未登录
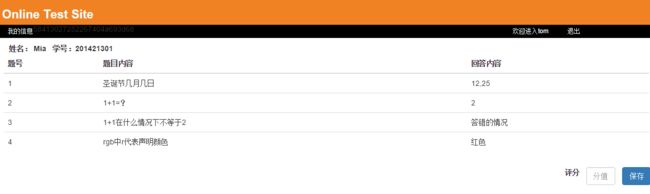
3.1.2 学生答题情况
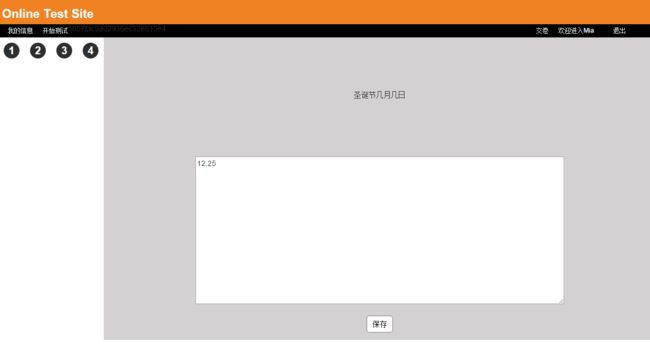
- 学生端
3.1.3 学生答题
3.2 渲染代码
数据访问方法有两种:
- 前端通过路由接口直接访问(以学生答题为例)
- 后端调用函数访问得到数据渲染到前端(以获取答卷列表为例子)
- 学生答题
使用mongoose的populate来查询ref的文档,使用Population可以实现在一个 document 中填充其他 collection(s) 的 document(s)。
exports.getAnswer = function (data, cb) {
Answer.find({userId:data})
.populate('questionId')
.exec(function(err, docs) {
if(docs!==null) {
var AnswerList = new Array();
for (var i = 0; i < docs.length; i++) {
AnswerList.push(docs[i].toObject());
}
cb(true, AnswerList);
}
});
};
路由
router.get('/:id', function(req, res, next) {
var id = req.params.id;
dbHelper.getInfor(id,function (success, doc1) {
dbHelper.getAnswer(id,function (success, doc) {
res.render('information', {
user: req.session.user,
student: doc1, //得到学生信息
data: doc, //学生答题情况
layout: 'main'
});
});
});
});
前端
姓名:{{student.username}}
学号:{{student.number}}
{{student._id}}
题号
题目内容
回答内容
{{#each data}}
{{questionId.number}}
{{questionId.content}}
{{answerCtn}}
{{/each}}
- 获取答卷列表
路由
router.post('/getQuestionList', function(req, res, next) {
dbHelper.getQuestionList(req.body, function (success, data) {
res.send(data);
})
});
路由引入
var urlGetQuestionList = "/getQuestionList";
数据传输
//成功后调用cbInitQuestion()函数
function initQuestionList() {
var jsonData = JSON.stringify({});
postData(urlGetQuestionList, jsonData, cbInitQuestion);
}
回调函数
function cbInitQuestion(result) {
var question;
var questionList="";
//将列表渲染到前端
for(var i=0;i演示
github源码
在线代码演示