项目中需要用到简单的饼形图统计,我们就没必要去找什么开源的,可以尝试自己画一下。
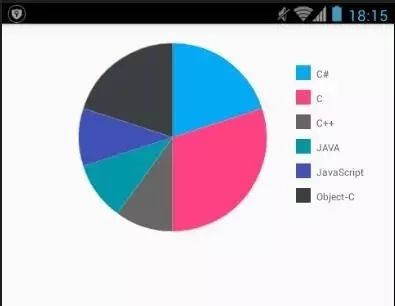
效果:
通过该例子,你能学到什么:
对Paint 深入理解,画绘制饼图,矩形,文字等
加深对canvas的API的掌握,对自定义View掌握
下面我们分七步来完成一个简单的饼形图绘制过程。
1. 重新View的构造方法
public PieView(Context context) {
this(context, null);
}
public PieView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public PieView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPieColorList = new ArrayList<>();
mPieValue = new ArrayList<>();
mStringList = new ArrayList<>();
mPaint = new Paint();
mMaxString = "";
mPaint.setColor(Color.BLACK);
mPaint.setStrokeWidth(10);//画笔宽度
mPaint.setAntiAlias(true);//抗锯齿
}
2.绘制图形
/**
* 绘制饼图
*
* @param canvas
* @param amount
*/
private void drawPie(Canvas canvas, int amount) {
mPaint.setColor(mCurrentColor);
mPaint.setStyle(Paint.Style.FILL);
int angle = (int) (360f * amount / mMaxValue);
Log.d("angle", "drawPie: " + angle);
canvas.drawArc(oval, mStartAngle, angle, true, mPaint);
mStartAngle += angle;
}
/**
* 绘制矩形
*
* @param canvas
*/
private void drawRect(Canvas canvas) {
if (mCurrentIndex == 0) {
rect = new RectF(mRectMarginLeft, mPadding, mRectMarginLeft + RECT_WIDTH, mPadding + RECT_WIDTH);
canvas.drawRect(rect, mPaint);
} else {
rect = new RectF(mRectMarginLeft, (mCurrentIndex) * TEXT_VERTICAL_PADDING + mPadding, mRectMarginLeft + RECT_WIDTH, (mCurrentIndex) * TEXT_VERTICAL_PADDING + mPadding + RECT_WIDTH);
canvas.drawRect(rect, mPaint);
}
}
/**
* 绘画文字
*
* @param canvas
* @param text
*/
private void drawText(Canvas canvas, String text) {
mPaint.setColor(TEXT_COLOR);
if (mCurrentIndex == 0) {
canvas.drawText(text, mTextMarginLeft, mPadding + TEXT_SIZE * 0.8f - 5, mPaint);
} else {
canvas.drawText(text, mTextMarginLeft, (mCurrentIndex) * TEXT_VERTICAL_PADDING + mPadding + TEXT_SIZE * 0.8f - 5, mPaint);
}
}
3.Pie 实体类
public class Pie {
public int PieColor;
public int PieValue;
public String PieString;
public Pie(int pieValue, String pieString, int pieColor) {
this.PieValue = pieValue;
this.PieString = pieString;
this.PieColor = pieColor;
}
}
4.xml引用
5.填充数据
public class MainActivity extends Activity {
private ArrayList pieArrayList = new ArrayList<>();
private String[] arr = {"C#", "C", "C++", "JAVA", "JavaScript", "Object-C"};
private int[] pre = {20, 30, 10, 10, 10, 20};
private PieView pieView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pieView = (PieView) findViewById(R.id.PieView);
int[] pieColor = {getResources().getColor(R.color.blue), getResources().getColor(R.color.red), getResources().getColor(R.color.gray_dark),
getResources().getColor(R.color.dark), getResources().getColor(R.color.colorPrimary), getResources().getColor(R.color.black_alpha_light)};
for (int i = 0; i < arr.length; i++) {
Pie pie = new Pie(pre[i], arr[i], pieColor[i]);
pieArrayList.add(pie);
}
pieView.SetPie(pieArrayList);
}
}
6.完整的PieView
public class PieView extends View {
private Paint mPaint;
//饼图和矩形的距离
private final int PIE_RECT_PADDING = getResources().getDimensionPixelSize(R.dimen.pie_rect_padding);
//矩形的宽度
private final int RECT_WIDTH = getResources().getDimensionPixelSize(R.dimen.rect_width);
//矩形和文字的距离
private final int RECT_TEXT_PADDING = getResources().getDimensionPixelSize(R.dimen.rect_text_padding);
//文字的大小
private final int TEXT_SIZE = getResources().getDimensionPixelSize(R.dimen.text_size);
//文字的垂直距离
private final int TEXT_VERTICAL_PADDING = getResources().getDimensionPixelSize(R.dimen.text_vertical_padding);
//得到文字颜色
private final int TEXT_COLOR = getResources().getColor(R.color.gray_dark);
//文字和控件顶部的距离
private float mPadding;
//饼图的半径
private int mPieRadios;
//所有数值的总和
private int mMaxValue;
//饼图开始的角度
private int mStartAngle;
//文字的宽度
private int mTextWidth;
//控件半高
private int mControlHalfHeight;
//当前索引
private int mCurrentIndex;
//左边距
private int mRectMarginLeft;
private int mTextMarginLeft;
//当前颜色
private int mCurrentColor;
//圆的范围
private RectF oval;
//最长的字符串
private String mMaxString;
private List mPieColorList;
private List mPieValue;
private List mStringList;
private ArrayList mPieArrayList;
private RectF rect;
public PieView(Context context) {
this(context, null);
}
public PieView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public PieView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPieColorList = new ArrayList<>();
mPieValue = new ArrayList<>();
mStringList = new ArrayList<>();
mPaint = new Paint();
mMaxString = "";
mPaint.setColor(Color.BLACK);
mPaint.setStrokeWidth(10);//画笔宽度
mPaint.setAntiAlias(true);//抗锯齿
}
@Override
protected void onSizeChanged(int width, int height, int oldWidth, int oldHeight) {
super.onSizeChanged(width, height, oldWidth, oldHeight);
mTextWidth = (int) mPaint.measureText(mMaxString);
mControlHalfHeight = height / 2;
//饼图半径
mPieRadios = mControlHalfHeight - 5;
//控件内容宽度
int contentWidth = mPieRadios * 2 + PIE_RECT_PADDING + RECT_WIDTH + RECT_TEXT_PADDING + mTextWidth;
//内容的左边距
int contentMarginLeft = (width - contentWidth) / 2;
//矩形的左边距
mRectMarginLeft = contentMarginLeft + mPieRadios * 2 + PIE_RECT_PADDING;
//文字的左边距
mTextMarginLeft = mRectMarginLeft + RECT_WIDTH + RECT_TEXT_PADDING;
//文字和控件顶部的距离
mPadding = height / mPieArrayList.size() * 0.8f;
oval = new RectF(contentMarginLeft, mControlHalfHeight - mPieRadios,
contentMarginLeft + mPieRadios * 2, mControlHalfHeight + mPieRadios);
}
/**
* @param pieArrayList
*/
public void SetPie(ArrayList pieArrayList) {
mPieArrayList = pieArrayList;
for (Pie mPie : mPieArrayList) {
mPieColorList.add(mPie.PieColor);
mPieValue.add(mPie.PieValue);
mStringList.add(mPie.PieString);
if (mMaxString.length() > mPie.PieString.length())
mMaxString = mPie.PieString;
}
//使用postInvalidate可以直接在主线程中更新界面
postInvalidate();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mStartAngle = -90;
mCurrentIndex = 0;
mMaxValue = 100;
mPaint.setStyle(Paint.Style.FILL);
for (int i = 0; i < mPieValue.size(); i++) {
mCurrentColor = mPieColorList.get(mCurrentIndex);
Log.i("mCurrentColor", "onDraw: " + mCurrentColor);
drawPie(canvas, mPieValue.get(mCurrentIndex));
drawRect(canvas);
drawText(canvas, mStringList.get(mCurrentIndex));
mCurrentIndex++;
}
}
/**
* 绘制饼图
*
* @param canvas
* @param amount
*/
private void drawPie(Canvas canvas, int amount) {
mPaint.setColor(mCurrentColor);
mPaint.setStyle(Paint.Style.FILL);
int angle = (int) (360f * amount / mMaxValue);
Log.d("angle", "drawPie: " + angle);
canvas.drawArc(oval, mStartAngle, angle, true, mPaint);
mStartAngle += angle;
}
/**
* 绘制矩形
*
* @param canvas
*/
private void drawRect(Canvas canvas) {
if (mCurrentIndex == 0) {
rect = new RectF(mRectMarginLeft, mPadding, mRectMarginLeft + RECT_WIDTH, mPadding + RECT_WIDTH);
canvas.drawRect(rect, mPaint);
} else {
rect = new RectF(mRectMarginLeft, (mCurrentIndex) * TEXT_VERTICAL_PADDING + mPadding, mRectMarginLeft + RECT_WIDTH, (mCurrentIndex) * TEXT_VERTICAL_PADDING + mPadding + RECT_WIDTH);
canvas.drawRect(rect, mPaint);
}
}
/**
* 绘画文字
*
* @param canvas
* @param text
*/
private void drawText(Canvas canvas, String text) {
mPaint.setColor(TEXT_COLOR);
if (mCurrentIndex == 0) {
canvas.drawText(text, mTextMarginLeft, mPadding + TEXT_SIZE * 0.8f - 5, mPaint);
} else {
canvas.drawText(text, mTextMarginLeft, (mCurrentIndex) * TEXT_VERTICAL_PADDING + mPadding + TEXT_SIZE * 0.8f - 5, mPaint);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
float x = event.getX();
float y = event.getY();
Log.e("",x+"-----------");
}
return true;
}
}
7.其他文件
colors.xml
#0097a7
#e0e0e0
#666666
#3c3f41
#383838
#03a9f4
#ff4081
dimens.xml
16dp
30dp
6dp
15dp
18sp
25dp
这样一个简单的饼形图绘制就算完成了。
—END—
我是洪生鹏。
热爱文学,热衷旅行、写作,过着白天到工地搬砖、晚上写故事的生活。
喜欢我的文章,记得打赏、关注,谢谢!