Origami 的出现可能会对 Photoshop 造成威胁。 这个工具让设计师们给 Paper 原型设计出了许多复杂的动画, 无论是在一个屏幕里实现翻页和切换主题,还是用滑动来移动板块提取新闻,屏幕和手机永远处于即时互动状态,iOS 的 3-D 效果更给图片增添了无限立体感。
【软件获取】
Origami_下载密码:8pks
(详细安装步骤放在在软件里面啦!如果链接失效请联系效率君)
【软件介绍】
Origami 2.0
Facebook前阵子发布了Origami 2.0. (注意:本文将重点陈述Quartz Composer的Origami插件,因此本文中将使用“Origami”这一词汇,不再使用“Quartz Composer & Origami”这一词汇 )如果大家之前关注我的博文,会了解我擅长使用FramerJS和Form,但是Origami的使用经验不多。
本文将分享我使用Origami的初体验。文章的结构将类似Form学习心得, 也就是说,我会看看官方教程,学习官方案例,梳理制作思路,最后自己制作一些效果。
Origami Live
Origami 2.0令人兴奋的地方在于Origami Live.你可以直接在设备上预览Origami原型。当然,你也可以像以前一样,在Mac中Origami的预览窗口预览原型。
真机预览和电脑上预览都很有用,很多情况下,你需要真机感受设计才能辨别设计。而有些情况下,你需要快速摆放元素,因此需要在Mac上的预览窗口观测布局。
教程与案例
Origami 2.0有着全新的网站以及 视频教程,一大堆的案例, 以及官方文档和Patch信息.
在此之前, Origami的学习资源非常的零散。Origami官网上只有零星的几个例子,可能其他网站上会有一些介绍性的教程,但是也就是入门级仅此而已了。而这个新网站做的很棒,让很多人有兴趣开始学习下去。
走一遍教程
我必须强调:官方教程很棒,如果时新手,那么一定要跟着走一遍。每个教程都会从头到尾手把手教你怎么制作功能性的原型。
看教程视频最有乐趣的地方就在于,我们有机会去观摩别人是怎么使用工具,如何操作的。Brandon Walkin(Origami员工)在这一系列教程中娓娓道来Origami的使用方法,而且讲述了Origami的一些快捷操作方式,下面便是我在看教程中记录的一些笔记:
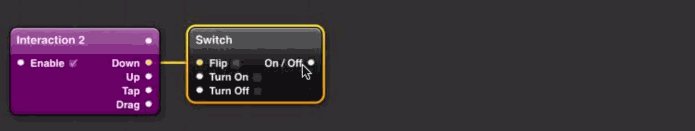
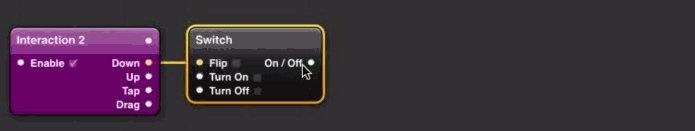
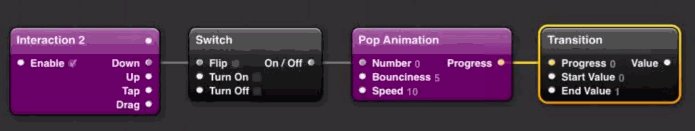
1.活用快捷键. Origami官网列出了所有的键盘快捷键. 按下I, shift+S, A, T—就构建出最基本的交互组合:
2.上面这个Gif图还揭示了一种节省时间的方法:你可以把鼠标悬停在Patch的输出口上,然后按快捷键,便会帮你自动连线。
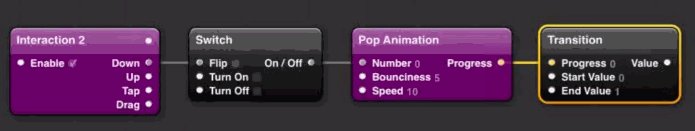
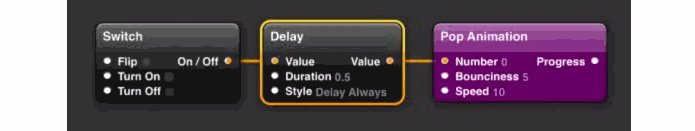
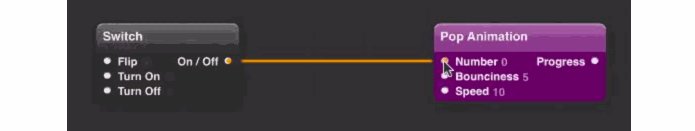
3.相似的,你可以在两个Patch之间自动连线,如下所示,我在Switch和Animation之间添加了Delay模块,我只需在Number输入口上按D即可。
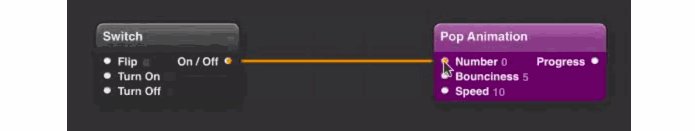
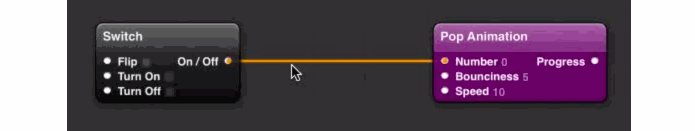
4.Option+拖移来复制Patch
5.上面还展示了一个小技巧:Option+拖移一个输出口,可以帮你复制连线。当你打算为一个输出口复制一大堆相似的Patch组合时,这是一个非常方便的技巧。
6.悬停在Image Patch,按“G”来创建同样尺寸的Layer Group
7.你还可以在接口中用数学表达式来调制参数
Material Design动效规范
完成官方视频教程后。我开始自己做一些东西,做了很多按照Material Design官方规范所设计的动画原型。我这么做的原因是:
我希望通过已经存在、站得住脚的交互来学习Origami。这样我就不会被“该做什么交互?怎么去做”这种思考所干扰。
我对Material Design非常感兴趣——尤其是Google强调了动效。 官方规范第一部分就包含了动效 .我希望提高我对Material Design的理解,以便让动效能够符合设计语言。
我们开始吧!
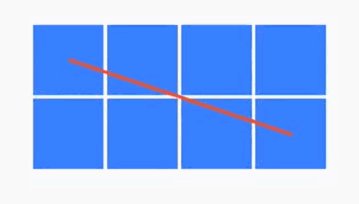
案例1:按原点缩放
源文件下载地址
首先我尝试重建这个按原点缩放的效果,大家可以看看Google官方效果视频参考。
往往构建这些原型的时候。我发现为了实现我的创意,我总会提出一些问题,而如果能够解决这些问题,就能学习到很多有用的技术。
比如,做个例子,我就问我自己这些问题:
问:如何实现当点击图标的时候,卡片缩放?
答:Interaction, Switch, Animation, Transition。使用这组最常用的组合即可。
问:为什么我用力的点图标,但是不触发效果?
答:我们可以使用透明的Hit Area Patch来连接到Interaction Patch上,而不是把Interaction连接到Icon上。
问:如何让缩放的效果从左下方开始?
答:最开始做的时候,由于没有什么经验,我做的效果从卡片的中心缩放。
解决方案时,我们只需要把Layer Patch的“Anchor Point”设置成“Bottom Left”
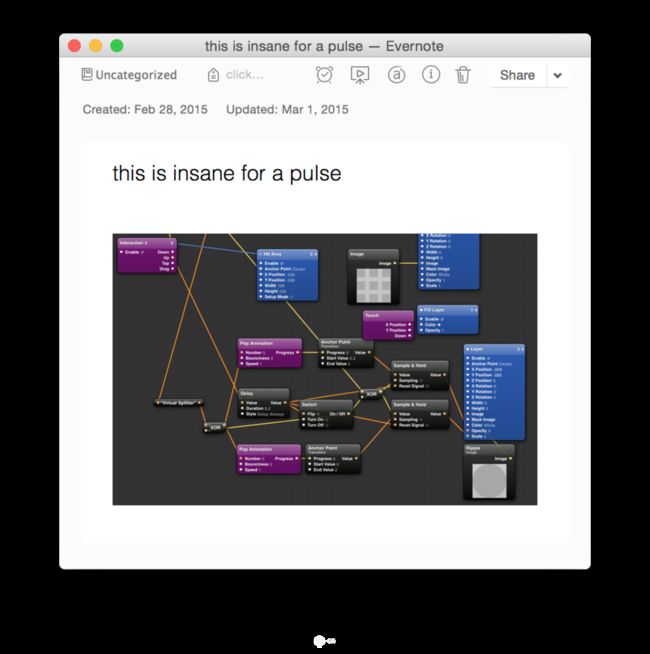
问:我要如何创建脉冲效果?
答:其实我觉得脉冲效果很好理解。只需要让圆形扩大,然后渐出,只需要改变涂层的比例和明度。这很好理解,但是如果你用了Switch开关,那么下次点击就变成了缩小、渐入,变成了动画的反转,而不是产生新的动画。
我第一次的尝试搞的很乱。这次尝试中我使用了Animation Transition Delay 一堆的Samplers采样器,以及XOR异或门!
搞的太复杂了,当事情复杂的时候,往往有更简单的解决方案。
我们来连线,搞定脉冲效果!
案例2:脉冲效果
源文件下载地址
问:那么到底如何创建脉冲效果呢?
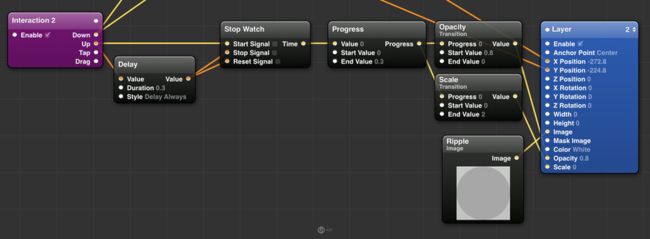
答:后来尝试不仅仅使用单一的Animation Patch,开始使用Stop Watch和Delay,让脉冲完成后停止,然后重设数值,这样动画就不会反转了。一些需要反复重复触发的效果,可以参考这种设计思路。
(最近我又发现Timer Patch能够取代Stop Watch和Delay的组合。有兴趣的可以看下这个Patch,学习它的工作原理。我目前在学习新的patch,看看能不能用不同的patch来完成效果。)
根据我之前做的一个Form案例提供的思路,我制作了脉冲效果。大家如果想要做同样的效果,可以下载源文件参考一下。Form和Origami的很多Patch道理相同,完全可以对应起来。
尽管这个解决方案有点复杂,但是好处是基于节点的设计软件复用性和参考性比较强。你可以从我的项目里面复制粘贴Patch组合,来制作你的效果,还算比较直观,而如果写代码,可能要改很多东西。
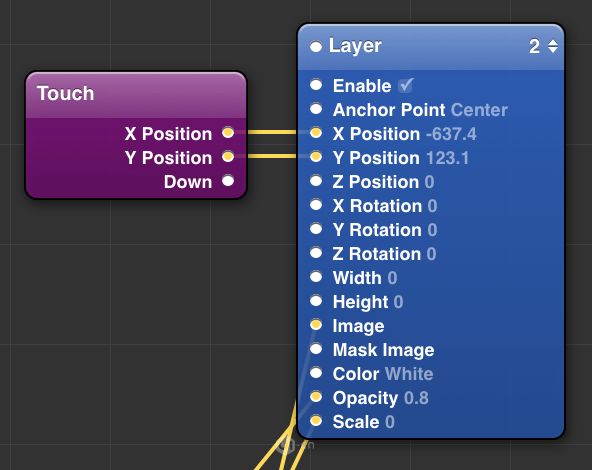
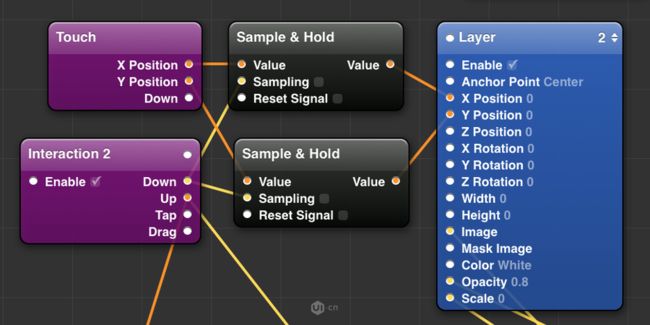
问:那么我该怎样让Patch Patch去记录Origami Live中触控点的坐标位置呢?
答:这个问题有点奇怪。
在这个Mac端的视图窗口中,效果正如预期那样,点哪里,哪里就出现脉冲效果。
然而在Origami Live中,X/Y的位置无法获取,位置不对。
为了解决这个问题,我们尝试加入Sample & Hold Patch:
当手指在屏幕上按下的时候,我们采样了位置数值。这样Touch就能和Origami Live协同工作了。
案例3:Lift On Touch
源文件下载地址:
根据Google的官方案例,我重建了Lift On Touch 效果。
问:如何创建触控反馈的波纹涟漪效果?
答:我们可以重用之前制作的脉冲效果,只需要把脉冲效果放置在和小卡片一样大小的Layer Group里面,自动便产生了Mask效果。
问:如何创建上升时的阴影动画?答:Shadow Patch在手机端的Origami Live中不起作用。所以我用Sketch画了2个卡片,带阴影的覆盖在不带阴影的卡片上面,当触发上升的时候,带阴影的层从透明变不透明,效果就出来了。案例4:层次感动画
源文件下载地址:
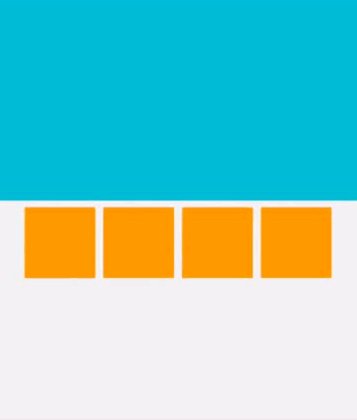
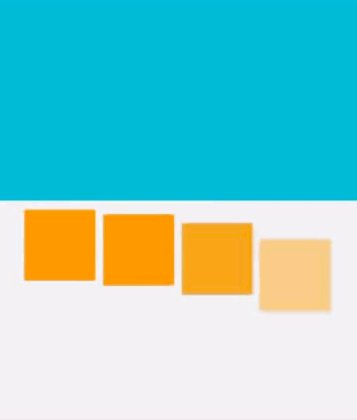
根据Google的官方案例,我重建了时序分层效果。
问:如何让同样的动画按时间顺序依次播放?
答:在Origami官方案例中Slinkin’ Park展示了这种链式动画的制作方法,通过Animation Patch的依次信号传递,造成延迟,实现动画的层次感。
在这里我们使用同样的方法,但是一定要确保Animation Patch的输出口最后接到Layer Patch的对应属性输入口。这是这样连线的:
我们只需要根据从左到右、从上到下的顺序去设置信号的传递顺序,便能制作出效果。
问:但是最终的效果比Google官方规范的效果慢,该要怎么加速动画呢?
答:Animation Patch的动画速率已经是最快的了,无法加速。作者这里提供一些解决方案。
想办法让Pop Animation的Progress数值变化超过1,这样便能更迅速的启动动画。然后通过Range模块来限制,让其范围在0~1.
将Pop Animation换成Classic Animation+Delay的组合,这样动画的曲线更精确。
(译者建议:每个Pop Animation前加Delay,然后设置Delay Increasing,根据动画顺序,依次递增延迟时间)
案例5:Consistent Choreography
源文件下载地址:
根据Google的官方案例,我重建了时序分层效果。
这里有一个主要的问题。
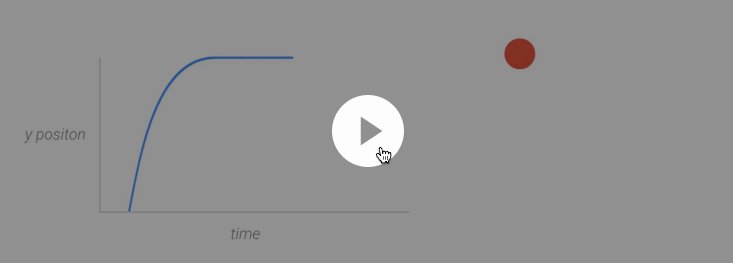
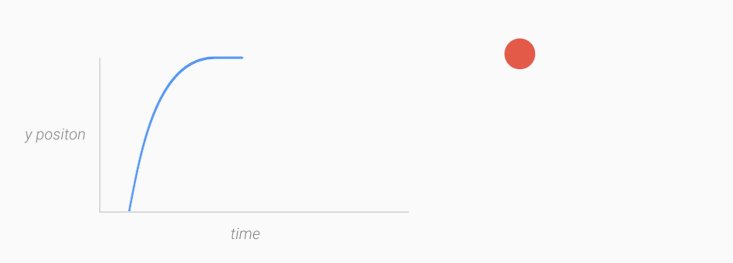
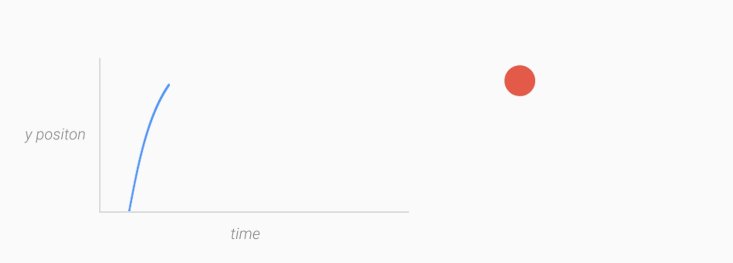
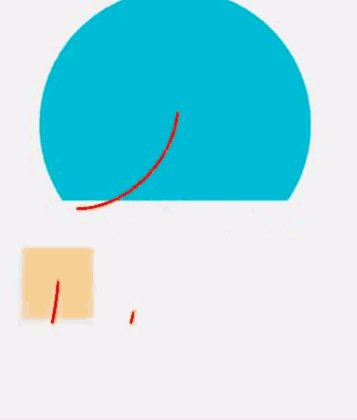
问:如何创建曲线的运动路径?
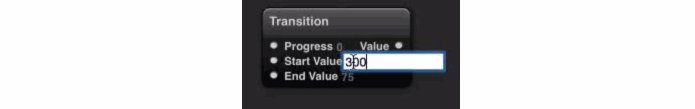
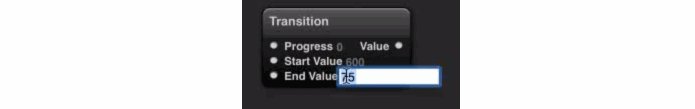
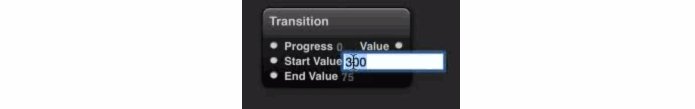
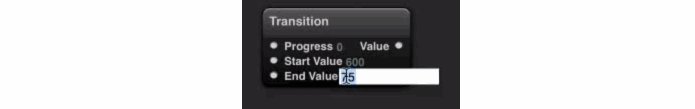
答:按理说,应该有个能让设计者构建矢量路径的Patch。但是却没有找到。后来发现了一个案例可以创建圆形路径,因此根据那个案例我得到了1/4圆形路径的解决方案。(LFO sin/cos + Transition)
制作新原型的制作流程
当我们在制作原型,如果卡在某些技术问题上,我们可以按以下步骤来做:
寻找已经存在的案例。可能某人做的东西,效果正好是你需要的,这非常节省时间。
在Facebook小组搜索相应的Patch名称。很有可能发现相关问题的问题。
在Google搜索Patch名称或效果名称,关键词加上“Quartz Origami”,如果运气够好,没准会找到结果。最好加上“Origami”关键词,因为捣腾Quartz Composer的VJ比设计师多。
在Facebook小组里面发问,贴上图片或视频,能让别人更好的理解,以便帮你解决问题。
如果问题特别复杂,那么最好贴上.qtz文件。如果你知道是哪一类问题,那么重发一版,标明问题的类别,然后分享给别人看。
更多效率干货请关注v❤️公共账号 “效率日记”!
喜欢小编的文章欢迎关注,第一时间带来最新de,最高效的分享,欢迎打赏呦!