第一次轮询实现
在data中定义 timer:null
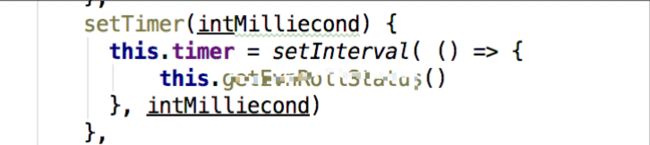
setTimer方法实现如下:
在打码的方法(方法1)中判断是否需要轮询,状态变更后调用方法:clearInterval(this.timer)
问题:第一次一个请求,第二次2个请求,第三次4个请求,依次递增。。。。,且状态变更后不会clearInterval(this.timer)无效;
第二次轮询实现
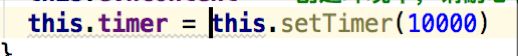
新增一个方法专门用来轮询(轮询方法),setTimer中调用轮询方法,在方法1中判断是否需要轮询,需要的话如下:
问题:请求倍增问题解决,但是clearInterval(this.timer)无效,且this.timer为null或未定义;
在查找了资料之后,分析:
1、为什么会依次递增?
由于在方法中直接调用轮询方法,且在轮询方法前没有有效的将timer结束掉,所有导致了呈指数型增加的情况;
2、为什么clearInterval(this.timer)无效?
由于轮询方法已经给timer赋值,而我调用的时候还赋值一次,导致两次的timer不同,因此clear时效;
最终轮询实现
轮询方法不变;
在方法1调用轮询方法之前,先clearInterval(this.timer),最终完美完成轮询功能;
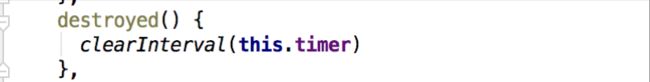
不要忘记这句:
(本人编码逻辑、前端为菜鸟水平,请大神们不要见怪~)