本文翻译自这里
上一篇中我写了如何来创建一个自定义转场动画.
但仅限于屏幕的整个frame的转场,而我们经常需要页面中的元素也有动画...
这篇文章我将从0到1教你如何来实现页面元素的转场.
照例,你可以在 这里来下载初始项目文件.
当你一步步完成这篇教程的时候,你就可以了解其中的原理并能轻松地写出自己的转场动画了:)
- 设置storyboard
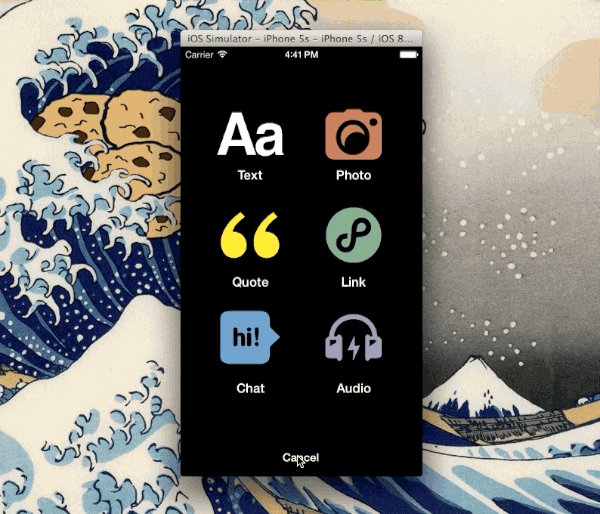
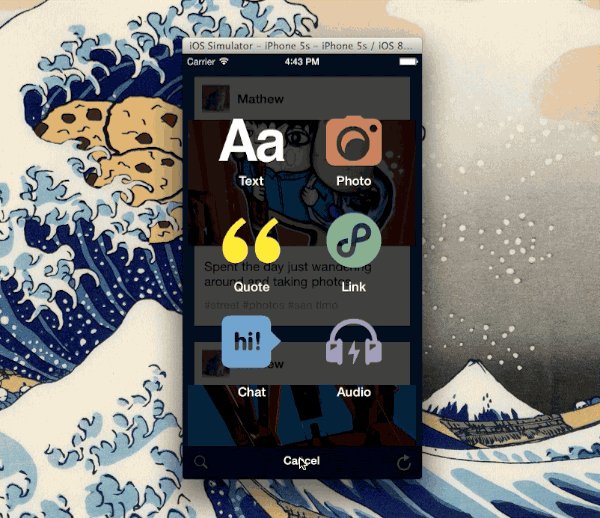
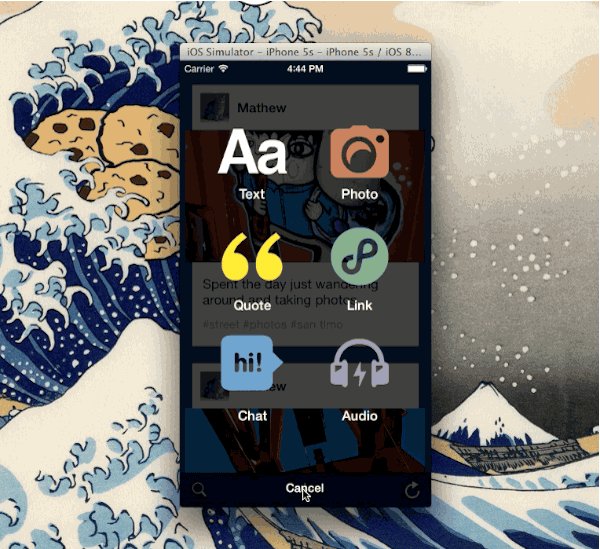
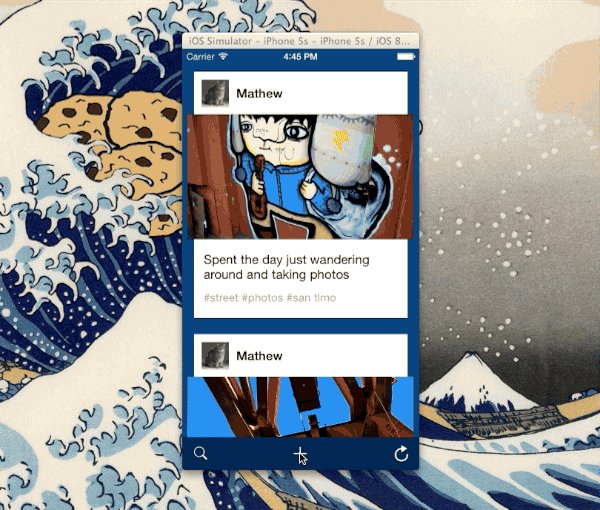
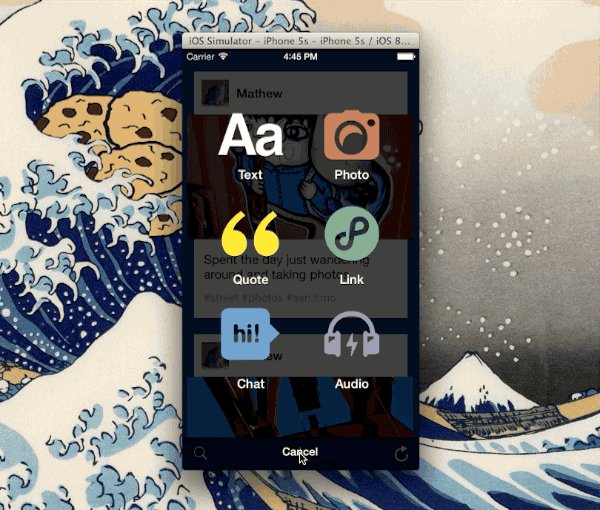
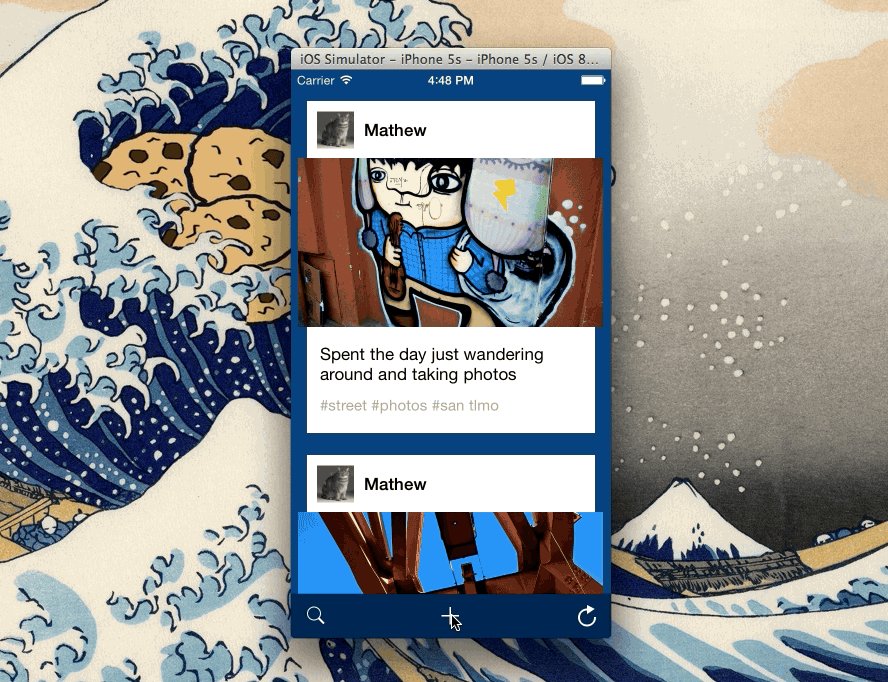
示例将创建一个我前段日子非常喜欢的app中类似的按钮列表. - 设置页面和内容
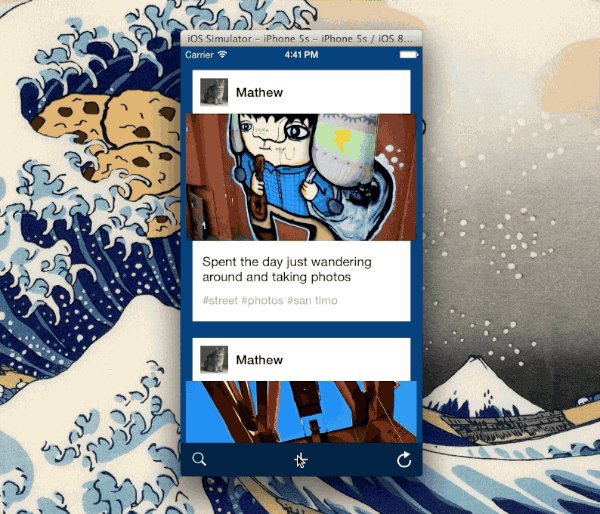
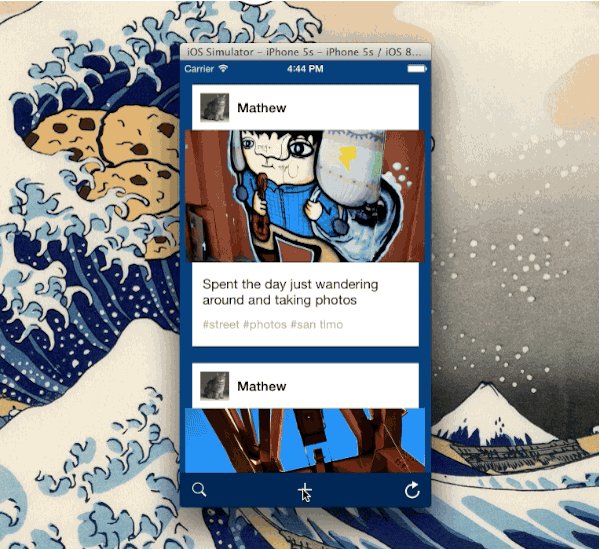
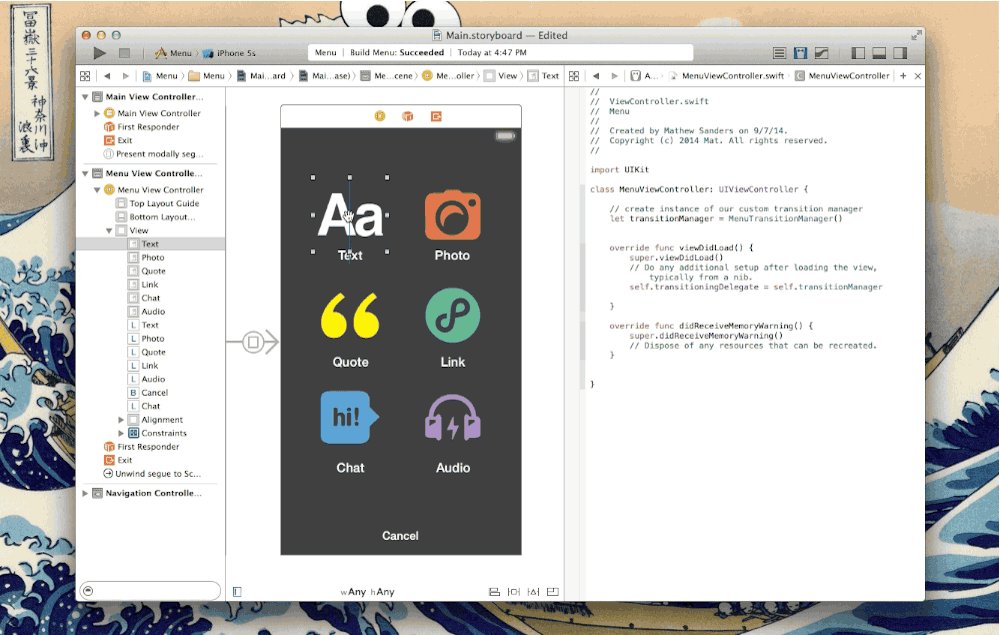
首先创建一个新的项目并在storyboard中创建一个列表页面和按钮页面,创建必要的控件和设置相应的约束.
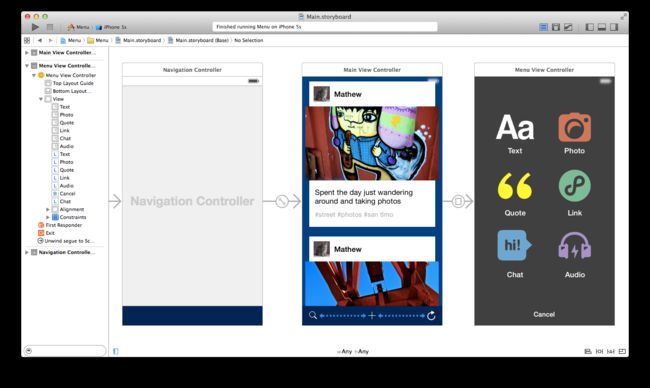
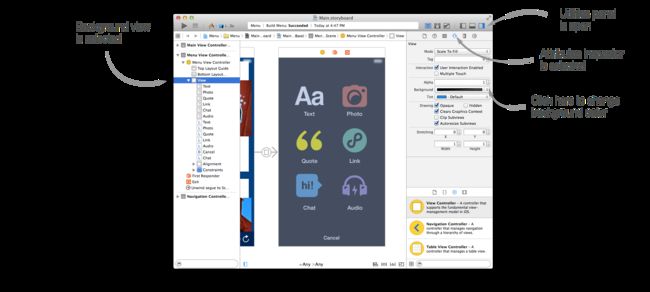
在主界面和按钮页面之间创建一个modal segue,设置退出到主页面的segue,完成后的storyboard如下图:
在storyboard设置这些东西是有些费时,所以你可以直接下载已经为你准备好的初始项目文件.
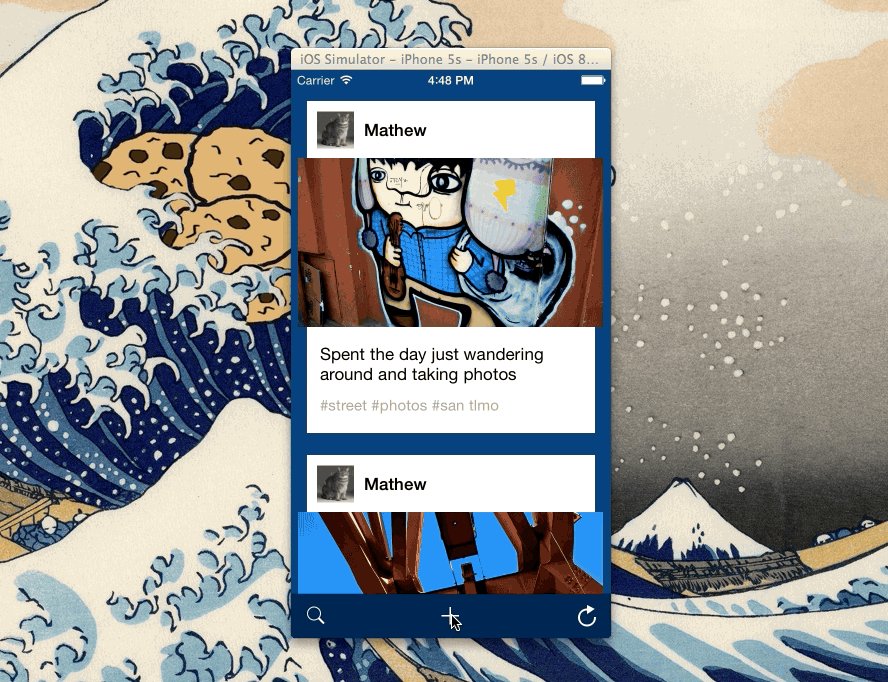
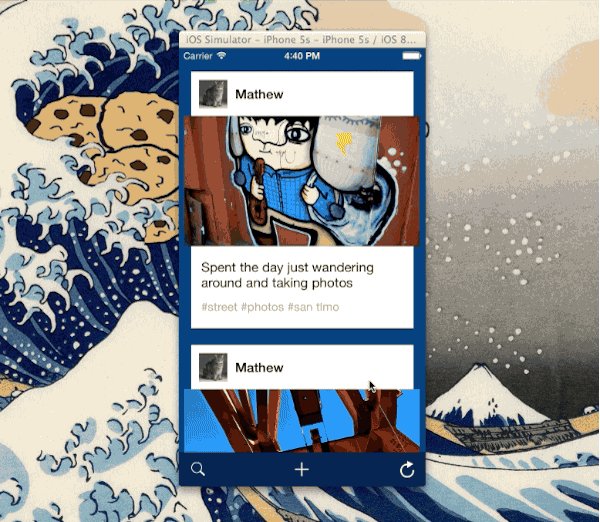
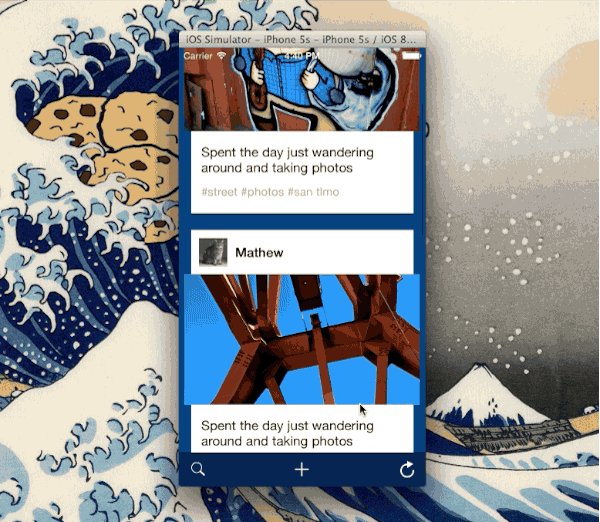
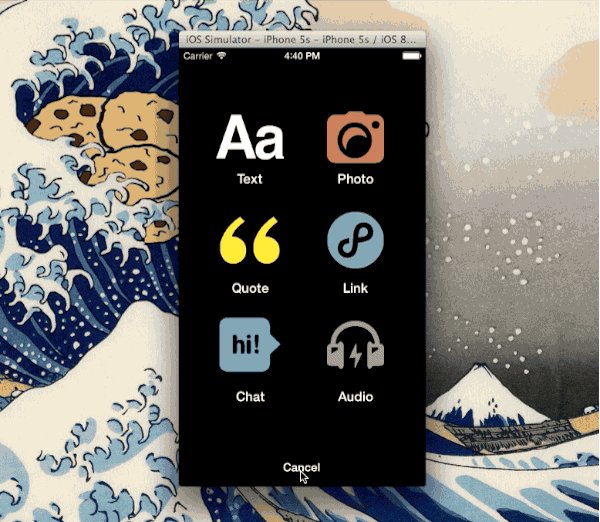
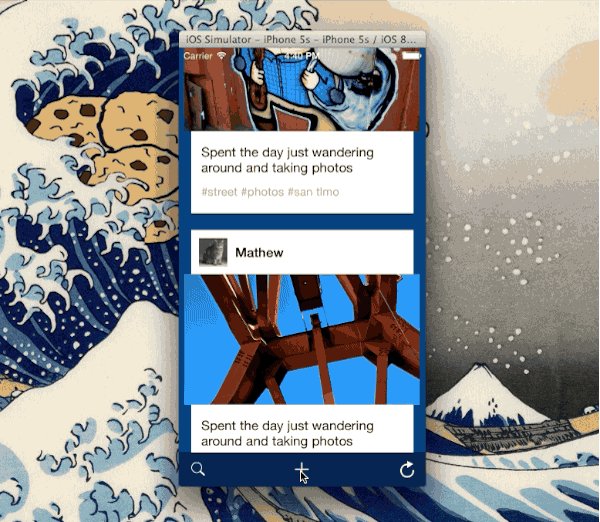
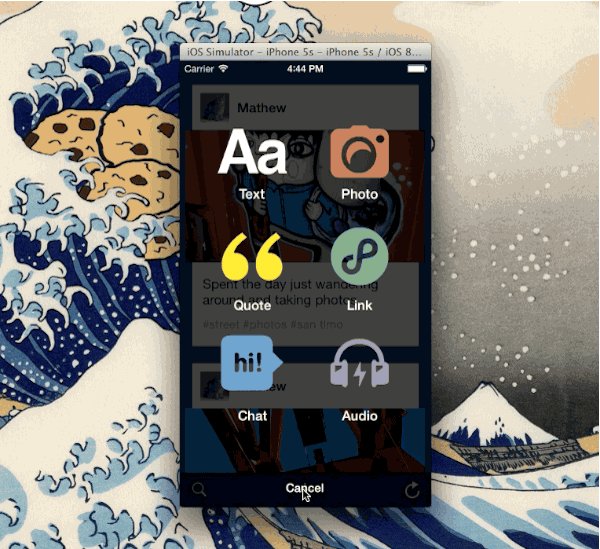
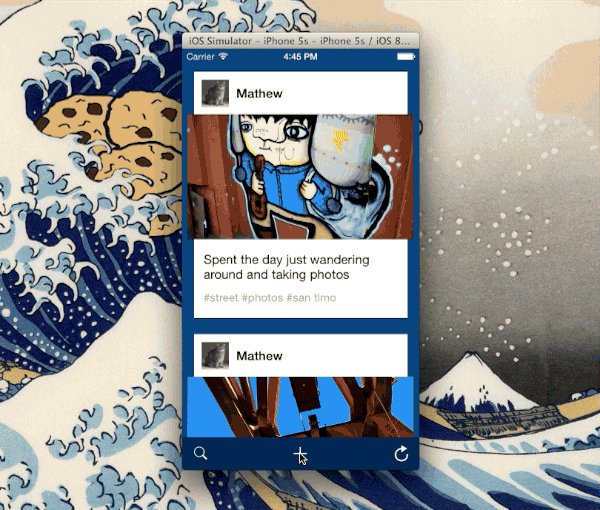
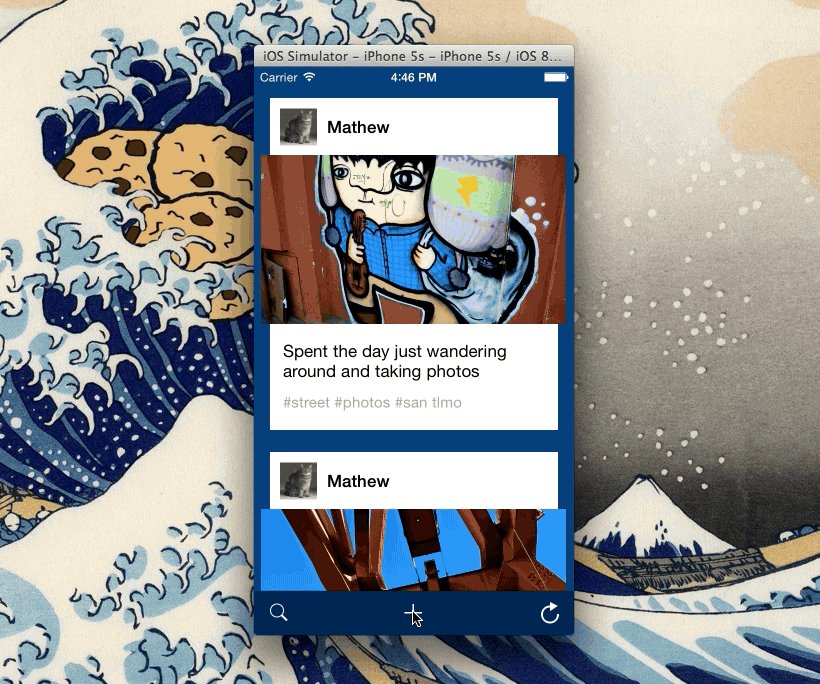
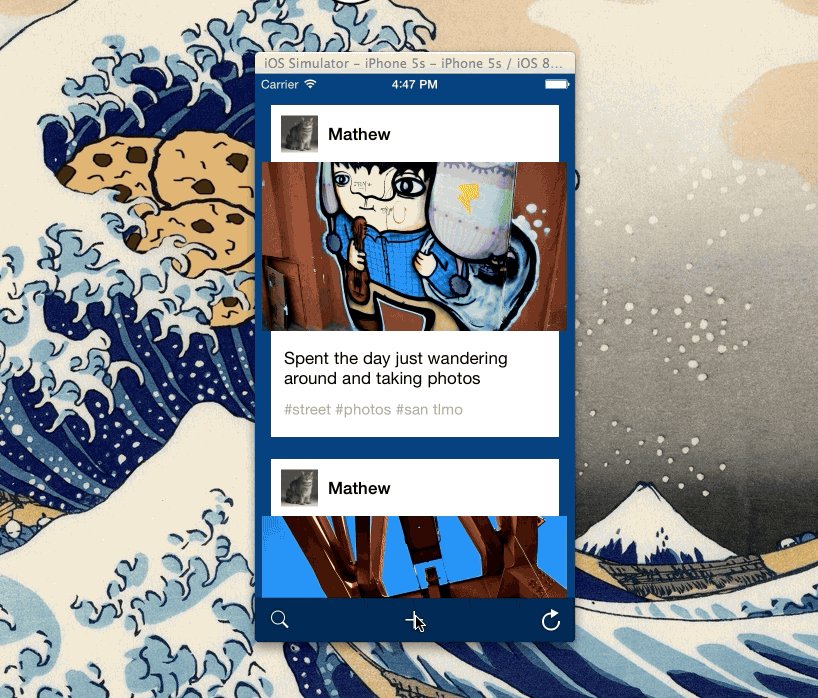
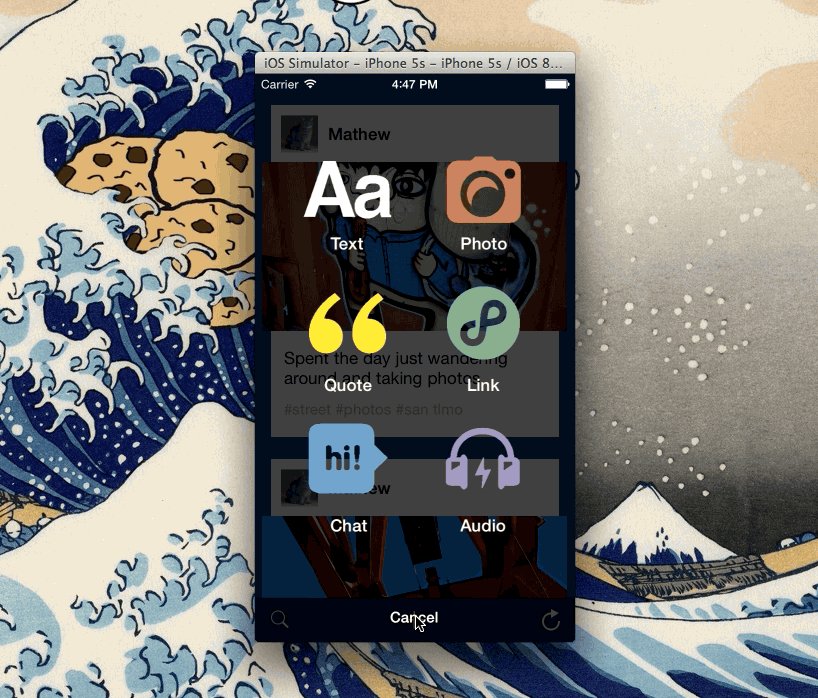
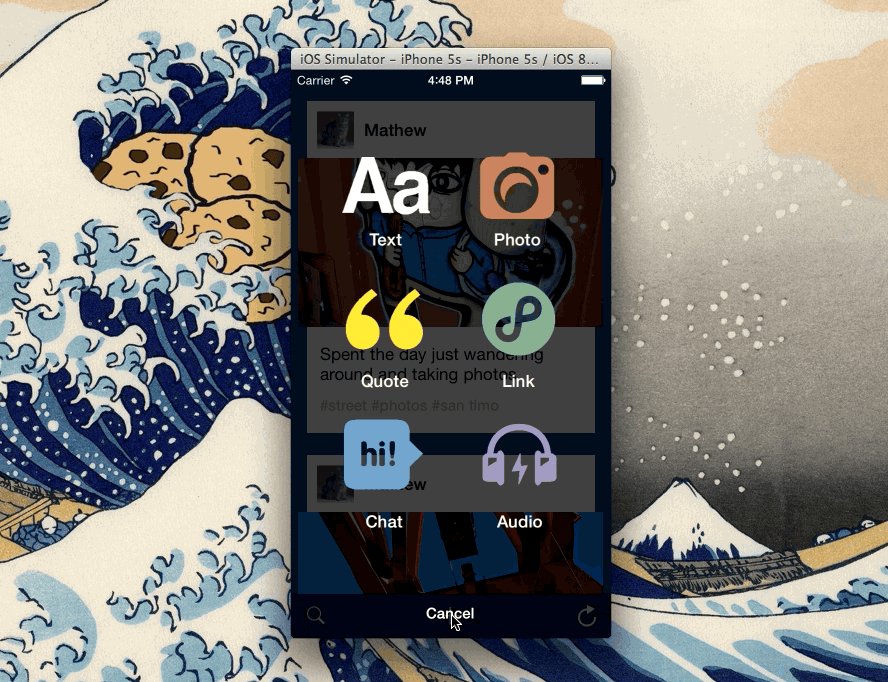
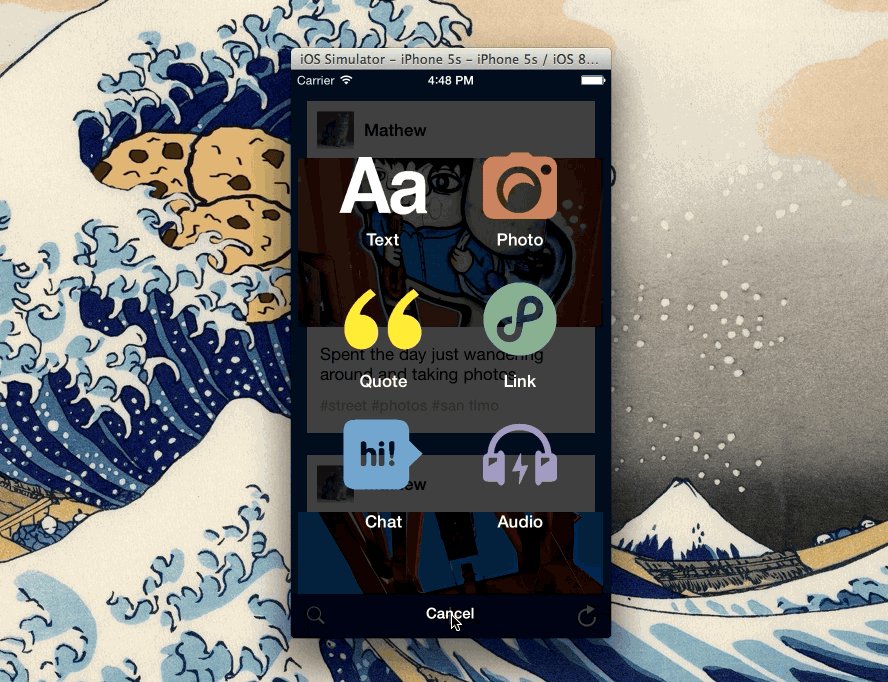
当你运行示例项目后,点击"+"按钮时,会以sliding up的动画从屏幕底部弹出.
- 使按钮透明
第一步我们要使按钮页面透明,以便看到下面的内容.
设置按钮页面的背景View的颜色为半透明.
我们设置的时候要确保你设置的是View的半透明颜色而非alpha的值.
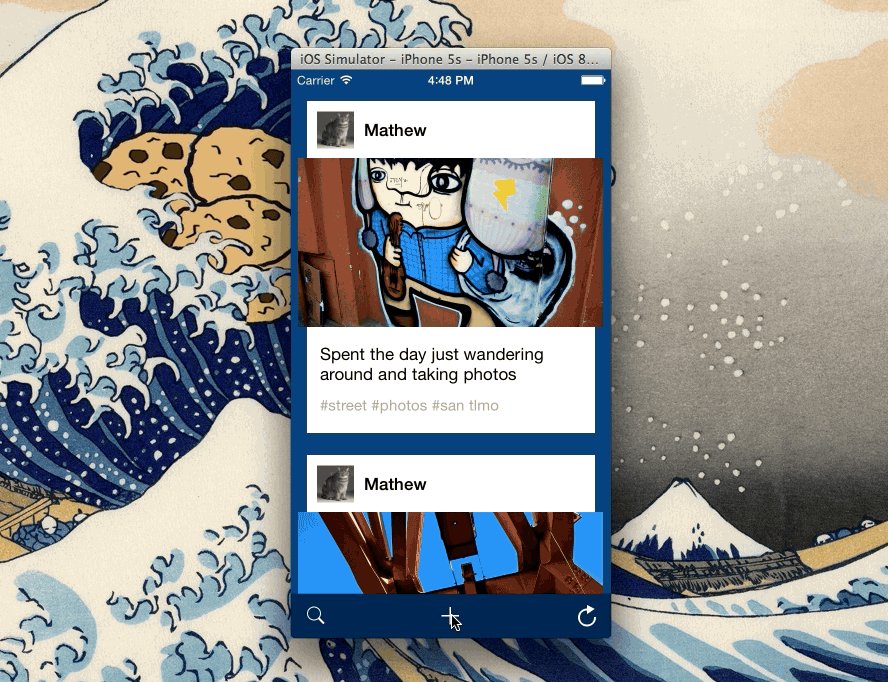
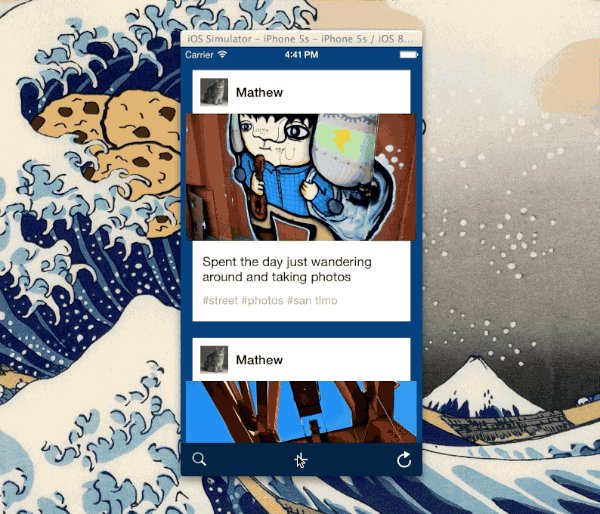
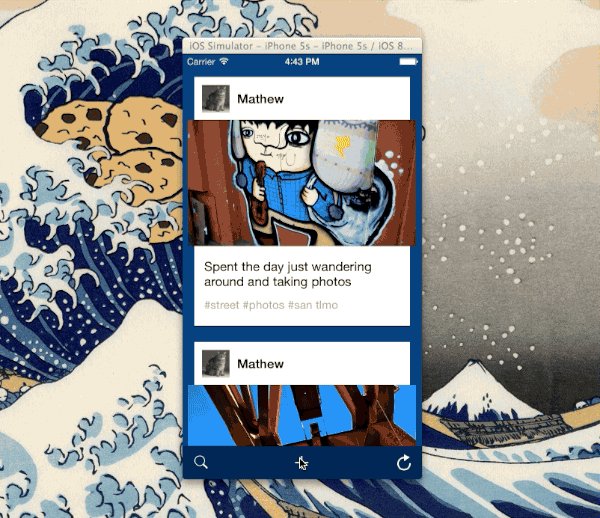
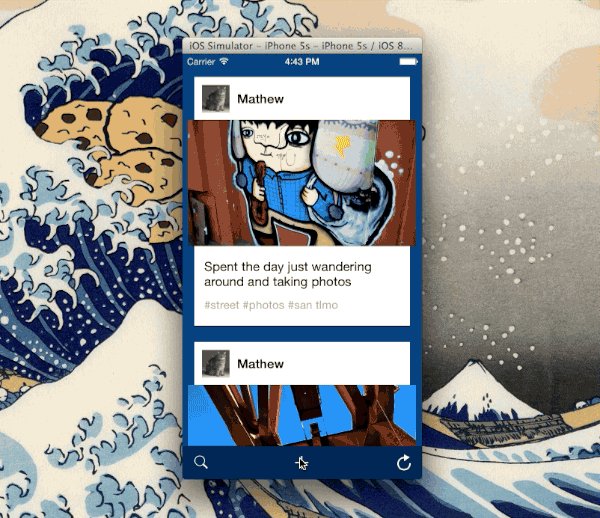
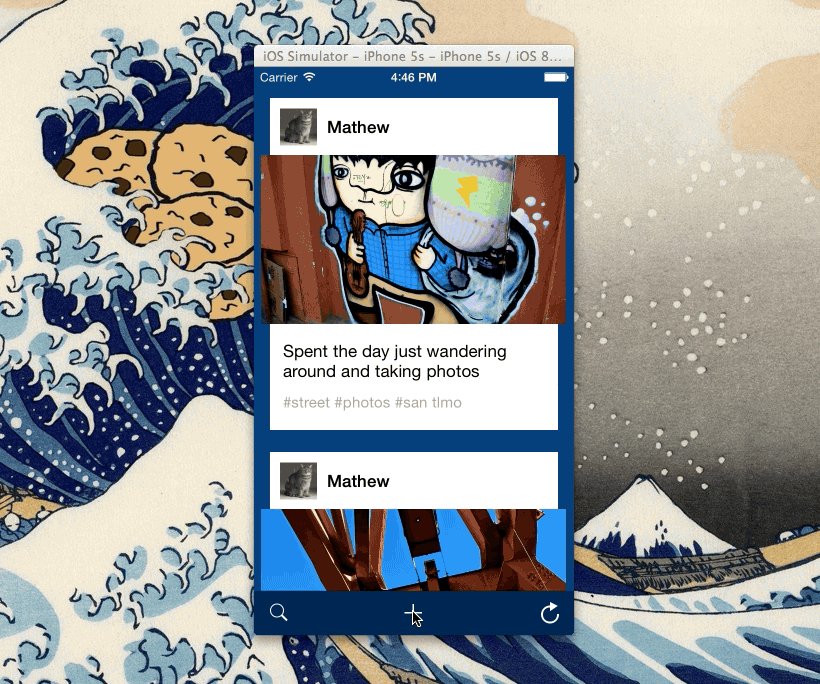
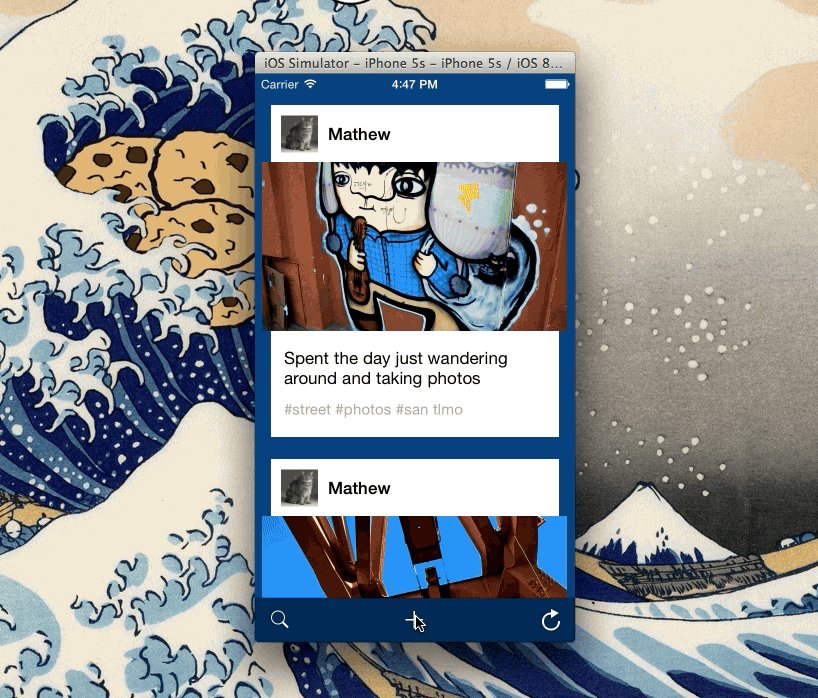
运行项目你会发现页面弹出的时候背景页面可以看到,但当弹出结束的时背景页面消失了,取而代之的是漆黑一片.
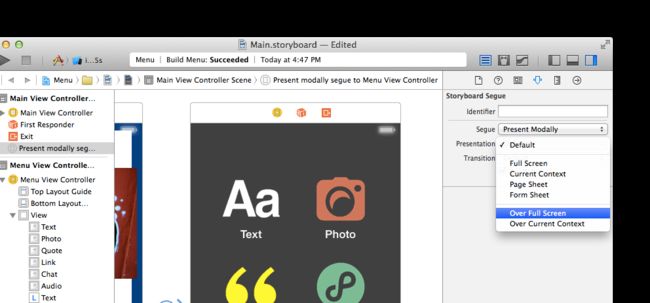
修复此问题只需在modal segue中做些调整.
选中Segue,使presentation的值从'Default'换为'Over Full Screen'.
而当前有个不能退出的bug.如果我们不修复就会造成点击取消按钮时无法退出的情况.
修复很简单,只需添加退出的代码即可.
@IBAction func unwindToMainViewController (sender: UIStoryboardSegue){
// bug? exit segue doesn't dismiss so we do it manually...
self.dismissViewControllerAnimated(true, completion: nil)
}
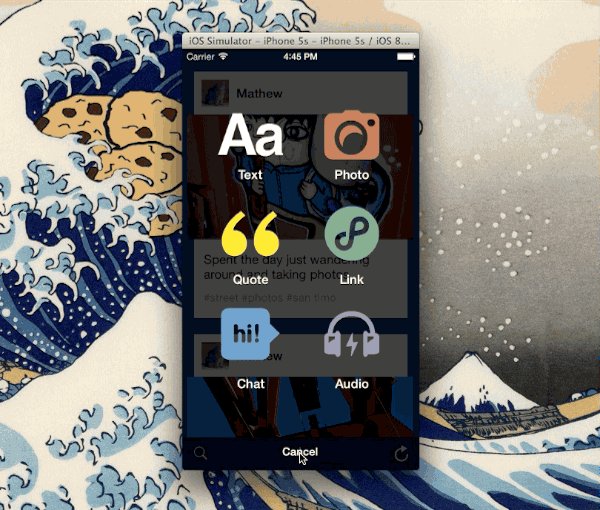
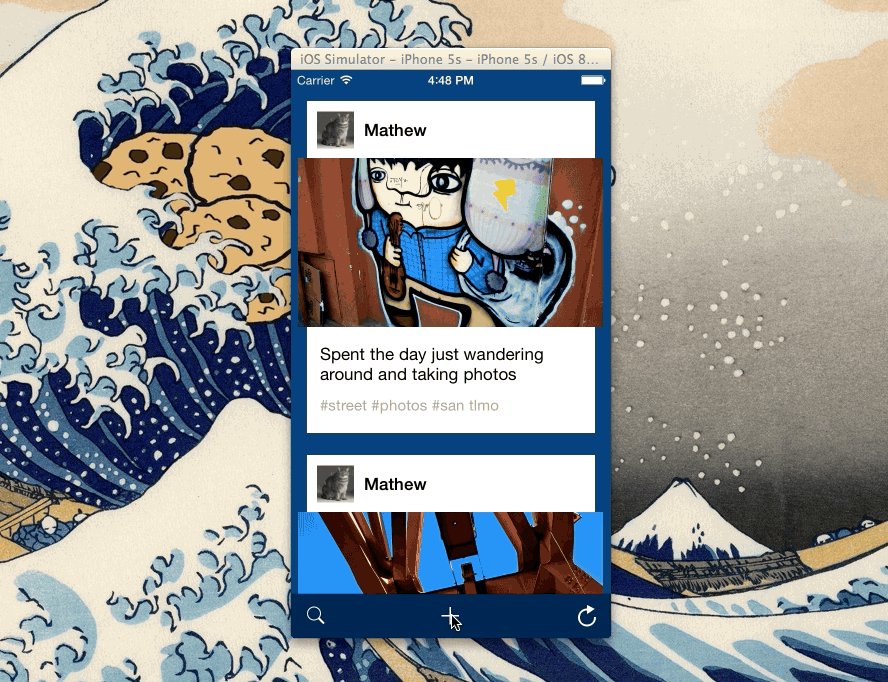
再次运行项目,会看到当转场动画结束后背景页面仍然能够看见.
- 创建一个转场
接下来我们要创建一个按钮页面的自定义转场动画.
如果你不熟悉如何来创建一个转场过渡管理类可以参考这篇文章,和接下来的非常相似.
你可以先尝试使按钮页面创建一个alpha值从0到1渐显的动画.大胆去做,即使不行回退即可.
本文的示例与上一篇文章中的最大不同是在animateTransition方法里有独立的许多元素,而上一篇是整个页面.
我们无需立马完成这些,不过需要替换获取页面views的方法:
transitionContext.viewForKey(UITransitionContextFromViewKey)!
我们将用如下方法获取页面的view controllers:
transitionContext.viewControllerForKey(UITransitionContextFromViewControllerKey)!
另外,因为按钮页面的view controller会在From ViewController和ToViewController交替变换(取决于是调用presenting还是dismissing方法).我们将用一个元组来暂存,并通过presenting标记true或false来指派menuViewController和bottomViewController.
// create a tuple of our screens
let screens : (from:UIViewController, to:UIViewController) = (transitionContext.viewControllerForKey(UITransitionContextFromViewControllerKey)!, transitionContext.viewControllerForKey(UITransitionContextToViewControllerKey)!)
// assign references to our menu view controller and the 'bottom' view controller from the tuple
// remember that our menuViewController will alternate between the from and to view controller depending if we're presenting or dismissing
let menuViewController = !self.presenting ? screens.from as MenuViewController : screens.to as MenuViewController
let bottomViewController = !self.presenting ? screens.to as UIViewController : screens.from as UIViewController
let menuView = menuViewController.view
let bottomView = bottomViewController.view
没有特殊的东西,但却为复杂动画做了些基础工作.
- 探寻页面进入的方法
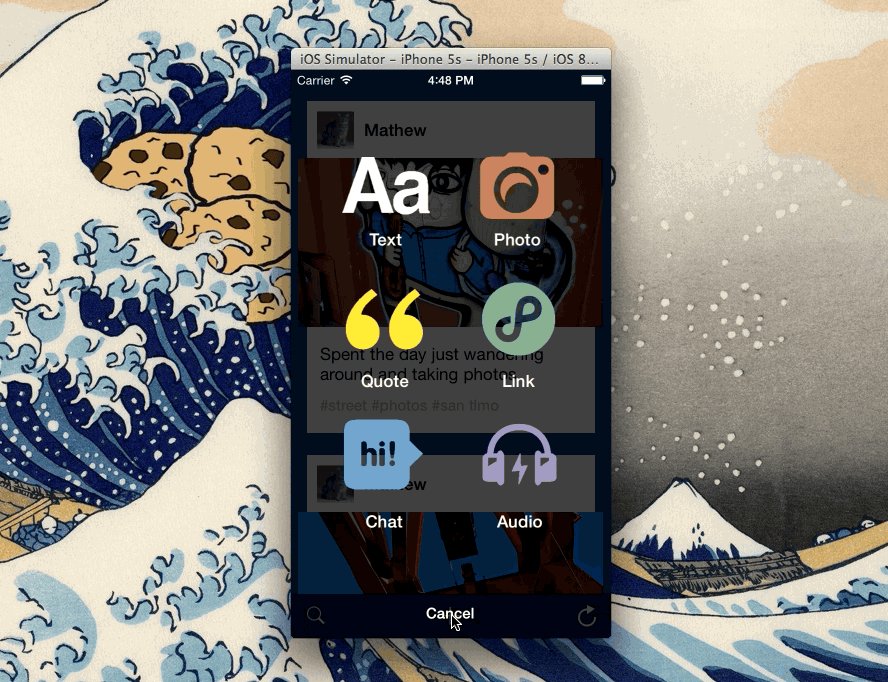
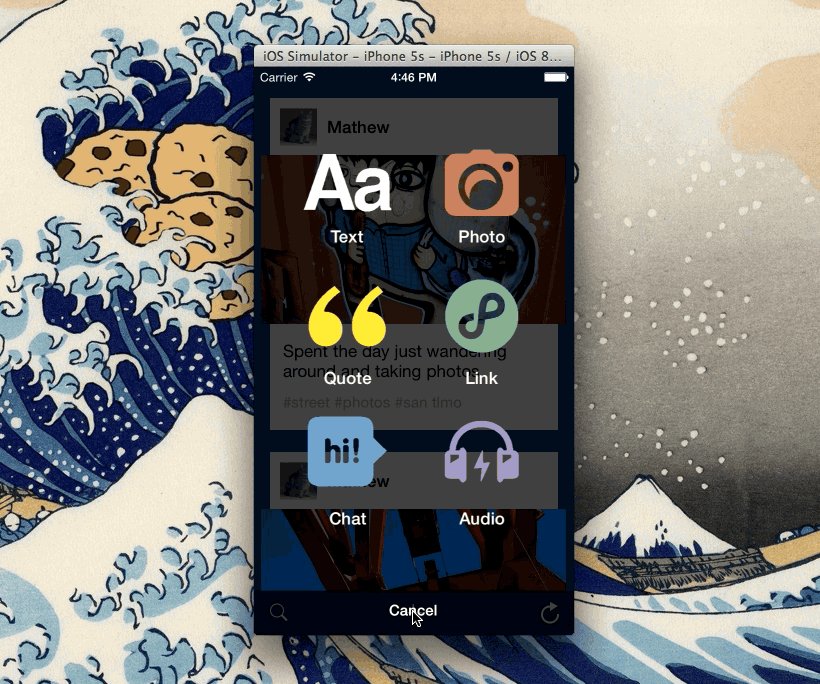
我们将创建第一列按钮从左侧滑入而第二列按钮从右侧滑入的动画.
我们在尝试新事物的时候尽量分成多个小步骤去做而不是一步到位.
所以我们先尝试在第一列的两个元素Text和Photo上使用动画.
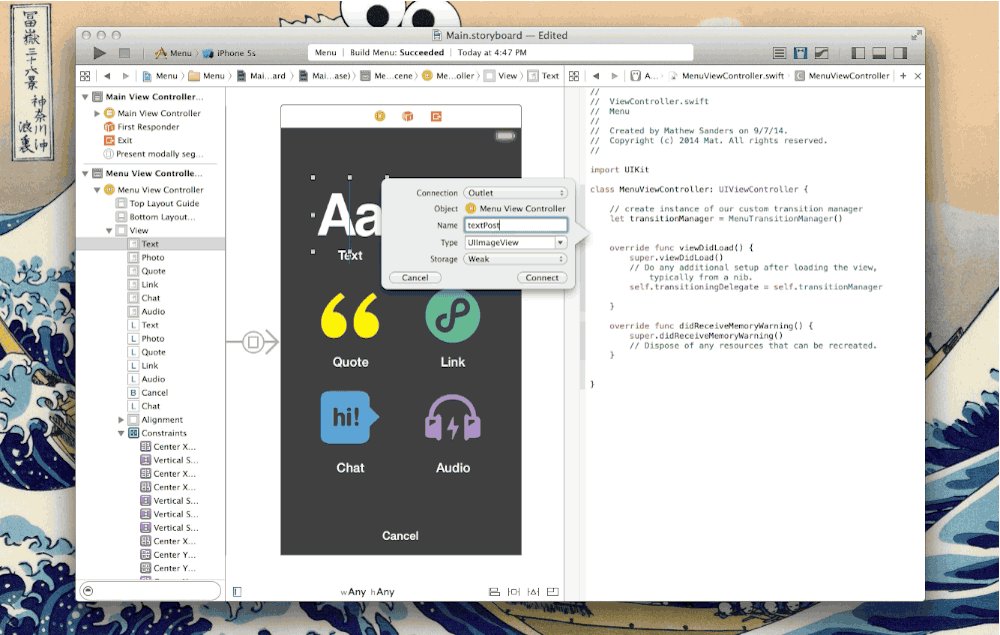
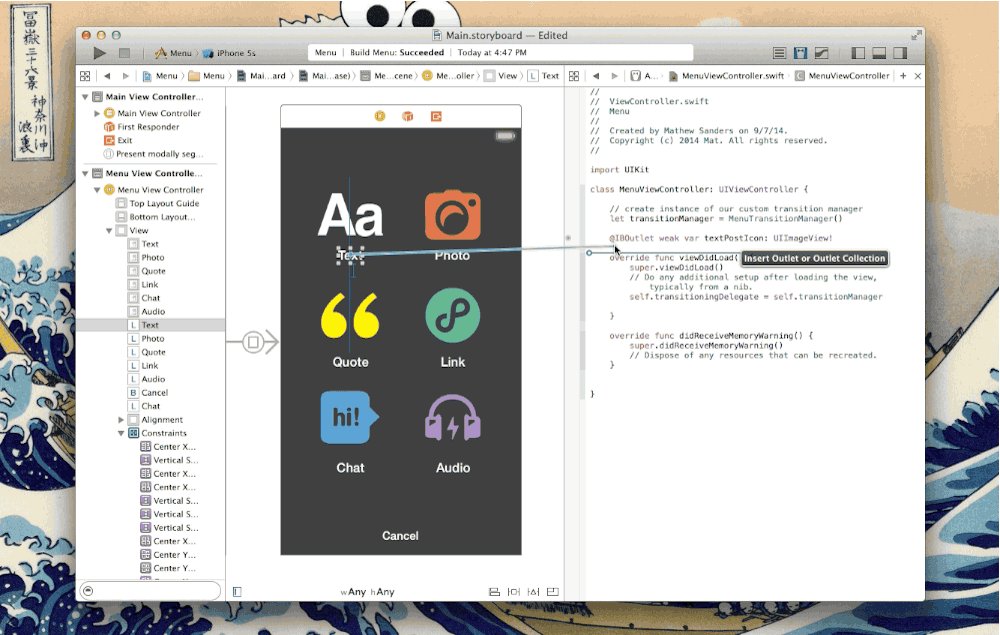
在我们使用页面上的元素时我们首先需要建立对它们的引用.就像第一篇动画教程中所做的点击拖动从storyboard到我们的swift文件中创建@IBAction一般,我们需要点击拖动页面中动画所需的元素创建@IBOutlet.
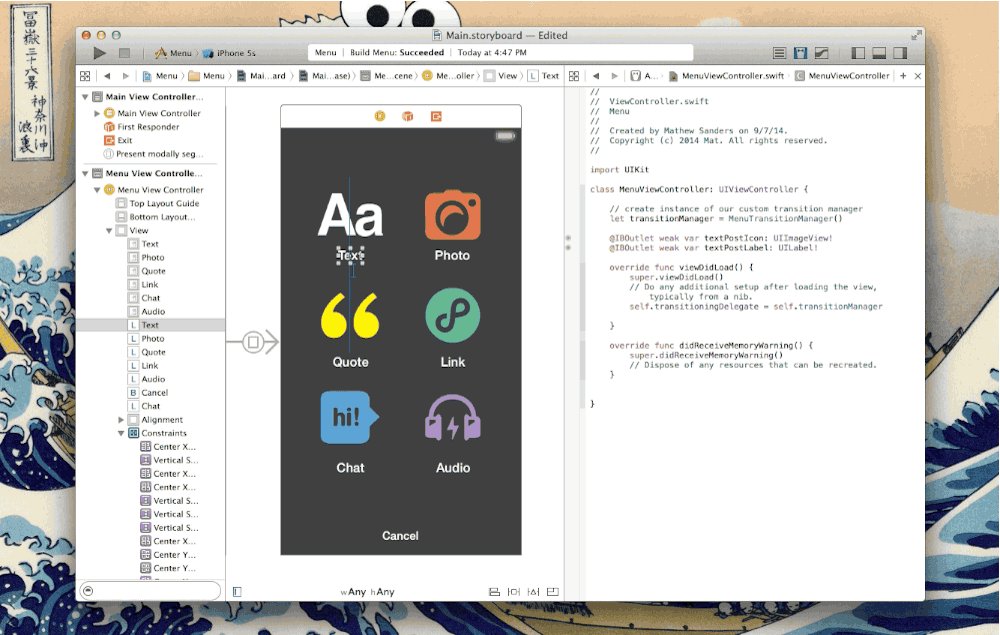
当我们完成时,我们一共有12个IBOutlets,每个连接相对应的icon和text label.
@IBOutlet weak var textPostIcon: UIImageView!
@IBOutlet weak var textPostLabel: UILabel!
@IBOutlet weak var photoPostIcon: UIImageView!
@IBOutlet weak var photoPostLabel: UILabel!
@IBOutlet weak var quotePostIcon: UIImageView!
@IBOutlet weak var quotePostLabel: UILabel!
@IBOutlet weak var linkPostIcon: UIImageView!
@IBOutlet weak var linkPostLabel: UILabel!
@IBOutlet weak var chatPostIcon: UIImageView!
@IBOutlet weak var chatPostLabel: UILabel!
@IBOutlet weak var audioPostIcon: UIImageView!
@IBOutlet weak var audioPostLabel: UILabel!
依然在animateTransition方法里我们首先要探寻从渐显动画转变为两个元素的的逐渐滑入动画:
我们要首先准备按钮页面的动画:
// setup 2D transitions for animations
let offstageLeft = CGAffineTransformMakeTranslation(-150, 0)
let offstageRight = CGAffineTransformMakeTranslation(150, 0)
// prepare the menu
if (self.presenting){
// prepare menu to fade in
menuView.alpha = 0
// prepare menu items to slide in
menuViewController.textPostIcon.transform = offstageLeft
menuViewController.textPostLabel.transform = offstageLeft
menuViewController.photoPostIcon.transform = offstageRight
menuViewController.photoPostLabel.transform = offstageRight
}
然后在我们动画block中:
if (self.presenting){
// fade in
menuView.alpha = 1
// onstage items: slide in
menuViewController.textPostIcon.transform = CGAffineTransformIdentity
menuViewController.textPostLabel.transform = CGAffineTransformIdentity
menuViewController.photoPostIcon.transform = CGAffineTransformIdentity
menuViewController.photoPostLabel.transform = CGAffineTransformIdentity
}
else {
// fade out
menuView.alpha = 0
// offstage items: slide out
menuViewController.textPostIcon.transform = offstageLeft
menuViewController.textPostLabel.transform = offstageLeft
menuViewController.photoPostIcon.transform = offstageRight
menuViewController.photoPostLabel.transform = offstageRight
}
我们可以在元素的正常位置下设置transform的属性为CGAffineTransformIdentity或者移动它们远离屏幕通过offstageLeft和offstageRight来改变.
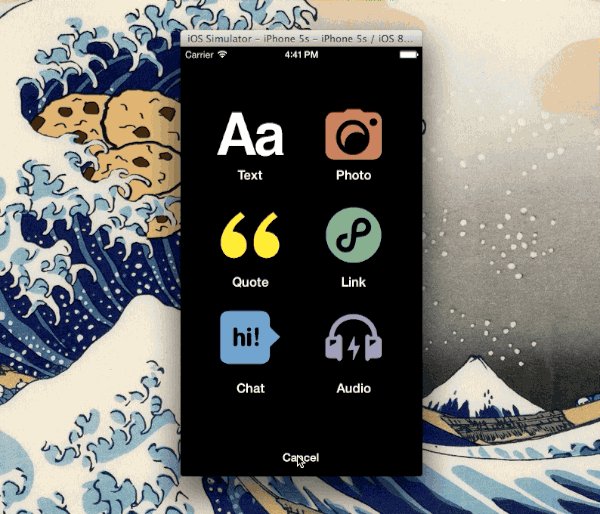
运行项目,我们可以看到两个元素滑入滑出的动画:
- 重构
你也许注意到如果按以上方法完成12个IBOutlets动画那将会有很多代码.在准备和显示动画的代码中我们有许多重复.
开发者中有句熟语叫DRY,意思是不要重复,而现在我们有许多:(
虽然没多大关系,但这会在设置大量重复动画时使效率大打折扣.
因此,让我们来重构下代码来减少重复.
我们需要创建两个新方法:
func offStageMenuController(menuViewController: MenuViewController){
menuViewController.view.alpha = 0
// setup 2D transitions for animations
let offstageLeft = CGAffineTransformMakeTranslation(-150, 0)
let offstageRight = CGAffineTransformMakeTranslation(150, 0)
menuViewController.textPostIcon.transform = offstageLeft
// etc for all 12 IBOutlets...
}
func onStageMenuController(menuViewController: MenuViewController){
// prepare menu to fade in
menuViewController.view.alpha = 1
menuViewController.textPostIcon.transform = CGAffineTransformIdentity
// etc for all 12 IBOutlets...
}
此时,动画block里的代码会精简许多,只需调用这些方法即可:
// perform the animation!
UIView.animateWithDuration(duration, delay: 0.0, usingSpringWithDamping: 0.7, initialSpringVelocity: 0.8, options: nil, animations: {
if (self.presenting){
self.onStageMenuController(menuViewController) // onstage items: slide in
}
else {
self.offStageMenuController(menuViewController) // offstage items: slide out
}
}, completion: { finished in
// tell our transitionContext object that we've finished animating
transitionContext.completeTransition(true)
// bug: we have to manually add our 'to view' back http://openradar.appspot.com/radar?id=5320103646199808
UIApplication.sharedApplication().keyWindow?.addSubview(screens.to.view)
})
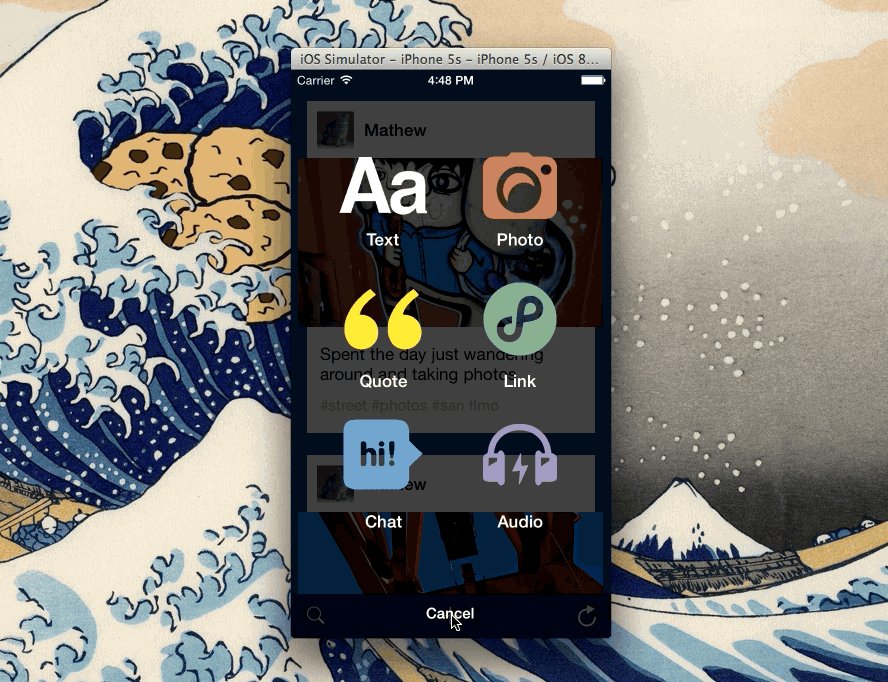
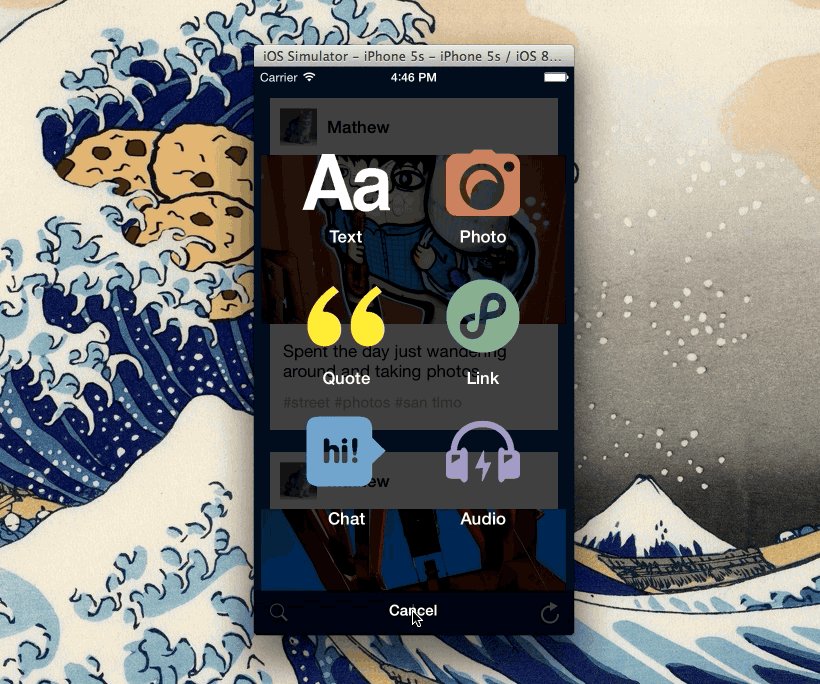
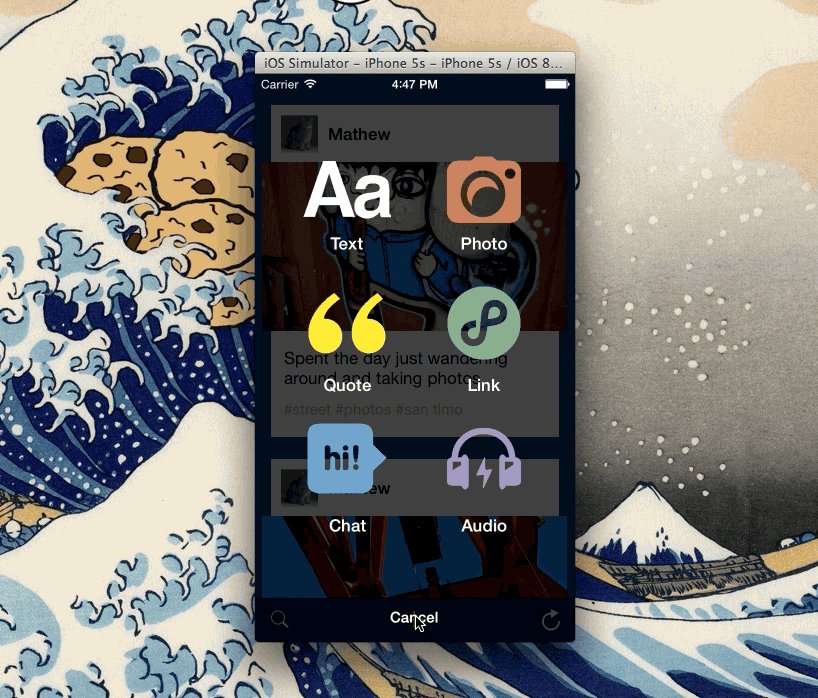
运行程序,我们将看到12个元素随着页面的转变都有滑入滑出动画:
- 错开滑入的时间
所有元素都在同一时间进入会有些不自然,如果这些元素能以不同速度滑入会更加自然.
由于我们重构了offstaging transitions,所以原来24个地方需要修改的地方现在缩减为12处.然而transition right还需要我们继续重构.
我们需要创建一个输入数字返回2D translation的方法:
func offStage(amount: CGFloat) -> CGAffineTransform {
return CGAffineTransformMakeTranslation(amount, 0)
}
在我们的offstaging帮助方法里我们使用:
// setup parameters for 2D transitions for animations
let topRowOffset :CGFloat = 50
let middleRowOffset :CGFloat = 150
let bottomRowOffset :CGFloat = 300
menuViewController.textPostIcon.transform = self.offStage(-topRowOffset)
menuViewController.textPostLabel.transform = self.offStage(-topRowOffset)
menuViewController.quotePostIcon.transform = self.offStage(-middleRowOffset)
menuViewController.quotePostLabel.transform = self.offStage(-middleRowOffset)
menuViewController.chatPostIcon.transform = self.offStage(-bottomRowOffset)
menuViewController.chatPostLabel.transform = self.offStage(-bottomRowOffset)
menuViewController.photoPostIcon.transform = self.offStage(topRowOffset)
menuViewController.photoPostLabel.transform = self.offStage(topRowOffset)
menuViewController.linkPostIcon.transform = self.offStage(middleRowOffset)
menuViewController.linkPostLabel.transform = self.offStage(middleRowOffset)
menuViewController.audioPostIcon.transform = self.offStage(bottomRowOffset)
menuViewController.audioPostLabel.transform = self.offStage(bottomRowOffset)
我们用每个元素的动画时间相同,替换使用我们分成的三个组里元素具有相同距离,而当时间相同,元素距离越短就会越早出现.
运行项目,我们将看到交错的效果:
- 交换滑入顺序
如果我想下面的元素先出现,中间和上面的元素接下来出现,变为从底部Button开始的的页面转换.
很简单,只需交换下Offset的值即可:
// setup paramaters for 2D transitions for animations
let topRowOffset :CGFloat = 300
let middleRowOffset :CGFloat = 150
let bottomRowOffset :CGFloat = 50
运行项目,我们会看到从底部向上渐入的效果.
Girl学iOS100天 第4天