微信小程序在2017年1月9日正式上线,随着逐步的开放和更新,小程序的关注度和热度不断升高,可想未来的发展不容小觑,当然作为移动开发者,我一直保持着高度的关注,刚好最近闲来无事,赶紧接触下小程序。
小程序的开发需要在微信公众平台官网注册一个小程序(mp.weixin.qq.com),选择小程序,开始申请,可参考申请文档:https://mp.weixin.qq.com/debug/wxadoc/introduction/index.html?t=201729
小程序注册完成之后,就能获取到AppID,然后下载开发者工具,使用小程序的管理员或已绑定的开发者进行登录,就可以创建项目了,需要填写AppID、项目名称及本地开发目录。
关于小程序的简易教程我想大家应该有所了解,在这里我就不进行说明了,不懂得可以参考微信公众平台的简易教程:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html?t=2017117
开发请尽量参考设计规范:https://mp.weixin.qq.com/debug/wxadoc/design/index.html?t=2017119
好了,废话不多说,先直接上效果图。
一共就两个页面。
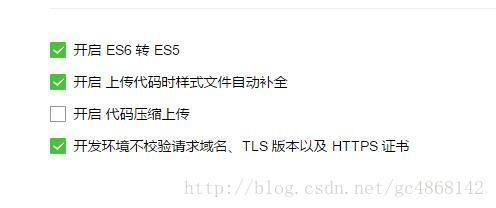
小程序的网络请求采用的是https请求,如果你的接口不是https,会报效验域名出错,在开发期间可以开启不效验域名。
你也可以通过https proxy代理请求任何http的接口,方便开发期间调试。
可以参考 https://weixin.hotapp.cn/
实现代码:
主页
index.wxml
{{item.city}} / {{item.released}}
{{item.title}}
没有更多数据...
index.wxss
/* index.wxss */
page{
background-color: #999999;
}
.content{
width: 100%;
height: 402rpx;
position: relative;
display: flex;
flex-direction: column
}
.image{
width: 100%;
height: 400rpx;
}
.title_view{
display: flex;
flex-direction: column;
position: absolute;
bottom: 20rpx;
left:10rpx
}
.text1{
color: #FFFFFF;
font-size: 28rpx;
}
.text2{
color: #FFFFFF;
font-size: 32rpx;
font-weight: 550
}
.loading_view{
width: 100%;
height: 100rpx;
display: flex;
justify-content: center;
align-items: center
}
.line{
width: 100%;
height: 2rpx;
background-color: #808080
}
index.js
// index.js
var hotapp = require('../../utils/hotapp.js');
var app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
base: 0,
list: [],
hasMore: -1,
isRefresh:false
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getHttpData()
},
getHttpData: function () {
console.log("base = "+this.data.base)
var that = this;
that.setData({
hasMore: 1,
isRefresh : true
})
hotapp.request({
useProxy: true,
url: app.baseurl.servsers +"/lists/?base="+ that.data.base,
success: function (res) {
console.log(res.data)
if (res.data.msg == "OK"){
if (that.data.base == 0) {
that.setData({
list: res.data.data
})
wx.stopPullDownRefresh()
} else {
var list = that.data.list
for (var i = 0; i < res.data.data.length; i++) {
list.push(res.data.data[i])
}
that.setData({
list: list
})
}
that.data.base = that.data.list[that.data.list.length - 1].cid
that.setData({
hasMore: -1,
isRefresh: false
})
}else{
that.setData({
hasMore: 0,
isRefresh: false
})
}
},
fail: function (error) {
console.log("服务器异常")
},
complete:function () {
}
})
},
listenerClick:function(e){
var cid = e.currentTarget.dataset.id
console.log(cid)
wx.navigateTo({
url: '../playAnim/playAnim?cid='+cid,
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log("下拉刷新")
this.data.base = 0
this.getHttpData()
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
console.log("上拉加载更多" + this.data.base)
if (this.data.isRefresh == false){
this.getHttpData()
}
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
index.json
{
"enablePullDownRefresh": true
}
播放页
playAnim.wxml
{{name}}
{{explain}}
playAnim.wxss
/* playAnim.wxss */
.video_view{
width: 100%;
height: 425rpx
}
.content{
display: flex;
flex-direction: column
}
.content_title{
font-size: 34rpx;
color: #686868;
margin-top: 30rpx;
margin-left: 30rpx
}
.content_text{
font-size: 30rpx;
color: #686868;
margin-top: 30rpx;
margin-left: 30rpx;
margin-right: 30rpx;
text-indent:2em;
line-height: 45rpx
}
playAnim.js
// playAnim.js
var hotapp = require('../../utils/hotapp.js')
var app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
cid: '',
videoUrl:'',
poster:'',
title:'',
name:'',
explain:''
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this
that.data.cid = options.cid
console.log(that.data.cid)
wx.showNavigationBarLoading()
wx.showLoading({
title: '加载中',
})
hotapp.request({
useProxy: true,
url: app.baseurl.servsers +"/url/"+ that.data.cid,
success: function (res) {
console.log(res.data)
var urls = res.data.data.urls
var url = urls[urls.length-1].url
that.setData({
videoUrl: url,
poster: res.data.data.icon,
title: res.data.data.name,
name: res.data.data.name,
explain: res.data.data.explain
})
wx.hideNavigationBarLoading()
wx.hideLoading()
},
fail: function (error) {
console.log("服务器异常")
},
complete:function () {
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
开发完成之后就能提交审核了,我的审核时间大概三天
附上小程序二维码:
最后附上项目源码:https://github.com/guocheng0606/wx-anim-demo