- 教育定制开发中,如何通过代码实现多终端适配?
万岳科技系统开发
外卖系统外卖系统开发小程序android开源
随着移动设备、平板电脑和PC的普及,教育平台的用户往往使用多种终端访问系统。为了提供一致的用户体验,教育定制开发必须考虑多终端适配问题。本文将探讨在教育系统开发中,如何通过代码实现多终端适配,并提供一些核心技术和代码示例。一、多终端适配的关键技术响应式设计(ResponsiveDesign)使用CSS媒体查询,根据屏幕大小动态调整页面布局。前端框架支持借助前端框架如Bootstrap、Tailwi
- AIGC 实战:如何使用 Docker 在 Ollama 上离线运行大模型(LLM)
surfirst
LLM架构AIGCdocker容器LLM大模型
Ollama简介Ollama是一个开源平台,用于管理和运行各种大型语言模型(LLM),例如Llama2、Mistral和Tinyllama。它提供命令行界面(CLI)用于安装、模型管理和交互。您可以使用Ollama根据您的需求下载、加载和运行不同的LLM模型。Docker简介Docker是一个容器化平台,它将应用程序及其依赖项打包成一个可移植的单元,称为容器。容器与主机系统隔离,确保运行应用程序时
- 思科华为华三实战案例-在华三设备上配置远程管理协议-配置SSH协议案例4
BinaryStarXin
网络工程师提升之路网络工程师提升计划2网络工程师提升计划3华为网络服务器网络安全网络协议信息与通信wireshark
3.3在华三设备上配置远程管理协议3.31通过Telnet协议远程管理华三网络设备通过Telnet功能远程登录管理华三设备如图3-3所示。作为客户端的R可以使用Telnet协议远程管理服务器SW1。3.32华三设备远程管理协议配置拓扑在本例中,把网络设备既作为Telnet协议的服务器端,又作为Telnet协议的客户端,即从一台网络设备去远程管理另外一台网络设备。在现实网络中,客户端是运行Secur
- 第三章 回归训练实战(以预测新冠感染人数为例)
不吃香菜(扣1复活版)
深度学习入门笔记深度学习人工智能
完整项目代码(预测第三天的新冠感染人数)fromsklearn.feature_selectionimportSelectKBestfromsklearn.feature_selectionimportchi2importcsv#读CSVimportnumpyasnpimporttimeimportmatplotlib.pyplotaspltimportpandasaspdfromtorchimp
- 深入解析C++命名空间:从基础到高级应用
Rhzkp
c++
目录一、命名空间的必要性(WhyNamespaces?)二、命名空间的核心语法(CoreSyntax)2.1基础定义2.2嵌套命名空间2.3全局命名空间三、命名空间的使用策略(UsageStrategies)3.1限定名称访问3.2using声明vsusing指令3.3命名空间别名3.4匿名命名空间四、工程实践中的应用(PracticalApplications)4.1模块化代码组织4.2第三方库
- 500道Python毕业设计题目推荐,附源码
Java老徐
Python毕业设计python课程设计notepad++Python毕业设计题目毕业设计题目推荐毕业设计题目
博主介绍:✌Java老徐、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟Java基于微信小程序的校园外卖平台设计与实现,附源码Python基于Django的微博热搜、微博舆论可视化系统,附源码Java基于SpringBoot+Vue的学生宿舍管理系统感兴趣
- 使用Python进行自然语言理解和意图识别毕业设计源码
sj52abcd
python课程设计开发语言毕业设计
博主介绍:✌专注于VUE,小程序,安卓,Java,python,物联网专业,有17年开发经验,长年从事毕业指导,项目实战✌选取一个适合的毕业设计题目很重要。✌关注✌私信我✌具体的问题,我会尽力帮助你。研究的背景:随着人工智能的发展,自然语言处理成为了人工智能领域的一个重要分支。在自然语言处理中,理解用户的意图是非常关键的一步。随着Python语言的广泛应用,Python成为了许多自然语言处理任务的
- DeepSeek 部署与集成实战教程
挖掘机技术我最强
AIjava人工智能
《零基础部署DeepSeek全栈指南:从API接入到高并发优化(含避坑实录)》一、本地开发环境部署(Windows/Mac)1.前置条件准备Java环境:JDK17+(推荐AzulZulu)#验证安装java-versionjavac-versionIDE配置:IntelliJIDEA安装以下插件.envfilessupport(环境变量管理)HTTPClient(API调试)Docker(容器化
- Vue和React的区别
挨踢女孩y
vue.jsreact.jsjavascript前端csswebpackecmascript
组件开发方式:Vue使用单文件组件(SFC),HTML,JS和CSS在一个文件内实现exportdefault{//JavaScript代码}.my-component{/*CSS样式*/}React使用JSX和JavaScriptimportReactfrom'react';import'./MyComponent.css';functionMyComponent(){return({/*JSX
- vue项目中更改elementui样式
懒人村杂货铺
vue.jselementui
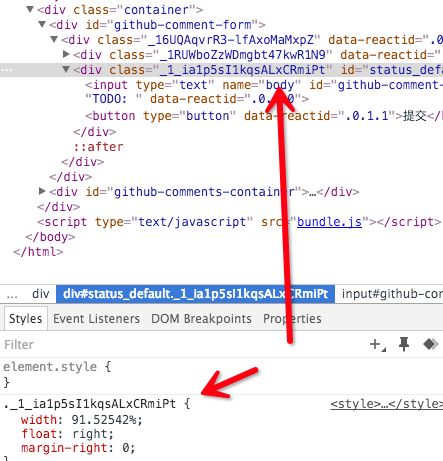
一种是去掉scoped,给父级加class,然后改子样式第二种是用vue穿透::v-deep.组件class名,!important必须要加第三种内联以上三种足矣ElementUI是一款非常强大的前端UI组件库,它默认定义了很多美观的样式,但是我们在实际开发过程中不可避免地遇到需要修改ElementUI默认样式。下面总结了几种修改默认样式的方法。1.新建全局样式表新建global.css文件,并在
- 模块划分的艺术:控制范围与作用范围的平衡
码农技术栈
pythonjavajavascript后端架构
在软件设计中,模块化是构建复杂系统的基石。良好的模块划分能够提升代码的可读性、可维护性和可复用性。而“模块的作用范围应该在其控制范围之内”这一原则,则是模块划分的精髓所在。一、什么是控制范围和作用范围?控制范围指的是一个模块能够直接影响或控制的其他模块的集合。例如,一个负责用户登录的模块,其控制范围可能包括用户信息验证、权限管理等模块。作用范围指的是一个模块的功能所影响到的数据或系统的范围。例如,
- JavaScript窗口大小变化事件:window.resize
星际编程喵
探索Spring的奇妙世界javascript前端htmlvue.jsreact.js前端框架html5
1.前言在Web开发中,JavaScript是一种强大的脚本语言,它可以与HTML和CSS一起使用,为用户提供交互性和动态性的体验。其中,window.addEventListener("resize")事件是一个常用的事件之一,用于在浏览器窗口大小发生变化时触发相应的操作。本文将深入介绍这个事件的相关内容。2.简介window.resize事件是浏览器提供的一种事件,用于监听窗口大小的改变。这意
- 2024年最新入门基于Node的Web框架——Koa(2),2024年最新前端开发面试题及答案
2301_82243626
程序员前端面试学习
最后文章到这里就结束了,如果觉得对你有帮助可以点个赞哦开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】},“querystring”:“search=koa&keyword=context”}responseresponse对象是用于设置一些响应信息给客户端,这些和http请求的响应字段是一样的。比如说可以设置状态码、响应格式等相关信息。app.use(async(c
- 前端构建工具
arguments_zd
杂谈前端前端框架
一、什么是前端构建工具?前端构建工具就是在项目开发及编译阶段帮助我们完成那些需要反复重复的任务,比如代码压缩、编译等工作,构建工具能够大大提高我们的开发效率。常用构建工具:grunt(JavaScript世界的构建工具)、gulp(用自动化构建工具增强你的工作流程)、webpack(专注于构建模块化项目)、yeoman(强健的工具,库,及工作流程的组合)二、为什么需要构建工具?模块规范化产生,不同
- js考核第三题
2401_88560642
javascript前端java
题三:随机点名要求:分为上下两个部分,上方为显示区域,下方为控制区域。显示区域显示五十位群成员的学号和姓名,控制区域由开始和结束两个按钮组成。点击开始按钮,显示区域里的内容开始滚动,点击结束按钮,内容滚动停止,随机显示一位成员的学号和姓名。html部分开始结束css部分body{margin:0;padding:0;display:flex;flex-direction:column;height
- 在Simulink中建立基于高压直流输电的模块化多电平逆变器仿真模型
xiaoheshang_123
人工智能网络linux
目录基于Simulink的高压直流输电下的模块化多电平逆变器建模仿真1.背景介绍1.1项目背景1.2系统描述1.3应用场景2.具体的仿真建模过程2.1系统模型构建2.1.1子模块模型2.1.2MMC主电路模型2.1.3控制器模型2.1.4滤波器模型2.2连接各模块2.3添加输出显示3.仿真设置与运行3.1设置仿真参数3.2运行仿真3.3分析仿真结果4.结果分析与讨论4.1结果分析4.2讨论5.示例
- 基于JavaSpringmvc+myabtis+html的鲜花商城系统设计和实现
网顺技术团队
成品程序项目html前端课程设计java开发语言mybatis
基于JavaSpringmvc+myabtis+html的鲜花商城系统设计和实现作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基于JavaSpri
- (十)PyQt5项目实战
qxdll
Pythonqtpythonwindows
参考白月黑羽教程https://www.byhy.net/tut/py/gui/qt_01/csdn的seniorwizard专栏https://blog.csdn.net/seniorwizard/category_1653109_3.html程序要发布给客户使用,建议使用32位的Python解释器,这样打包发布的exe程序可以兼容32位的Windows虽然教程建议使用pyside2但是,安装了
- 实战分享:基于python PyQt5的视频监控系统 完整代码数据 课程设计
一枚爱吃大蒜的程序员
机器学习实战100例python音视频视频监控系统PyQt5
代码视频讲解:PyQt5的视频监控系统:基于pythonPyQt5的视频监控系统完整代码可直接运行_哔哩哔哩_bilibiliimportsysimportcv2fromPyQt5.Qtimport*fromPyQt5importQtCore,QtGui,QtWidgetsfromPyQt5.QtCoreimport*fromCameraimportSmallScreen
- 网页设计与制作成品——蛋糕甜品店铺(HTML+CSS+JavaScript)
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptHTML学生个人网页设计课程设计网页设计与制作成品
静态网站的编写主要是用HTMLDIV+CSSJS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。精彩专栏推荐❤
- 【HTML5网页设计成品】基于HTML+CSS+JavaScript网上订餐系统(23个页面)
二挡起步
web前端期末大作业web设计网页规划与设计htmlhtml5css课程设计HTML学生个人网页设计javascript网页设计作业
文章目录二、✍️网站描述三、网站介绍四、网站演示五、⚙️网站代码HTML结构代码六、如何让学习不再盲目七、更多干货❤【作者主页——获取更多优质源码】❤【学习资料/简历模板/面试资料/网站设计与制作】❤【web前端期末大作业——毕设项目精品实战案例】#一、网站题目学生管理系统网页设计、OA管理系统、后台管理模板、智能停车系统、等网站的设计与制作。二、✍️网站描述️HTML网页设计,采用DIV+C
- 如何打造品牌忠诚度?这5大策略让顾客成为你的“铁杆粉丝”
人工智能ai开发自然语言处理
在流量红利见顶的今天,留住一个老客户比获取新客户更具商业价值。品牌忠诚度不仅是重复消费的代名词,更是消费者与品牌建立情感连接、主动传播口碑的信任纽带。本文将揭秘中国市场中构建品牌忠诚度的实战方法论。一、品牌忠诚度从“交易关系”到“情感共鸣”品牌忠诚度意味着消费者在众多选择中始终偏爱你的品牌,这种偏爱建立在品质信任、情感认同和价值观契合的基础上。例如,小米通过“参与感”让用户成为产品共创者,海底捞以
- Spring中使用Async进行异步功能开发实战-以大文件上传为例
Ase5gqe
面试学习路线阿里巴巴springjava后端
目录前言一、场景再现1、Event的同步机制二、性能优化1、异步支持配置2、自定义处理线程池扩展3、将线程池配置类绑定到异步方法三、总结前言在之前的博客中,曾将讲了在SpringBoot中如何使用Event来进行大文件上传的解耦,原文地址:使用SpringEvent解决WebUploader大文件上传解耦问题,在这篇博客当中,我们使用Event机制成功的将大文件的上传和解析的功能进行分离,已经实现
- ✨《微前端落地实战:qiankun从入门到精通!3小时搞定Vue+React多应用架构》
庸俗今天不摸鱼
前端vue.jsreact.js学习前端框架
微前端落地实践指南(qiankun框架)微前端核心架构图graphTDA[主应用]-->B[vue子应用]A-->C[react子应用]A-->D[angular子应用]B-->E{通信机制}C-->ED-->E主应用配置详解1.主应用注册流程//main.jsimport{registerMicroApps,start}from'qiankun';constapps=[{name:'vueApp
- 《Python全栈开发:构建高并发物联网数据中台实战》
放氮气的蜗牛
深度博客python物联网开发语言
一、项目概述本文将基于Python生态构建一个完整的物联网数据中台系统,实现从设备接入到商业智能的全链路开发。系统采用微服务架构,核心功能包括:百万级设备并发接入(基于MQTT协议)实时流数据处理(ApacheKafka+Faust)时序数据存储(InfluxDB+Redis)智能告警引擎(规则引擎+机器学习)三维可视化大屏(PyWeb3D+ECharts)graphTDA[设备端]-->|MQT
- Python爬虫:高效获取1688商品详情的实战指南
数据小爬虫@
python爬虫开发语言
在电商行业,数据是商家制定策略、优化运营的核心资源。1688作为国内领先的B2B电商平台,拥有海量的商品信息。通过Python爬虫技术,我们可以高效地获取这些商品详情数据,为商业决策提供有力支持。一、为什么选择Python爬虫?Python以其简洁易读的语法和强大的库支持,成为爬虫开发的首选语言之一。利用Python爬虫,可以快速实现从1688平台获取商品详情的功能,包括商品标题、价格、图片、描述
- Spring Cloud 微服务实战:网关那些事儿
Leaton Lee
springcloudspring
引言:网关在微服务架构中的重要地位在微服务架构中,网关(Gateway)扮演着“守门人”的角色。它不仅是前后端交互的唯一入口,还承担着路由、过滤、负载均衡、安全控制等多种职责。对于一个微服务系统来说,网关的设计和实现直接决定了系统的性能、安全性和可扩展性。我深知网关是大厂面试中的高频考点。无论是BAT还是其他一线互联网公司,面试官总会围绕网关的设计与实现提出一系列问题。例如:如何实现灰度发布?如何
- JDK8 升级至 JDK17 打包问题分析
Resean0223
实际项目问题汇总日常问题解决javamavenjdk
一、概述近日为了满足客户需求将项目的jdk版本由原先的1.8升级至17,整个过程比较顺利,但是在maven打包时出现了报错。报错信息为:(程序包sun.security.util已在模块java.base中声明,但该模块未将它导出到未命名模块)二、问题分析引起该问的原因是因为从jdk9开始使用module模块化引用的结构,包时存在的,只是我们在打包时没有将该模块引入并声明。关于module模块化的
- HTML+CSS+JSP的不同注释
宁酱醇
JSP基础(尚学堂_笔记)htmlcssjavascript前端
1.HTML注释2.CSS注释/**/3.JSP注释1)单行://2)多行:/**/4.打印1)1.1页面打印:CSSh3{font-size:30px;color:red;}被css控制显示在界面上1.2主页打印:JSdocument.write("显示在主界面")2)控制台打印:JS里varnum=10;console.log(num);3)弹窗打印:JSalert("弹窗");5.注释快捷键
- localStorage实现本地信息存储
半旧夜夏
前端javascript
基于HTML,CSS,JS代码,利用localStorage本地存储实现学生信息添加的综合小案列效果图:本地存储格式:HTML代码:学生信息管理新增学员姓名:年龄:性别:男女薪资:就业城市:北京上海广州深圳曹县录入学生就业统计表共有数据0条学号姓名年龄性别薪资就业城市录入时间操作CSS代码:*{/*外边距*/margin:0;/*内边距*/padding:0;}h1{/*使元素内的文本居中对齐*/
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>