Hi,各位,这是 iSlide 鼠年第一篇文章,
突如其来的疫情阻断了人们的正常生活和工作,连续N天只能蜗居在家等待好消息的到来,iSlide 真心希望为大家能尽一些所及之力。这篇近5000字的文章,由 Bobbie 老师根据团队多年实战经验,连夜奋战汇编而成,另外 iSlide 线上课程将全部免费学习!
以下正文:图文排版是PPT设计中不可或缺的呈现方式,在长期的PPT设计积累中,我们总结出了一些相关的经验和技巧。
01.
图片在PPT中的2种作用及处理方法
PPT中的图片,大体上有两种用途:一是作为内容;二是作为修饰。制作文档时需要根据图片的不同用途,来设计PPT的版式布局。
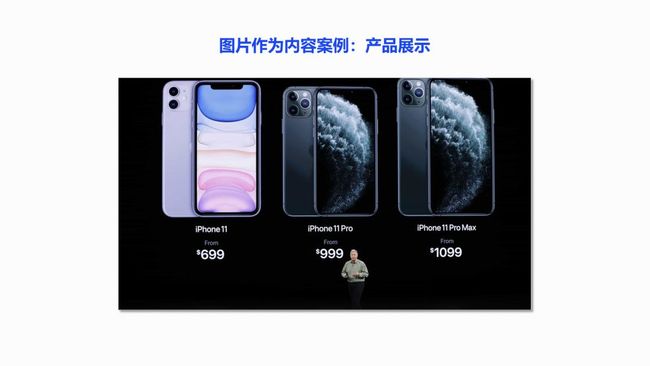
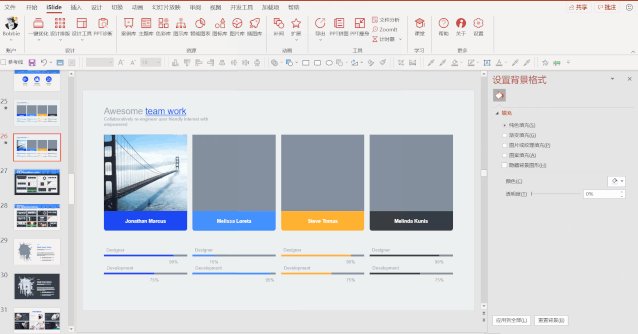
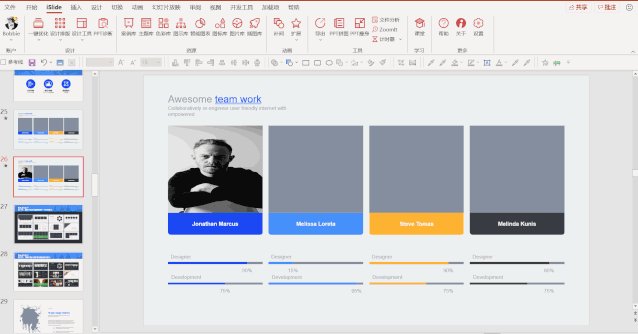
PPT中的图片用途有两种当作为内容(包括产品展示、人物介绍或者软件截图等)时,图片需要在演示中被重点识别和关注。
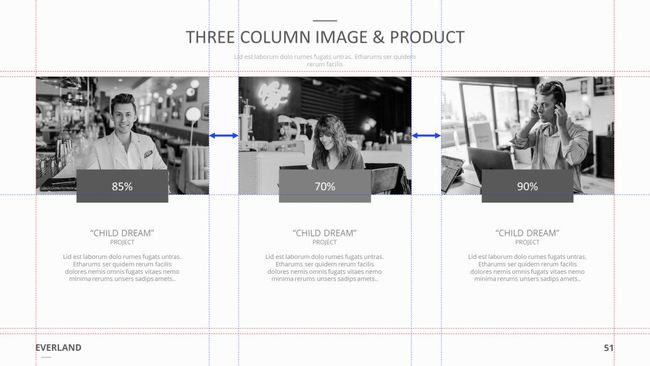
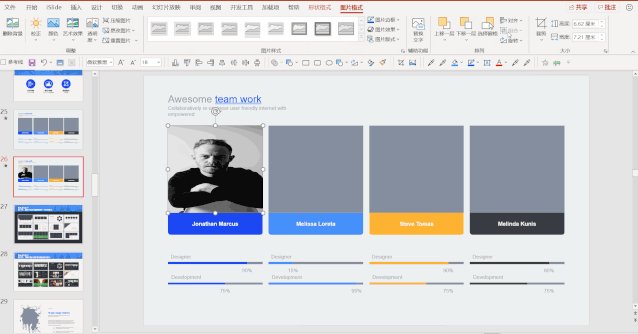
在PPT中的应用案例如上面三个案例,PPT中的图片是作为内容出现的,和文字的作用一样,需要被阅读和关注,我们不能随意使用另外不相关的图片来替代。
- 作为内容为主的图片设计方法:
当图片作为内容出现的时候,我们在设计时需要尽可能地保持图片的简洁,避免出现复杂的设计效果,同时要尽可能保持规则和布局的统一,以及井然有序的排列。
当图片作为内容时的设计原则
简洁:PowerPoint软件内置了多种图片效果,比如阴影、映像、发光、三维旋转、柔化边缘、棱台,等等。PPT新手很容易被这些看上去华丽的预设效果所吸引,恨不得把各种效果全部用在一个PPT中,结果导致“越用心,越丑陋”。我们要摒弃那些看上去华丽的效果,简化设计,直观呈现内容。
统一:为了保持视觉上的和谐统一,将图片处理成一致的形状和统一的大小,让同类的元素保持设计上的一致。
整齐:所谓的整齐,就要求所有图片在样式统一的基础上严格对齐。规则一致的排列能让所有元素井然有序地呈现在页面中,营造出和谐的秩序感。
简介、统一、整齐的图片排列
利用参考线和对齐工具,做到图片排版严格对齐当图片作为修饰时,图片本身并不是传递信息的重点,而是作为一种辅助性设计元素用来丰富画面或者增强设计感。
图片作为修饰,用来丰富画面或增强设计感
图片作为修饰,用来丰富画面或增强设计感以上案例中的图片与文字并没有严格意义上的对应关系,只作为辅助性的修饰元素呈现在画面当中。
- 以修饰为主的图片设计方法:
修饰类图片的使用原则以修饰为主的图片,在设计时你可能需要注意以下3点:
1.尽可能选用简单干净的图片,不建议使用过于复杂的图片;
2.保持图片样式低调,减少多余的效果,不要喧宾夺主;
3.通过裁剪功能,选择图片合适的范围呈现。
02.
多图排版设计技巧
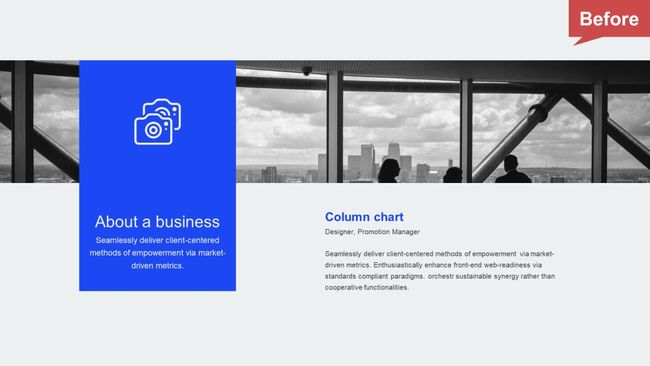
插入多张图片到PPT页面中时,这些图片往往大小不一,在调整大小的过程中,很可能发生图片拉伸变形等一系列问题。下面先看一个案例:
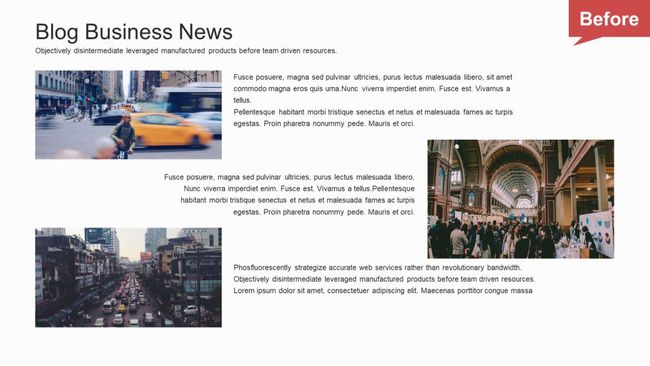
多图排版案例-Before这样的图片排布方式是不是过于随意了?我们只需要对图片进行大小统一,然后把页面中的图片和文字进行合理的对齐,很快就能让画面看上去不再混乱。
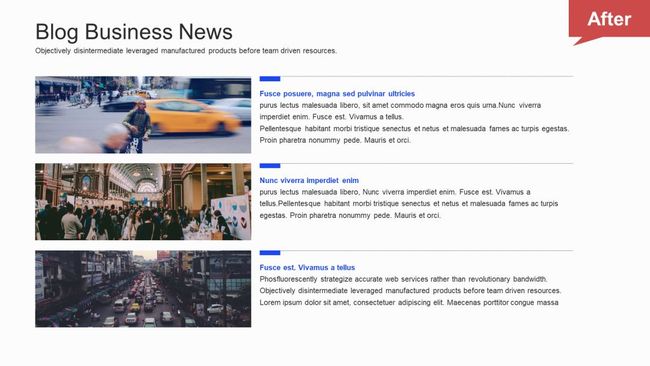
多图排版案例-After通过动态的 Before & After 前后对比更加直观地感受一下优化前后的差异。
多图排版案例 Before & After 动态对比当我们需要在PPT中插入多张图片的时候,需要留意的设计细节包括:统一的规格、正常的比例、规则的排列等。
多图排版时需要考虑的设计细节图片需要在大小、形状、效果上做到统一。同时,正常的比例很重要,置入PPT里边的图片在调整大小的时候,会被挤压变形,而这一点在PowerPoint中是完全可以避免的(具体方法后文中会详细讲解)。
而对于规则的排列,简单来讲就是对齐,不能只靠眼睛凭感觉对齐,我们需要借助于对齐工具进行严格的对齐。规则整齐的排列,可以让多图排版显得更加专业。
规则整齐的排列让多图排版更加专业下图是一些多图片排版的参考案例:
03.
通过形状占位法设计图片排版
在实际操作中,如果所有图片是一张张地插入PPT,我们就得逐个对它们进行编辑,把图片调整到合适的位置和大小等等,有很多重复性的工作。那么,有没有办法可以简化这些操作呢?
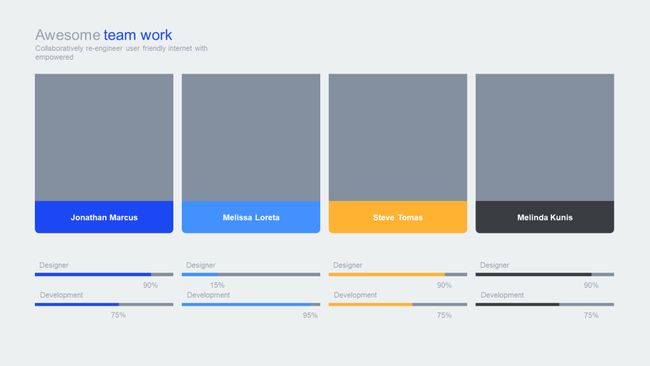
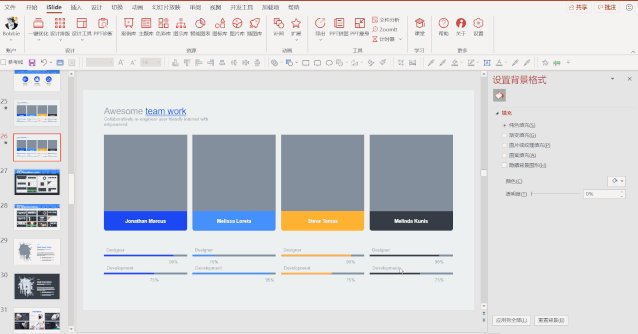
案例:PPT中包含多张图片我们可以换一种思路来做这样的图片排版:在图片对应的位置用一个形状暂时代替,这个形状代表的就是要插入的图片。
在图片位置上用形状占位排版接下来,我们把图片填充到对应位置的形状里边就行了。操作方法:右键点击形状,在“设置形状格式”中选择“用图片或纹理填充”选项,然后把目标图片直接以填充的方式放置在形状当中。
用图片填充形状的操作步骤:
操作演示-用图片填充形状上面的操作步骤是PowerPoint软件原生自带的传统操作方式,如果借助iSlide来进行图片填充会更加高效便捷。
-
操作方法:
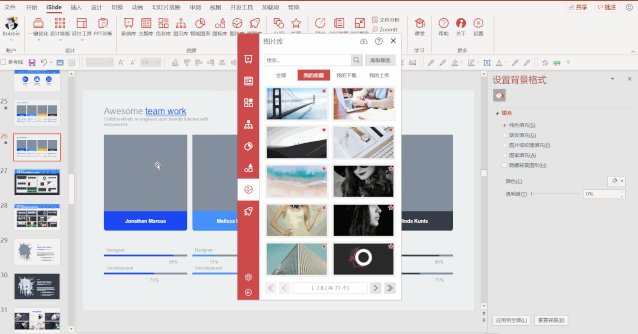
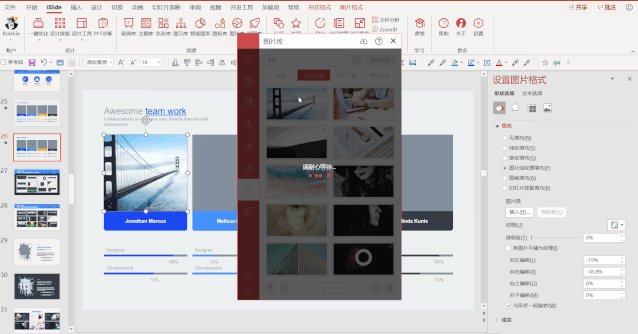
选中形状,然后在iSlide图片库中点击目标图片一键插入到所选形状当中。
通过iSlide图片库快速填充图片的方法
操作演示
通过iSlide图片库快速填充图片我把这种通过形状占位进行图片排版的方法叫做形状占位法。iSlide插件中所有包含图片的图示资源也是通过这种方法进行设计的。占位形状不用删除,直接把图片填充到形状里边即可。
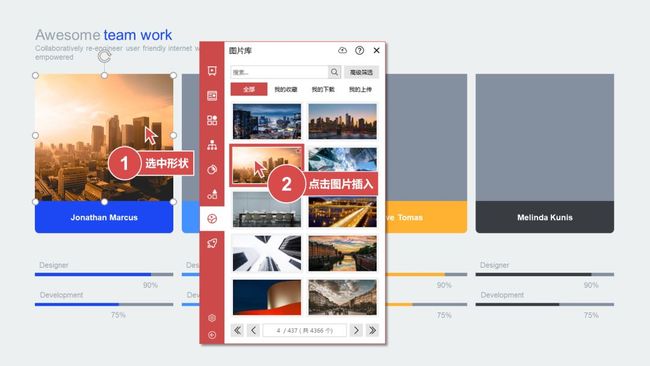
第一步:
用形状占位排版
第二步:将图片插入形状中
通过形状占位法进行图片排版不仅效率高,更换图片也更方便,只要重新填充图片即可,并且保持原排版布局不变。另外,在PPT中对异形图片的处理也变得更容易,如下图所示异形图片排版案例:
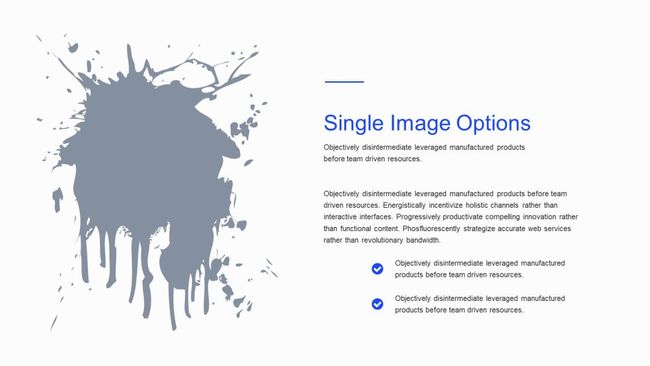
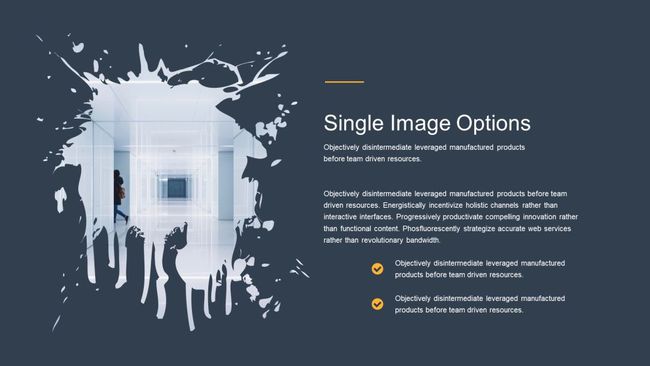
PPT中异形图片排版案例你所看到的异形图片,其实本质上是一个异形的形状。由于形状本身限定了图片的显示区域,所以对异形图片的处理就变成了对形状的处理,大大降低了PPT中异形图片设计的难度。比如下面的这个案例,首先用一个墨迹形状进行占位,然后直接把图片填充到这个墨迹形状里边就完成了墨迹图片的设计,是不是更容易实现呢?
用“墨迹”形状进行占位
把图片填充到“墨迹”形状里边关于墨迹图片的设计,我发过一个操作视频,如果有兴趣可以看一看点击此段文字观看视频
04.
恢复被拉伸挤压变形的图片
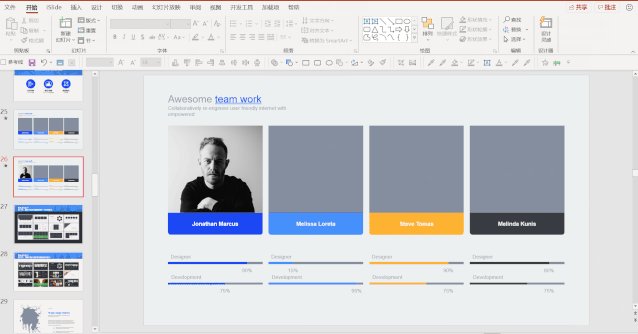
有时候为了让图片大小一致,难免会发生变形,不过没有关系,在PowerPoint软件较新的版本中,这些都不是问题了。(不要问哪个版本的PowerPoint更好,肯定是版本越新越好!)操作方法:双击变形的图片,在“图片格式”菜单中选择“裁剪”下拉菜单中的“填充”,图片就会自动恢复到原始比例。
使用“填充”功能恢复变形的图片
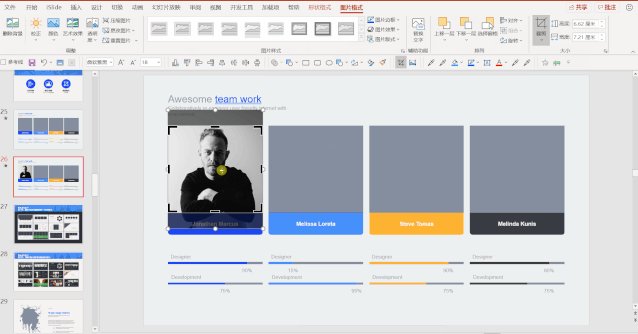
操作演示-使用“填充”功能恢复变形的图片这样的填充裁剪操作非常人性化,不仅恢复了变形的图片,而且被裁剪的部分并没有完全裁减掉,它只是被蒙版隐藏起来。我们可以在裁剪状态下,在形状显示区域内部移动调整想要显示的画面,让图片以最完美的形式呈现在画面中。
裁剪图片,重新调整图片显示区域以下图为例,Before中的图片显示区域很不理想,图片中的人物从脖子的位置被“切头”:
图片显示区域不理想,人物被“切头”按照上面介绍的裁剪方法对图片显示区域进行重现调整后:
05.
图片作为背景的处理方法
根据前文介绍过的图片的2种用途来看,当图片作为背景时也属于修饰性的元素,在设计时会处理的比较低调,让前景内容更为突出,而不至于喧宾夺主。
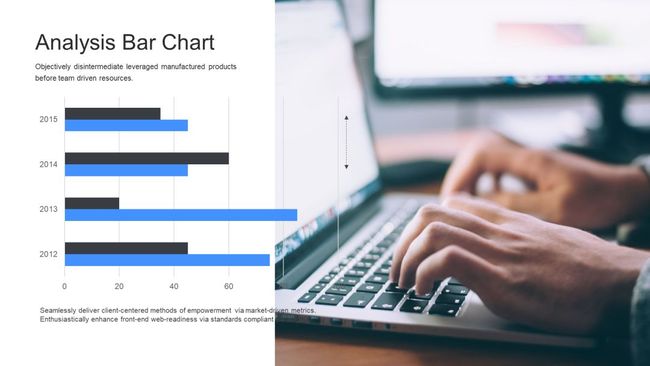
处理背景图片的常用方法如下图所示,背景图片过于复杂,写在上面的文字很难识别阅读:
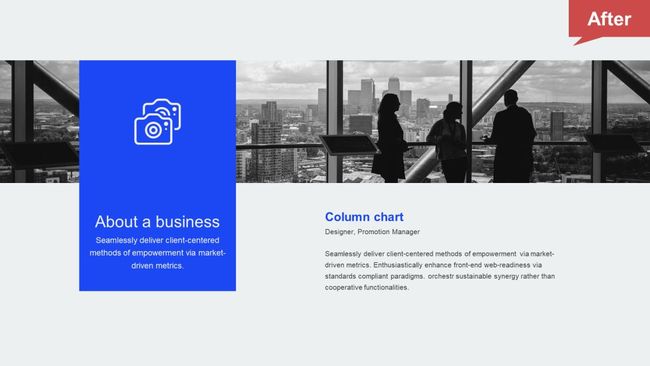
背景图片未做处理,前景文字很难识别
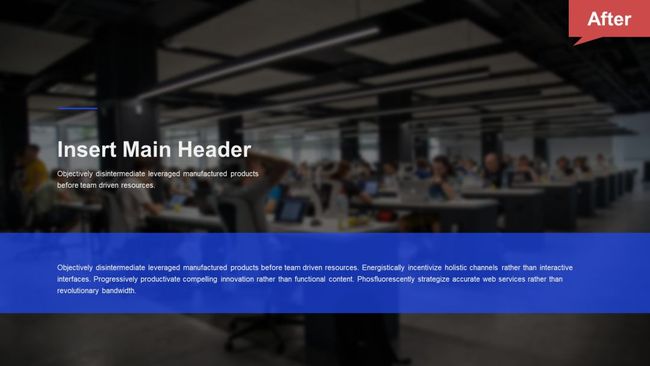
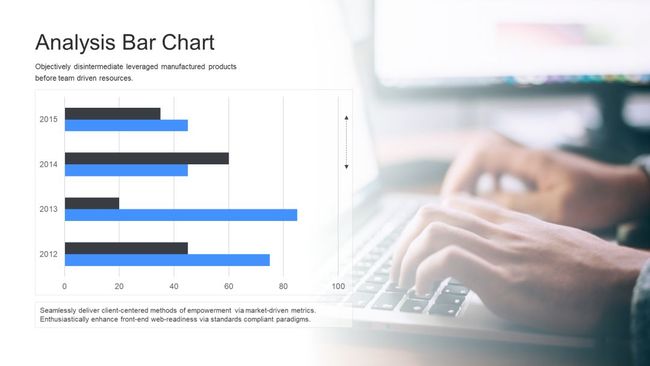
为了更容易地阅读前景文字内容,我们对背景图片稍作虚化处理,同时在背景图片和文字之间加一层半透明色块,这样文字就变得很容易识别了。
背景图片弱化处理,突出前景文字信息
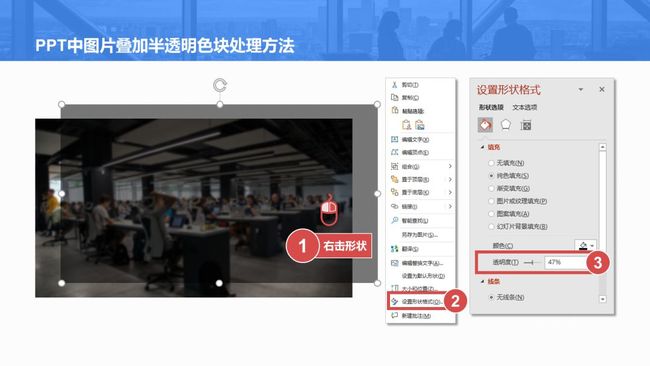
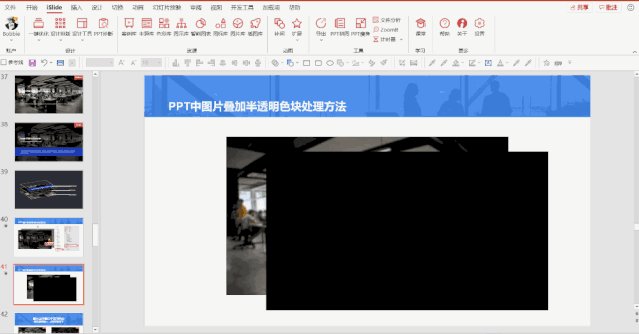
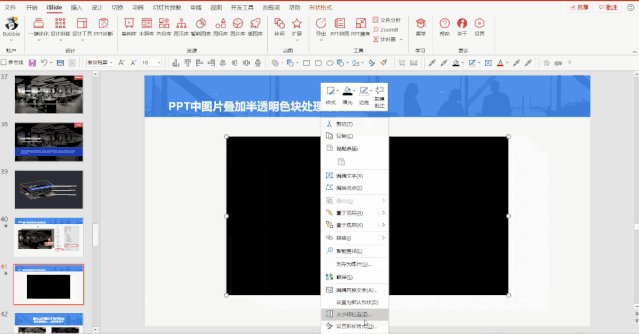
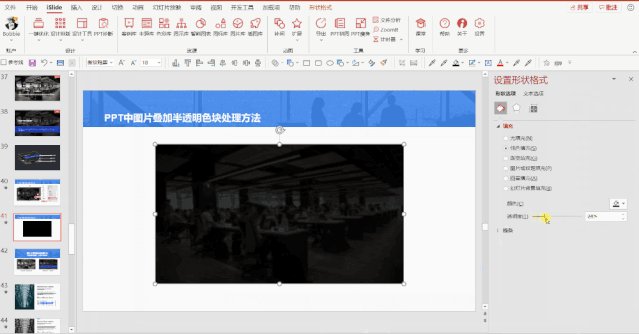
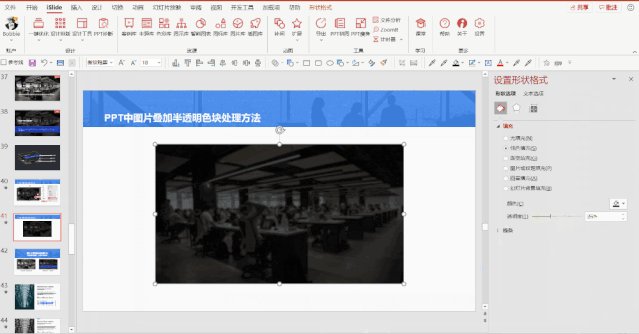
背景图片处理前后对比在图片上层叠加半透明形状的操作方法:插入形状,设置填充色,右键单击形状选择“设置形状格式”,在形状选项的“填充”下面调整透明度。
图片叠加半透明色块的操作步骤
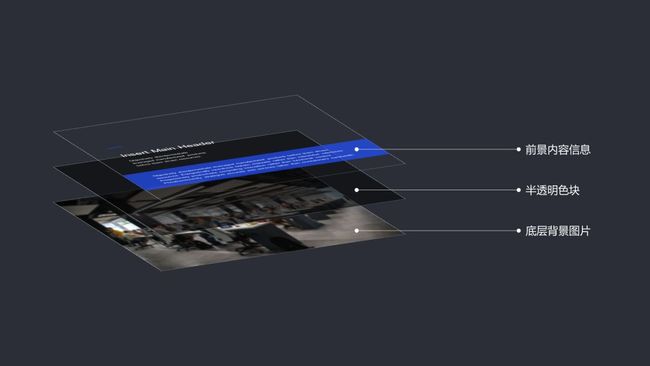
操作演示-图片叠加半透明色块叠加半透明形状后的图层关系:
背景图片、般透明色块和前景文字的图层关系
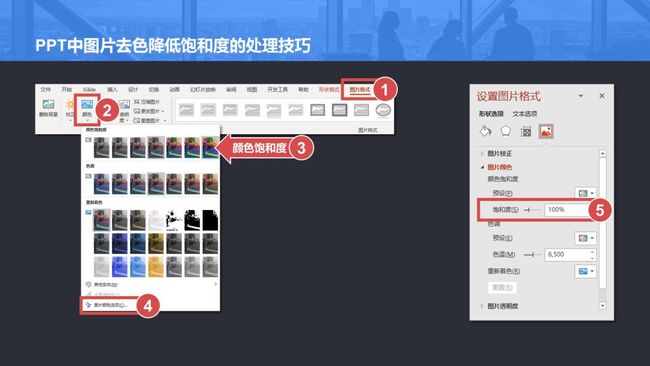
PPT中图片去色的处理方法:
选中目标图片打开“图片格式”菜单,在“颜色”中选择合适的“颜色饱和度”,在“图片颜色选项”中可以调节饱和度百分比。
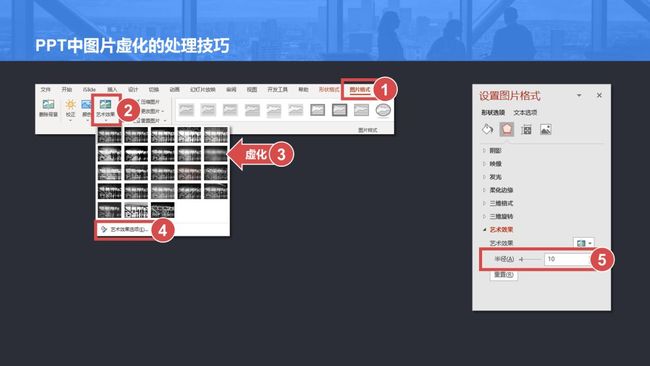
PPT中图片虚化的处理方法:
选中目标图片打开“图片格式”菜单,在“艺术效果”中选择“虚化”效果,在“艺术效果选项”中可以调节虚化半径。
PPT中图片裁剪的处理方法在前文中讲解恢复图片变形问题时有说明,这里不再赘述,在遇到具体情况时,根据需要进行裁剪,保留想要显示的图片区域。
PPT中图片与背景融合的处理方法:
先看下图中图片与背景融合的案例
在这个案例中,图片与前景内容之间,叠加了一层渐变填充的色块,让图片与背景自然地融为一体。
借助渐变色块,实现图片与背景的融合如果没有透明渐变图层,背景图片的边界在画面中会显得非常突兀,如下图所示:
没有添加白色渐变色块,底层图片边界突兀
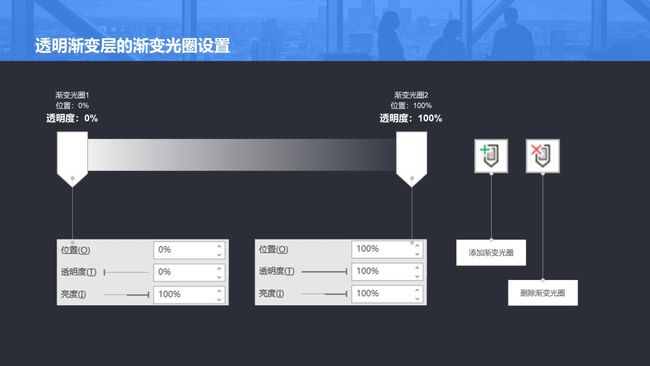
案例中渐变色块的设置:
上面案例中渐变色块的设置方法不难理解,两个渐变光圈就可以实现,其中一端设置为完全透明,另一端完全不透明。接着在画面中实时预览调整渐变光圈的位置到满意的位置即可。这里渐变光圈的具体位置没有特定的参数,需要根据自己的设计灵活调整。
06.
工具辅助:
iSlide插件辅助设计
前面介绍的内容在具体操作过程中,有几个操作是非常高频的,比如对齐元素、快速统一元素大小、改变元素之间的上下图层关系。借助iSlide插件提供的设计工具面板,这些操作会变得更加流畅便捷。
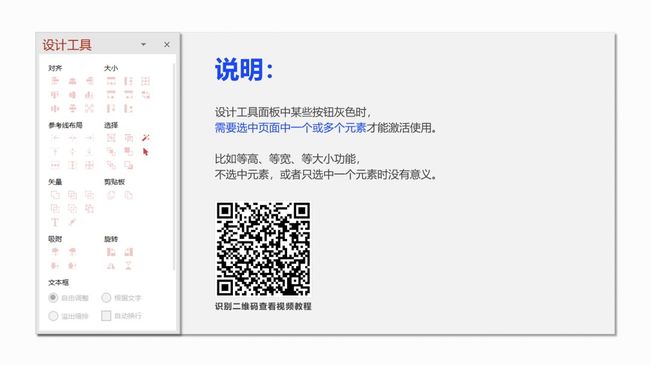
iSlide设计工具打开方式:
在iSlide插件“设计”组中点击“设计工具”菜单即可打开设计工具面板。需要说明的是,如果没有选中任何元素,设计工具中很多按钮是灰色不可用状态。
下面对设计工具中的对齐工具、统一大小工具、调整图层顺序工具做简要介绍。
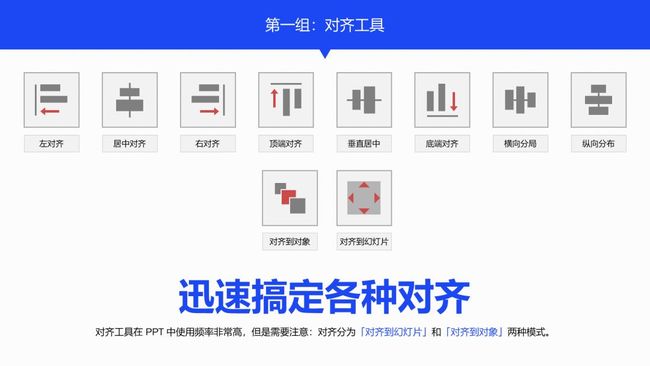
对齐工具:
虽然PowerPoint提供了对齐工具,但是深藏在软件菜单中不便操作。iSlide将对齐功能统一放置在设计工具面板中,极大地提高了元素对齐的操作效率。
iSlide设计工具中的对齐工具组
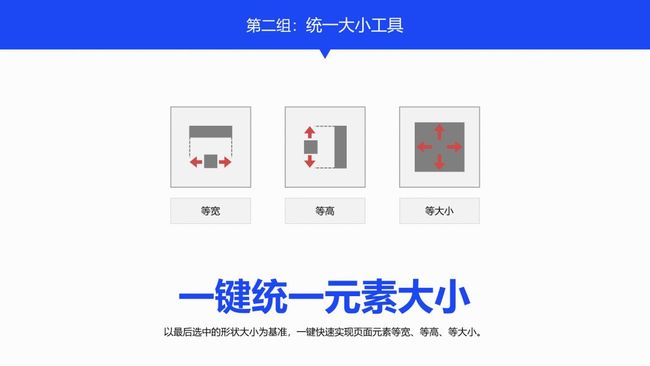
统一大小工具:
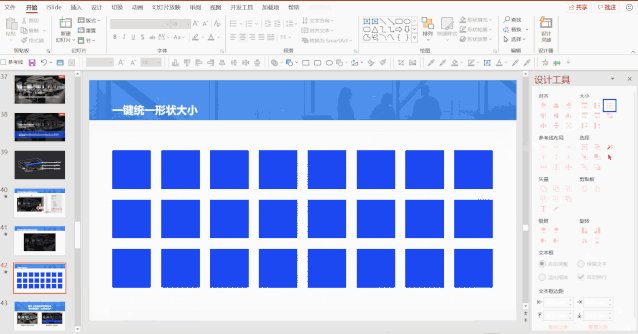
当选中两个及以上元素的时候,iSlide插件的统一大小工具可以一键统一所有选中元素的宽度、高度和大小。实现等高、等宽、等大小的基准是最后选中的元素。
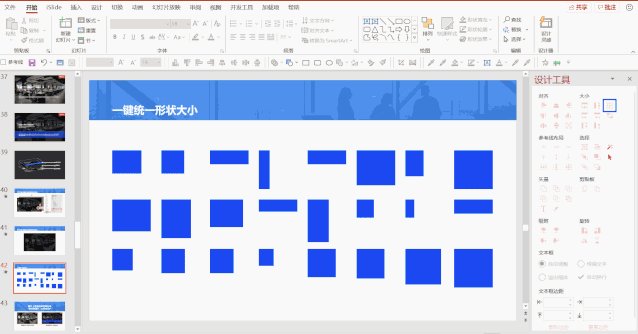
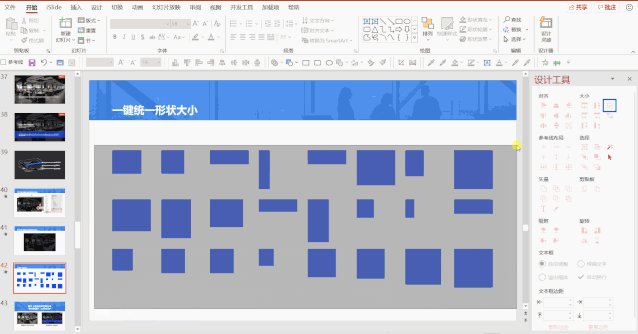
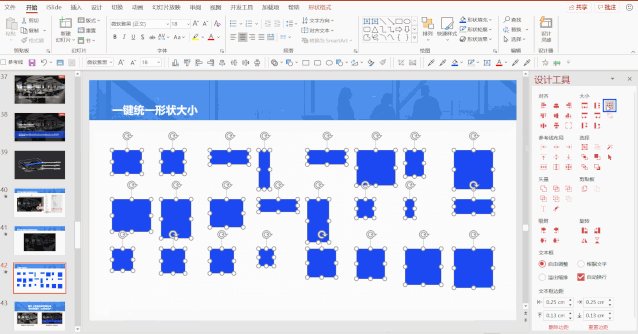
操作演示-利用iSlide设计工具一键统一形状大小
调整图层顺序工具:
PPT页面中的所有元素都有各自独立的图层,默认的图层顺序是按照设计时插入的先后顺序排列的。
在设计过程中,我们时刻需要重新调整元素的图层顺序。
在iSlide插件“设计工具”面板中,可以很方便地快速改变图层顺序。
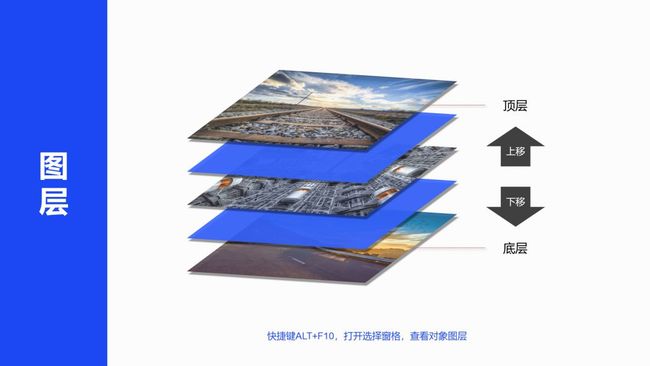
iSlide设计工具中的调整图层顺序工具组
图层顺序调整原理PowerPoint软件提供的图层功能叫做
“选择窗格”,按快捷键Alt+F10可以快速打开选择窗格,在选择窗格里可以对页面中的元素进行查看、选择和拖动改变图层顺序,也可以对元素进行快速隐藏和显示。
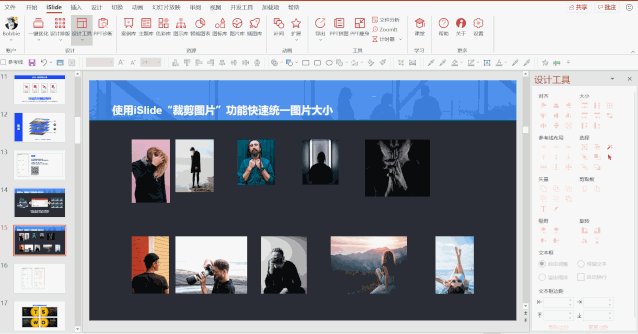
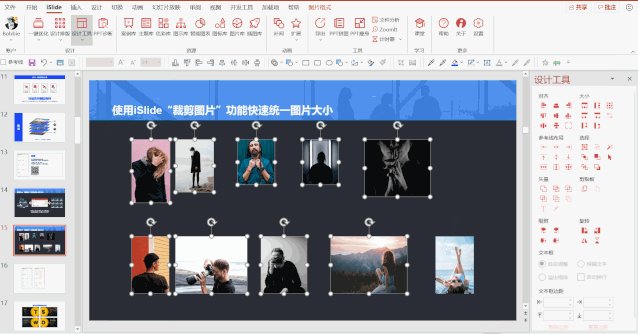
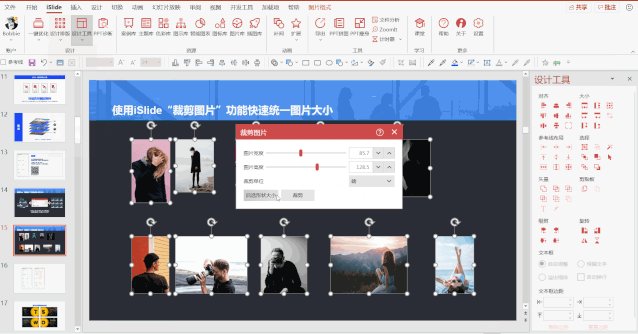
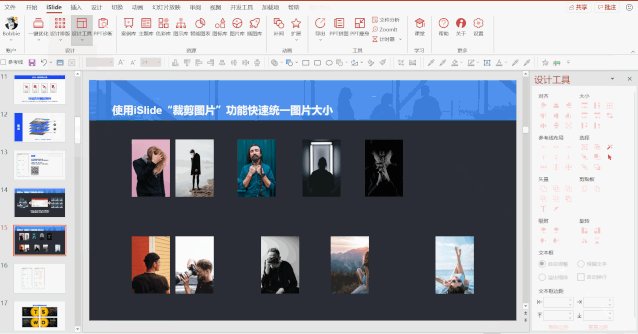
利用iSlide“裁剪图片”功能一键统一图片大小:
PPT页面中一次性导入多张图片,可以通过iSlide插件提供的“裁剪图片”功能一键统一图片大小。
iSlide批量裁剪图片功能可以全选图片后输入宽度和高度值进行裁剪,也可以最后选择目标大小图片,点击“后选形状大小”以最后选中的形状为大小基准进行裁剪。
操作演示-利用iSlide“裁剪图片”功能一键统一图片大小
07.
助力战“疫”
iSlide课程限时免费
为了助力这场战“疫”,iSlide 限时提供免费课程让大家在空闲时间之余能够多充实自己,养成好的学习习惯。 等打赢这场战“疫”,我们才有更多能量去让祖国快速恢复。
1.《专业的PPT是怎样炼成的》
主讲人:Bobbie
原价:99¥
助力战“疫”:免费
免费截止日期:2020年2月9日23时59分
点击图片进入学习
2.《用PPT搞定日常设计》
主讲人:Bobbie
原价:59.9¥
助力战“疫”:免费
免费截止日期:2020年2月9日23时59分
点击图片进入免费学习
3.《6堂课掌握新媒体必备技能》
主讲人:135编辑器、iSlide、问卷网等6家联合
原价:39.9¥
助力战“疫”:免费
免费截止日期:2020年2月9日23时59分
点击图片进入免费学习
4.《7节课搞定毕业答辩PPT》
主讲人:Bobbie
原价:39.9¥
助力战“疫”:免费
免费截止日期:2020年2月9日23时59分
点击图片进入免费学习
08.
直播预告:B站直播分享+答疑
关于PPT中图片处理的技巧,今天先分享这么多。2月6日(周四)晚上20:00,我会在B站对今天的内容做一次直播分享。如果你在阅读本文的时候遇到问题,先记在小本本上,直播答疑环节可以直接向我提问。
请大家提前关注我的 B站主页,2月6日晚8点我在直播间等你。
直播间地址:点击此段文字
最后温馨提示大家,面对疫情一定要少出门、勤洗手。
武汉加油,中国加油!