关于Material Design的基本概念
Material Design(简称MD):从Android5.0开始引入的,是一种全新的虚拟的设计语言(翻译为“材料设计”),其实是谷歌提倡的一种设计风格、理念、原则。是拟物设计和扁平化设计一种结合体验。还吸取了最新一些科技理念。这种设计风格是跨平台:我们在网页、IOS等地方也会经常看见。
例如:为了增加APP的层次感,可以通过设计View的Z轴坐标大小来完成。我们要兼容的时候,可以自己通过layerlist来实现。
不同人员对于Material Design的认识
- 对于美工:遵循MD的界面设计、图标合集。
- 对于产品经理:遵循MD界面设计、页面的跳转及动画效果、交互设计。
- 对于开发人员:参与原型设计、辅助美工原型设计的素材准备。开发实现MD的设计----界面、动画、转场动画等等。
其中,撸代码才是我们的重点。关于更多的介绍,可以去谷歌官网MD官网,当然国内也有翻译好的文档,例如极客学院的文档:极客学院文档
Material Design的使用及开发
谷歌开放以及收集了一些最新的开源的项目(很多是自己开发的),汇集到最新的support兼容支持包以及最新的5.X API里面。
- android-support-v4:最低兼容到Android 1.6系统,里面有类似ViewPager等控件。
- android-support-v7:appcompat、CardView、gridlayout、mediarouter、palette、preference、recyclerView(最低兼容到3.0)
- v14 preference:设置页面,可以通过配置文件达到界面设计的效果。(用得比较少)
其中,v7包最低兼容到Android 2.1的系统(不同的库可能会高一些),这个工程可以让开发人员统一开发标准,在任何的系统版本下保证兼容性。(比如:Theme,value,布局,新的控件,新的动画特效实现)
Tips1:现在开发几乎都是兼容到4.0,所以一般不会出现什么兼容性问题。
Tips2:兼容包报错问题:SDK升级:API升级、兼容包的升级、工具升级。因为新的兼容包可能引入了新的类、资源等等。
Material Design初探--样式的使用
首先我们需要使用v7包,为什么要用appcompat项目呢?因为里面是谷歌精心准备的---解决android碎片化开发蛋疼的问题,让我们app编译出来在各种高低版本之间、不同的厂商生产的ROM之间显示出来的效果UI控件等有一较一致的体验。
Tips:SDK更新的历史上几个特别重要的版本:14(4.0)、19(4.4)、21(5.0),而appcompat里面就对这几个不同的版本做了兼容,如果我们使用appcompat包,系统会自动根据最近的版本来使用。
现在用Android Studio创建项目的时候默认都是使用了v7包,因此我们可以使用v7包里面的主题,并且配置相关的颜色,例如:
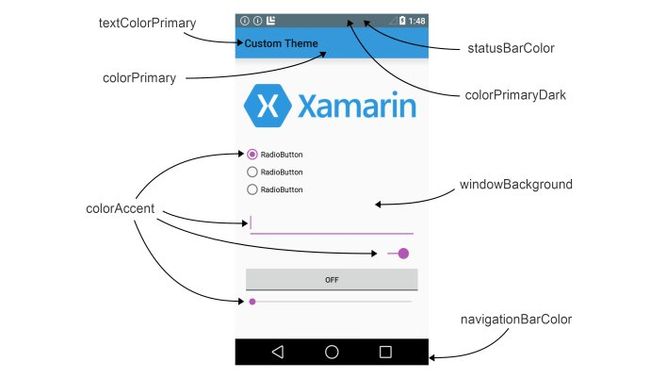
其中,各种颜色的对应关系如下图所示:
Tips1:某些属性最低的API比较高,因此需要在不同的values文件夹中配置。
Tips2:上面只是为了方便写Demo,直接把颜色写死,实际项目中我们需要自己创建colors文件。
MaterialDesign兼容性控件的使用
尤其是在appcompat-V7里面有很多为兼容而生的控件,这样就可以做到高低版本和不同的ROM之间体验一致!还可以配合appcompat的主题使用达到体验一致性。例如:
android.support.v7.app.AlertDialog
进度条样式设置
style="@style/Widget.AppCompat.ProgressBar.Horizontal"SwipeRefreshLayout下拉刷新
PopupWindow、ListPopupWindow、PopupMenu、Button、EditText等等
-
android.support.v7.widget.LinearLayoutCompat 给包裹在里面的所有子控件添加间隔线(例如“关于页面”的条目)
其中,showDividers属性是设置在哪一个条目的位置显示。比如只设置end,那么只会在最后一个条目的下面添加分隔线。当然,你也可以设置padding,这里就不赘述了。这里有个坑就是,只能同时设置左右Padding。
Tips:如果你的项目是使用了Material Design的话,推荐使用这些兼容性控件,否则的话就不用这么麻烦了。
扩展--LinearLayoutCompat源码分析
看源码需要有目的去看,因此我们可以先猜想:
LinearLayoutCompat是如何做到给里面的所有的child之间添加分割线的?
首先我们知道View的绘制会经过三个方法:onMearsue(测量自身和里面的所有子控件),onLayout(摆放里面所有的子控件),onDraw(绘制)
猜想:
- mearsuredWidth,mearsuredHeight会变大(加上分割线)
- 摆放子控件位置会有一定的体现(childView: left/top/right/bottom)
- onDraw绘制的时候也会有体现(childView: left/top/right/bottom)
先看onMearsue:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if (mOrientation == VERTICAL) {
measureVertical(widthMeasureSpec, heightMeasureSpec);
} else {
measureHorizontal(widthMeasureSpec, heightMeasureSpec);
}
}
onMeasure分为了水平和竖直的情况,我们这次以竖直情况为例分析。我们猜想可以知道,在测量的时候,肯定加了分隔线的高度(只看核心代码):
void measureVertical(int widthMeasureSpec, int heightMeasureSpec) {
for (int i = 0; i < count; ++i) {
final View child = getVirtualChildAt(i);
//如果有分隔线,那么测量的时候就加上分割线的Drawable的高度
if (mTotalLength > 0 && hasDividerBeforeChildAt(count)) {
mTotalLength += mDividerHeight;
}
}
}
下面继续来看onLayout:
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
if (mOrientation == VERTICAL) {
layoutVertical(l, t, r, b);
} else {
layoutHorizontal(l, t, r, b);
}
}
同理,我们只看layoutVertical:
void layoutVertical(int left, int top, int right, int bottom) {
for (int i = 0; i < count; i++) {
if (hasDividerBeforeChildAt(i)) {
childTop += mDividerHeight;
}
}
}
也能看到,相关的代码。最后看绘制:
@Override
protected void onDraw(Canvas canvas) {
if (mDivider == null) {
return;
}
if (mOrientation == VERTICAL) {
drawDividersVertical(canvas);
} else {
drawDividersHorizontal(canvas);
}
}
相信看到这里就明白了。我们最后分析一些分割线是如何绘制上去的:
void drawVerticalDivider(Canvas canvas, int left) {
mDivider.setBounds(left, getPaddingTop() + mDividerPadding,
left + mDividerWidth, getHeight() - getPaddingBottom() - mDividerPadding);
mDivider.draw(canvas);
}
mDivider其实是一个Drawable对象,画之前需要设置一个绘制范围,然后进行绘制即可。
更多的关于LinearLayoutCompat的使用,可以参考:
http://blog.csdn.net/zhangphil/article/details/48899585
如果觉得我的文字对你有所帮助的话,欢迎关注我的公众号:
我的群欢迎大家进来探讨各种技术与非技术的话题,有兴趣的朋友们加我私人微信huannan88,我拉你进群交(♂)流(♀)。