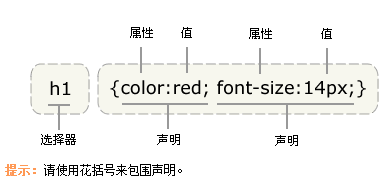
CSS的固定格式:
文字相关属性:
1.规定文字样式的属性
格式:font-style: italic;
取值:
normal : 正常的, 默认就是正常的
italic : 倾斜的
快捷键:
fs font-style: italic;
fsn font-style: normal;
2.规定文字粗细的属性
格式: font-weight: bold;
单词取值:
bold 加粗
bolder 比加粗还要粗
lighter 细线, 默认就是细线
数字取值:
100-900之间整百的数字
快捷键
fw font-weight:;
fwb font-weight: bold;
fwbr font-weight: bolder;
3.规定文字大小的属性
格式:font-size: 30px;
单位:px(像素 pixel)
注意点: 通过font-size设置大小一定要带单位, 也就是一定要写px
快捷键
fz font-size:;
fz30 font-size: 30px;
4.规定文字字体的属性
格式:font-family:"楷体";
注意点:
1.如果取值是中文, 需要用双引号或者单引号括起来
2.设置的字体必须是用户电脑里面已经安装的字体
快捷键
ff font-family:;
文字属性的缩写:
文本属性
1.文本装饰的属性
格式:text-decoration: underline;
取值:
underline 下划线
line-through 删除线
overline 上划线
none 什么都没有, 最常见的用途就是用于去掉超链接的下划线
快捷键:
td text-decoration: none;
tdu text-decoration: underline;
tdl text-decoration: line-through;
tdo text-decoration: overline;
2.文本水平对齐的属性
格式: text-align: right;
取值:
left 左
right 右
center 中
快捷键
ta text-align: left;
tar text-align: right;
tac text-align: center;
3.文本缩进的属性
格式: text-indent: 2em;
取值:
2em, 其中em是单位, 一个em代表缩进一个文字的宽度
快捷键
ti text-indent:;
ti2e text-indent: 2em;
颜色属性:
标签选择器:作用: 根据指定的标签名称, 在当前界面中找到所有该名称的标签, 然后设置属性
id选择器:作用: 根据指定的id名称找到对应的标签, 然后设置属性
类选择器:作用: 根据指定的类名称找到对应的标签, 然后设置属性
id选择器和class选择器:id相当于人的身份证不可以重复、class相当于人的名称可以重复
后代选择器:作用: 找到指定标签的所有特定的后代标签, 设置属性
子元素选择器:作用: 找到指定标签中所有特定的直接子元素, 然后设置属性
交集选择器:作用: 给所有选择器选中的标签中, 相交的那部分标签设置属性
并集选择器:作用: 给所有选择器选中的标签设置属性
兄弟选择器:作用: 给指定选择器后面紧跟的那个选择器选中的标签设置属性
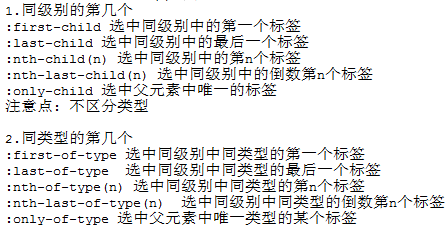
序选择器:CSS3中新增的选择器最具代表性的就是序选择器
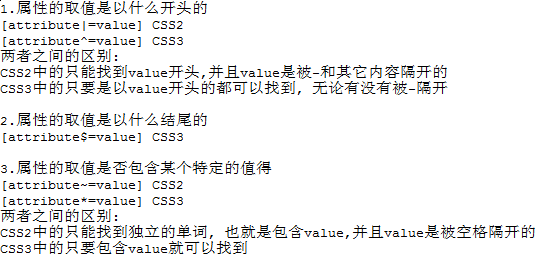
属性选择器:作用: 根据指定的属性名称找到对应的标签, 然后设置属性
CSS三大特性之继承性:作用: 给父元素设置一些属性, 子元素也可以使用, 这个我们就称之为继承性
CSS三大特性之层叠性:层叠性就是CSS处理冲突的一种能力
CSS三大特性之优先级:作用:当多个选择器选中同一个标签, 并且给同一个标签设置相同的属性时, 如何层叠就由优先级来确定
优先级之important:作用: 用于提升某个直接选中标签的选择器中的某个属性的优先级的, 可以将被指定的属性的优先级提升为最高
优先级之权重问题:作用: 当多个选择器混合在一起使用时, 我们可以通过计算权重来判断谁的优先级最高
div和span标签
1.什么是div?作用: 一般用于配合css完成网页的基本布局
2.什么是span?作用: 一般用于配合css修改网页中的一些局部信息
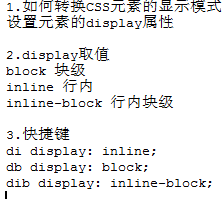
CSS元素的显示模式在HTML中HTML将所有的标签分为两类, 分别是容器级和文本级
在CSS中CSS也将所有的标签分为两类, 分别是块级元素和行内元素
背景颜色:在CSS中有一个background-color:属性, 就是专门用来设置标签的背景颜色的
背景图片:在CSS中有一个叫做background-image: url();的属性, 就是专门用于设置背景图片的
背景平铺属性:在CSS中有一个background-repeat属性, 就是专门用于控制背景图片的平铺方式的
取值:
repeat 默认, 在水平和垂直都需要平铺
no-repeat 在水平和垂直都不需要平铺
repeat-x 只在水平方向平铺
repeat-y 只在垂直方向平铺
背景定位属性:在CSS中有一个叫做background-position:属性, 就是专门用于控制背景图片的位置
背景缩写:background: 背景颜色 背景图片 平铺方式 关联方式 定位方式
CSS精灵图:
1.什么是CSS精灵图
CSS精灵图是一种图像合成技术
2.CSS精灵图作用
可以减少请求的次数, 以及可以降低服务器处理压力
3.如何使用CSS精灵图
CSS的精灵图需要配合背景图片和背景定位来使用
边框属性:边框就是环绕在标签宽度和高度周围的线条
边框属性的格式:
连写(同时设置四条边的边框)
border: 边框的宽度 边框的样式 边框的颜色;
非连写
border-width: 上 右 下 左;
border-style: 上 右 下 左;
border-color: 上 右 下 左;
非连写(方向+要素)
border-left-width: 20px;
border-left-style: double;
border-left-color: pink;
内边距属性:边框和内容之间的距离就是内边距
格式:
1非连写
padding-top: ;
padding-right: ;
padding-bottom: ;
padding-left: ;
2连写
padding: 上 右 下 左;
外边距属性:标签和标签之间的距离就是外边距
格式
1.非连写
margin-top: ;
margin-right: ;
margin-bottom: ;
margin-left: ;
2.连写
margin: 上 右 下 左;
CSS盒子模型:CSS盒子模型仅仅是一个形象的比喻, HTML中所有的标签都是盒子
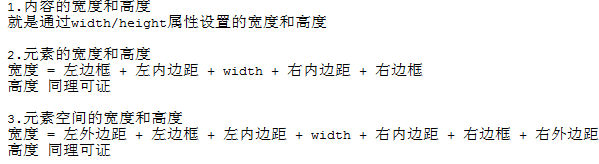
盒子模型宽度和高度
盒子box-sizing属性:CSS3中新增了一个box-sizing属性, 这个属性可以保证我们给盒子新增padding和border之后, 盒子元素的宽度和高度不变
盒子居中和内容居中:margin:0 auto;作用:让盒子自己水平居中
清空默认边距:在企业开发中为了更好的控制盒子的宽高和计算盒子的宽高等等, 所以在企业开发中, 编写代码之前第一件事情就是清空默认的边距
企业开发中可以从这个网址中拷贝
http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css
在CSS中所有的行都有自己的行高
浮动元素的脱标:脱离标准流当某一个元素浮动之后, 那么这个元素看上去就像被从标准流中删除了一样, 这个就是浮动元素的脱标
浮动元素脱标之后会有什么影响?
如果前面一个元素浮动了, 而后面一个元素没有浮动 , 那么这个时候前面一个元就会盖住后面一个元素
浮动元素排序规则:
1.1相同方向上的浮动元素, 先浮动的元素会显示在前面, 后浮动的元素会显示在后面
1.2不同方向上的浮动元素, 左浮动会找左浮动, 右浮动会找右浮动
1.3浮动元素浮动之后的位置, 由浮动元素浮动之前在标准流中的位置来确定
浮动元素高度问题:
1.在标准流中内容的高度可以撑起父元素的高度
2.在浮动流中浮动的元素是不可以撑起父元素的高度的
清除浮动方式:
清除浮动的第一种方式:给前面一个父元素设置高度
清除浮动的第二种方式:给后面的盒子添加clear属性:clear属性取值:
清除浮动的第五种方式:overflow: hidden;作用
1.1可以将超出标签范围的内容裁剪掉
1.2清除浮动
1.3可以通过overflow: hidden;让里面的盒子设置margin-top之后, 外面的盒子不被顶下来
内墙法:
1.在第一个盒子中所有子元素最后添加一个额外的块级元素
2.给这个额外添加的块级元素设置clear: both;属性
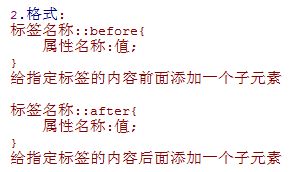
伪元素选择器:伪元素选择器作用就是给指定标签的内容前面添加一个子元素或者给指定标签的内容后面添加一个子元素
定位流:相对定位就是相对于自己以前在标准流中的位置来移动
1.定位流分类、1.1相对定位、1.2绝对定位、1.3固定定位、1.4静态定位
定位流-绝对定位:绝对定位就是相对于body来定位
绝对定位-参考点默认情况下所有的绝对定位的元素, 无论有没有祖先元素, 都会以body作为参考点
绝对定位-子绝父相:子元素用绝对定位, 父元素用相对定位
定位流-固定定位:固定定位和前面学习的背景关联方式很像, 背景定位可以让背景图片不随着滚动条的滚动而滚动, 而固定定位可以让某个盒子不随着滚动条的滚动而滚动
定位流-z-index属性:默认情况下所有的元素都有一个默认的z-index属性, 取值是0.z-index属性的作用是专门用于控制定位流元素的覆盖关系的