AngularJS 最常用的八种功能
第一 迭代输出之ng-repeat标签
ng-repeat让table ul ol等标签和js里的数组完美结合
-
{{person.name}} is {{person.age}} years old.
你甚至可以指定输出的顺序:
第二 动态绑定之ng-model标签
任何有用户输入,只要是有值的html标签,都可以动态绑定js中的变量,
而且是动态绑定。
对于绑定的变量,你可以使用{{}} 直接引用
you input password is {{password}}
如果你熟悉filter,你可以很容易的按你的需要格式输出
{{1288323623006 | date:'yyyy-MM-dd HH:mm:ss Z'}}
第三 绑定点击事件之ng-click事件
使用ng-click你可以很容易的为一个标签绑定点击事件。
当然前提是你要在$scope域中定义的自己的pressMe方法。
和传统的onclick方法不同,你甚至可以为ng-click方法传递一个对象,就像这样:
-
当然还有ng-dblclick标签
第四 分支语句之ng-switch on、ng-if/ng-show/ng-hide/ng-disabled标签
分支语句让你在界面上都可以写逻辑判断。
-
you are a boy
you are a girl
you may be a father
you may be a mother
please input your baby's name:
第五 校验语法之ng-trim ng-minlength ng-maxlength required ng-pattern 等标签
表单中的输入框,你可以使用上面的标签来实现对用户输入的校验。
从字面意思上你已经知道了它们的意思。
你可以通过$scope.yourForm.inputText.$error.required 来判断输入框是否为空
你可以通过 $scope.yourForm.inputText.$invalid 来判断输入的内容是否满足ng-pattern,ng-maxlength,maxlength
你通过$scope.userNum获得的输入内容是去掉前后空白的,因为ng-trim的存在。
第六 下拉框之ng-options标签
ng-options是为下拉框专门打造的标签。
下拉框中显示的是person.name,当你选中其中一个的时候,你可以通过yourSelected得到你选中的person.id.
第七 控制css之ng-style标签
ng-style帮你轻松控制你的css属性
your color
你可以通过给myColor赋值的形式来改变你想要的效果,就像这样:
$scope.myColor={color:'blue'};
$scope.myColor={cursor: 'pointer',color:'blue'};
第八 异步请求之$http对象。
AngularJS 提供了一个类似jquery的$.ajax的对象,用于异步请求。
在AngularJS中对异步操作是推崇至极的,所以$http的操作都是异步的不像jquery.ajax里还提供了async参数。
$http({method : 'POST',params : { id:123}, data:{name:'john',age:27}, url : "/mypath"})
.success(function(response, status, headers, config){
//do anything what you want;
})
.error(function(response, status, headers, config){
//do anything what you want;
});
如果你是GET请求,params里的数据会帮你拼到url后面,data里的数据会放到请求体中。
Angular 七步走
AngularJS是一个MV*框架,最适合开发客户端的单页面应用。
- 不是功能库,而是用来开发动态网页的框架。
- 专注于扩展HTML的功能,提供动态数据绑定(data binding),而且它能跟其它框架(如jQuery)合作融洽。
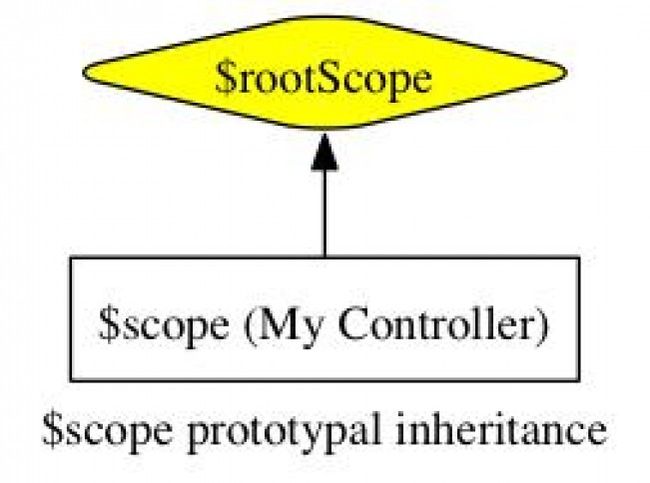
$scope
$scope是一个把view(一个DOM元素)链接到controller上的对象。
它将成为model,提供一个绑定到DOM元素上的excecution context.
是一个Javascript对象,controller和view都可以访问,利用它在两者间传递信息。在$scope对象里,既存储数据,又存储将要运行在view上的函数。
ng-controller
明确创建一个$scope 对象,就要给DOM元素安上一个controller对象,使用的是ng-controller 指令属性:
{{ person.name }}
给所在的DOM元素创建了一个新的$scope 对象,并将这个$scope 对象包含进外层DOM元素 的$scope 对象里。
这是个可以从DOM元素内部直接访问的$scope 对象
app.controller('MyController', function($scope) {
$scope.person = {
name: "Ari Lerner"
};
});
{{ person.name }}
双向数据绑定
“双向”意味着如果view改变了属性值,model就会“看到”这个改变,而如果model改变了属性值,view也同样会“看到”这个改变。
文本输入框绑定到person.name属性——数据绑定的一个方向:从view到model
Hello {{ person.name }}
客户端后台改变model,这个改变自动在view体现出来
app.controller('MyController', function($scope) {
$scope.person = { name: "Ari Lerner" };
var updateClock = function() { $scope.clock = new Date(); };
var timer = setInterval(function() { $scope.$apply(updateClock); }, 1000);
updateClock();
});
{{ clock }}
Ajax
$http({
method: 'JSONP',
url: 'http://api.openbeerdatabase.com/v1/beers.json?callback=JSON_CALLBACK'
})
.success(function(data, status, headers, config) {
// data contains the response
// status is the HTTP status
// headers is the header getter function
// config is the object that was used to create the HTTP request
})
.error(function(data, status, headers, config) {});
$http 服务是Angular.js的核心服务之一,它帮助我们通过XMLHttpRequest对象或JSONP与远程HTTP服务进行交流。
callback=JSON_CALLBACK ,Angular.js就会负责为你处理JSONP请求,将 JSON_CALLBACK 替换成一个合适的回调函数。
$http 服务是这样一个函数:它接受一个设置对象,其中指定了如何创建HTTP请求;它将返回一个承诺(*参考JavaScript异步编程的promise模式),其中提供两个方法: success方法和error方法。
指令属性——指令标签
“指令属性”就是绑定在DOM元素上的函数,它可以调用方法、定义行为、绑定controller及$scope对象、操作DOM,等
当浏览器启动、开始解析HTML(像平时一样)时,DOM元素上的指令属性就会跟其他属性一样被解析。
当一个Angular.js应用启动,Angular编译器就会遍历DOM树(从有ng-app指令属性的那个DOM元素开始,如我们在本系列第一篇里所提过的),解析HTML,寻找这些指令属性函数。
当在一个DOM元素上找到一个或多个这样的指令属性函数,它们就会被收集起来、排序,然后按照优先级顺序被执行。
- ng-app
- ng-controller
- ng-model
- ng-bind
- ng-repeat
- {{ 表达式 }}
Hello, {{ name }}
Current counter: {{ counter }} ```
- ng-show和ng-hide指令
服务Service
每一个Serice对象只会被实例化一次(用$injector服务),主要负责提供一个接口把 特定函数需要的方法放在一起
Angular内建了很多服务供我们日常使用,这些服务对于在复杂应用中建立自己的Services都是相当有用的。
AngularJS让我们可以轻松的创建自己的services,仅仅注册service即可,一旦注册,Angular编译器就可以找到并加载他作为依赖供程序运行时使用
常见的服务:
- $http 服务 AngularJS 中的一个核心服务,用于读取远程服务器的数据。 服务向服务器发送请求,应用响应服务器传送过来的数据
- $timeout 服务 类似于window.setTimeout 函数
- $interval 服务 类似window.setTimeout 函数
- $location 服务可以使用 DOM 中存在的对象,类似 window.location 对象,但 window.location 对象在 AngularJS 应用中有一定的局限性。是作为一个参数传递到 controller 中。如果要使用它,需要在 controller 中定义。
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope, $location) {
$scope.myUrl = $location.absUrl();
});
创建
1.最常见的创建方法就是用angular.module API 的factory模式
angular.module('myApp.services', [])
.factory('githubService', function() {
var serviceInstance = {};
// 我们的第一个服务
return serviceInstance;
});
2.使用内建的$provide service来创建service
即去定义一个service。创建一个service就是简单的返回一个函数,这个函数返回一个对象。这个对象是在创建应用实例的时候创建的(记住,这个对象是单例对象)
app.service('hexafy', function() {
this.myFunc = function (x) {
return x.toString(16);
}
});
Routing
AngularJS 路由允许我们通过不同的 URL 访问不同的内容。
通过 AngularJS 可以实现多视图的单页Web应用(single page web application,SPA)。
http://runoob.com/first/page
http://runoob.com/#/first
http://runoob.com/#/second
http://runoob.com/#/third
通过 # + 标记 实现
多视图实现
- 通过ng-include指令把很多的模板整合在视图中
- 把视图打散成layout和模板视图,然后根据用户访问的特定的URL来显示需要的视图
- ng-view指令将告诉$routeProvider在哪里渲染模板
- 将在应用中配置$routeProvider
- $routeProvider提供了两种方法处理路由:when和otherwise。 方法when接收两个参数,第一个设置$location.path(). (直接用“//”也没有问题);第二个参数是配置对象,这个可以包含不同的键
Header
angular.module('myApp', [])
.config(['$routeProvider', function($routeProvider) {
$routeProvider.when('/', {
controller: 'HomeController',
template: 'We are home
'
})
.otherwise({redirectTo: '/'});
}]);
AngularJS通过在$routeProvider($route服务的提供者)上声明routes来实现上面的构想
过滤器
1.在JavaScript中使用$filter服务来调用过滤器
2.自带过滤器
- currency 格式化数字为货币格式。{{123 | currency}} 把数字格式化为货币123.00
- filter 从数组项中选择一个子集。
- lowercase 格式化字符串为小写。 {{ lastName | uppercase }}
- orderBy 根据某个表达式排列数组。
- uppercase 格式化字符串为大写。
app.controller('DemoController', ['$scope', '$filter',
function($scope, $filter) {
$scope.name = $filter('lowercase')('Ari');
}]);
{{ x.name + ', ' + x.country }}
{{ (x.name | uppercase) + ', ' + x.country }}