React Native 是一款用来开发真正原生、可渲染 iOS 和 Android 移动应用的 JavaScript 框架。它基于 Facebook 公司开源的 JavaScript 用户界面开发框架 React 而产生,但 React 将浏览器作为渲染平台,而 React Native 的渲染平台则是移动设备。也就是说,Web 开发者现在就可以使用我们非常熟悉的 JavaScript 类库来开发真正原生的移动应用。并且,由于编写的大部分代码可以在平台之间共享,React Native 可以让你更简单地同步开发 Android 和 iOS 应用。
与 Web 平台上的 React 相似,React Native 也使用 JSX 进行开发,这种编程语言结合了 JavaScript 和类 XML 标记语言。React Native 在后台通过“桥接”的方式调用由 Objective-C(iOS 平台)或 Java(Android 平台)开放的原生渲染接口,因此,你的应用将会使用真正原生的移动 UI 组件,而不是传统的 WebView 渲染方式,进而拥有与其他移动应用一样的外观和体验。同时,React Native 也为 JavaScript 开放了平台接口,让你的应用能够使用平台提供的功能,例如摄像头和用户定位等。
React Native 目前同时支持 iOS 和 Android,今后也可能扩展到其他平台上。在本书中,我们将会同时介绍 iOS 和 Android 的知识,并且书中大部分代码都能跨平台运行。没错,你完全可以用 React Native 来开发用于正式发布的移动应用。据了解,Facebook(https://code.facebook.com/posts/1014532261909640/react-native-bringing-modern-web-techniques-to-mobile/)、Palantir(https://medium.com/@clayallsopp/react-native-in-production-2b3c6e6078ad#.wui5g18dx)和 TaskRabbit(http://tech.taskrabbit.com/blog/2015/09/21/react-native-example-app/)等公司已在使用它开发面向用户的应用。
1. React Native的优点
事实上,React Native 调用宿主平台标准渲染接口的方式已经使它从其他现有的跨平台应用开发方案( 比如 Cordova 或 Ionic) 中脱颖而出。 目前通过编写 JavaScript、HTML 和 CSS 的方式进行应用开发的方案大多使用 WebView 进行界面渲染,当然这种方案是可行的,但也带来了一些问题,尤其是性能损耗。同时,这种方案通常无法使用宿主平台的原生 UI 组件,所以这些框架尝试去模仿原生 UI 组件的行为,而模仿的效果通常让人觉得不够真实。为了模仿各种类似动画这样的细节,一般都要付出巨大的努力,然而它们很快又会过时。
相反,React Native 则将你的代码解析成真正原生的 UI 组件,利用了所用平台上现有的视图渲染方式。并且,由于 React 不在 UI 主线程中运行,你的应用可以在不牺牲灵活性的前提下保持高性能。React Native 的生命周期与 React 相同,当属性(props)或状态(state)发生改变时,React Native 会重新渲染视图。而与浏览器上的 React 最大的不同在于,React Native 使用了宿主平台上的 UI 元素来代替 HTML 和 CSS。
对于习惯了 Web 平台的 React 开发者来说,这意味着你可以使用熟悉的工具来开发真正原生的移动应用。在开发者体验与跨平台开发等方面,React Native 较传统的移动端开发来说也有一定的优势。
➤开发者体验
如果你曾经有过移动端的开发经历,将会对 React Native 的易用性感到震惊。React Native 团队已经研发了强大的开发工具并在框架内嵌入了友好的错误提示,因此使用这些强大的工具会让开发体验更加自然。
例如,由于 React Native 使用了 JavaScript,我们查看修改结果时不需要重新编译。相反,按下 Command+R 就可以刷新应用,就和在网页上开发一样。在传统移动端开发中,编译构建应用所花费的时间会积少成多,相比之下 React Native 的快速迭代就像是天赐之福。
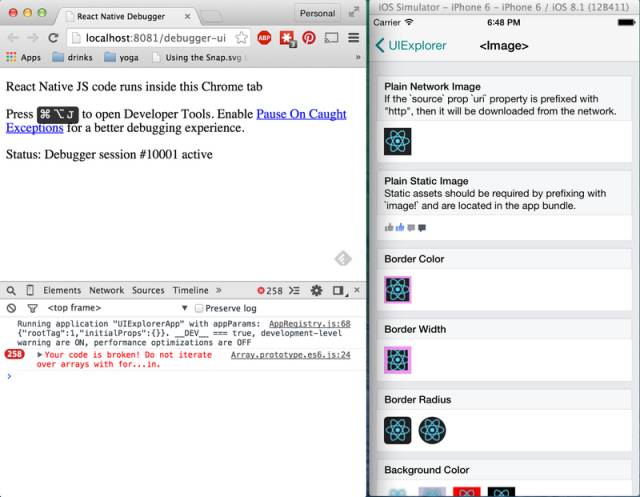
React Native 还可以让你更好地利用智能调试工具以及错误报告机制。如果你习惯于使用 Chrome 或者 Safari 的开发工具(下图),那么使用它们进行移动开发一定也会让你十分愉悦。同样,你可以选择喜爱的任何文本编辑器来开发 JavaScript:React Native 不强制你使用 Xcode 进行 iOS 开发,也不强制使用 Android Studio 进行 Android 开发。
除了能逐渐改善开发者体验之外,React Native 也极有可能给你的产品发布周期带来一些积极的影响。例如,Apple 公司允许通过网络对基于 JavaScript 开发的功能进行更新,无需额外的审核周期。
所有这些小福利将会节省你和你的伙伴们的时间和精力,让你可以专注于工作中那些更有趣的部分,同时也能提高你的工作效率。
➤代码复用与知识共享
使用 React Native 可以大大减少开发移动应用所需的资源。任何了解如何编写 React 的开发者现在都可以使用相同的技能同时开发 Web 应用、iOS 应用和 Android 应用。React Native 避免了按平台分工的必要,可以让你的团队更加快速地迭代产品,并更加高效地共享知识和资源。
除了知识的共享之外,你的大部分代码也可以被共享。当然,不是你写的所有代码都可以做到跨平台;这取决于你需要在特定的平台上实现什么功能,你可能偶尔也需要涉及 Objective-C 或 Java 的知识(好在这也不是很糟糕,我们将会在第 7 章讲解本地模块的用法)。使用 React Native,在不同平台之间复用代码将会变得出乎意料地简单。例如,React Europe 2015 大会(https://www.youtube.com/watch?v=PAA9O4E1IM4&feature=youtu.be)提到,Facebook Ads Manager 这款 Android 应用共享了其 iOS 版本 87% 的代码。另外,我们通过本书完成的一款闪卡应用做到了 iOS 和 Android 代码的完全复用。这是很难超越的成就!
2. 风险和缺点
就像世间万物一样,React Native 也难免存在一些缺点,至于 React Native 是否适合你的团队,则取决于你们自身的情况。
React Native 于 2015 年 3 月发布了对 iOS 平台的支持,同年 9 月开始支持 Android 平台。由于目前 React Native 项目还很年轻,不够成熟可能是其最大的风险。它的文档确实还有提升的空间,同时项目也在不断升级和改进。一些特性在 iOS 和 Android 平台上仍未得到支持,社区也在不断寻找最佳的开发实践。不过,好在大多数情况下你都可以自己实现那些缺少的接口,我们也会在第 7 章讨论相关内容。
React Native 在你的项目中引入了新的一层,因此带来了一些调试上的麻烦,尤其是在 React 和宿主平台交互时。我们将在第 8 章更加深入地讲解 React Native 的调试技巧,并探讨一些常见的问题。
React Native 依然还很年轻,追随新技术时可能遇到的问题在此也不可避免。不过总体来说,我觉得你将会看到它带来的收益大于风险。
3. 更多学习资源
《React Native开发指南》代码示例
https://github.com/bonniee/learning-react-native
加入 LearningReactNative.com(http://learningreacnative.com)的邮件列表获取后续的文章、建议和实用的资源。
官方文档(https://facebook.github.io/react-native/)中有大量优秀的参考资料。
React Native 社区也是实用的资源
Brent Vatne 的 React Native newsletter(http://brentvatne.ca/react-native-newsletter/)
Stack Overflow 上的 react-native 标签分类(http://stackoverflow.com/questions/tagged/react-native)
Freenode 上的 #reactnative 小组(irc://chat.freenode.net/reactnative)
<知乎问答>
如何评价 React Native?
https://www.zhihu.com/question/27852694
react.js,angular.js,vue.js学习哪个好?
https://www.zhihu.com/question/39943474
内容整理自《React Native开发指南》
作者:Bonnie Eisenmen
译者:黄为伟
定价:59
React Native核心贡献者Brent Vatne推荐
Amaozn 五星好评,Twitter资深软件工程师通过丰富示例详细讲解React Native
从基础开始逐步深入,利用React Native成功部署可100%代码复用的跨平台应用
在React Native中利用现有的JavaScript和React知识,就可以开发和部署功能完备的、真正原生的移动应用,并同时支持iOS与Android平台。除了框架本身的概念讲解之外,本书还讨论了如何使用第三方库,以及如何编写自己的Java或Objective-C的React Native扩展。
<购买>
京东:http://item.jd.com/11942017.html
亚马逊:https://www.amazon.cn/dp/B01HU04MK6
当当:http://product.dangdang.com/23995421.html
试读及购买电子版(29.99):http://www.ituring.com.cn/book/1846
赠书活动
你喜欢哪款类库或者框架?
评论中说说自己喜欢的类库或者框架(or 被虐踩过的坑),挑选3人以下任选一本,截止21日12:00。
React Native开发指南
React Native入门与实战
AngularJS权威教程
jQuery基础教程(第4版)
精通jQuery(第2版)
深入浅出Node.js
Node.js实战
Ext JS实战(第2版)
本文选自图灵教育微信。