前言
大部分公司都会给码农们安排一项每天必做的任务,那就是日报。有发邮件的、用trello的、用worktile(国内山寨版trello)等其他项目工具的。
随着微信红包的普及笔者所在的项目组不及时写日报也要发红包了。规则很简单每天23点之前没有在trello上填写当日的日报就要在项目组微信群内发20块钱的红包。
山
是山的影子
狗
懒得进化
夏天
人的酶很固执
灵魂的酶像荷花
——《路边野餐》
一日午觉后,一个想法出现在了心中,可以做一个工具定时每天22:30的时候扫一遍trello看看哪些小伙们的日报还没有写,然后发短信通知他们。那么首当其冲就是要搞清楚trello的登录校验逻辑,遂有了此文。
进入正题~
打开Trello登录页面 https://trello.com/login
开启Chrome开发者工具
勾上Preserve log(不勾上,当页面跳转后之前页面的网络请求日志会被清掉)
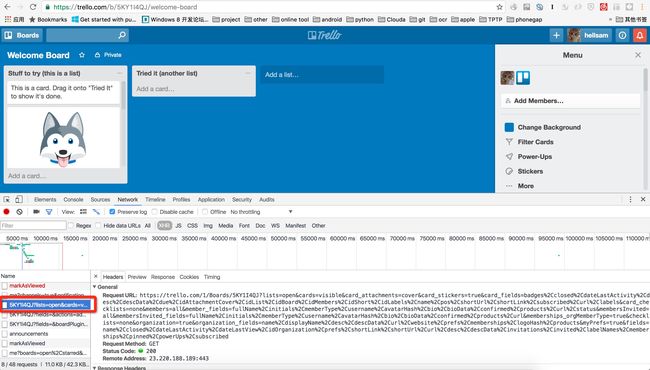
如下图
成功登录后到Welcome Board
以Welcome Board为例
抓到请求获取数据的接口地址
https://trello.com/1/Boards/5KY1I4QJ?lists=open&cards=visible&card_attachments=cover&card_stickers=true&card_fields=badges%2Cclosed%2CdateLastActivity%2Cdesc%2CdescData%2Cdue%2CidAttachmentCover%2CidList%2CidBoard%2CidMembers%2CidShort%2CidLabels%2Cname%2Cpos%2CshortUrl%2CshortLink%2Csubscribed%2Curl%2Clabels&card_checklists=none&members=all&member_fields=fullName%2Cinitials%2CmemberType%2Cusername%2CavatarHash%2Cbio%2CbioData%2Cconfirmed%2Cproducts%2Curl%2Cstatus&membersInvited=all&membersInvited_fields=fullName%2Cinitials%2CmemberType%2Cusername%2CavatarHash%2Cbio%2CbioData%2Cconfirmed%2Cproducts%2Curl&memberships_orgMemberType=true&checklists=none&organization=true&organization_fields=name%2CdisplayName%2Cdesc%2CdescData%2Curl%2Cwebsite%2Cprefs%2Cmemberships%2ClogoHash%2Cproducts&myPrefs=true&fields=name%2Cclosed%2CdateLastActivity%2CdateLastView%2CidOrganization%2Cprefs%2CshortLink%2CshortUrl%2Curl%2Cdesc%2CdescData%2Cinvitations%2Cinvited%2ClabelNames%2Cmemberships%2Cpinned%2CpowerUps%2Csubscribed
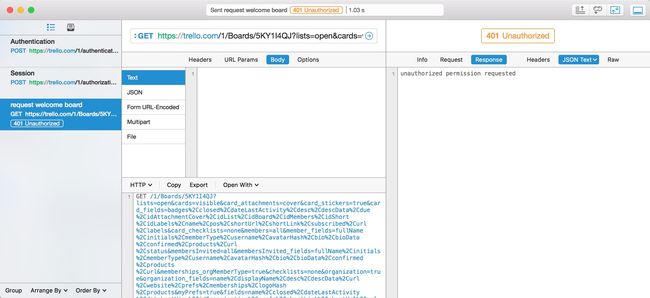
接下来用Paw来尝试请求
意料之中返回401,header中没加授权信息是肯定不行滴
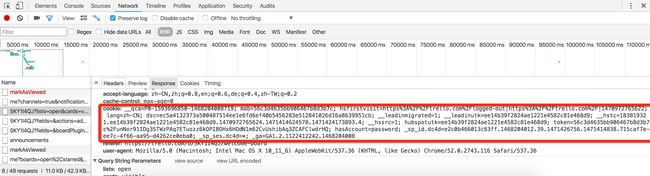
授权信息一般都是存在cookies里面,那么到chrome中找到请求这个接口的cookie
cookie:
__qca=P0-1593696850-1468204008719;
mab=56c3d4635bb906467b8d3b7c;
hsfirstvisit=https%3A%2F%2Ftrello.com%2Flogged-out|https%3A%2F%2Ftrello.com%2F|1470972765622;
lang=zh-CN;
dsc=ec5a4132373a500487514ee1e6fd6ef40b5456283e512841026d16a8639951cb;
__leadinmigrated=1;
__leadinutk=ee14b39f2824ae1221e4582c81e468d9;
__hstc=183819321.ee14b39f2824ae1221e4582c81e468d9.1470972765624.1471414624578.1471424173893.4;
__hssrc=1;
hubspotutk=ee14b39f2824ae1221e4582c81e468d9;
token=56c3d4635bb906467b8d3b7c%2FunNor91IDg3STWzPAq7ETuozz6kOPIBOHx6HOdN1m62CvUshibAq3ZCAFClwdrHQ;
hasAccount=password;
_sp_id.dc4d=e2c0b466013c63ff.1468204012.39.1471426756.1471414838.715caf7e-ee7c-4f66-aa95-d4262ce0eba0;
_sp_ses.dc4d=*;
_ga=GA1.2.1122412242.1468204008
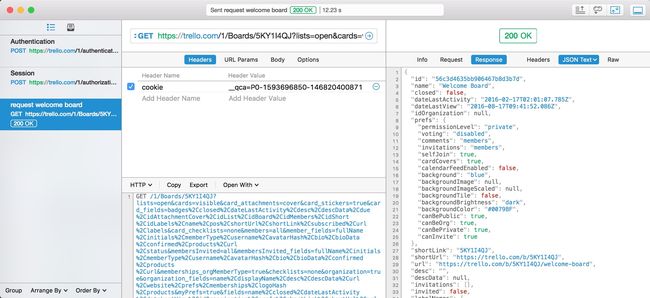
将cookie信息加到header中再用Paw尝试
成功请求到数据啦~
多次尝试发现cookies里面真正有用的参数只有token
token=56c3d4635bb906467b8d3b7c%2FunNor91IDg3STWzPAq7ETuozz6kOPIBOHx6HOdN1m62CvUshibAq3ZCAFClwdrHQ;
那么接下来目标就清晰了,只要从登录接口获取到token之后就可以任意调接口拿数据了
获取Token
再回到登录页面,点击登录
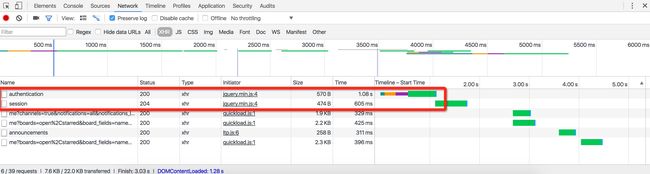
看请求的接口,主要是两个authentication和session
分析这两个接口可以发现获取token的流程:
- 用账号、密码请求接口获取code
- 用code和一个随机数获取token
这里要注意cookie中的dsc和请求参数中的dsc要一致
最后从response headers中取出token就大功告成啦!
代码实现(NodeJS)
var superagent = require('superagent');
var uuid = require('node-uuid');
function authentication(username, password, cb) {
superagent.post('https://trello.com/1/authentication')
.send('method=' + 'password')
.send('factors[user]=' + username)
.send('factors[password]=' + password)
.end(function (err, res) {
console.log("response status:" + res.status);
if (!err) {
var code = JSON.parse(res.text).code;
cb(code);
}
});
}
function session(code, dsc, cb) {
superagent.post('https://trello.com/1/authorization/session')
.set('Cookie', 'dsc=' + dsc)
.send('authentication=' + code)
.send('dsc=' + dsc)
.end(function (err, res) {
if (!err) {
var cookie = res.headers['set-cookie'][0];
cb(cookie);
}
})
}
function requestData(cookie, cb){
superagent.get('https://trello.com/1/Boards/EAncSndA?lists=open&cards=visible&card_stickers=true&card_fields=desc,idList,name&card_checklists=none&members=all&member_fields=fullName,initials,memberType,username,avatarHash,bio,bioData,confirmed,products,url,status&membersInvited=all&membersInvited_fields=fullName,initials,memberType,username,avatarHash,bio,bioData,confirmed,products,url&memberships_orgMemberType=true&checklists=none&organization=true&organization_fields=name,displayName,desc,url,website,logoHash&myPrefs=true&fields=name,closed,dateLastActivity,dateLastView,idOrganization,prefs,shortLink,shortUrl,url,desc,descData,invitations,invited,labelNames,memberships,pinned,powerUps,subscribed')
.set('Cookie', cookie)
.end(function (err, res) {
if(!err){
cb(res.text)
}
})
}
module.exports = {
requestData: function (username, password, cb) {
var dsc = uuid.v4();
authentication(username, password, function (code) {
session(code, dsc, function (cookie) {
requestData(cookie, function (data) {
cb(data);
});
})
})
}
}