- 底层逆袭到底有多难,不甘平凡的你准备好了吗?让吴起给你说说
造命者说
底层逆袭到底有多难,不甘平凡的你准备好了吗?让吴起给你说说我叫吴起,生于公元前440年的战国初期,正是群雄并起、天下纷争不断的时候。后人说我是军事家、政治家、改革家,是兵家代表人物。评价我一生历仕鲁、魏、楚三国,通晓兵家、法家、儒家三家思想,在内政军事上都有极高的成就。周安王二十一年(公元前381年),因变法得罪守旧贵族,被人乱箭射死。我出生在卫国一个“家累万金”的富有家庭,从年轻时候起就不甘平凡
- 《策划经理回忆录之二》
路基雅虎
话说三年变六年,飘了,飘了……眨眼,2013年5月,老吴回到了他的家乡——油城从新开启他的工作幻想症生涯。很庆幸,这是一家很有追求,同时敢于尝试的,且实力不容低调的新星房企——金源置业(前身泰源置业)更值得庆幸的是第一个盘就是油城十路的标杆之一:金源盛世。2013年5月,到2015年11月,两年的陪伴,迎来了一场大爆发。2000个筹,5万/筹,直接回笼1个亿!!!这……让我开始认真审视这座看似五线
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
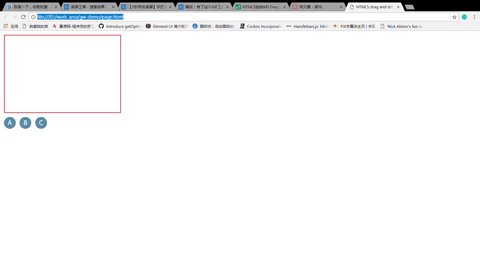
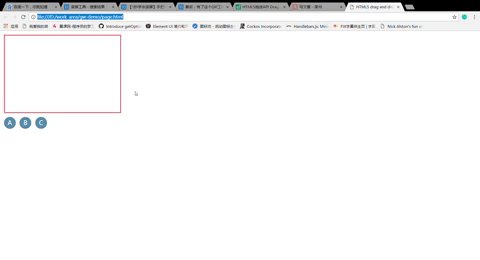
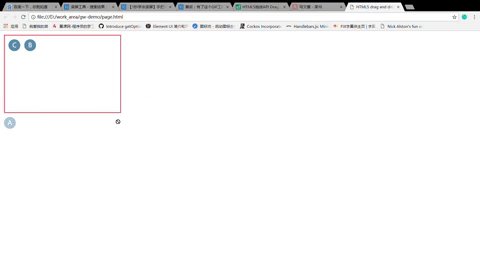
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 基于Python给出的PDF文档转Markdown文档的方法
程序媛了了
pythonpdf开发语言
注:网上有很多将Markdown文档转为PDF文档的方法,但是却很少有将PDF文档转为Markdown文档的方法。就算有,比如某些网站声称可以将PDF文档转为Markdown文档,尝试过,不太符合自己的要求,而且无法保证文档没有泄露风险。于是本人为了解决这个问题,借助GPT(能使用GPT镜像或者有条件直接使用GPT的,反正能调用GPT接口就行)生成Python代码来完成这个功能。笔记、代码难免存在
- 视频号买1000个粉多少钱?视频号可以购买粉丝吗?开橱窗需要多少粉?
爱吃菠萝的鱼
在视频号的发展初期,很多人都认为,视频号可以通过购买粉丝来提升用户质量。而这个说法,在我们使用视频号的过程中,发现了它是可以购买粉丝的。但是我们要知道,视频号的本质,是一款社交工具。而不是一个私域流量池。而很多人在做私域流量池的时候,就想着怎么通过购买粉丝来提升用户质量。但我觉得你真的是想多了。视频号涨粉咨询号码:1776206920517753965895视频号粉丝1000有什么好处1、视频号粉
- Mongodb Error: queryTxt ETIMEOUT xxxx.wwwdz.mongodb.net
佛一脚
errorreactmongodb数据库
背景每天都能遇到奇怪的问题,做个记录,以便有缘人能得到帮助!换了一台电脑开发nextjs程序。需要连接mongodb数据,对数据进行增删改查。上一台电脑好好的程序,新电脑死活连不上mongodb数据库。同一套代码,没任何修改,搞得我怀疑人生了,打开浏览器进入mongodb官网毫无问题,也能进入线上系统查看数据,网络应该是没问题。于是我尝试了一下手机热点,这次代码能正常跑起来,连接数据库了!!!是不
- iPhone怎么删除重复照片,可以尝试这几种方法
2401_85240355
iphoneios
在数字化时代,智能手机尤其是iPhone成为我们日常生活中不可或缺的一部分。随着我们不断使用iPhone拍照,重复照片的积累逐渐成为一个普遍问题。这不仅占用了大量的存储空间,也使得照片库变得杂乱无章。本文将介绍几种有效的iPhone怎么删除重复照片方法,并介绍如何利用CleanMyPhone来简化这一过程。iPhone怎么删除重复照片方法一:人工筛查人工筛查是最直接的方法,尽管它可能比较耗时。这种
- 日更第120天-顺其自然,为所当为
飞翔001
在教培业务萎缩之后,新东方前不久宣布转型带货,初期人气寥寥,直播间也就几千人观看,近日,新东方的“东方甄选”因英语老师双语直播带货爆火,直播间人数过万,6月10日,新东方在线股价暴涨近40%,单日成交额突破1000万元,累计近400万人观看了直播。当晚俞敏洪来到直播间,和老师们一起直播带货。俞敏洪称,这是新东方老师们非常关键的转型,他们老师转型做带货主播,受到了大家的关注和部分的肯定,感谢各位网友
- vue 创建项目报错:command failed: npm install --loglevel error
那鱼、会飞
vue.jsvue-cli3
这个问题其实很好解决,只是很多种情况,逐一排除即可。稳下心来~vuecli3创建项目我的node版本是node14.15.0,(永远不要尝试最新版本)node各种版本下载地址:以往的版本|Node.js(nodejs.org)vue/
[email protected]@vue/
[email protected](注意vue/cli2和vue/cli3的下载命名有所改变,2是-形式,3是/形式)其实报错
- 【Python】已解决:ModuleNotFoundError: No module named ‘PIL’
屿小夏
python开发语言
文章目录一、分析问题背景二、可能出错的原因三、错误代码示例四、正确代码示例五、注意事项已解决:ModuleNotFoundError:Nomodulenamed‘PIL’一、分析问题背景当你在Python环境中尝试导入PIL(PythonImagingLibrary)模块时,可能会遇到“ModuleNotFoundError:Nomodulenamed‘PIL’”的错误。这通常发生在尝试使用PIL
- 连环画中的冷门绝技:汉代宝藏“画像石”的神奇搬运(高清)
江户川小歪
虽然连环画只有巴掌大小,但是打开它,你会发现一座中国美术技法的宝库。单线白描是大家最熟悉不过了的,还有工笔重彩、黑白色块、素描、版画、剪纸等种种技术百花齐放。从80年代开始,画家们各显神通,做了诸多尝试,以至于达到了“万法皆为我用”的境界。今天我来说说一种冷门的美术——汉画像石。汉画像石是个什么东西?古时候,王族、有钱人会在墓穴的石头、砖头上绘制一些图案,这些东西有雕刻和绘画的双属性,在美术形式上
- 从门氏元素周期表看三皇五帝在关中论
霜叶红似二月花y
世间所有物质,都是由不同元素组成的,科学家们”认识物质初期,所有元素也是多年逐一认识的。著名的俄罗斯化学家门捷列耶夫(DmitriMendeleev1834-1907),在1869年首创的元素周期表,想必大家都很熟悉。他是怎么发现元素周期规律并制成表的?最权威的说法是他自己笔记中所记载的,是他做梦所得。门氏元素周期表这个表开始并不完善,但已经有个雏形了。当时只有已知的63种元素。但门氏预测应该有1
- 《西南联大文化课》:战火纷飞的年代中,浓缩的文人精华
有梦想的唐糖
恕我孤陋寡闻,我第一次对“西南联大”产生具象的印象,还是因为电影《无问西东》,在此之前,西南联大对我来说,只是一个历史上的名词而已。但是自从看了《无问西东》之后,“西南联大”这四个字就像烙铁一样焊烙在了我的心头。它的存在,是一个奇迹。从1937年8月到1946年7月31日,国立西南联合大学(简称西南联大)只存在了短短8年,但是却深深影响了国人80年,这所诞生于抗日战争初期的大学,培养了2位诺贝尔奖
- 导致格式错误的 Lambda 代理响应的原因以及如何修复它
zqhdz米时空
汇编
当人们尝试使用AWSAPIGateway和AWSLambda构建无服务器应用程序时,经常出现的一个问题是_由于配置错误而执行失败:Lambda代理响应格式错误。_没有什么比通用错误消息更糟糕的了,它们不会告诉您解决问题所需的任何内容,对吧?AWS并不是以其错误消息设计而闻名,如果甚至可以这样称呼它的话,更不用说为您提供解决问题的方法了。那么如何修复这个Lambda错误以及是什么原因造成的呢?花椒壳
- h5小游戏定制开发
红匣子实力推荐
随着科技的不断发展,移动互联网已经成为人们生活中不可或缺的一部分。在这个背景下,H5小游戏应运而生,为人们带来了丰富的娱乐体验。H5小游戏定制开发作为一种新兴的游戏开发方式,正逐渐受到市场的关注和青睐。那么,什么是H5小游戏定制开发呢?它又具有哪些特点和优势呢?让我们一起来深入了解一下。首先,我们来了解一下H5小游戏的基本概念。H5小游戏是一种基于HTML5技术的游戏,可以在移动端、PC端等多平台
- 编译Windows平台的Nginx+ngx_http_proxy_connect_module
Grovvy_Deng
windowsnginxhttp
编译Windows平台的Nginx+ngx_http_proxy_connect_module背景:由于公司的正向出局代理是windows机器。机器上的Squid不稳定,打算替换成nginx+ngx_http_proxy_connect_module实现。通过几天痛苦的尝试,最后参考了github大神项目通过在线CICD工具编译window平台可用的ng。步骤:获取git可识别的patch由于CI
- 《对生命说是》读书笔记2021-5-27
Diana_58d9
静心技巧——换个视角看待问题。尝试一下这个实验,1坐在椅子上,允许自己全身心的沉浸在你最爱的问题当中,你知道头脑热爱咀嚼他们,记录当你被卷入问题时的感受。2站起来有意识地离开那张椅子,想象你现在离开了你的问题。缓缓的围绕椅子走一圈,从不同的角度看看你的问题。在房间中找一个远离问题的空间,开始仔细深入的看看这个问题,他是真实的还是你制造出来的,同样的状况对于其他人来说会是问题吗?3反复体会作战问题里
- 中原焦点秦皇岛站第5期,每日分享第122天,2021年4月6日
5804c210041b
4.家长这个职业需要大量的背景知识。(1)关于人的基本知识:人的功能太强大,如果我们了解他的成长规律,就会很容易把他培养成天才。(2)关于教育学的基本知识:教育者与被教育在孩子生命初期和家长形成的关系对孩子起决定性作用。(3)关于心理学的基本知识:人的外在的动作是由里边的心里动因决定的。家长不许的孩子都想干,所以不要说不,而是说要怎样做才好。(4)关人际互动的基本知识:人际有互动就会形成固定的关系
- 访问网站被限制怎么办
Bearjumpingcandy
服务器运维
访问网站被限制的情况下,可以通过以下几种方法来解决:检查是否安装了第三方查询软件或插件:有些第三方软件或插件可能会引起非人为的、高频次的访问系统而被限制访问。可以尝试卸载或禁用这些软件或插件,然后重新尝试访问网站。检查共用公网IP地址内的其他电脑:如果用户电脑所处的共用公网IP地址内的其他电脑存在机器访问行为,多次触发禁止访问规则,就会造成该公网IP地址被禁止访问。可以尝试与网络管理员联系,请求解
- 《向西游记取育儿经》启示二拜师菩提第二部分:腾云驾雾识世界,开阔眼界宽胸怀
暖暖的初春
图片发自App李苹瑕焦点网络初级5期平顶山持续原创分享第697天2019年04月07日星期日晴《向西游记取育儿经》启示二拜师菩提第二部分:腾云驾雾识世界,开阔眼界宽胸怀这几天恰逢清明小长假,许多家长都会带领孩子祭祖扫墓和清明踏春郊游。刚好我们这一周总第31期读书会主题:腾云驾雾识世界,开阔眼界宽胸怀。描述的是孙悟空成长初期师拜菩提所受到的启蒙教育,和现今各位家长注重孩子的早期成长和启蒙教育是不谋而
- 可以赚钱的公众号:揭秘盈利之道与策略?
氧惠购物达人
随着移动互联网的飞速发展,微信公众号已成为许多人获取信息、交流互动的重要平台。同时,许多人也看到了公众号背后的商业价值,纷纷尝试通过公众号赚钱。那么,可以赚钱的公众号究竟有哪些盈利之道与策略呢?本文将深入探讨这一问题,为想要通过公众号赚钱的人提供一些有益的思路和建议。公众号流量主就找善士导师(shanshi2024)公众号:「善士笔记」主理人,《我的亲身经历,四个月公众号流量主从0到日入过万!》公
- 跟剽悍一只猫学习收获之成为领域专家
财务自由的社群运营人苏宝
001找到这个领域内权威的书籍。002按照书的脉络(章节目录)记录书中的重要内容(对自己认知系统造成冲击的,以前没有学过的,觉得有用的,暂时还不太理解的)记录下来。003读完第一遍以后,接着读第二遍。这一遍记录书里对你有用的方法论,并尝试依据这些方法论实战。004再读一遍,这一遍记录尝试梳理整个书的认知框架和内在逻辑。005之后,可以多朗读几遍全书。你会发现,你对这些知识的理解会越来越全面,越有深
- 不给人生设限
接纳万物
最近在听人物传记,从中汲取的是不给人生设限。我们从小就可能被各种言语设限,别人的一句否定,别人给我们贴的标签,都会让我们在脑海中给自己很多的限制,我们一直活在别人的眼中。如何勇敢的尝试,突破自我,活出精彩的生命?我们能做的是不去评判别人,以及对于别人的评判能做到不在乎。打小我们就被贴上标签,以为自己天生就是这样子的,无法改变,无法突破,然而通过阅读终身成长这本书我们了解到并非如此,只要自己愿意改变
- 推迟和拖延(实修第12次作业)
微光半糖
图片发自App拖延是很多人有的毛病,团长说拖延大多来自于以下五种原因:1、害怕失败,习得性无助。2、害怕成功,无价值。不敢超越的潜意识,不配得感,不相信自己可以获得更好的。3、叛逆、抗拒权威,转化为拖延。4、依恋和疏离关系,都会造成拖延习惯。5、完美主义者也容易拖延。分析自我,我的拖延原因占了好几个部分。这些习惯和原生家庭的教养有关。我的父母一辈子老实巴交,生怕得罪他人。他们从小就不鼓励我去尝试任
- 做自媒体赚钱吗?这是我做自媒体一个月的真实收入
一强看世界
2022年4月10日,我写了《做自媒体赚钱吗?我用真实经历告诉你》,限于篇幅没写完,今天接着写。1、收入多少?企鹅号0.02元,今日头条0.05元,百家号0.62元,大鱼号1元,B站2.59元,合计4.28元。这就是我尝试着做自媒体一个月的真实收入。是谁说做自媒体可以轻松月入过万的?是谁说某某某通过做自媒体买了几套房,换了几辆车的?赶紧出来,看我打不打你?(哈哈开个玩笑,去打别人,我的收入也不会增
- 增长黑客和最小可复制的内核
爱思考的糖
五段-增长黑客的三大步骤生活就像逆水行舟,加入你不能加速,现实中最好的情况,你也就处在一种原地打转的状况。增长,就像一辆车里的加速器。围棋爱好者,水平一直没有进步的原因。是因为没有找到提高下棋水平的增长模式有三个办法可以提高:做死活题,练习做关键决策的能力;打谱,复盘经典案例;找AI陪练。增长黑客的三个实战步骤:第一步,假设:建立最小闭环。从笨办法开始,不怕犯错,代价并不高,你可以勇敢尝试。想知道
- python图像匹配_opencvpython中的图像匹配
weixin_39585675
python图像匹配
我一直在做一个项目,用opencvpython识别相机中显示的标志。我已经尝试过使用surf、颜色直方图匹配和模板匹配。但在这3个问题中,它并不总是返回正确的答案。我现在想要的是,解决我这个问题的最好办法是什么。模板图像示例:以下是摄像头中显示的标志示例。如果这是我想要识别的图像,该怎么用?在更新matchTemplate中的代码flags=["Cambodia.jpg","Laos.jpg","
- 究竟是什么决定了你的自驱动力
Aichris
人所拥有的任何东西,都可以被剥夺,唯独人性最后的自由——也就是在任何境遇中选择一己态度和生活方式的自由——不能被剥夺。奥地利维克多-弗兰克你现在的状况,是由你之前的每一次选择和历史的积累决定的。我很相信这点,每次遇到事情不开心的时候,看看弗兰克这段话,深呼吸,让自己平静下来。昨天早上做飞机回上海开会,旁边做了一个外国妹子,很想和她沟通一下,但是不是很自信。她和同伴沟通的时候,我尝试听了一下,还是能
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l