今天想了解一下vue开发相关的东西,就动手搭建了一些开发环境。
下面是我安装和配置的相关过程。(Mac系统)
下载安装nodejs 6.11.4 (包含 npm 3.10.10)
安装完成后,命令行升级一下npm
$ npm install npm@latest -g
$ npm -v
5.5.1
权限设置
$ npm config get prefix
/usr/local
$ sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin,share}
npm config get prefix是用来找到npm的目录
sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin,share}给当前用户读写npm相关目录的权限。
安装webpack和vue-cli
$ npm install webpack -g
$ npm install vue-cli -g
$ npm list -g --depth=0
/usr/local/lib
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
└── [email protected]
创建工程
$ cd your_workspace_folder
$ vue init webpack projectname
比如我的工程名为vueStart,输入的地方没有什么需求直接回车就行了。
$ vue init webpack-simple vueStart
? Project name vuestart
? Project description A Vue.js project
? Author tomfriwel
? Use sass? No
vue-cli · Generated "vueStart".
To get started:
cd vueStart
npm install
npm run dev.
这里注意的是,如果用vue init webpack-simple projectname,之后npm run dev是运不起来的。所以这里用的webpack而不是webpack-simple
这里的vue init webpack和npm install webpack不一样
vue init webpack是安装webpack模板(也可以是以下列出的一些模板webpack-simple/browserify...)
具体信息可以查看vuejs-templates/webpack
还有,如果想要在当前文件夹创建工程,而不是新建一个文件夹,那么可以使用$ vue init webpack-simple .,把工程名改为英文的点(.)就可以了。 How to init in current folder? #24
一些可用的模板
- webpack - A full-featured Webpack + vue-loader setup with hot reload, linting, testing & css extraction.
- webpack-simple - A simple Webpack + vue-loader setup for quick prototyping.
- browserify - A full-featured Browserify + vueify setup with hot-reload, linting & unit testing.
- browserify-simple - A simple Browserify + vueify setup for quick prototyping.
- pwa - PWA template for vue-cli based on the webpack template
- simple - The simplest possible Vue setup in a single HTML file
配置工程
进入创建的工程目录
$ cd vueStart/
$ npm install
npm install后就会安装一些乱七八糟的东西。
安装 vue 路由模块vue-router和网络请求模块vue-resource,这两个如果用不到也可以不用装。
$ npm install vue-router vue-resource --save
+ [email protected]
+ [email protected]
added 17 packages in 6.541s
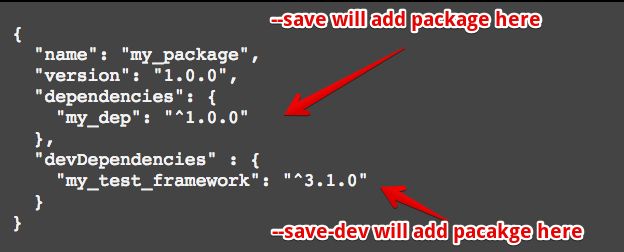
--save的作用
运行和构建
$ npm run dev
没什么问题的话,打开页面是这样的
对.vue更改后,页面也会自动更新,挺方便的。
开始编写
src文件夹目录
src
├── App.vue
├── assets
│ └── logo.png
├── components
│ └── HelloWorld.vue
└── main.js
这里App.vue引用了一个叫HelloWorld的组件。我们对HelloWorld组件进行更改。
保存后
发布
执行
$ npm run build
完成后会生成一个dist文件夹
dist
├── index.html
└── static
├── css
│ └── app.86d25fd679f2d9f5bee9162ae7804b46.css
└── js
├── app.bcbf2665a80fe0bdc316.js
├── app.bcbf2665a80fe0bdc316.js.map
├── manifest.f9cc8df0a9bc12617260.js
├── manifest.f9cc8df0a9bc12617260.js.map
├── vendor.5edf78e409459ac3ccd1.js
└── vendor.5edf78e409459ac3ccd1.js.map
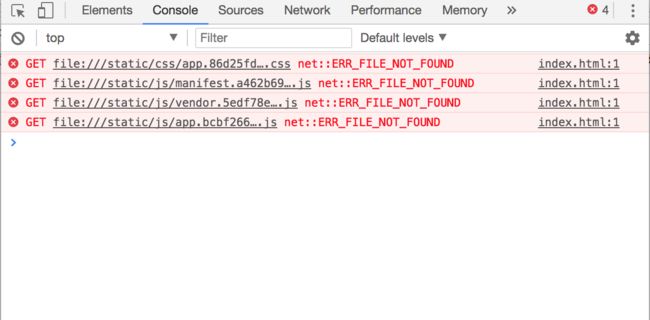
如果是想本地运行而不是放到服务器上,需要对config/index.js进行一个小更改。将build中的assetsPublicPath改为./,不然会找不到资源,最后再次npm run build,就可以直接浏览器打开dist文件夹下的index.html了。
...
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
productionSourceMap: true,
...
Tips
npm run build和npm run dev其实是运行的package.json里scripts的对应的脚本。例如我的
...
"scripts": {
"dev": "node build/dev-server.js",
"start": "npm run dev",
"build": "node build/build.js"
},
...
可以自己测试一个
...
"scripts": {
"dev": "node build/dev-server.js",
"start": "npm run dev",
"build": "node build/build.js",
"test": "echo 123"
},
...
然后运行npm run test看看结果。
相关参考
Installing Node.js and updating npm
Fixing npm permissions
Vue2.0 新手完全填坑攻略——从环境搭建到发布
What is the --save option for npm install?
Vue 爬坑之路(一)—— 使用 vue-cli 搭建项目
基于vue-cli快速构建
npm scripts 使用指南
vuejs/vue-cli