在上一篇博客中,我们已经一起学习了HTML这门标记语言的基本语法和使用,是不是跃跃欲试想要小露一手呢?这篇博客以例子为主导,每个例子侧重点不同,循循善诱,实践了大多数的标签,大量涉及到标签的嵌套、HTML分块等用法,是新手小白不得不尝试的实践练习。
一、复杂列表的实现
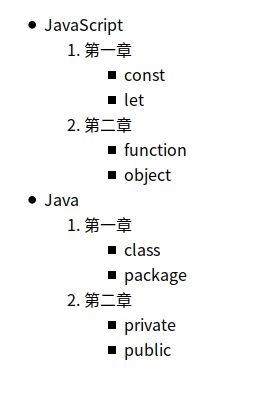
目标效果
复杂列表
分析
HTML中列表一共有三种:有序列表、无序列表和定义列表。有序列表是一列使用数字进行标记的项目;无序列表是一组使用黑点状进行标记的项目;定义列表语义上表示项目及其注释的组合。分析目标图可以得出以下想法:
- 主要涉及到的标签:有序列表
- 涉及到中文,需要设置字符集,在
中用 - 多次用到标签的嵌套:最外层为两个无序列表,每个无序列表中嵌套两个有序列表,每个有序列表中嵌套两个无序列表
- 注意到两次使用无序列表时,前面的黑点状形状不一样,可以通过设置
type,“disc“黑色圆点,“circle“白色圆点,“square‘黑色方块。但通过实践发现不需要使用这个属性设置就可以实现目标效果
我的效果
代码
代码可以进入我的GitHub进行查看
二、复杂表格的实现
目标效果
复杂表格
分析
- 主要涉及的标签:表格
、表格行
、表格列 - 涉及到中文,需要设置字符集,在
中用- 复杂表格涉及到跨行
rowspan、跨列colspan- 表格标题用
- 表格使用属性:主体主体有边框,使用属性
border;有内容加粗,使用属性(应该算作标签类);有内容居中,使用属性align我的效果
代码
代码可以进入我的GitHub进行查看
三、考试页面的实现
目标效果
考试页面分析
- 主要分为三部分:标题部分、试卷信息、试卷内容
- 主要涉及到的标签:标题
、输入、有序列表、表单,其中输入可以通过改变type属性设置文本框text、单选radio、多选checkbox、提交按钮submit- 涉及到分块
你可能感兴趣的:(HTML实践:复杂列表+复杂表格+考试页面)
- 贪心算法笔记
骑狗看夕阳
算法笔记算法笔记
贪心算法笔记大概内容贪心就是对于一个问题有很多个步骤,我们在每一个步骤中都选取最优的那一个,最后得出答案。就是在一些函数中可行,但是有些比如二次函数,因为它的转折点不一定最优,就是不可行的。那么如何判断贪心呢?有这么几种看时间复杂度,一般的就是O(n)O(n)O(n)或者是排序O(nlogn)O(n\logn)O(nlogn)或者猜测,看着像就可以试试。自己用数学证明方法,比如归纳法,交换法,就是
- gcd之和(一维)
骑狗看夕阳
算法c++
gcd之和求∑i=1ngcd(n,i)\sum_{i=1}^{n}\gcd(n,i)∑i=1ngcd(n,i)。那么我们这一道题讲得详细一点。因为这一道题目的n≤109n\leq10^9n≤109。这也就导致了一些算法是过不了的,那么我们就先从最简单的讲起:对每一项来一遍gcd\gcdgcd,然后gcd\gcdgcd我们也使用最简单的哪一种去做,也就是从小到大跑,时间复杂度O(n2)O(n^
- 华为OD机试E卷 --字符串化繁为简 --24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptc语言python
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c++算法源码题目描述给定一个输入字符串,字符串只可能由英文字母(az、AZ)和左右小括号(、)组成当字符里存在小括号时,小括号是成对的,可以有一个或多个小括号对,小括号对不会嵌套,小括号对内可以包含1个或多个英文字母也可以不包含英文字母。当小括号对内包含多个英文字母时,这些字母之间是相互等效的关系,而且等
- Tesla V100驱动安装
郭宝才
linux服务器运维
确认操作系统kernel版本,参考链接:https://docs.nvidia.com/cuda/archive/12.2.0/cuda-installation-guide-linux/index.html安装依赖yuminstall-ygccgcc-c++rdma-coredkmselfutils-libelf-develntpyuminstall-ykernel-devel-$(uname-
- 【FISCO BCOS】二十三、部署WeBASE-Node-Manager
奈何不吃鱼
FISCOBCOS区块链FISCOBCOSLinux运维WeBASE
WeBASE-Node-Manager是WeBASE的子组件之一,可以处理前端页面所有web请求,管理各个节点的状态,管理链上所有智能合约,对区块链的数据进行统计、分析,对异常交易的审计,私钥管理等,今天我们来部署WeBASE-Node-Manager。环境:ubuntu22、已搭建单机四节点(节点已启动)、安装并配置java环境、安装并配置mysql环境、已部署节点前置服务(服务已启动)关于以上
- JAVA:访问者模式(Visitor Pattern)的技术指南
拾荒的小海螺
设计模式java访问者模式开发语言
1、简述访问者模式(VisitorPattern)是一种行为型设计模式,允许你将操作分离到不同的对象中,而无需修改对象本身的结构。这种模式特别适合复杂对象结构中对其元素进行操作的场景。本文将介绍访问者模式的核心概念、优缺点,并通过详细代码示例展示如何在实际应用中实现访问者模式。设计模式样例:https://gitee.com/lhdxhl/design-pattern-example.git2、什
- DTD - XML 构建模块
kekexi1i
xml算法
XML和HTML文档的主要的构建模块是元素标签。XML文档构建模块所有的XML文档(以及HTML文档)均由以下简单的构建模块构成:元素属性实体PCDATACDATA元素元素是XML以及HTML文档的主要构建模块。HTML元素的例子是"body"和"table"。XML元素的例子是"note"和"message"。元素可包含文本、其他元素或者是空的。空的HTML元素的例子是"hr"、"br"以及"i
- Scala(6) -- scala类(成员变量、成员方法、修饰符)和对象
erainm
大数据学习scala
1.类和对象Scala是一种函数式的面向对象语言,它也是支持面向对象编程思想的,也有类和对象的概念。我们依然可以基于Scala语言来开发面向对象的应用程序。1.1相关概念什么是面向对象?面向对象是一种编程思想,它是基于面向过程的,强调的是以对象为基础完成各种操作.面向对象的三大思想特点是什么?更符合人们的思考习惯.把复杂的事情简单化.把程序员从执行者变成指挥者.什么是类?类是属性和行为的集合,是一
- 设计模式之访问者模式详解(Visitor Pattern)
Missy Peng
设计模式
最复杂的设计模式,并且使用频率不高,《设计模式》的作者评价为:大多情况下,你不需要使用访问者模式,但是一旦需要使用它时,那就真的需要使用了。访问者模式是一种将数据操作和数据结构分离的设计模式。(觉得太抽象,可以看下面的例子)。模式的定义与特点访问者(Visitor)模式的定义:将作用于某种数据结构中的各元素的操作分离出来封装成独立的类,使其在不改变数据结构的前提下可以添加作用于这些元素的新的操作,
- Java基础——函数(方法)
AYANGIJ
java开发语言intellij-idea
函数的出现在目前为止的开发实现中,我们的代码都在main方法中,从上到下进行编写。在此模式下,程序结构会随着功能复杂度的增加而越来越复杂。在代码中会有不连续的出现重复性代码,无法用循环解决。为了简化代码以及程序的结构,把这些不连续的重复性代码提取出来,封装为一个方法(函数),并且为之取名。在需要用到该方法(函数)代码的位置去调用该方法(函数)。方法(函数)初步出现,函数出现之后,有一些显而易见的好
- java中函数的一些常见操作
风_流沙
java工具备忘录javapython开发语言
在Java中,函数(方法)是定义在类中的一个行为,它指定了对象应该执行的操作。方法可以是实例方法,也可以是静态方法。下面列出了一些Java中函数的常见操作和使用方法。1.定义一个简单的函数在Java中,函数通常由以下几个部分组成:访问修饰符:决定函数的访问权限(例如public、private)。返回类型:函数执行后返回的值的类型(如int、void)。方法名称:标识方法的名字。参数列表:函数接收
- python中的CSV模块
一粒微尘_1
Python基础python开发语言后端
1、查询CSV模块中都有哪些函数和功能?①通过dir()函数查询CSV模块都有哪些函数importcsvforiindir(csv):print(i)②搜索CSV模块的官方教程’https://docs.python.org/3.6/library/csv.html‘③搜索中文教材’https://yiyibooks.cn/xx/python_352/library/csv.html#module
- JAVAEE框架技术之14SSM综合案例 产品管理CRUD
teayear
毕业设计项目java-eejavaspring
SSM综合案例一、课程目标1.【掌握】SSM整合2.【√】学习Lombok使用3.【理解】Layui页面书写(备注:其他前端技术也可以)4.【理解】理解SSM综合案例表的结构5.【掌握】产品管理二、SSM整合Spring+SpringMVC+Mybatis–>SSMSpring+Struts2+Hibernate-->SSH2.1简单整合在学习springmvc时我们发现,springmvc也会像
- 【鸿蒙生态学堂 07】冷启动优化、合理使用动画、长列表加载性能优化最佳实践
harmonyos
课程简介本课程是【HarmonyOS生态学堂】的第7课。本课程深入探讨HarmonyOS应用的冷启动优化技巧,从应用冷启动概述到具体实施策略,提供全面的优化方案。课程内容包括合理使用动画提升用户感知流畅度、数据驱动UI更新机制、以及长列表加载性能优化的最佳实践。你将学习到如何通过懒加载、缓存列表项、组件复用和布局优化等技术手段,有效提高冷启动速度,减少用户等待时间,从而打造更流畅、更高效的Harm
- 【鸿蒙生态学堂 04】ArkUI开发基础(上)
harmonyos
课程简介本课程是【HarmonyOS生态学堂】的第4课。本课程将介绍HarmonyOS的ArkUI框架,包括其基础语法和如何使用常用组件构建页面。ArkUI是HarmonyOS应用的UI开发框架,提供简洁的UI语法、丰富的组件和实时界面预览工具。您将学习到ArkUI的关键特性,如极简的UI信息语法、丰富的内置UI组件、多维度的状态管理机制,以及如何支持多设备开发。通过课程,您将能够掌握使用ArkU
- 【鸿蒙生态学堂 05】ArkUI开发基础(下)
harmonyos
课程简介本课程是【HarmonyOS生态学堂】的第5课。本课程深入探讨HarmonyOS的ArkUI框架,特别是数据驱动UI更新和组件导航的高级概念。您将学习如何使用ArkWeb技术构建动态网页内容,掌握数据绑定技巧以确保UI与底层数据源同步更新。此外,课程将指导您通过设置组件导航来增强应用的用户体验,实现流畅的页面过渡和有效的用户交互。标签使用ArkWeb构建页面数据驱动UI更新设置组件导航观看
- 期权定价的魔法:Black-Scholes公式(一)
区块链
前言对冲?动态对冲?对冲基金?这些术语,你可能都耳熟能详。但什么是对冲?它的理论基础和实际操作是什么?有多少人能够精确描述?更不用说,对冲基金的具体运作机制和动态对冲的复杂性了。这些问题的答案可以追溯到一个关键的金融工具:期权。你可能听说过期权能够帮助投资者管理风险、预测价格走势,甚至在市场下跌时实现收益。但你是否真正理解它背后精妙的定价机制?Black-Scholes模型,被称为金融界的“相对论
- 多线程在打包工具中的运用
前端
我们是袋鼠云数栈UED团队,致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。本文作者:UED团队现代操作系统都是「多任务」的,也就是操作系统可以「并发」处理多个任务,比如可以在浏览页面的时候同时播放音乐。但是,一般来说我们的PC只有一个物理CPU,那么它是如何做到在只有一个CPU的情况下,并发处理多个任务的呢?我们简单探究一下。前置知识我们先简单熟
- Apache Airflow 2.1.2:开源工作流管理系统的全面指南
銀河鐵道的企鵝
本文还有配套的精品资源,点击获取简介:ApacheAirflow2.1.2是一个开源的工作流管理系统,用于编排、调度和监控复杂的业务逻辑。它基于DAG(有向无环图)概念,通过Python代码定义任务的Operator,定义任务的执行顺序和条件。该版本提供了任务调度、监控、错误处理、插件扩展和多环境管理等核心功能。解压后包含许可证文件、文档和源代码目录等,且介绍了安装和运行步骤。Airflow适用于
- python无法启动此程序因为_(python shell怎么用)为啥我按照python安装教程,总说无法启动此程序,因为计算机中丢失?...
weixin_39540023
python无法启动此程序因为
python3.8遍历整个列表?你打印的是colorprint(color)不对应该是magician为啥我按照python安装教程,总说无法启动此程序,因为计算机中丢失?这是你windows操作文件丢失的,和python无关。首先去网上搜索下载api-ms-win-crt-process-l1-1-0.dll文件载完毕后,把dll文件放到C:\Windows\System32下即可。如果下载的d
- 制造业汽车业数字化转型新方案——飞速创软低代码平台
人工智能
2023年7月20日-2023年7月21日2023汽车业数字化大会&制造业数字化大会在佛山顺德盛大开幕!深圳飞速创软科技有限公司如邀参加展会。本次大会聚焦于数字化转型新场景中企业承压,IT行业可以扮演怎样的角色。如今AGI时代来临,AGI将是第四次工业革命的核心驱动力。人工智能作为最先进生产力,在不断冲击着各个行业,一定程度上要求行业的现有业务结构重构,以实现当今复杂多变、极速发展的时代。在面对多
- Python爬虫实战:解析京东商品信息(附部分源码)
是有头发的程序猿
APIAPI接口python爬虫开发语言
在信息爆炸的今天,网络爬虫(WebScraping)作为一种自动获取网页内容的技术,已经成为数据采集的重要手段。Python,因其简洁的语法和强大的库支持,成为编写爬虫的首选语言之一。本文将通过一个实战案例,展示如何使用Python编写爬虫,以京东商品页面为例,解析商品信息。环境准备在开始编写爬虫之前,需要准备以下环境和工具:Python3.x网络请求库:requestsHTML解析库:Beaut
- SpringAI 搭建智能体(二):搭建客服系统智能体
drebander
AI编程springAIAgent
在现代人工智能应用中,智能体(Agent)是一个重要的概念,它的核心能力是自主性与灵活性。一个智能体不仅能够理解用户的需求,还能拆解任务、调用工具完成具体操作,并在复杂场景中高效运行。在本篇博客中,我们将围绕一个基于SpringAI的智能体实现,深入探讨智能体的概念、构建流程以及实际应用场景。1.什么是智能体?智能体是一种能够根据目标自主执行任务的系统。与传统的AI模型生成内容的模式不同,智能体通
- 90、Python Web抓取与数据爬虫:技巧、实践与道德规范
多多的编程笔记
python前端爬虫
Python开发:学习Web抓取和数据爬虫大家好,今天我将向大家介绍Python的Web抓取和数据爬虫技术,主要包括BeautifulSoup和Scrapy两个库。在此之前,请大家先思考一个问题:为什么我们需要Web抓取和数据爬虫?为什么需要Web抓取和数据爬虫?在互联网时代,数据量呈爆炸式增长,但并不是所有数据都易于获取。很多时候,我们需要从网站上获取数据,这就需要用到Web抓取和数据爬虫技术。
- 【算法学习】分治法应用—归并排序
_Huazzi
算法学习笔记算法学习排序算法C++分治法
归并排序是分治思想的运用。文章目录基本思想:分治之美核心算法✂️分治流程:️过程演示⌛分步实现⌨️完整代码性能分析❓常见问题优化建议基本思想:分治之美将待排序元素分成大小大致相同的2个子集合,分别对2个子集合进行排序,最终将排好序的子集合合并成为所要求的排好序的集合。归并排序(MergeSort)是分治思想的经典应用。其核心理念是:分解:将复杂的大问题分割成简单的小问题解决:逐步解决小问题合并:将
- 【算法学习】分治法应用—快速排序
_Huazzi
算法学习笔记算法数据结构排序算法
欢迎来到“C语言算法学习”系列!快速排序(QuickSort)是一种非常高效的排序算法,广泛用于实践中。在这篇文章中,我们将详细介绍快速排序的工作原理、C语言实现,并提供一些优化建议、常见问题的解答以及编程技巧。快速排序简介快速排序是分治算法的一种,它的基本思想是:选择一个“分界点”元素,将数组分成两部分,使得左边的所有元素都不大于分界点,右边的所有元素都不小于分界点。然后,递归地对这两部分进行排
- < 鸿蒙生态学堂 线上培训 第11期 > 最佳实践:HarmonyOS应用代码资产保护
harmonyos
课程简介本课程是【HarmonyOS生态学堂·线上培训】的第11课。应用代码对于开发者而言永远都是最重要的资产之一,代码保护不当会导致数据被挖掘漏洞、泄露关键信息、甚至关键逻辑被破解。这些问题不仅影响用户体验和信任,还可能带来法律风险和业务损失。本课程针对以上痛点,主要介绍三方开发者如何进行资产保护以及相关的最佳实践,快速提升代码保护技能,确保应用既安全又可靠。标签基础课程应用代码资产保护最佳实践
- 基于CNN+Transformer混合模型实现交通流量时序预测(PyTorch版)
矩阵猫咪
cnntransformerpytorch卷积神经网络深度学习
前言系列专栏:【深度学习:算法项目实战】✨︎涉及医疗健康、财经金融、商业零售、食品饮料、运动健身、交通运输、环境科学、社交媒体以及文本和图像处理等诸多领域,讨论了各种复杂的深度神经网络思想,如卷积神经网络、循环神经网络、生成对抗网络、门控循环单元、长短期记忆、自然语言处理、深度强化学习、大型语言模型和迁移学习。随着城市化进程的加速,交通流量预测成为城市交通管理与规划中的关键任务。准确的交通流量预测
- 【python】csv模块
m 宽
pythonpython开发语言
importcsv#用列表方式写入withopen("test.csv","w",newline="")asf:#注意,执行newline=""那么数据会自动换行,如果不指定,那么会多换一行writer=csv.writer(f)writer.writerow(["symbol","date","close"])writer.writerow(["rb2101","20200907","3736"
- 【python】2024年最新——爱心代码高级
西西很呆
python开发语言编辑器计算机网络源代码管理matplotlibnumpy
文章目录一、字符爱心(简单)思路代码示例二、图案爱心(普通)思路代码示例三、炫酷的爱心(高级)思路代码示例总结一、字符爱心(简单)思路这个代码定义了一个名为print_heart的函数,该函数包含了一个字符串列表,每个字符串代表爱心形状的一部分。然后,通过遍历这个列表并打印每一行,我们在控制台上得到了一个简单的爱心形状。代码示例#定义爱心形状的字符打印函数defprint_heart():hear
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。 在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。 需求简介: 经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧, JDK6中的HashMap中的indexFor方法: /** * Returns index for hash code h. */ static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号 整理一下最近的思绪以及要完成的任务 1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下: $str = "1,2,3,4,5,6,"; $newstr = substr($str,0,strlen($str)-1); echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行: export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作: 提供第三方服务的系统,要同时提供执行方法和对应的回滚方法 A系统调用B,C,D系统完成分布式事务 =========执行开始======== A.aa(); try { B.bb(); } catch(Exception e) { A.rollbackAa(); } try { C.cc(); } catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。 到底什么是移动DSP呢? DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。 注释模板导入步骤 安装方法: 打开eclipse/myeclipse 选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言 数组中的每个数都有唯一的一个下标 一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3] int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取: 1、通过表单ID属性:var a = document.getElementByIdx_x_x("id"); 2、通过表单名称属性:var b = document.getElementsByName("name"); 3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory) 一.为什么要引用理论机制(Theory) 当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。 TDD 的优点: &nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括 1. 封装客户端跟MongoDB的链接管理 2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题: 1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置 3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里 4. Producer跟Zookeeper究竟有没有关系?没有关系!!! //consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型: 一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。 二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新: 对链表中部分节点进行反转操作,这些节点相隔k个: 0->1->2->3->4->5->6->7->8->9 k=2 8->1->6->3->4->5->2->7->0->9 注意1 3 5 7 9 位置是不变的。 解法: 将链表拆成两部分: a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例: 接收到的ChannelBuffer如下: +--------------+ | ABC\nDEF\r\n | +--------------+ 经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到: +-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解 2011年12月23日 ⁄ 安全 ⁄ 暂无评论 查看所有80端口的连接数 netstat -nat|grep -i '80'|wc -l 对连接的IP按连接数量进行排序 netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n 查看TCP连接状态 n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual"; WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext(); String[] names = wac.getBeanDefinitionNames(); for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式 1.拷贝文件 如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。 hadoop fs –cp source_path target_path 2.导出到本地文件系统 --不能使用insert into local directory来导出数据,会报错 --只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解 header("Content-type: text/plain"); function static_function () { static $i = 0; if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html 我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码 1、通过普通 的txt文本存储 2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861 1.什么是同义词 同义词是现有模式对象的一个别名。 概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005 项目名称为:Ajax_Demo 1.com.demo.conn包 package com.demo.conn; import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException; //获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例 下面的例子是把SVG代码直接嵌入到HTML代码中。 谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。 注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例 SVG基本形状 一个圆 矩形 不透明矩形 一个矩形不透明2 一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理 spring事物的好处 为不同的事物API提供了一致的编程模型 支持声明式事务管理 提供比大多数事务API更简单更易于使用的编程式事务管理API 整合spring的各种数据访问抽象 TransactionDefinition 定义了事务策略 int getIsolationLevel()得到当前事务的隔离级别 READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀): 《NFC:Arduino、Andro
- 涉及到分块
- 涉及到中文,需要设置字符集,在