颜色:
1.color:
2.opacity:
字体:
1.font:复合属性。设置文本属性。不能一次性设置全部的font属性,只能针对具体的属性进行设置。
2.font-style:normal|italic|oblique 默认值:normal。设置文本字体样式。
3.font-variant:normal|small-caps。默认:normal。设置文本是否为小型的大写字母。
4.font-weight:normal|bold|bolder|lighter|
5.font-size:
6.font-family:'隶书' 默认值:由浏览器决定。设置字体风格。
表格:
1.table-layout:auto|fixed 设置表格的布局算法。默认值:auto。
2.border-collapse:separate|collapse 设置表格的行和单元格的边框是合并还是独立。默认值:separate(独立)。
3.border-spacing:
4.caption-side:top|bottom|left|right 设置表格的caption对象是在表格的位置(表头位置)
5.empty-cells:hide|show 设置当表格的单元格无内容时,是否显示该单元格的边框。
列表:(ol有序列表;ul无序列表;li列表元素)
1.list-style:none(设置无序列表前的...); 复合属性。设置列表项的相关内容。
2.list-style-image:none|
3.list-style-position:outside|outside 设置列表项标记文本排列的位置。 默认值:outside。
4.list-style-type:disc|circle|... 设置列表项所使用的预设标志。 默认值:disc。
背景:
1.background: 复合属性。设置背景特性。可一次性设置大部分属性,也可针对部分属性进行设置。
2.background-color:
3.background-image:
4.background-repeat:repeat-x|repeat-y|no-repeat... 设置背景图片如何铺排填充。必须先指定
5.background-attachment:fixed|scroll|local 设置背景图像是随对象内容滚动还是固定。必须先指定
6.background-position:left|right|top|bottom|center 默认值:0% 0%,效果等同于left top。必须先指定
7.background-origin:border-box|padding-box|centent-box 默认值:padding-box 设置背景图像计算
8.background-clip:border-box|padding-box|content-box|text 默认值:border-box 指定对象的背景图片向外裁剪的区域。
9.background-size:atuo|cover|contain 默认值:auto 设置背景图像的尺寸大小(auto:背景图像的真实大小。cover:将图片完全等比列缩放到完全覆盖容器,背景图像有可能超出容器。contain:将背景图像等比列缩放到宽度或高度与容器的高度或宽度相等,背景图像始终被包含在容器里)。
文本:
1.text-align:start|end|right|left|center|justify ... 默认值:start 设置内容的水平对齐方式。
2.text-indent:
3.vertical-align:baseline|sub|super|top|text-top|middle|bottom|text-bottom|
4.line-height:normal|
5.word-wrap:normal|break-word 默认值:normal 设置当内容超过指定容器的边界时是否断行(break-word 跳到下一行,针对英文。中文会自动换行,不需要设置。)。
6.word-break:normal|keep-all|break-all 默认值:normal 设置文本的字内换行行为(keep-all:是在当前行的长度不够放置这个单词时,就让整个单词都跳转到下一行。break-all:是把单词拆分,放满当前行,放置不下的拆分放置到下一行)。
7.word-spacing:normal|
8.letter-spacing:normal|
9.text-decoration:
10.text-decoration-line:none|underline|overline|line-through|blink 默认值:none 设置对象中的文本修饰线条的位置。
11.text-decoration-style:solid|double|dotted|wavy 设置对象中的文本修饰线条的形状。
12.text-decoration-color:
13.text-shadow:none|
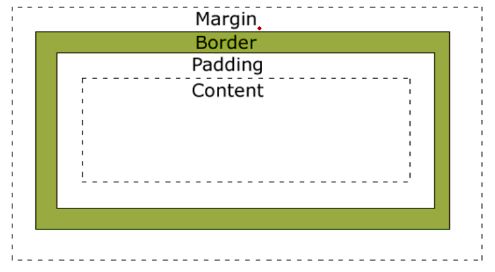
外边距(外补白):
1.margin:
2.margin-top. margin-right. margin-left. margin-bottom.
内边距(内补白):
1.padding:
2.padding-top. padding-right. padding-left. padding-bottom.
边框:
1.border:[border-width]|[border-style]|[border-color] 复合属性。设置对象边框的特性。
2.border-width:
3.boder-style:none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset (border-top-style 复合属性)设置边框样式。
4.border-color:
圆角边框:
1.border-radius:
2.border-top-left-radius
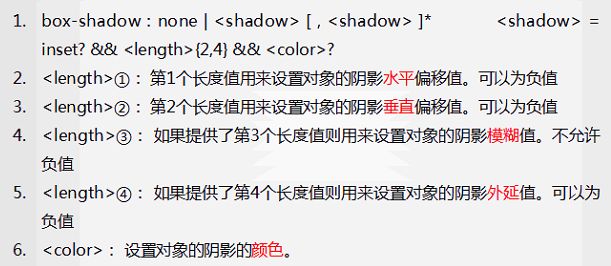
阴影:
1.box-shadow:none|
定位:
1.position:static|relative|absolute|fixed 默认值:static
a.static:无特殊定位,对象遵循正常交流文档。top,right,bottom,left等属性不会被应用。(即对top,right,bottom,left进行设置,也不会有任何作用,依然会根据元素默认排版情况进行放置)
b.relative:对象遵循正常交流文档,但依据top,right,bottom,left等属性在正常文档流中偏移位置。(即放置情况会根据对top,right,bottom,left的设置,根据上一层对象进行排版)
c.absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。(即放置情况会根据对top,right,bottom,left的设置,相对最近的,设置了position的上一层对象进行排版)
d.fixed:对象头里正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。(相对窗口固定在某个位置)
/*设置了absolute,脱离文档,不按规则顺序设置,自己相对设置了position的上级对象层设置,没有就根据最底层设置(即窗口);设置了relative,不脱离文档,都是根据上一层对象层进行设置。*/
2.-index:auto| 默认值:auto 检索或设置对象的层叠顺序。必须定义position属性值为absolute,relative或fixed,此取值方可生效。
3.定位关键字:top,right,bottom,left 设置的默认值为auto。设置与其最近一个定位的父对象相关部分的位置。
布局:
1.display:none|inline|block|... 用于设置布局的属性。
a. inline:行内元素。一个行内元素可以在段落中包裹一些文字而不会打乱段落的布局。span是一个标准的行内元素。a元素是最常用的行内元素,它可以被用作链接
b. block:块级元素。一个块级元素会新开始一行并且尽可能撑满容器。其他常用的块级元素包括p,form和HTML5种的新元素:header,footer,section等等。
c. none:通常用来在不删除元素的情况下隐藏或显示元素。它和visibility属性不一样。把display设置成none不会保留元素本该显示的空间,但是visibility:hidden;还会保留(占位)。
浮动:
1.float:none|left|right 默认值:none 设置对象是否及如何浮动。(可实现表格布局的多列功能)
a. left:设置元素从左向右依次排列
b.right:设置元素从右向左依次排列
2.clear:none|left|right|both 默认值:none 设置是否允许浮动及浮动对象的边。(使用float属性设置多列功能后,在下一列开始之前使用clear属性清除一次浮动,否则上面的布局会影响到下面)
a.none:允许两边都可以有浮动对象
b.both:不允许有浮动对象
c.left:不允许左边有浮动对象
d.right:不允许右边有浮动对象
元素选择符:
1. * 通配选择符 所有元素对象。
2.E 类型选择符 以文档语言对象类型作为选择符。
3.E#myid id选择符 以唯一标识符id属性等于myid的E对象作为选择符。
4.E.myclass class选择符 以class属性包含myclass的E对象作为选择符。
伪类选择符:
1.E:link 设置超链接a在未被访问前的样式。
2.E:visited 设置超链接a在其链接地址已被访问过时的样式。
3.E:hover 设置元素在其鼠标悬停时的样式。
4.E:active 设置元素在被用户激活时的样式。
5.E:focus 设置元素在成为输入焦点时的样式。
6.E:checked 匹配用户界面上处于选中状态的元素E。
7.E:enabled 匹配用户界面上处于可用状态的元素E。
8.E:disabled 匹配用户界面上处于禁用状态的元素E。
9.E:empty 匹配没有任何子元素(包括text节点)的元素E。
10.E:target 匹配相关URL指向的E元素。
11.E:not(s) 匹配不含有s选择符的元素E。
12.E:root 匹配E元素在文档的根元素。
13.E:first-child 匹配父元素的第一个子元素E。
14.E:last-child 匹配父元素的最后一个子元素E。
15.E:only-child 匹配父元素仅有的一个子元素E。
16.E:nth-child(n) 匹配父元素的第n个子元素E。
17.E:nth-last-child(n) 匹配父元素的倒数第n个子元素E。
18.E:first-of-type 匹配同类型中的第一个同级兄弟元素E。
19.E:last-of-type 匹配同类型中的最后一个同级兄弟元素E。
20.E:only-of-type 匹配同类型中的唯一的一个同级兄弟元素E。
21.E:nth-of-type(n 匹配同类型中的第n个同级兄弟元素E。
22.E:nth-last-of-type(n) 匹配同类型中的倒数第n个同级兄弟元素E
伪对象类选择符:
1.E:before/E::before设置在对象前(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用
2.E:after/E::after设置在对象后(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用。
语法与规则:
1.!important 提升指定样式条目的应用优先权。
2./*comment*/ CSS中的注释 /* 这里是注释内容 */
3.@import 指定导入的外部样式表及目标媒体。该规则必须在样式表头部最先声明
3.@charset 在外部样式表文件内使用。指定该样式表使用的字符编码
4.@media 指定样式表规则用于指定的媒体类型和条件。
5.@font-face 设置嵌入HTML文档的OpenType字体。
6.@keyframes 指定动画名称和动画效果。