sass/scss基础使用(node|dart-sass区别、安装、搭配VScode的Easy Sass使用、基础语法、变量$、插值#{}、嵌套、父元素&、静默注释、数学运算、循环、混合、继承、函数)
目录
Sass|Scss介绍
版本(node|dart-sass)
区别
安装
搭配VScode使用
Easy Sass
注意
设置
常见报错
Scss(Sass)基础语法
变量
插值(#{})
嵌套
伪类、伪元素|父元素表示(&)
静默注释
数学运算
random()
round(x)
floor(x)
ceil(x)
max(x1,x2,...,xn)
min(x1,x2,...,xn)
循环
混合(@mixin)
混合参数
条件判断(@if|else if|else)
模块化(@use)
注意
详细视频讲解
@import
继承(@extend)
Sass内置函数
Sass中文网
Sass|Scss介绍
Sass 是一种 CSS 的预编译语言。它提供了变量(variables)、嵌套(nested rules)、混合(mixins)、函数(fucntions)等功能,并且完全兼容 CSS 语法。Sass 能够帮助复杂的样式表更有条理, 并且易于在项目内部或跨项目共享设计。scss是sass的一个升级版本,完全兼容sass之前的功能,又有了些新增能力。语法形式上有些许不同,最主要的就是sass是靠缩进表示嵌套关系,scss是花括号。虽然下面说的是sass,但是都是scss,因为sass现在默认的都是指scss.
版本(node|dart-sass)
sass是分了2个版本的,都是用来将sass编译成css的工具。一个是node-sass,另一个是dart-sass,通过下面命令行安装的是dart-sass。
区别
- node-sass 是用 node(调用 cpp 编写的 libsass)来编译 sass,而dart-sass 是用 drat VM 来编译 sass。
- node-sass是自动编译实时的,dart-sass需要保存后才会生效。
- node-sass不包含最新语法,而dart-sass包含。
安装
安装Node.js后通过命令行直接安装sass。
npm install -g sass或者用yarn安装
yarn global add sass搭配VScode使用
Easy Sass
VScode的一款插件,可以自动编译SASS/SCSS文件生成.css和.min.css(去空格注释的压缩文件)保存。您还可以快速编译项目中的所有SCSS/SASS文件。
注意
使用easy sass自动编译产生的文件不支持sass的最新语法(可能是该插件支持的是node-sass,是不包含最新语法,而我们下载的是dart-sass是包含最新语法的),例如下面语法介绍中的模块化(@use)语法就不支持。出现如下提示:
Unknown at rule @usecss(unknownAtRules)
我们可以通过命令行(使用dart-sass编译)解决 sass demo.scss demo.css。
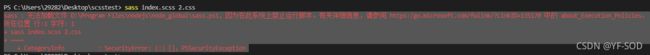
此时,又可能出现如下错误
sass : 无法加载文件 D:\Program Files\nodejs\node_global\sass.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
+ sass index.scss 2.css
+ ~~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
这是windows的执行策略,权限不够。
解决方法是重新设置权限,按顺序输入下面语句,第一句是设置权限,第二句是设置的值,第三句是查看权限,如果弹出的是第二句的值即为设置成功。
Set-ExecutionPolicy -Scope CurrentUser
RemoteSigned
get-ExecutionPolicy设置
在settings.json文件中设置相关配置,如下:
"easysass.compileAfterSave": true,
"easysass.formats": [
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
"easysass.targetDir": "./sass/"
easysass.compileAfterSave表示保存后是否自动编译生成.css和.min.css文件。
easysass.formats表示生成2种文件的格式。
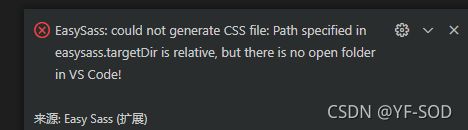
easysass.targetDir表示生成的路径,需要是一个文件夹,会在该文件夹下生成上面2个文件(该文件夹需要自己创建)。其中./表示文件夹的工作路径(VScode要选择打开文件夹才有工作路径,没有工作路径而用./会报下图错误),不写该属性的时候默认会在当前文件的相同路径下编译生成文件
常见报错
错误:EasySass: could not generate CSS file: Path specified in easysass.targetDir is relative, but there is no open folder in VS Code!。
原因:settings.json文件夹中设置了easysass.targetDir且使用了./相对路径,而相对路径是相对工作路径的,而打开的文件没有选择工作路径
解决:VScode以打开文件夹的方式后在选中sass文件
Scss(Sass)基础语法
变量
$变量名:数据名;通过$加变量名定义变量。
注意:
- 变量名由数字、字母、下划线组成,尽量不要以数字开头,多个单词尽量以-间隔。
- 数据可以是任意CSS属性的属性值。比如说70px、50%、2rem、1em、1vh、1vw,还可以是组合属性的数据。比如1px solid black 或move 3s等。
- 和js相同,有局部变量和全局变量。
- 可以在中间改变而在之前使用过该变量的数值不会改变(理解为非引用值)
例如:
$height:80px;
div{
height:$height;
}
//编译后
div{
height:80px;
}插值(#{})
和js中模板字符串类似,使用#{变量}把变量内容当字符处理,例如:
$yf:handsome;
#{$yf}-great{
height:181px
}
//编译后
handsome-great {
height: 181px;
}
嵌套
可以支持在css选择器里面直接嵌套书写子标签的css代码,编译后相当于用空格连接css选择器。
注意:其它css选择器连接符也可以直接使用。编译时候中间也会带上空格,这会导致伪类、伪元素的无法生效,所以引入了&号。
例如:
div{
color:red;
p{
color:blue;
>a{
color:red;
}
}
}
//编译后
div{
color:red;
}
div p{
color:blue;
}
div p > a{
color:red
}伪类、伪元素|父元素表示(&)
由于嵌套的写法都是空格连接css选择器,而伪元素、伪类需要直接连接,所以引入&,表示嵌套外层的所有已连接好的css选择器。
例如:
div{
p{
&::before{
color:red;
}
&:hover{
color:blue;
}
}
}
//编译后
div p::before{
color:red;
}
div p:hover{
color:blue;
}静默注释
sass提供的一种单行注释(//),编译时会省略掉这种注释。
注意使用/* */的方式,编译时不会省略掉。
数学运算
sass支持相同单位直接的数值进行运算,而且还能使用一些数学函数(参数中可以不带单位,可在函数后面添加单位)。
注意:2px/5px =0.4,5px%2px=1px,使用变量名之间进行运算,运算符两端要有空格。
random()
返回介于 0(包含) ~ 1(不包含) 之间的一个随机数。
round(x)
返回x四舍五入的整数数值(只根据x小数点后第一位的进行舍入)。
floor(x)
返回x向下取整后最接近的整数值(注意-1.5,返回是-2)。
ceil(x)
返回x向上取整后最接近的整数值(注意-1.5,返回是-1)。
max(x1,x2,...,xn)
返回x1,x2,...,xn中的最大值。
min(x1,x2,...,xn)
返回x1,x2,...,xn中的最小值。
循环
像js中循环一样,方便编写,有to和through两种方式如下(注意to的循环中是到结束数字-1,through的循环是到结束数字):
@for $变量 from 开始数字 to 结束数字{
//需要循环编写的代码,其中$变量会每次加1,从开始数字到结束数字-1。
}
//to使用例子
@for $i from 1 to 3{
.item-#{$i}{
width:$i * 10px;
}
}
//编译后
.item-1 {
width: 10px;
}
.item-2 {
width: 20px;
}
//through使用例子
@for $i from 1 through 3{
.item-#{$i}{
width:$i * 10px;
}
}
//编译后
.item-1 {
width: 10px;
}
.item-2 {
width: 20px;
}
.item-3 {
width: 30px;
}
混合(@mixin)
类似于js中的函数,是sass提供用于减少重复代码块的编写。通过@mixin 混合名定义重复的代码块,再通过@include 混合名,导入对应的代码块。例如:
@mixin init{
margin: 0;
padding: 0;
}
div{
@include init;
}
//编译后
div {
margin: 0;
padding: 0;
}混合参数
类似于函数参数,也可以赋默认值。通过在混合名后加括号,里面写变量:默认值的形式,例如下面(定义了一个多行换行打点省略的,可以传入默认变量决定显示几行并在最后一行打点省略):
@mixin multilineEllipsis($n:1) {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: $n;
height: autuo;
}
p1{
@include multilineEllipsis()
}
p2{
@include multilineEllipsis(3)
}
//编译后
p1 {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
height: autuo;
}
p2 {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
height: autuo;
}
条件判断(@if|else if|else)
和js中的if、else if、else类似,根据判断的结果不同可以使用不同的样式。注意不存在类型转换。例如:
$black: "1";
div {
@if $black == 1 {
color: black;
}@else if $black == '1'{
color:red;
}@else{
color:blue;
}
}
//编译后
div {
color: red;
}
模块化(@use)
和js中的模块化import类似,通过@use可以引入模块文件,被引入的模块文件名前要加下划线(引入时不用加,系统会默认加上),引入时还可以像js中添加as 对象名,在使用时通过对象名点变量或函数使用引入的内容。
例如:
//_apple.scss
$color :red;
span{
color:$color;
}
@mixin fun(){
width:50px
}
//index.scss(和_apple.scss文件在一个文件夹下)
@use 'apple' as app;
div{
color:app.$color;
@include app.fun();
}
//命令行sass index.scss index.css编译后
span {
color: red;
}
div {
color: red;
width: 50px;
}
/*# sourceMappingURL=index.css.map */
注意
通过VScode的Easy Sass直接编译生成的文件不支持@use规则,可以通过命令行解决,详细见上面搭配VScode使用中的Easy Sass中的注意。
详细视频讲解
【云知梦】Sass编程高级篇 Use规则 - 知乎
@import
和css中的@import类似,不同在于CSS @import 指令在每次调用时,都会创建一个额外的 HTTP 请求。但Sass @import 指令将文件包含在 CSS 中,不需要额外的 HTTP 请求,当然如果需要创建额外请求则在引入的文件命名时以下划线开头,引入时不变(不带下划线)。
注意:不要将带下划线与不带下划线的同名文件放置在同一个目录下,比如,_colors.scss 和 colors.scss 不能同时存在于同一个目录下,否则带下划线的文件将会被忽略。
例子:
//index.scss文件
@import 'a';
//a.scss文件或_a.scss文件
div {
height: 50px;
}
//当为a.scss文件时,编译生成
div {
height: 50px;
}
//当为_a.scss文件时,编译生成
@import url(c:\Users\29282\Desktop\scsstest\a.css);继承(@extend)
@extend 指令告诉 Sass 一个选择器的样式从另一选择器继承。如果一个样式与另外一个样式几乎相同,只有少量的区别,则使用 @extend 就显得很有用。
例如下面:我们创建了一个基本的按钮样式 .button-basic,接着我们定义了两个按钮样式 .button-report 与 .button-submit,它们都继承了 .button-basic ,它们主要区别在于背景颜色与字体颜色,其他的样式都是一样的。
.button-basic {
border: none;
padding: 15px 30px;
text-align: center;
font-size: 16px;
cursor: pointer;
}
.button-report {
@extend .button-basic;
background-color: red;
}
.button-submit {
@extend .button-basic;
background-color: green;
color: white;
}
//编译后
.button-basic, .button-report, .button-submit {
border: none;
padding: 15px 30px;
text-align: center;
font-size: 16px;
cursor: pointer;
}
.button-report {
background-color: red;
}
.button-submit {
background-color: green;
color: white;
}
Sass内置函数
Sass 函数 | 菜鸟教程
Sass中文网
Sass: Sass 文档 | Sass 中文网