6.2 创建对象
1.工厂模式 2.构造函数模式 3.原型模式
6.2.1 工厂模式
function createPerson (name, age, job){
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.sayName = function(){
alert(this.name);
}
}
var person1 = createPerson("Nicholas",29,"Software Engineer");
var person2 = createPerson("Greg",27,"Doctor");
函数createPerson()能够根据接受的参数来构建一个包含所有必要信息的Person对象。没有解决对象识别的问题,即怎么知道一个对象的类型。
6.2.2 构造函数模式
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayName = function(){
alert(this.name);
}
}
var person1 = new Person("Nicholas",29,"Soft");
var person2 = new Person("Greg",27,"Doctor");
这个例子中,Person()函数取代了createPerson()函数。
不同之处:
1.没有显式地创建对象;
2.直接将属性和方法赋给了this对象;
3.没有return语句。
按照惯例,构造函数应该始终以大写字母开头!
在前面的例子中,person1和person2分别保存着Person的一个不同的实例。这两个对象都有一个constructor(构造函数)属性,该属性指向Person,如下所示:
alert(person1.constructor == Person); //true
alert(person2.constructor == Person); //true
注:构造函数也是函数
如果不通过new操作符来调用,那他和普通函数一样。属性和方法都被添加给window对象了。
构造函数的缺点
每个方法都要在每个实例上重新创造一遍。
前面的例子中,person1和person2都有一个名为sayName()的方法,但这两个方法不是同一个Function的实例。
因为函数是对象,因此每定义一个函数,也就是实例化了一个对象。
alert(person1.sayName == person2.sayName) //false
6.2.3 原型模式
我们创建的每个函数都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象,这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。
prototype就是通过调用构造函数而创建的那个对象实例的原型对象。
好处是让所有的对象实例共享原型所包含的属性和方法。
function Person(){}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function(){
alert(this.name);
};
var person1 = new Person();
person1.sayName(); //“Nicholas”
var person2 =new Person();
person2.sayName(); //“Nicholas”
alert(person1.sayName == person2.sayName) //true
1.理解原型:
只要创建一个新函数,就会根据一组特定的规则为该函数创建一个prototype属性,这个属性指向函数的原型对象。
默认情况下,所有原型对象都会自动获得一个constructor(构造函数)属性,这个属性包含一个指向prototype属性所在函数的指针。
Person.prototype.constructor指向构造函数Person.
创建自定义构造函数之后,其原型对象默认只会取得constructor属性;其他方法都是从object继承而来。
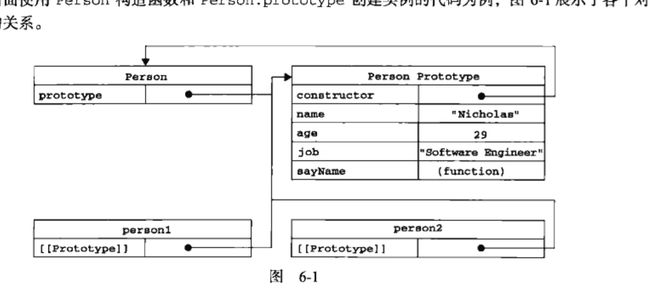
调用构造函数创建一个新实例之后,该实例内部将包含一个指针(内部属性),指向构造函数的原型对象。这个指针叫做 [[Prototype]](chrome浏览器中实现为_proto_)。
重要的一点是,这个链接存在于实例和构造函数的原型之间,而不存在与实例和构造函数之间。
如图6-1,Person.prototype指向原型对象,而Person.prototype.cnsrtuctor又指回了Person。
原型对象中除了包含constructor属性之外,还包括后来添加的其他属性。Person的每个实例person1和person2都包含一个内部属性,该属性仅指向原型对象;换言之,他们和构造函数没有直接的关系。
alert(Person.prototype.isPrototypeOf(person1)); //true
alert(Person.prototype.isPrototypeOf(person2)); //true
alert(Object.getPrototypeOf(person1) == Person.prototype); //true
alert(Object.getPrototypeOf(person1).name); //"Nicholas"
每当代码读取某个对象的某个属性时,都会执行一次搜索,首先对实例本身进行搜索,如果在实例中找到了该属性,就返回该属性的值;如果没找到,就继续搜索指针指向的原型对象,在原型中查找。
实例可以读取原型中的属性值,但是不能重写原型中的值。如果在实例中添加原型中的同名属性,就会屏蔽原型中的那个属性。(搜索时先在实例中寻找,找到后就不搜素原型了,所以屏蔽了)。
这样只会阻止我们访问原型中的属性,但不会修改原型的属性。
delete person1.name
//可以删除实例person1的name属性,删除后就可以继续读取原型上的name属性了。
//hasOwnProperty()方法可以判断给定属性是存在原型中,还是存在实例中。
//hasOwnProperty()方法继承自Object。给定属性存在于实例中时,返回true。
function Person(){}
Person.prototype.name = "Nic";
Person.prototype.age = 29;
var person1 = new Person();
person1.name = "Tom";
alert(person1.hasOwnProperty("name")); //true(Tom来自实例的属性)
alert(person1.hasOwnProperty("age")); //false
Object.getOwnPropertyDescriptor()方法只能用于实例属性,要想取得原型属性的描述符,必须直接在原型对象上调用Object.getOwnPropertyDescriptor()
2.原型与in操作符:
单独使用in,通过对象能够访问的属性时返回true,无论属性是实例的还是原型的。
因此,只要in返回true,而hasOwnProperty()返回false,就可以确定属性是原型中的属性。
function Person(){}
Person.prototype.name = "Nic";
Person.prototype.age = 29;
var person1 = new Person();
person1.name = "Tom";
alert("name" in person1); //true
alert("age" in person1); //true
alert(person1.hasOwnProperty("name")); //true(Tom来自实例的属性)
alert(person1.hasOwnProperty("age")); //false
要取得对象上所有可枚举的实例属性,可以使用Object.keys()方法。该方法接受一个对象参数,返回一个包含所有可枚举属性的字符串数组。
如果要取得所有实例属性,无论时候可以枚举,都可以使用Object.getOwnPropertyName()方法。
3.更简单的原型语法:
function Person(){}
Person.prototype = {
name : "Nic",
age : 29,
sayName : function(){
alert(this.name);
}
}
如上,我们把Person.prototype 设置为一个以对象字面量形式创建的新对象(它的构造函数为为Object() )。
最终结果虽然相同,但是constructor属性不在指向原本的构造函数Person。因为我们这里的语法本质上完全重写了默认的原型对象,因此constructor属性也成了新对象(以对象字面量形式创建的新对象)的constructor,指向了Object构造函数。
如果constructor值真的很重要,可以特意把它设置回适当的值:
function Person(){}
Person.prototype = {
constructor : Person,
name : "Nic",
age : 29,
sayName : function(){
alert(this.name);
}
}
但是这种方式会导致它的[[Enumerable]]特性被设置为true。默认情况下,原生的constructor属性是不可枚举的,所以可以尝试使用Object.defineProperty()。
function Person(){}
Person.prototype = {
name : "Nic";
age : 29;
sayName : function(){
alert(this.name);
}
}
Object.defineProperty(Person.prototype , "constructor" , {
enumerable : false;
value : Person;
});
4.原型的动态性:
由于在原型中查找值得过程是一次搜读,因此对原型所做的任何修改都能够立即从实例上反映出来,即时是先创建了实例后修改原型也是如此。
var friend = new Person();
Person.prototype.sayHi = function(){
alert('hi');
}
friend.sayHi(); //‘hi’(没有问题)
但是如果重写了原型对象就不一样了
function Person(){}
var friend = new Person();
Person.prototype = {
constructor : Person,
name : "Nic",
age : 29,
sayName : function(){
alert(this.name);
}
}
friend.sayName(); //报错
上面先创建了Person的一个实例,然后重写了其原型对象。然后调用friend.sayName()出错,因为friend指向的原型中不包含该属性,重写原型对象切断了现有原型与任何之前已经存在的对象实例之间的联系,它们引用的仍然是最初的原型。
5.原生对象的原型: 略。
6.原型对象的问题:
原型中的所有属性被很多实例共享,这对于函数很合适,对包含基本值得属性也说得过去。但是对于引用类型值得属性来说,问题非常突出。
引用类型值在实例上修改原型上也会被修改,从而影响所有实例。
function Person(){}
Person.prototype = {
constructor : Person;
name : "Nic",
age : 29,
friends : ['A','B'],
sayName : function(){
alert(this.name)
}
}
var person1 = new Person();
var person2 = new Person();
person1.friends.push("C");
alert(person1.friends); //'A','B','C'
alert(person2.friends); //'A','B','C'
alert(person2.friends === person1.friends ); //true
6.2.4 组合使用构造函数和原型模式
function Person(name, age){
this.name = name;
this.age = age;
this.friends = ['A','B']
}
Person.prototype = {
constructor : Person;
sayName : function(){
alert(this.name)
}
}
var person1 = new Person('Tom', 29);
var person2 = new Person('Greg', 22);
person1.friends.push("C");
alert(person1.friends); //'A','B','C'
alert(person2.friends); //'A','B'
alert(person2.friends === person1.friends ); //false
alert(person2.sayName === person1.sayName ); //true
6.2.5 动态原型模式
function Person(name, age){
//属性
this.name = name;
this.age = age;
this.friends = ['A','B']
//方法
if(typeof this.sayName != 'function'){
Person.prototype.sayName =function(){
alert(this.name)
} ;
}
}
在sayName()方法不存在时,才把他添加到原型,又因为原型的动态性,所以原型的修改能在所有实例中表现出来。
6.2.6 寄生构造函数模式(不推荐)
function Person(name, age){
var o = new Object();
o.name = name;
o.age = age;
o.sayName =function(){
alert(this.name)
}
return o
}
var person1 = new Person('Tom', 29);
6.2.6 稳妥构造函数模式
function Person(name, age){
var o = new Object();
o.sayName =function(){
alert(name)
}
return o
}
var person1 = new Person('Tom', 29);
除了调用sayName()方法,没有其他方法访问name的值。
6.3 继承
Javascript只支持实现继承,主要依靠原型链来继承。
6.3.1 原型链
每个构造函数都有一个原型对象,原型对象都包含一个指针指向构造函数,而实例都包含一个指向原型的内部指针。
假如让原型对象等于另一个类型的实例,此时原型对象将包含一个指针指向另一个原型,相应的,另一个原型中也包含着指向另一个构造函数的指针。
上述关系层层递进,形成原型链。
function SuperType() {
this.property = true;
}
SuperType.prototype.getSuperValue = function() {
return this.property;
};
function SubType(){
this.subproperty = false;
}
SubType.prototype = new SuperType();
SubType.prototype.getSubValue = function(){
return this.subproperty;
}
var instance = new SubType();
alert(instance.getSuperValue()); //true
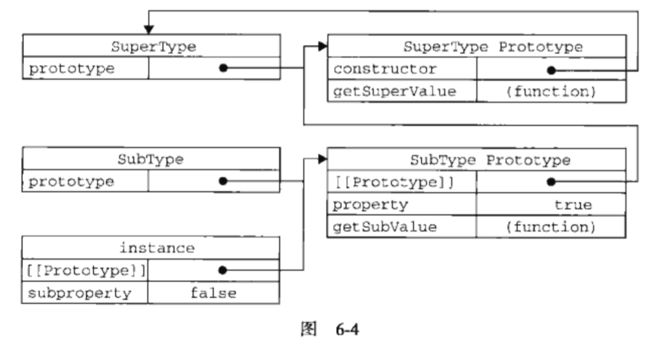
SubType继承了SuperType,继承是通过创建SuperType的实例,并将该实例赋值给SubType.prototype实现的。
实现的本质是对原型的重写。
我们没有使用SubType的默认原型,而是给他换了一个新原型;这个新原型就是SuperType的实例。
最终结果:instance指向SubType的原型,SubType的原型指向SuperType的原型。
getSuperValue()方法仍然在SuperType.prototype中,但property在SubType.prototype中,因为property是一个实例属性。
instance.constructor现在指向的是SuperType,这是因为原来SubType.prototype中的constructor被重写了(实际上不是因为重写,而是SubType的原型指向了SuperType的原型,而这个原型对象的constructor指向的是SuperType)。